来源:优设 作者:魔力大熊
为什么别人的作品看上去很有质感,细节到位,自己的就平淡无奇,谈不上满意。问题到底出在哪?如何给设计作品最后”定妆”,让最终的设计脱颖而出?下面这5条经验之谈(层次、色彩、阴影、字体、氛围)能帮你搞定这个问题。
最后一公里?最后一公里!
最后一公里「Last Kilometer」这个概念,最早是拿来形容公共交通末梢的问题。后来各个行业都开始用,就逐渐引申为完成一件事最后且关键性的一步。(通常很棘手,但如果解决得当就能为整件事形成完美的闭环)而在设计领域里,大熊认为这「最后一公里」的问题,恰恰就落在最终项目的呈现上。
你可曾想过这么一个问题:自己设计书看的不少,”设计大牛”的文章一篇不落,工作几年经手的项目不说多有难度,至少数量上也很足够了,照理说”设计经验”很丰富。可为什么逛 dribbble、behance、FWA 时,总能明显感觉到,明明风格相近,别人的作品看上去很有质感,细节到位,自己的就平淡无奇,谈不上满意。问题到底出在哪?
不光是刚入门的设计师会有这样的困惑,就连”身经百战”的资深设计师,也会面临类似的瓶颈,只是深度不同。
所以,如何settle、如何给设计作品最后”定妆”,让最终的设计脱颖而出?
下面这5条经验之谈能帮你搞定这个问题。
一、层次
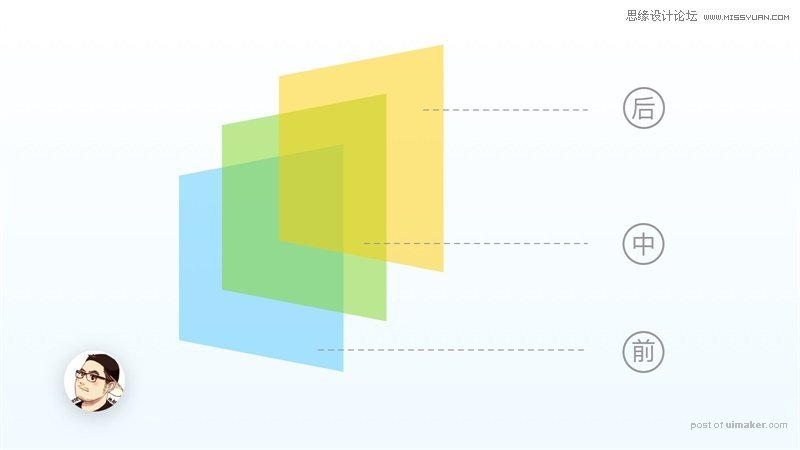
层次分平面和纵深。任何一个设计师,都应该充分意识到,有节奏的层次变化,能在用户内心产生微妙的化学反应。
我们来举个栗子。
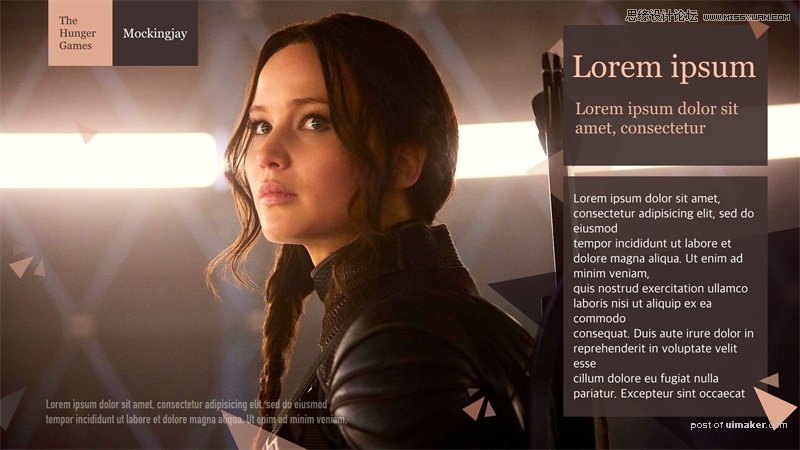
这是一个简单的底图+文字(背景是卡塔尔航空),没有任何特别之处。然而却问题多多,不赶紧补救一下,根本拿不出手。首当其冲的是平面版式的层次,全部内容堆到一起,丢失视觉重心;其次是画面没有纵深感,稍作停留就觉得乏味。

「Before」
理一下思路,我们可以从这几个地方入手:
一级标题、二级标题、正文的强弱层次区分开;
沿着左侧的机翼割裂方形框,形成纵深感;
来看看效果:

「After」
看出区别了吗。按照刚才的思路稍作修改,是不是立刻焕然一新。
原理很简单:
通过后期将画面中的元素突出或弱化,人为的制造出视觉差,大大增强画面的立体感。

「画面元素在人眼中呈现的先后次序」
在设计中多多运用这样的技巧,给自己的设计制造富有节奏的层次感,结果可能就大有不同。
是为「设计最后一公里」之层次。
二、色彩
大熊在转行做设计前,是一个土木工程师。项目里密密麻麻的CAD走线大红大绿,没有眼瞎已经是侥幸。连大熊这样的渣渣都能通过后期不断练习,勉强在设计中把颜色基本用对,你们就更不用说了。所以,色彩一定要花功夫调整,否则可能原本不错的设计稿因为颜色用的不够“正”,就被可怜的打入冷宫。
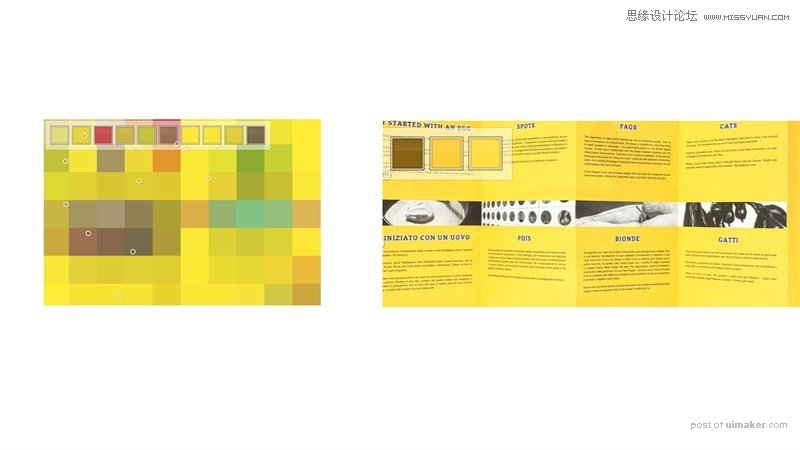
我们来看这幅图:

毫无疑问,肯定是后者更舒服?可是凡事要多问为什么,我们把画面的颜色提取出来看看:

左侧的色样超过10种,右侧的色样不过3种。

永远记住,在绝大多数没有把握的情况下,要严格控制画面中颜色的数量,否则很容易擦枪走火。
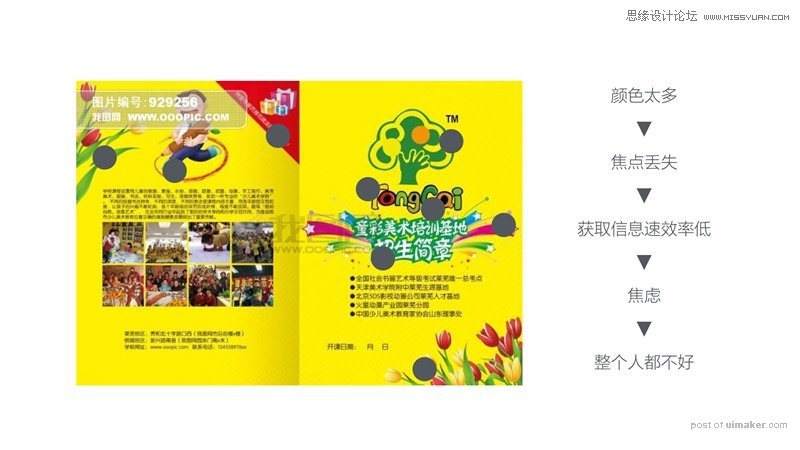
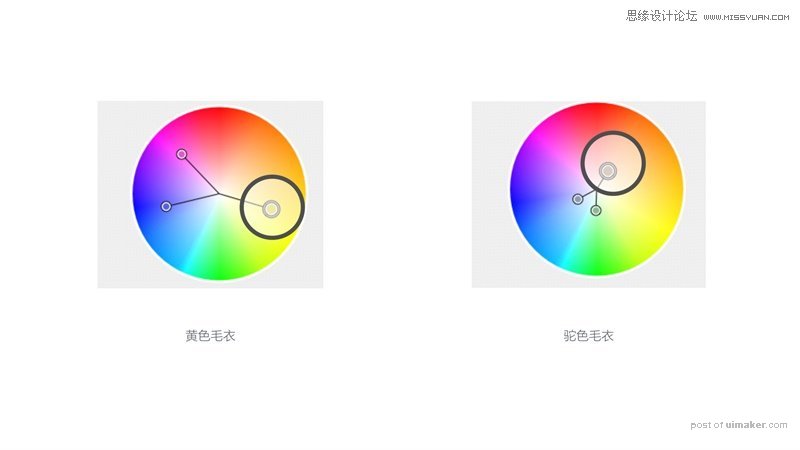
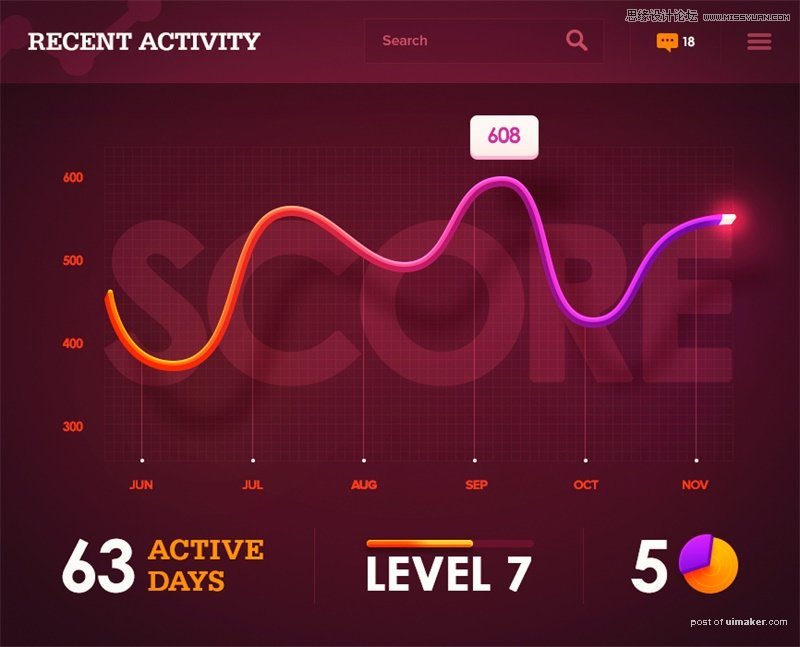
再来看另外一个栗子:

同样的,大熊将颜色提取出来,对应至色轮:

发现症结所在了吗?

什么样的产品,就运用什么样的颜色组合。

大熊在设计选色上,自己总结了4种办法,效率非常高(也曾在公司内分享过):
近似色
互补色
同色系
自然(图片中)寻找
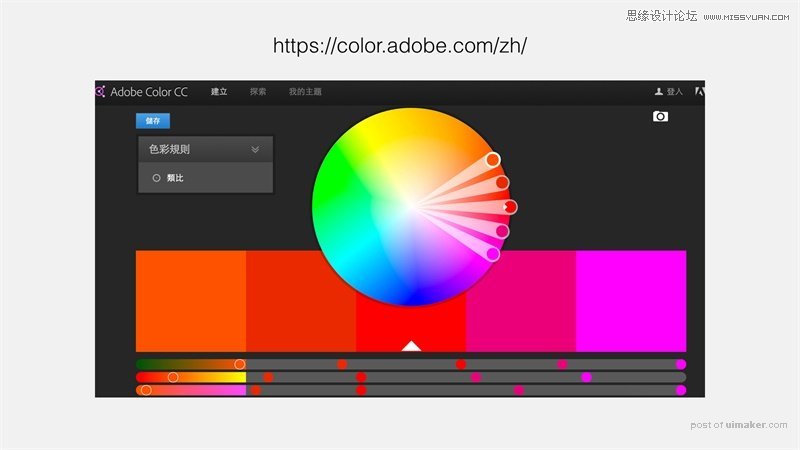
拿近似色来说,有现成的工具比如 Adobe Color,以及 Apple 设计师也在用的Color Schemer Studio 2 帮忙,在色轮上取正负30°的颜色,通常就是非常好的近似色组合。

「Adobe Color」

「Color Schemer Studio」
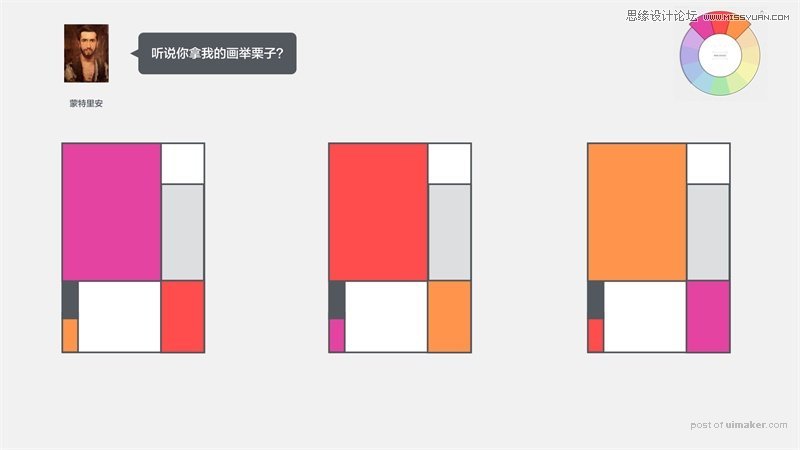
我们将上图Color Schemer取的颜色来一次现场配色,是不是毫无违和感:

「蒙特里安构成派的作品风格,按近似色重新组合」
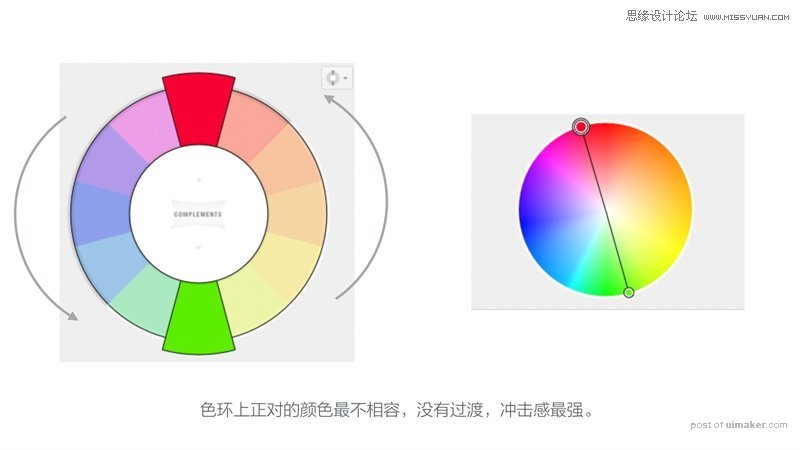
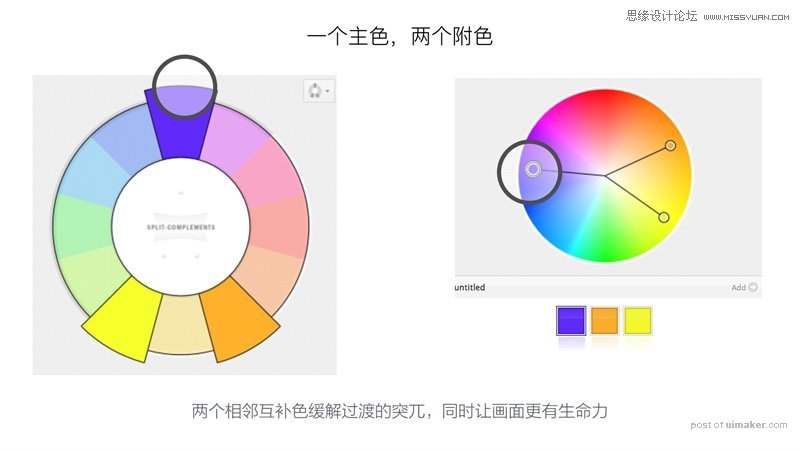
再说互补色,色轮上对应的两个颜色就是视觉冲击最强的颜色组合。

但是千万不要拿来就要,先敲定一个主色和若干辅色:

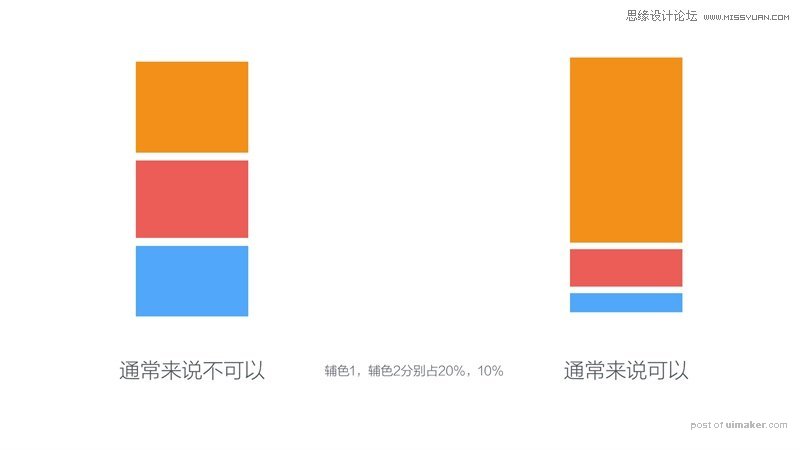
再确定色块的比例:

「比较常用的做法」
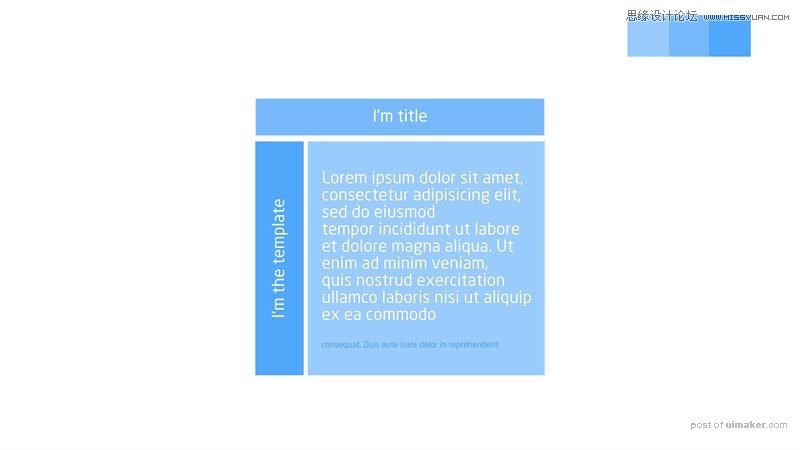
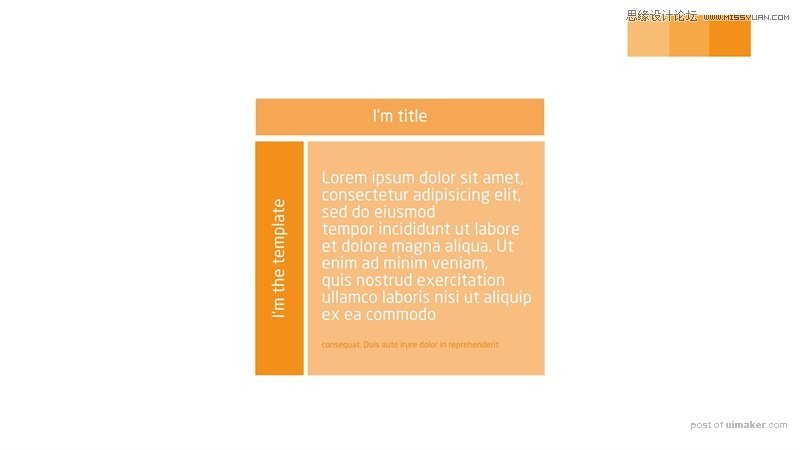
接着说同色系,这个比较简单,通过加深或减淡基本色,就可以定义一组可用的颜色出来:



大熊基本上是选定一种颜色后,分别叠加20%透明度的白色和20%透明度的黑色,得到了想要的同类色组合。
最后说说从自然中取色,拿一张大表姐的照片举例,放入Adobe Color 自动识别出图片中的主要颜色:

「Adobe Color 识别颜色」
根据这几个颜色以及主辅色的比例,我们可以在短短几分钟就完成一个可用的版式设计:

「这里稍微提升了画面的亮度和饱和度」
如果在设计中发现作品不合心意,没准问题就出在颜色上。
上述4个技巧在任何场景下都可以灵活运用,这下知道该怎么做了吧。
三、阴影
几乎是GUI界面设计诞生的那一刻起,阴影的运用就无处不在。
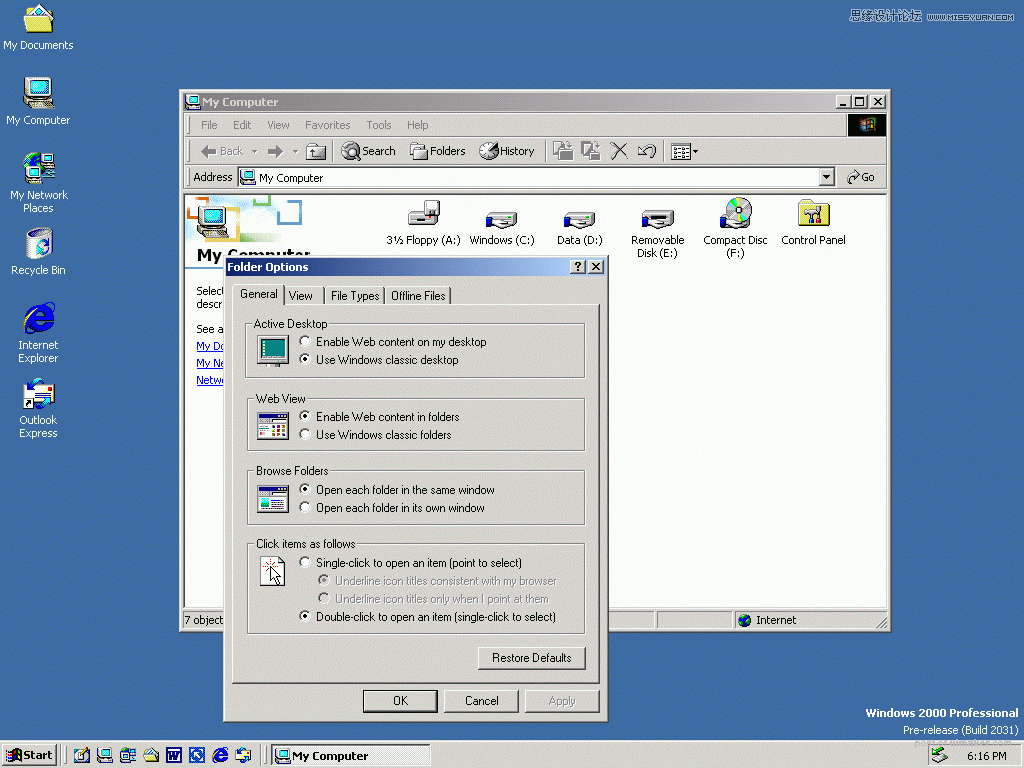
20世纪末的应用界面基本上都长这样:

「Windows 2000 Pro预览版」
可以看到,界面设计有高光有阴影有渐变。在当时GUI设计是一个新兴的行业,大家都没有可参考的对象,传统的平面印刷设计很难拿来借鉴,同时又受制于制图软件特性限制,也就有了如上图的结果。
后来设计工具不断迭代,手法也越来越多,特别是iPhone OS(是的那会还不叫iOS)出世后,拟物设计「Skeuomorph」风靡整个设计圈,在iOS 6的时候达到了顶峰。几乎所有设计师都在拼命画ICON,花费大量的时间在界面中的投影、反射、纹理、高光上,谁的设计能让人更想”舔”一口,谁就赢了:

「被无数设计师临摹的图表界面,设计师 Mike 的作品」
iOS 7 推行扁平化设计后,当时的设计圈就炸开了锅。「这么多年辛苦练习的设计技巧,说抛弃就抛弃?」于是他们还是想到了阴影。你要说2014年最流行的设计风格是什么,毫无疑问是渐变「Gradient」+长投影「Long shadow」:

「典型的长投影设计」
如果你还有印象的话,一定记得当时Appstore只要上推荐榜的应用,一大半都是这种风格。
艺术源于生活,长投影在生活中也随处可见:

「罗德岛艺术设计学院——艺术博物馆外立面的长投影」
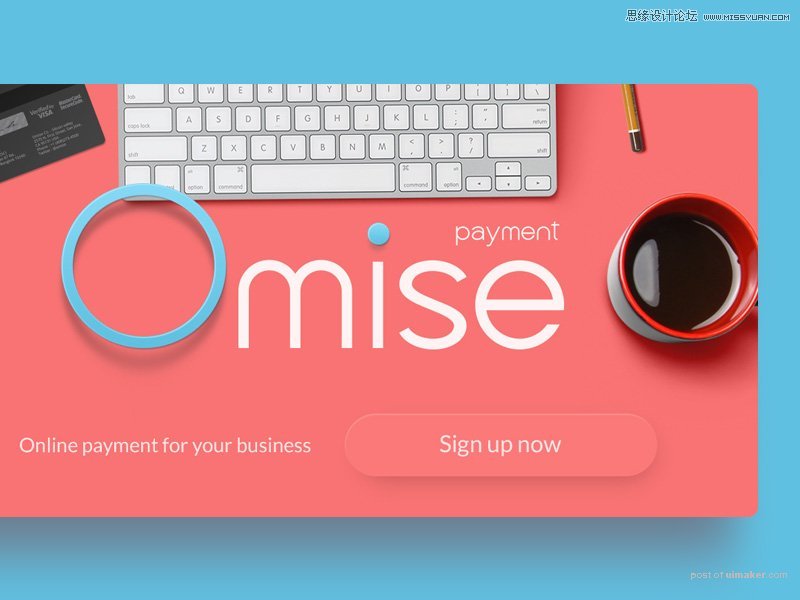
紧接着设计师们就看腻了长投影,开始转向纸片化的设计,另加上大范围的薄阴影烘托质感。风格依旧是扁平的,只是大家在探索的过程中往里面加入了很多新的元素,变着法子做出不一样的感觉。

「泰国设计师 buatoom 设计的广告banner」
为了更好的理解在这二十年里的设计风格演变,大熊画了下面的图来管中窥豹:

「阴影在设计中运用的演变」
大熊想说的是,对潮流不要抗拒,新的设计风格兴起一定有它的时代背景。(比如扁平化的设计将设计师从无止尽的像素堆叠中解放出来,从更实用的角度去做设计,让精力回归到最基本的交互和使用体验上。)然而也要时刻保持思考,风格是皮外物,适合的才是好的。
花这么长篇幅说阴影跟文章的主题「设计的最后一公里」有关系吗?
别着急,有的。
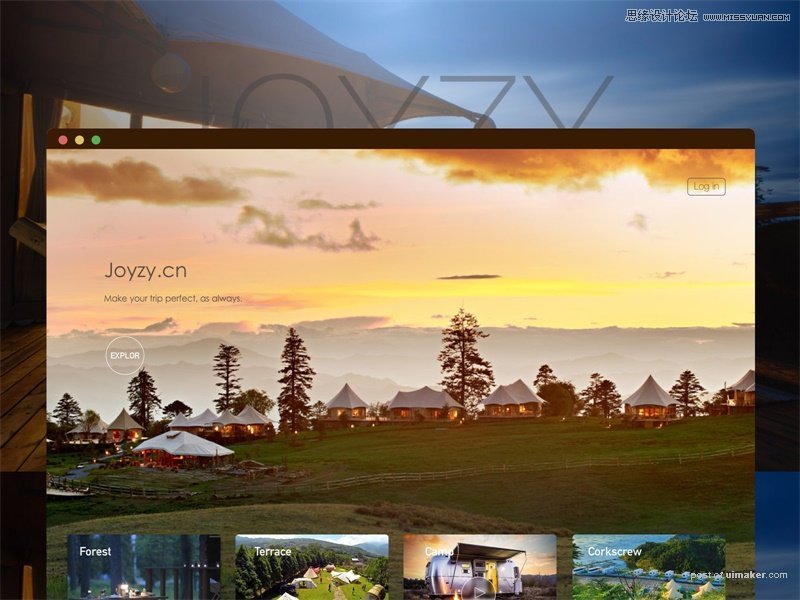
还是举个栗子,这是大熊2014年给某个定制高端户外游的公司做的视觉概念设定,仔细一看,问题不少。首先是采用卡片式的设计,最好将内容和背景脱离开,否则「可点击」的暗示不够强烈;其次是采用了幽灵按钮「Ghost Button」,要补充一些必要的细节让内容更完整。

「Before」
所以我们可以这么改进:
通过边框「Border」和阴影「Shadow」将卡片导航与背景明显分割开;提高文字的可读性;
给幽灵按钮增加细节,即便鼠标没有移到上面处于「Hover」状态,也要给人明显可点击的暗示;

「After」
是否看出区别:右侧底部卡片的标题可读性提高了,卡片和背景也分割的更明显。
一点点阴影,差别可以如此大。
四、氛围