来源:优设 作者:技匠
一篇你绝对不想错过的文章!以前的色彩知识大多是基础科普,容易看完就忘,配色时还得翻书。但今天这篇,大多是从实战出发,学完可以立刻上手,而且还附有作者本人的色板、配色工具等等,无论是小白还是UI设计师,这篇都不容错过。

我们从小都能熟练地区分颜色,但为什么当我们需要运用色彩进行UI设计的时侯,却往往发现很难恰到好处地运用色彩,作出那些和谐得体、令人赏心悦目的设计来呢?……我觉得原因是我们对色彩的认识和实践不足,以及当我们做设计时,很容易会过度地使用色彩。作为设计初学者,你需要掌握基本的色彩理论,通过实践不断加深对色彩的认识,并最终能够熟练地运用各种色彩,搭配出平衡且使人愉悦的设计来。
在运用色彩的开始阶段,你可能会感觉到有些困难,我的建议是多看优秀的作品和观察周围美的事物,从中你能够获得很多优秀的色彩搭配灵感,从而提升你对色彩的认知。同时,在设计的开始阶段,尽可能选择柔和或中性的色彩作为背景,仅在需要引起用户关注的元素或按钮上使用色彩。随着时间的推移,你会做得越来越好。
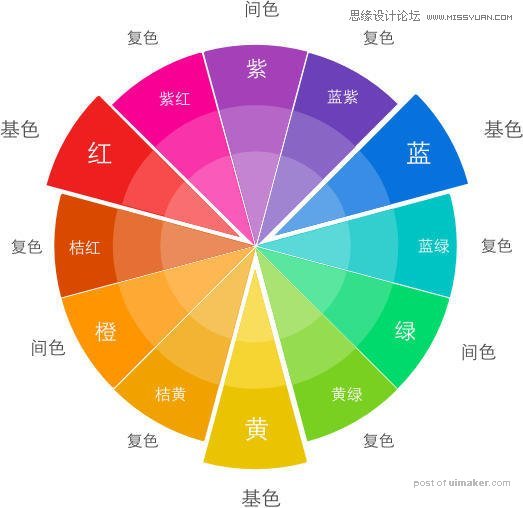
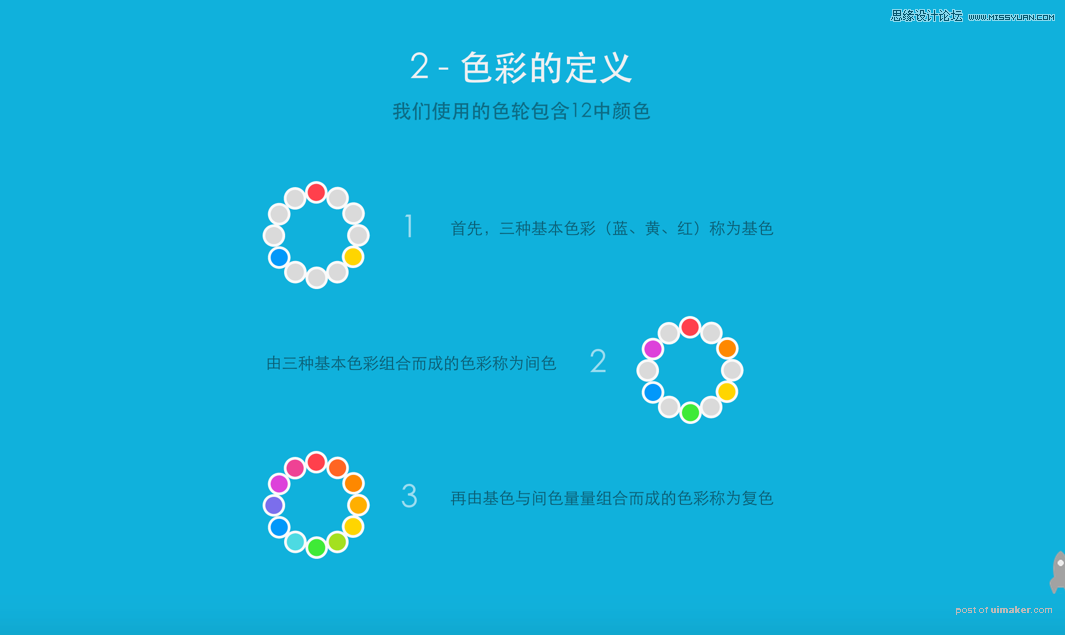
基色、间色、复色
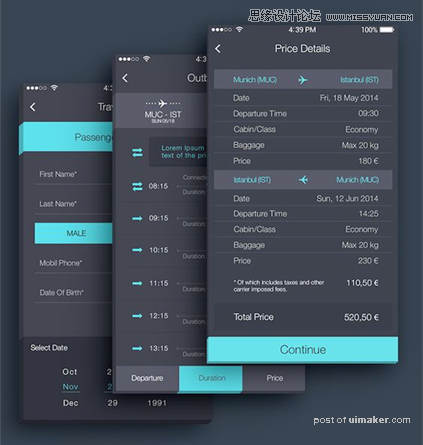
配色的第一步是选择一个主色,我建议从选择一个明亮,柔和的基色或间色作为开始。这样的选择往往是相对安全的,关键看你接下去如何使用它以及选择合适的色彩去搭配它。

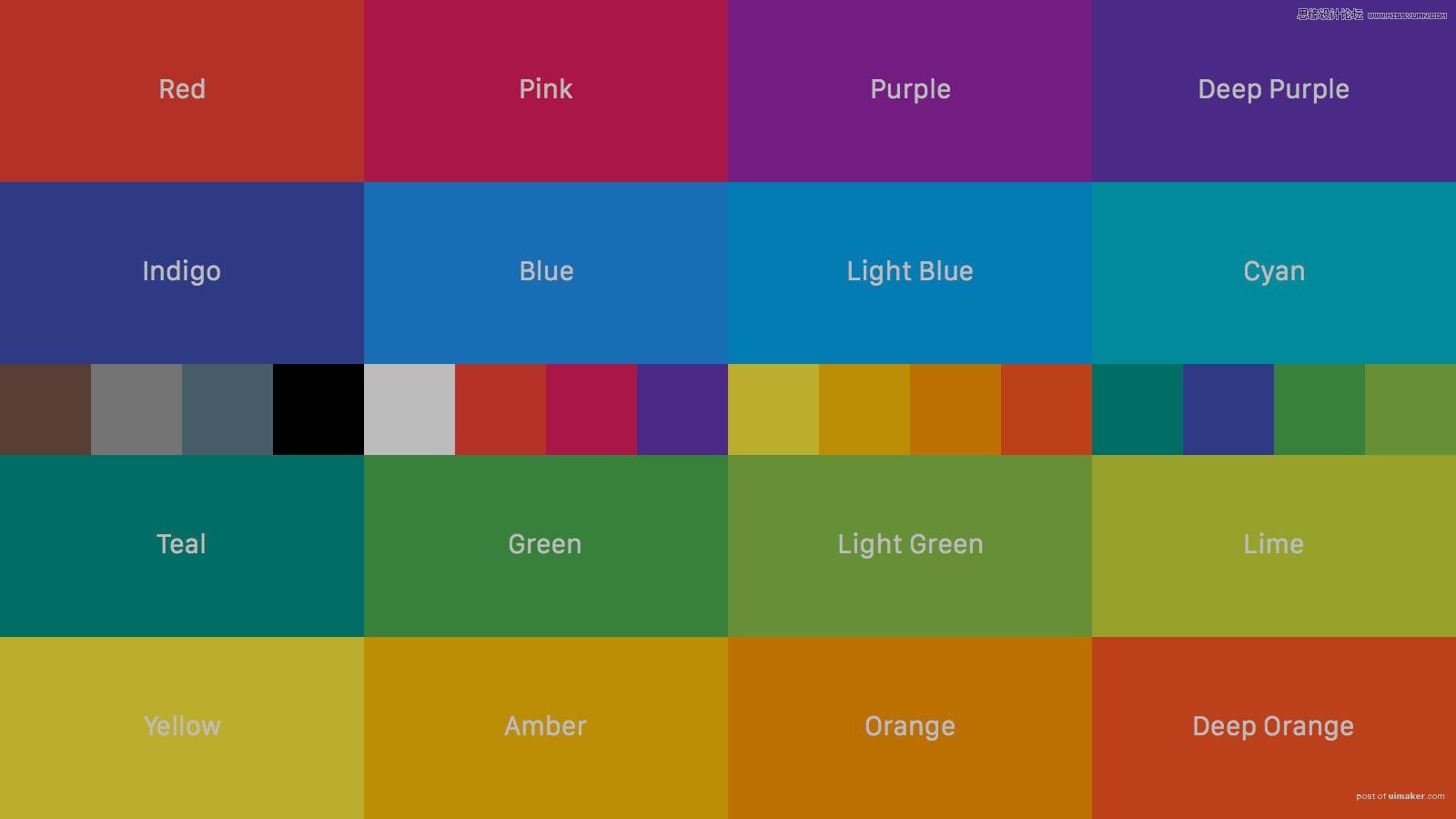
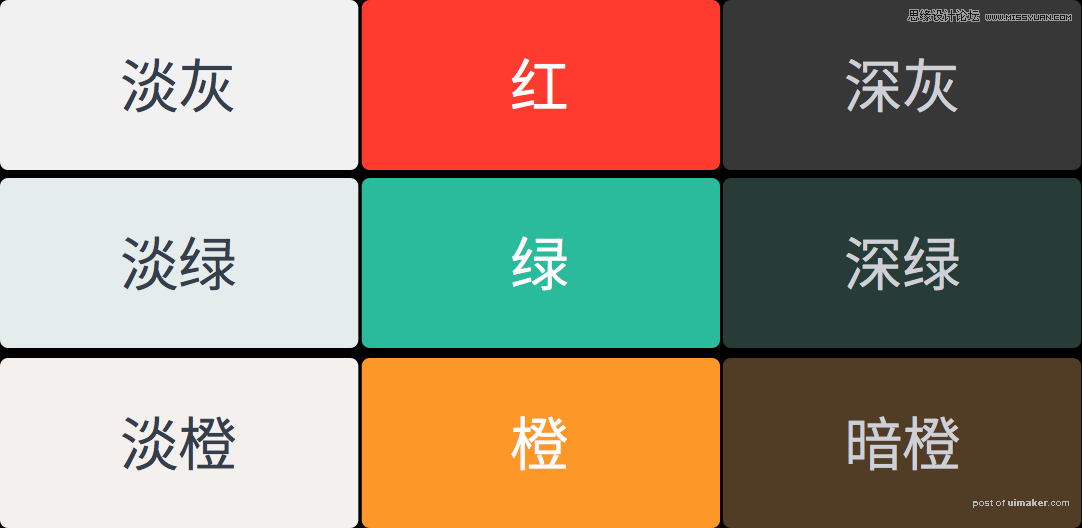
下面的颜色是Apple在自己的原生app中最经常使用的颜色。这些颜色用在按钮,图标和菜单等视觉元素上都有着非常好的效果。

且记不要过度使用色彩,仅在需要引导用户进行操作的地方才使用色彩。
色相、饱和度、明度 (HSB 或 HSV)
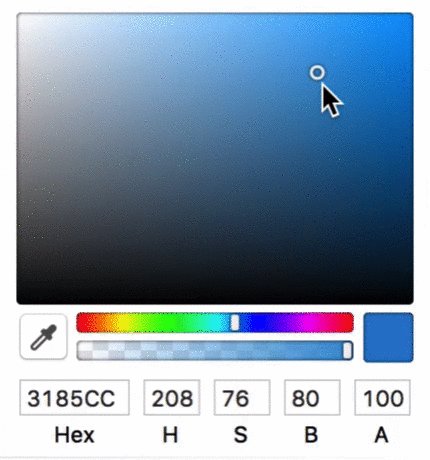
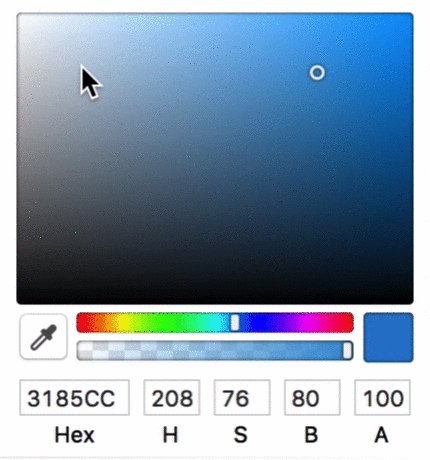
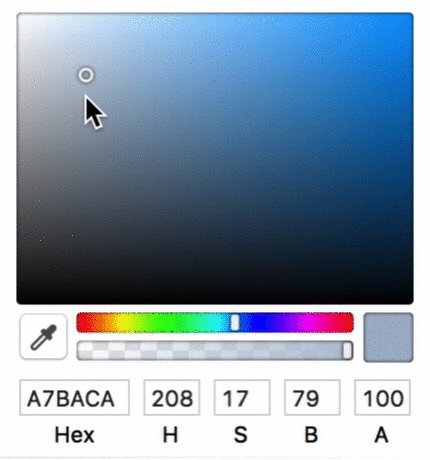
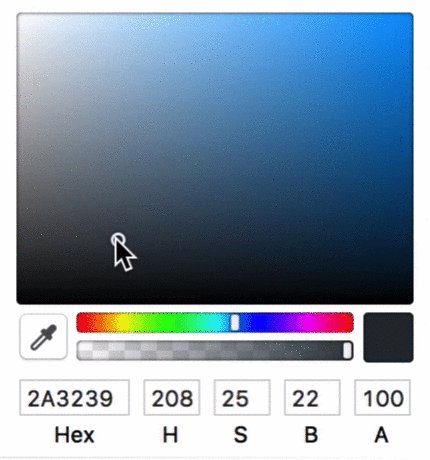
当我们需要运用色彩时,首先理解色彩的相关特性非常重要。许多人选择使用RGB色彩模型,但我想说RGB是计算机对于色彩的表示形式,我们很难说清一种颜色是由多少红,绿,蓝组成的。作为设计师,HSB色彩模型更加好用,因为色相,饱和度,明度是我们大脑对色彩理解方式,这些属性对于我们理解和运用色彩更有意义。

单色(Monochrome)
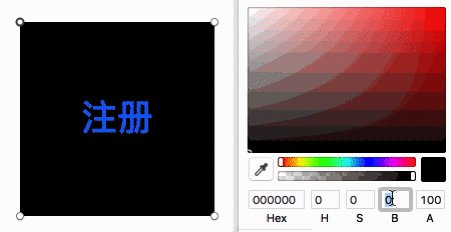
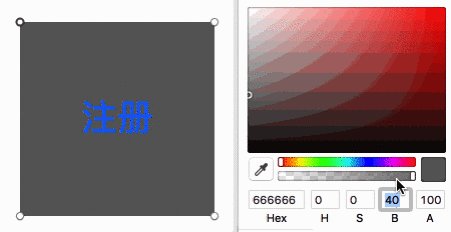
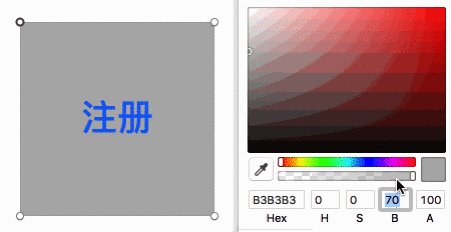
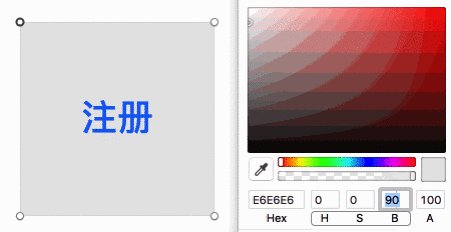
是指通过对同一颜色,加上10-90%白色或黑色的透明度层后获得的一组颜色。由于他们的色相相同,而又能产生和谐的对比效果,因此单色的应用在设计中非常重要。

在上面的例子中,通过调整黑色或白色层的透明度,可以得到不同的单色,他们互相之间都能很好地调和。

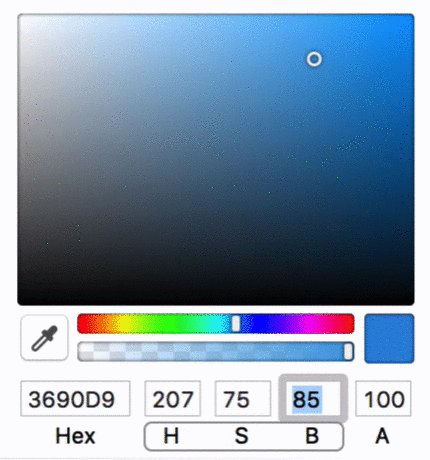
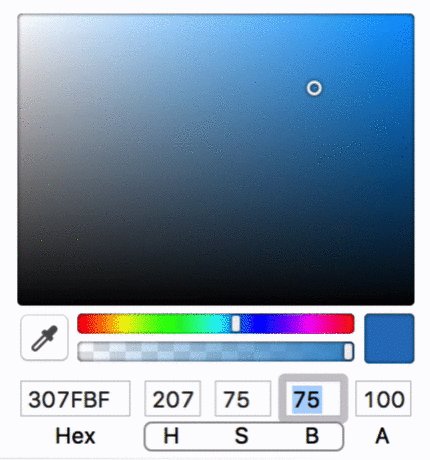
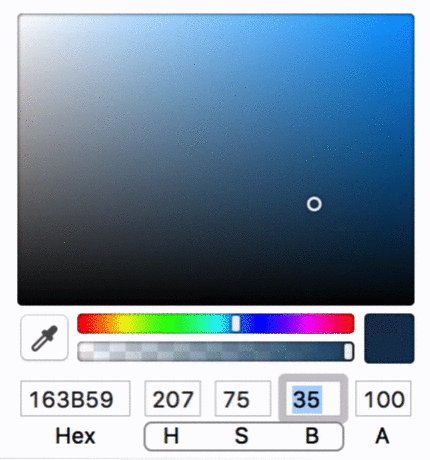
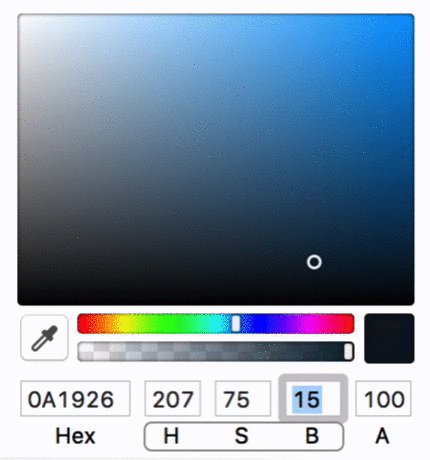
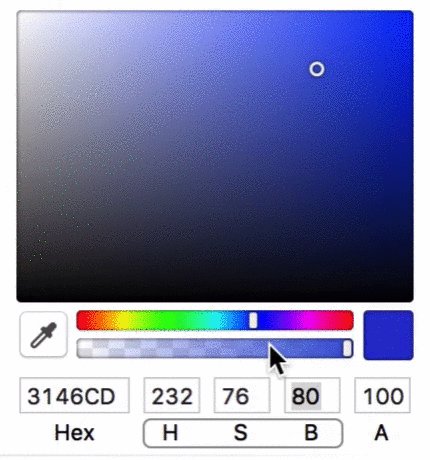
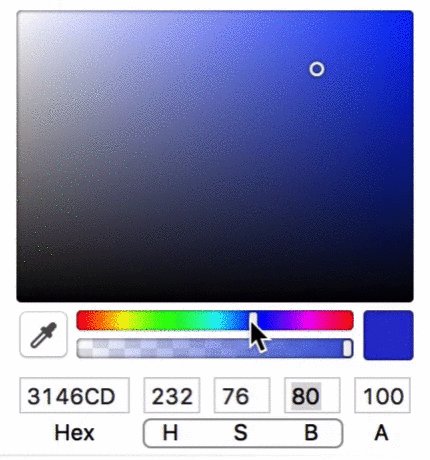
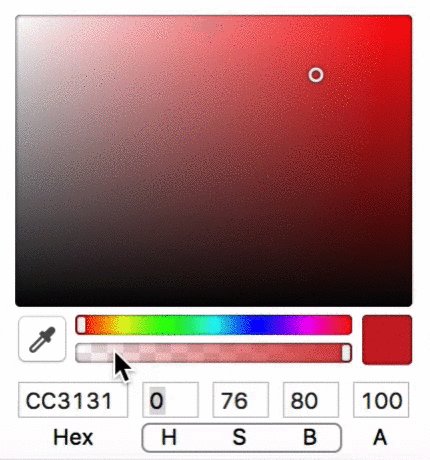
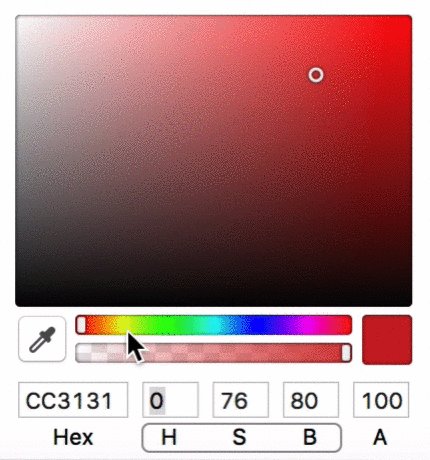
当你对于颜色拾取器掌握得更加熟练后,你可以通过不改变色相,而上下拖动调整明度和饱和度的方法来获取一个新的单色。
邻近色(Analogous)
是指在色相环中相邻的色彩。很显然这样的配色方案不会产生高对比度。当你觉得自己的设计在色彩上太过单一时,可以使用邻近色来增加色彩上的变化,从而使你的设计更有层次和活力。
比如红色是橙色的邻近色,而橙色又是黄色的邻近色。

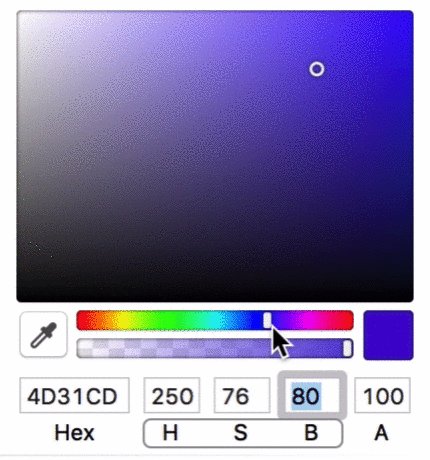
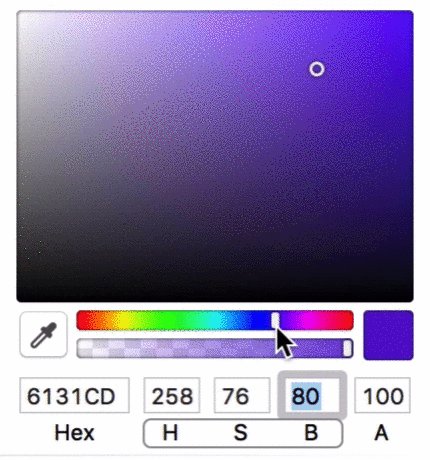
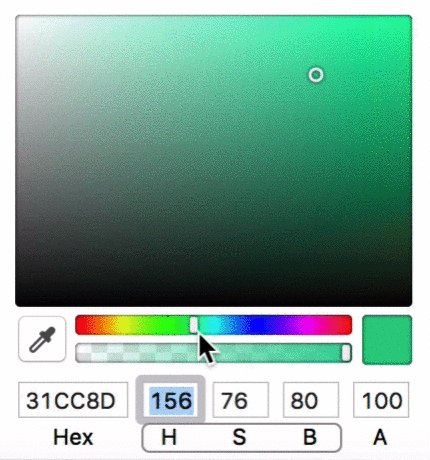
将色相值增减 30-50,就能得到一个新的邻近色。

互补色(Complementary)
是指色相环中,相对(互为180度角)的两个颜色。互补色让人产生强烈地对比效果。例如,紫色按钮在黄色背景上非常的突出。当然,这还取决于每一种颜色的饱和度。互补色经常用在需要突出显示的按钮、警告等地方,但使用不当也有可能使你的设计显得非常突兀,通过实践来理解是最好的,请记住: 对立对比 。

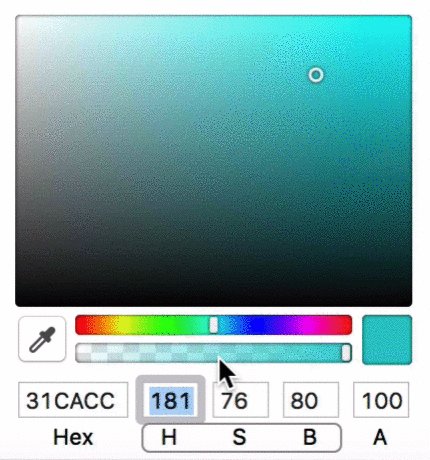
将色相值增加整个色相条宽度的一半(也就是色轮中相对的颜色)可以得到当前颜色对应的互补色。

中性色调
是指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,中性色不属于冷色调也不属于暖色调,它可以起到中和剂的作用。过多的使用色彩会使整个设计缺乏可用性,而中性色却可以帮助将用户的注意力拉回到内容本身。

在使用中性色时,应尽可能避免使它与主色产生冲突,因此建议总是将中性色的饱和度设为接近0的值。

中性色板
主色往往容易确定,但背景和文字颜色有时却很难把握。它们的搭配很微妙,需要设计师有足够的经验将它们进行组合并调整到最佳。下面是一些我在UI设计中经常使用到的中性色板。
蓝色色板
蓝色是所有网站或App UI中使用最多的,它给人安静,宽广,值得信任的感觉,像Twitter,Facebook,IBM,LinkedIn等商业巨头都采用了蓝色作为它们的主色。而且蓝色也更容易与其他颜色搭配使用。

灰色色板
我们应该始终避免在UI中使用纯黑(#000)。纯黑色和其他颜色搭配时,产生的对比过于明显。

如果你要使用灰色,请使用明度值低于30%或者高于70%的灰色。平均明度的灰色显得单点而且不能与其他颜色很好的搭配。

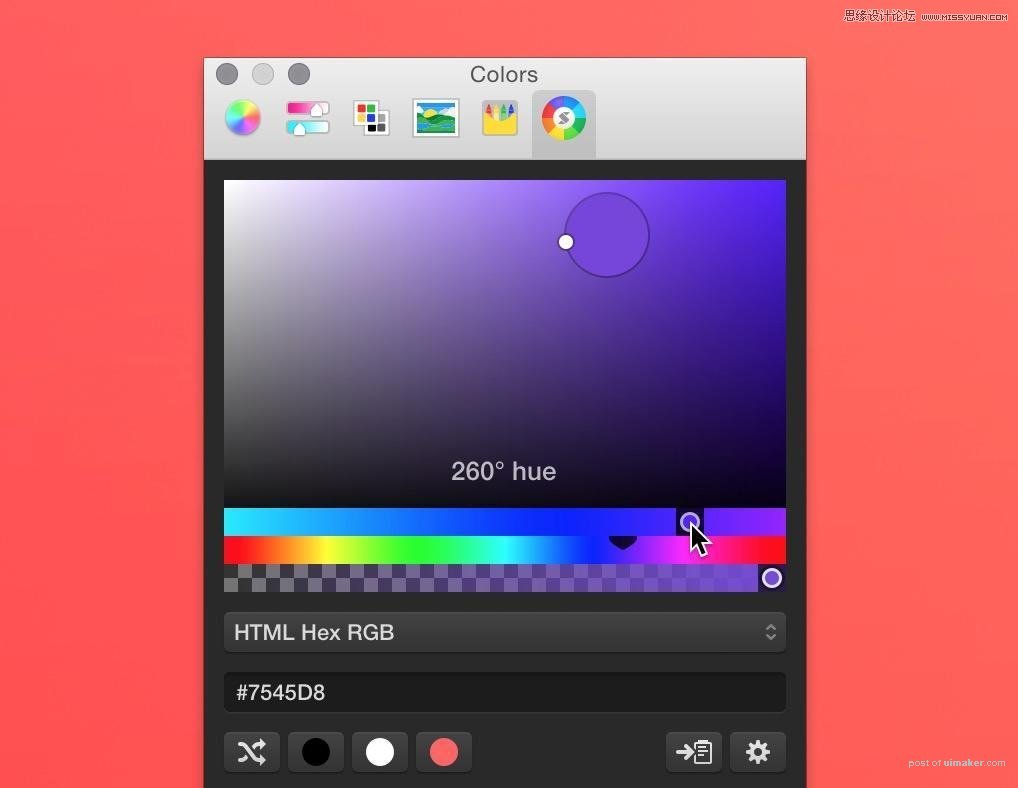
自定义色板
除了上面的蓝色和灰色色板,我们也可以使用任何颜色来定制自己的色板,不过你总是需要让色板的颜色互相搭配。

首先滑动色相(Hue)滑块来选择一个主色,然后选择与主色相关的其他单色,邻近色和互补色。最后通过调节这些颜色的饱和度(Saturation)和明度(Brightness)来增加色彩对比和活力。
对比
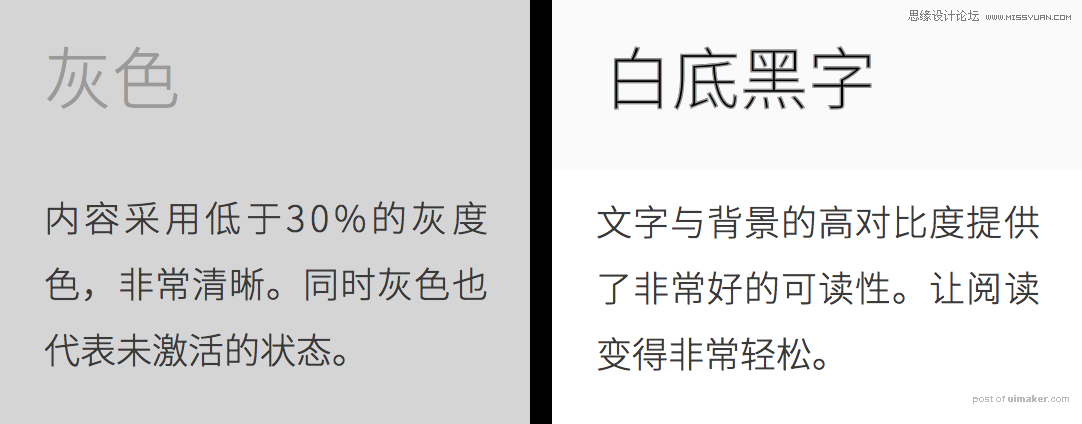
通过有效地使用对比可以使你的内容更加清晰从而让阅读变得轻松。好的对比,一般会采用色彩的两极,如白与黑,淡蓝与深蓝,高亮与低亮。

UI中的明与暗
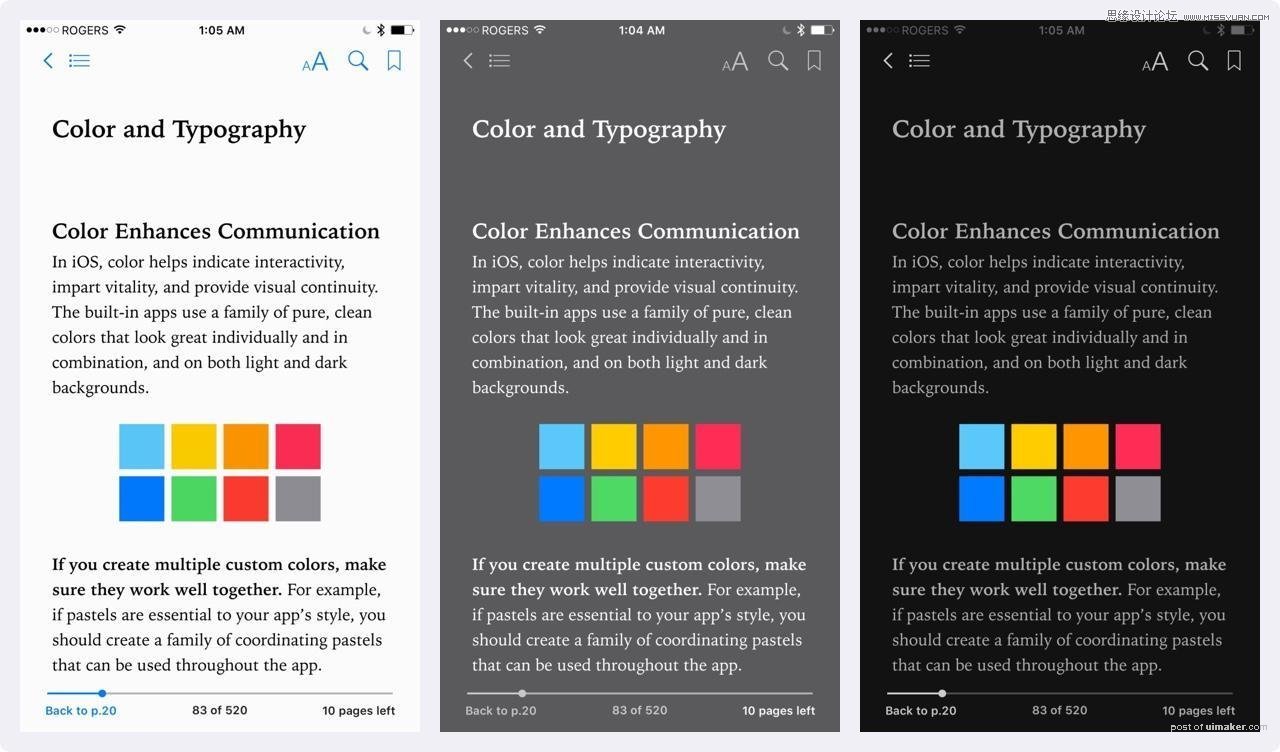
在一些情况下,你需要根据品牌或可用性来权衡UI的明暗。比如iBook的应用中,当外界环境变得昏暗时,它会自动切换到暗色的阅读模式。

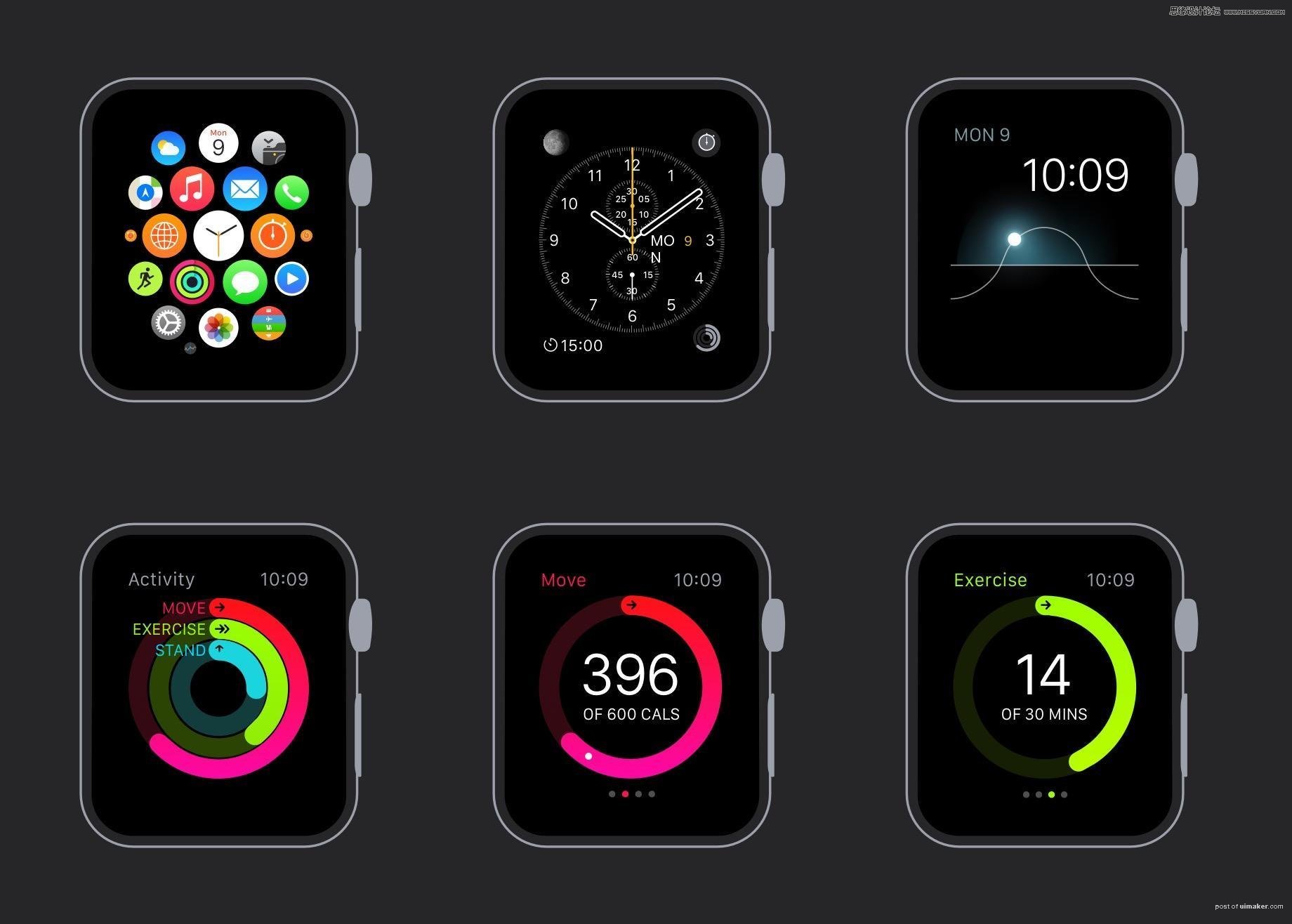
另一个例子是Apple Watch,它完全使用了黑色的背景,与其边框能够很好的相衬。

明亮UI的配色原则
内容应该比背景明亮。通过亮度的对比,可以使你想突出的内容轮廓更加清晰易读
不要过度使用颜色。颜色总是可以抓住人们的视线,但过度使用却会往往会人们忽视主体内容,因此,仅在需要进行突出提示的地方,如重要的按钮以及需要突出的状态时,使用颜色。

避免使用平均的白色,90%-100%的白色最为适中。
暗色UI的配色原则
不要使用纯黑,那样很难看到细节,另外与白色的对比会显得过高。
如果你必须使用黑色,那么请选择使用暗灰作为替代,这样可以消除过高的对比度
当使用蓝色时避免同时使用灰色。深蓝与蓝色更相配

颜色的含义
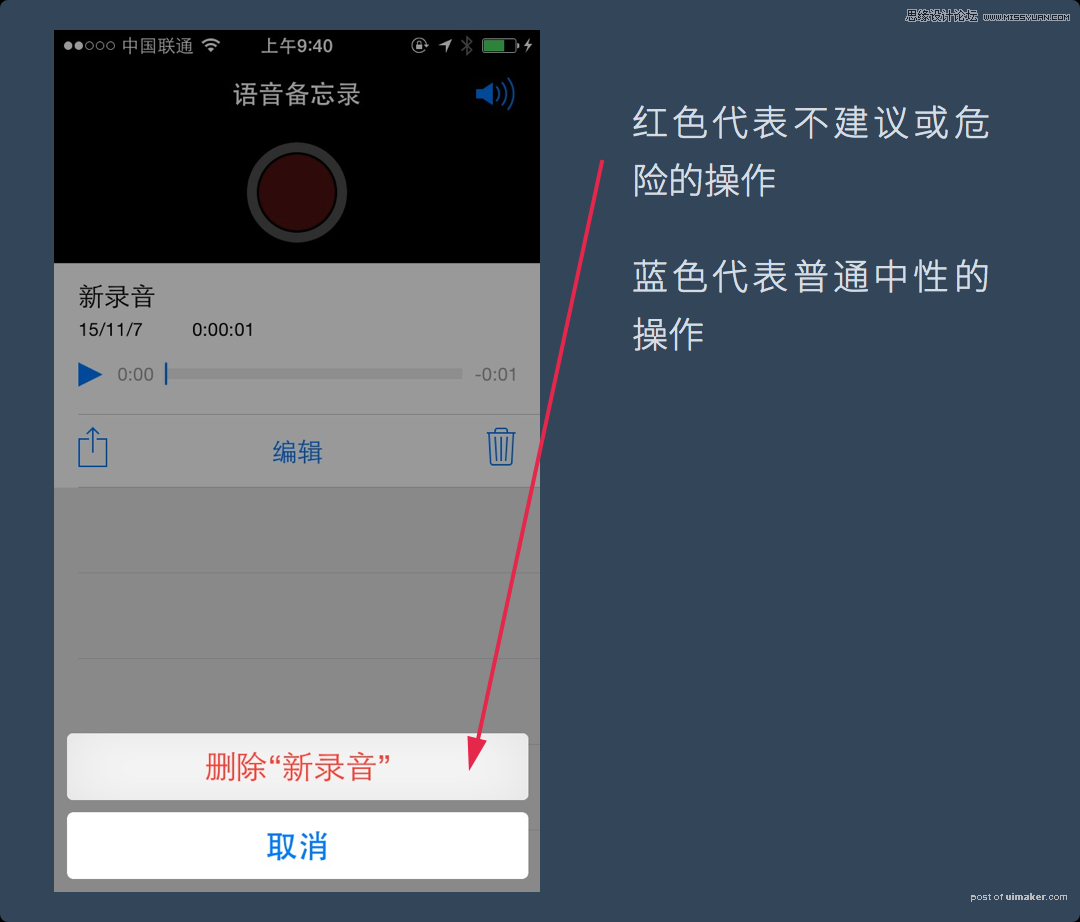
颜色也有 含义 ,应该合理地使用红色,绿色,蓝色和中性色来分别表示不建议的操作,肯定的操作,链接以及未激活的状态。避免使你的用户在使用这些按钮或功能时感到疑惑。比如,不要使用绿色按钮来作删除操作。

使用图片中的色彩
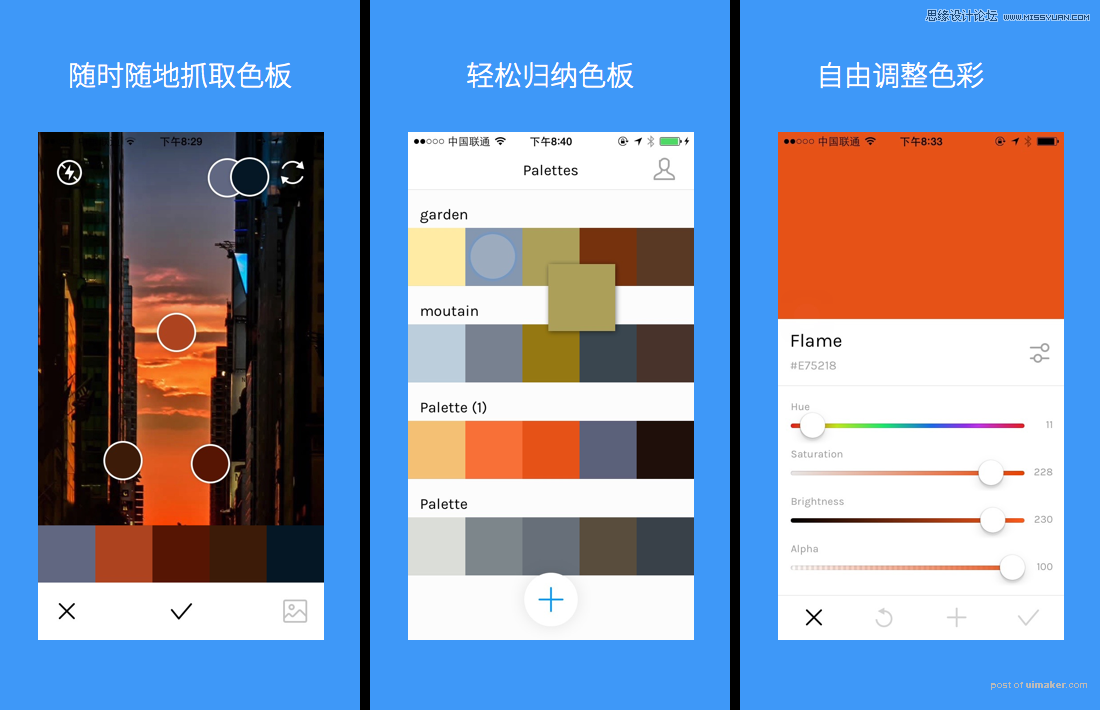
只要你留心观察,你周围的一切都充满着色彩的灵感。当你看到一张美丽的图片,一件东西或一副数字作品时,作为设计师你第一个注意到的可能就是那美丽和谐的色彩。这时你可以拍一张照或做一个屏幕截图,然后将色彩提取出来。这样,你就可以通过这些提取出来的色彩,生成一个新的色板。
Sip
一个非常出色的iOS app,它能帮助你从照片中创建色板。

人工方式识别色彩
通过人工方式(肉眼识别色彩)创建色板是最理想的,但这需要我们对色彩有很好的理解。任何靠工具自动识别产生的色板,总是在准确性上有所欠缺,因此最好使用你自己的视觉。
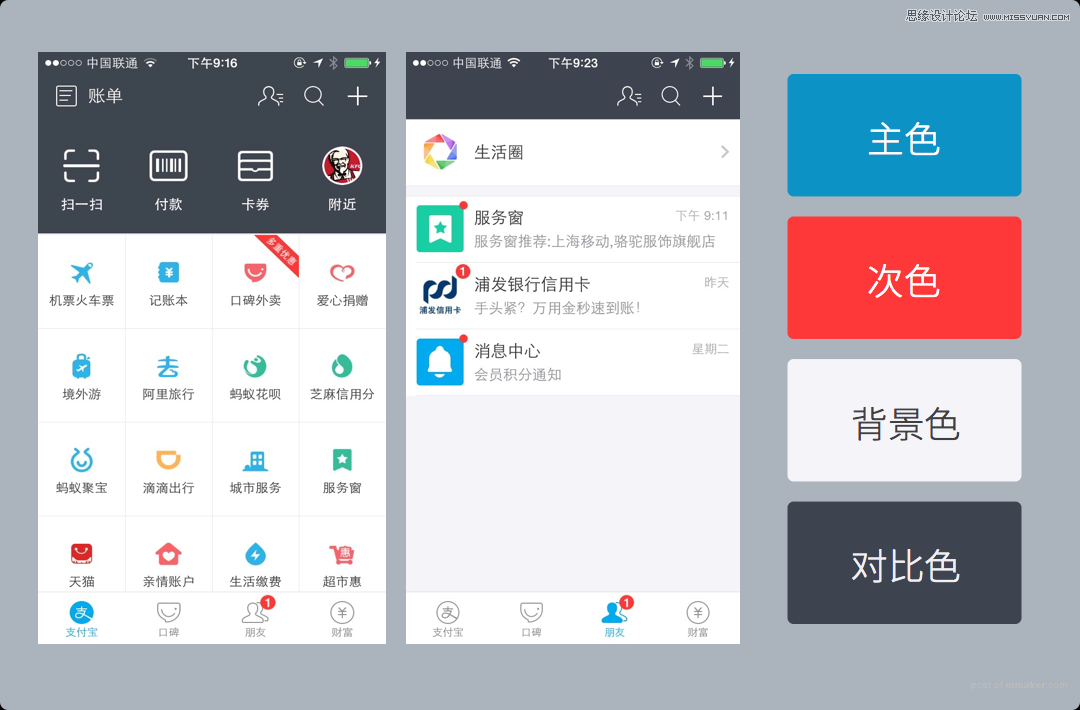
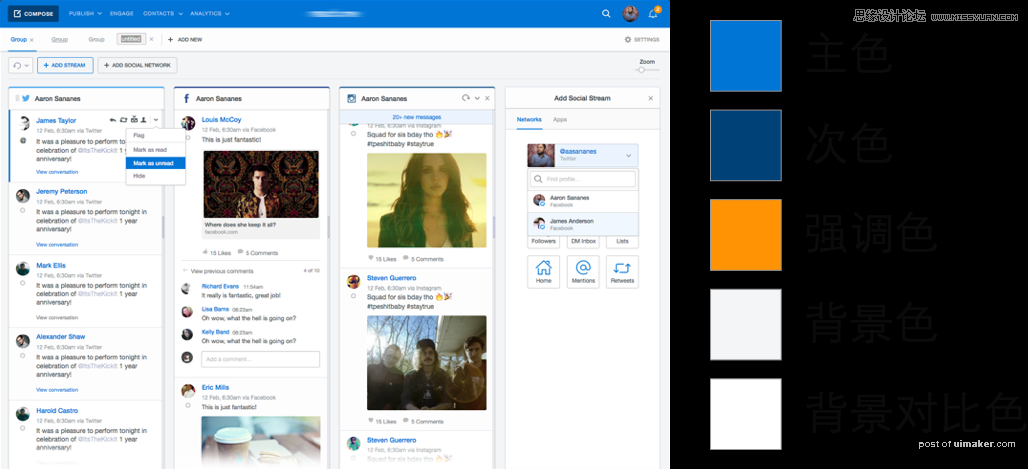
在下面的例子中,我选择了支付宝应用的界面,通过识别分析出应用使用的主色,次色以及中性色。

主色一般与整个品牌的颜色一致,在图标,按钮,菜单中都会有所使用。次色可以选择与主色色调一致的同色系色彩,也可以使用如对比色,邻近色等与主色存在反差的色彩。次色使用得比较少,仅用在需要引起用户注意的地方,,如消息提醒,折扣推销等需要醒目标识的地方。对于背景色,它们用来衬托内容,也可以起到调和整个应用色调的做用。这也是为什么,我们会同时看到明亮主题的UI和暗色主题的UI。

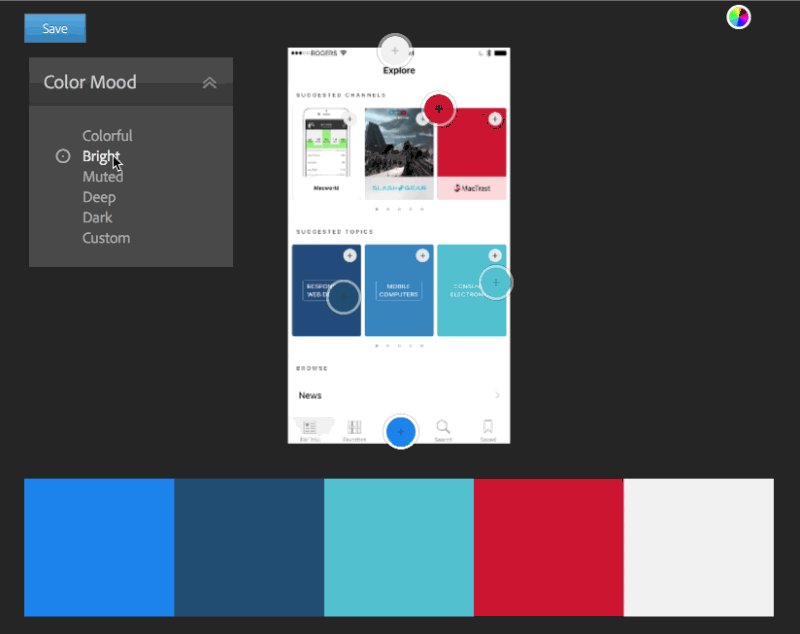
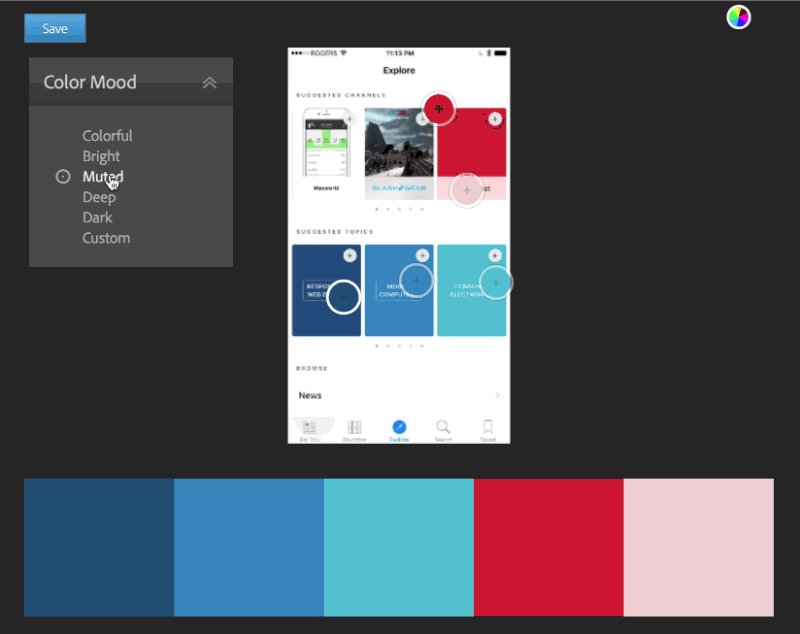
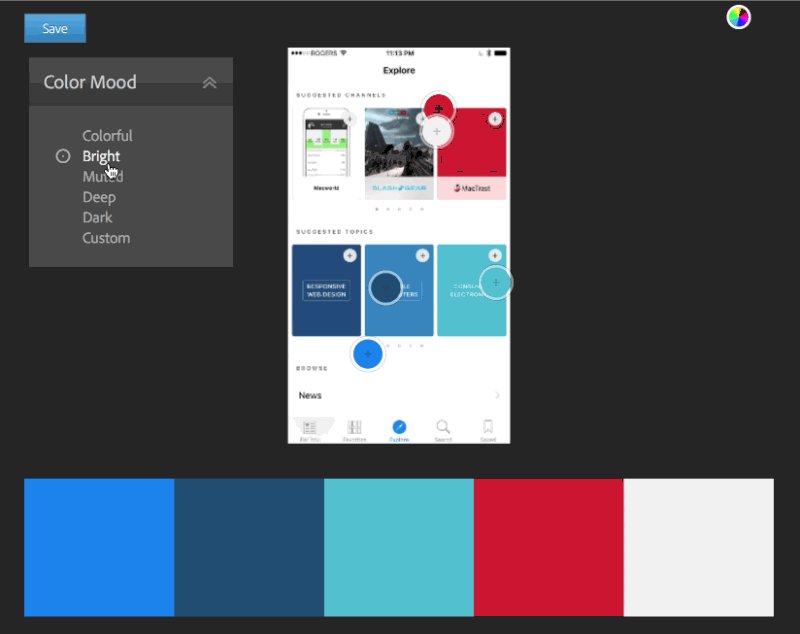
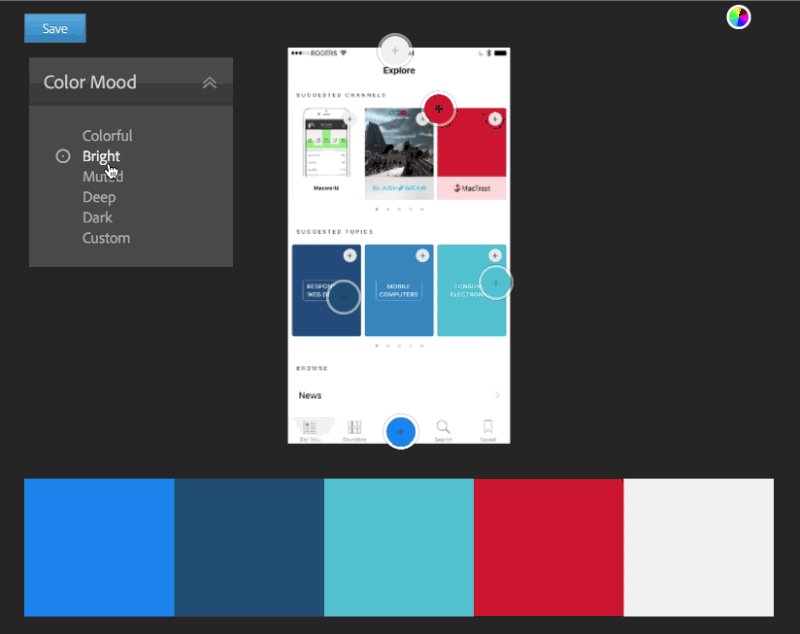
使用Adobe Color CC
你还能够选择不同的配色模式,甚至移动取色标识选择不同的颜色加入到你的色板中。

收集色彩
在Dribble上,你可以浏览和保存色板。你可以根据一个色彩来寻找所有以这个色彩为主色的设计,从而激发你的灵感。

你还能够选择不同的配色模式,甚至移动取色标识选择不同的颜色加入到你的色板中。
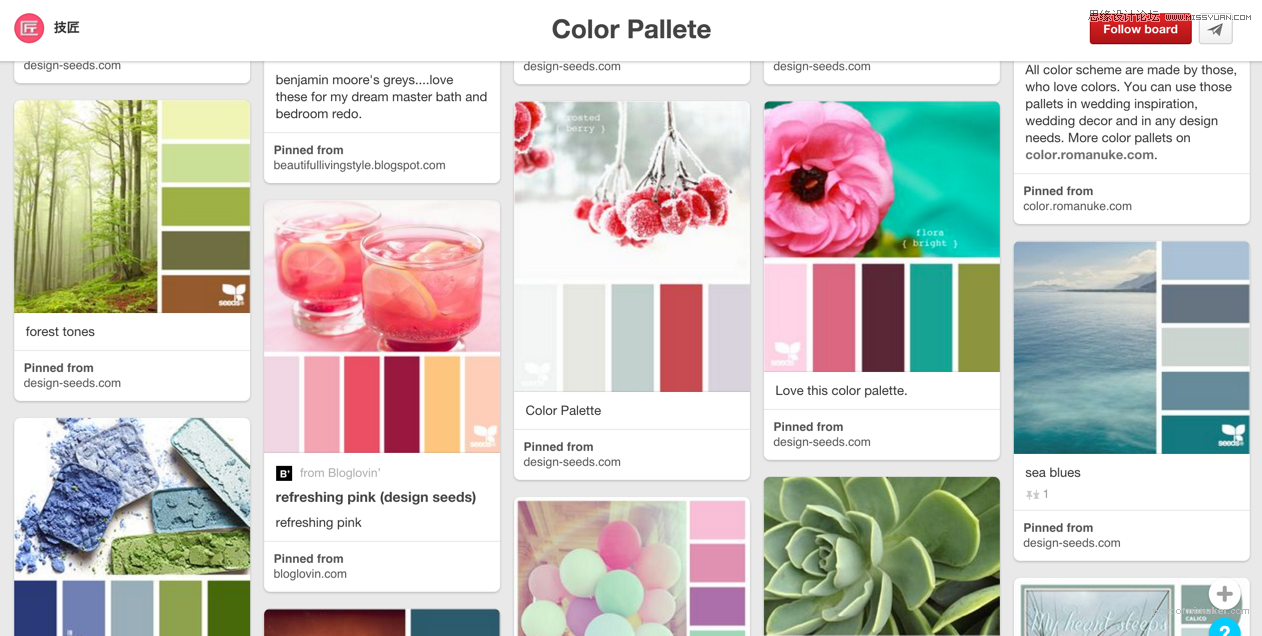
另一个,我最常去的地方是Pintrest,上面可以看到很多设计师收集的色板,下面是我Pintrest上的色板Board。

色彩指南
理解颜色的基本原理,它们之间的关系,以及如何选取颜色进行配色对于你做APP设计非常重要。我建议阅读下面关于色彩的指南,它除了解释基本色彩原理之外,还能帮你更深入地了解如何运用色彩。

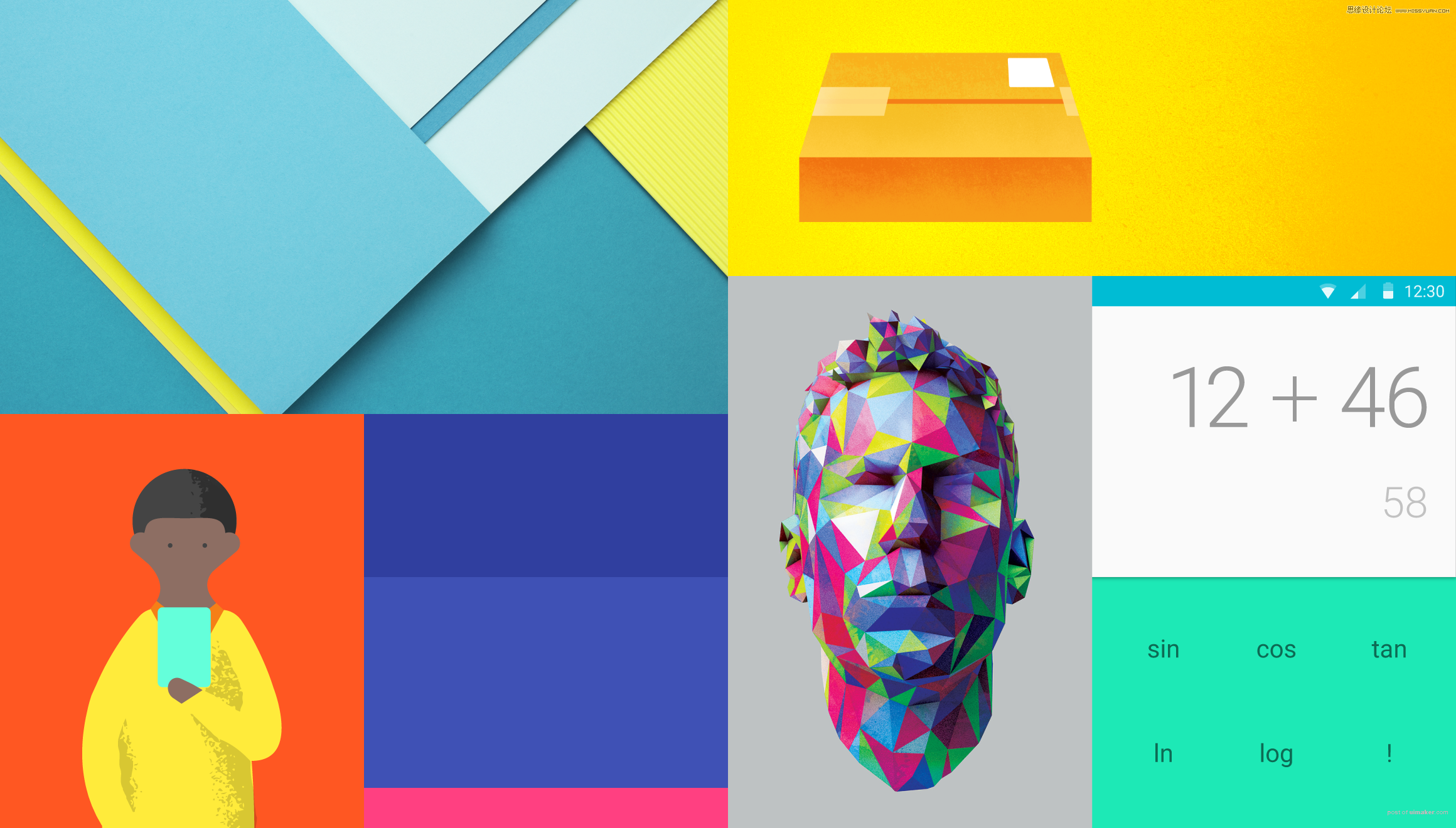
Material Design中的色彩
Google推出的Material Design 色彩设计指南,其中推荐的色板对你进行Web UI或iOS设计同样非常有帮助。

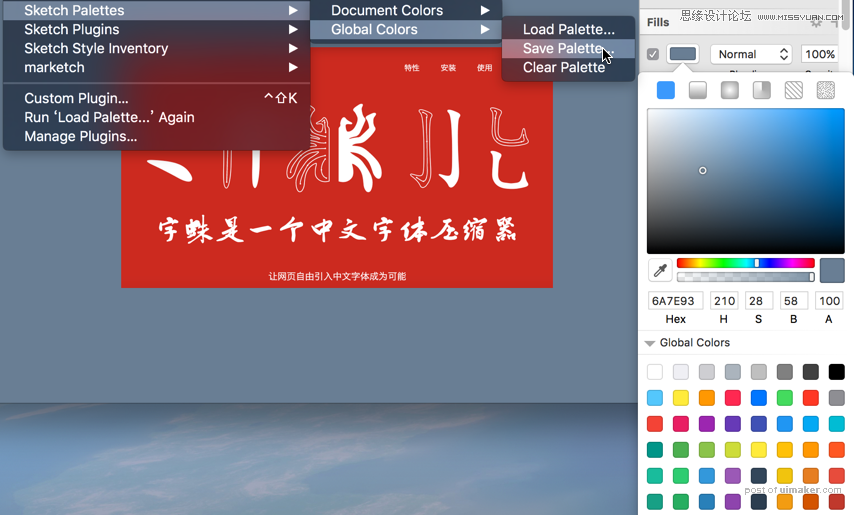
Sketch色板
Sketch色板 使你能够非常方便地保存或导入全局或文档色板。其中推荐的色板对你进行IOS设计同样非常有帮助。我们一般可以从一个包含了iOS,Material Design,和Flat UI 的全局色板开始。

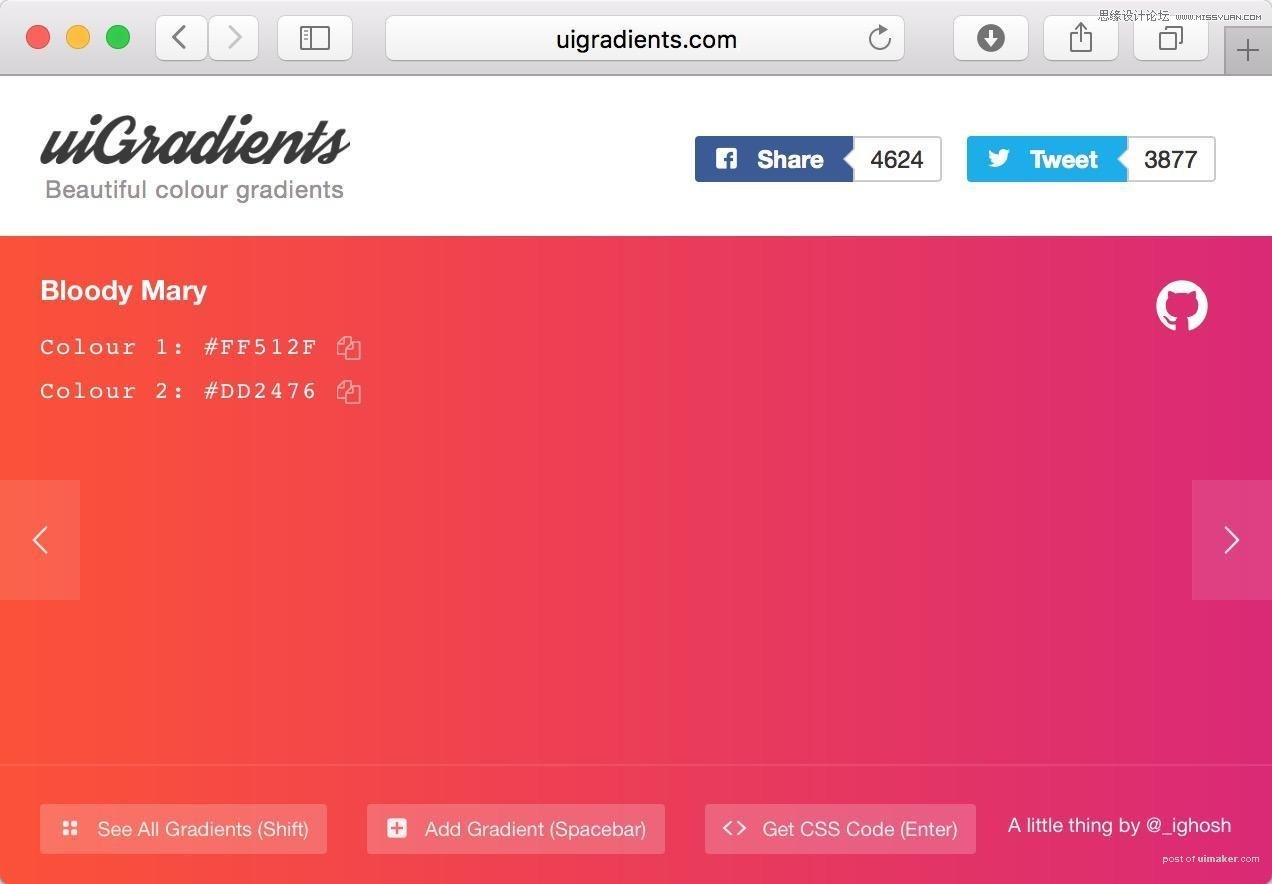
颜色渐变
iOS中非常多地使用漂亮的渐变效果。通过选取两个相匹配的颜色,然后简单设置就能产生渐变效果。下面是一个收集了很多渐变效果的优秀集合。

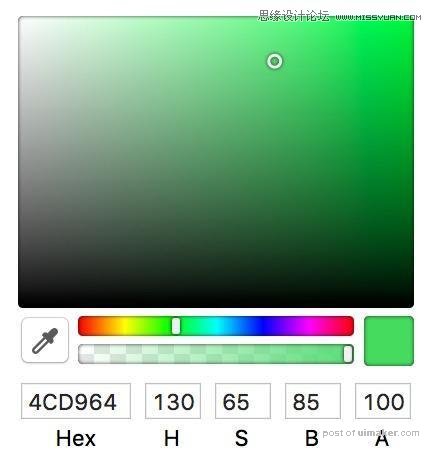
Skala Color
一个能在Sketch和XCode中使用的颜色拾取器。支持RGB,HEX等不同格式。