来源:designschool 作者:Caitlin Jordan
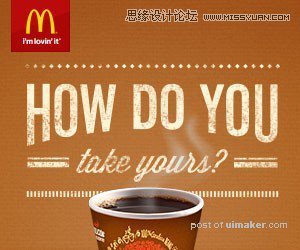
14、使用意象做引导

麦当劳的这个广告就是很典型的使用意象替代文字来传递信息,咖啡这一单词被相应的图片所替代,传递信息的同时,还让整个广告图不再单调,变成图文混排。单纯的文字和图片都能够传递出信息,但是混合使用则显得更加有趣,走心。
15、让产品发声

在这个广告图当中,麦当劳的McFlurry 无疑是核心,不论是意义上的,还是视觉上的。灰色的背景让色彩鲜艳的MacFlurry 主体显得足够醒目。让产品本身在广告中突出展现,可以让整个Banner 表现力和针对性都更强。
16、创造角度

奥迪的这个广告图通过分割空间来呈现不同的信息,但是最引人瞩目的是小幅扭转的角度给人带来的独特视觉体验。这种调整让特定的信息更加瞩目,配合图片中车体本身的角度,使得整个广告图更加富有活力。
17、使用遮盖

使用特定色彩的半透明层来遮盖背景图,可以让前景的文字内容信息脱颖而出。这种设计手法现在并不鲜见,它让背景信息从遮盖中透出,同时让文本内容可读性更强,整体层次感增强。
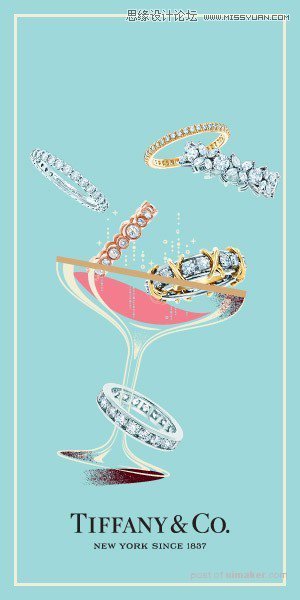
18、设置场景

Tiffany & Co 珠宝的广告图的设计,称得上是有趣好玩,旋转的鸡尾酒杯和漂亮的珠宝组合暗示出它们经常同时出现在同一场景,营造出高雅、精致的感觉。通过相关的物品组合从而暗示用户,让他们自行脑补出场景。
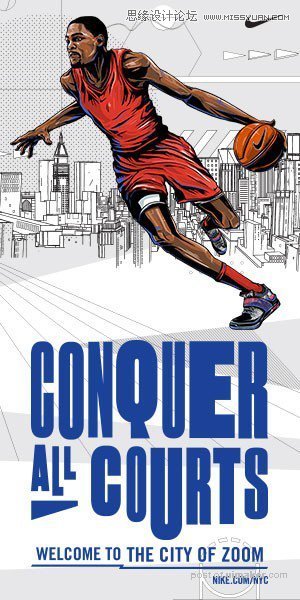
19、创意字体

好的排版能够吸引用户的注意力,而Nike 的这个广告尤其突出,它在字体上的设计富有创意,这些被肢解的字体同样具备强大的识别度,但是这样的设计让它们看起来更加轻盈,也更富有科技感。这种视觉上的强化,让广告和产品更加吸引人了。
20 、使用风格化的插画

插画可以简约,同样也可以细节满满。风格化的插画可以通过细节和风格来增加信息的厚度,讲述故事,传递感受。这种插画力量感十足,充满能量,和Nike的品牌气质相当符合。
21、使用多种元素

虽然有风险,但是合理的将多种不同的元素搭配在一个广告图中,可以产生不错的形式感,就像这个ebay 的广告图这样。漂亮的产品图,标准字体,手写字体和插画元素,协调地组合成一个广告图。当然,每个元素的存在都是有理由的,各司其职,并非随机搭配,请务必记住这一点。
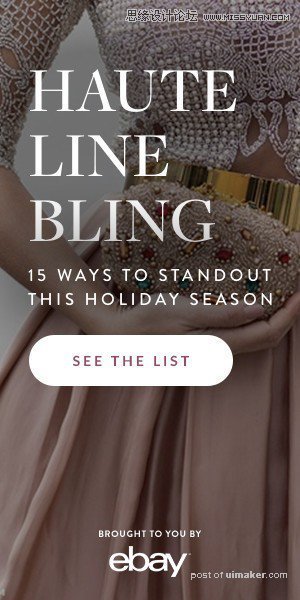
22、成为流行风向标

将潮流和趋势融入到Banner的设计当中来,让它成为广告和用户之间的纽带。这个来自ebay 的广告就是这么做的。将“Hotline Bling” 替换成“Haute Line Bling”之后更好地解读了时下流行的这种文化,从而吸引更多关注这一时尚的用户。
23、自由舒展

并不是每一个广告Banner 都必须借助栅格,让每个元素都精准地对齐排列,自由舒展的设计同样有效。Yoplait 的广告就是这样设计的,这样显得更加有趣、富有童真。当然,这样的设计是否合适要看它的产品的气质和特色。
24、创建联系

在设计的过程中,让你的广告图中的图片和文字之间保持足够的关联是非常重要的。Talbots 的广告图中图片和文字的气质就非常接近。
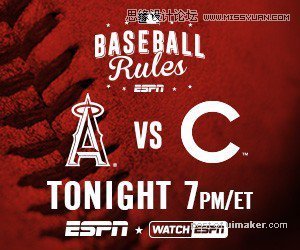
25、制造对比

对比是吸引用户注意力的有效手段,而ESPN的这个广告Banner 的设计就是深谙这一技巧。深红色的背景下,白色的文字就显得相当突出了。字体挑选的也是锐利而轻盈的类型,这样一来,信息的传递有效度就更高了。
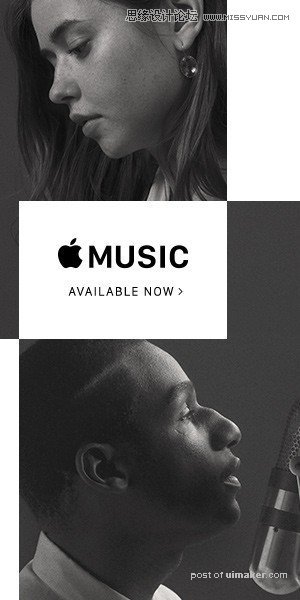
26、对称设计

对称式的设计可以很好地平衡广告中的元素,设计师们可能经历了深入的思考才有此设计,但是输出却是非常迅速的。这则来自苹果的广告也不复杂,黑白的音乐家照片基本上围绕着Apple Music呈轴对称,同时保持了一定的错落美。这种简约的设计简单但是主次分明,走心。
27、目标用户的生活指南

就像Chegg这个广告一样,如果你想吸引特定的用户群体,不妨站在他们的立场,在广告中注入针对他们的生活方式指南。站在特定用户的立场上来表述、展现产品,能够更容易获得共鸣,从而得到更多的点击。
28、使用动效

在静态的页面中,最容易吸引人注意力的无疑是动态的元素。如果使用动效来呈现你要表现的广告内容,可以让你的内容更快被用户获取到。当然,前提是设计要足够简洁明了,这样可以避免内容琐碎,更容易被用户Get到。
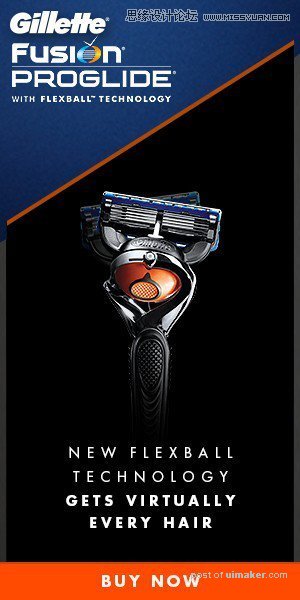
29、锋锐而鲜明

吉列剃须刀的广告在视觉上称得上是锋锐而鲜明的典范,锐利的角度,深色背景上鲜明的剃须刀图片,棱角分明的字体和强对比的配色方案,这一切都让这个广告图在视觉上足够清晰醒目,令人欲罢不能。
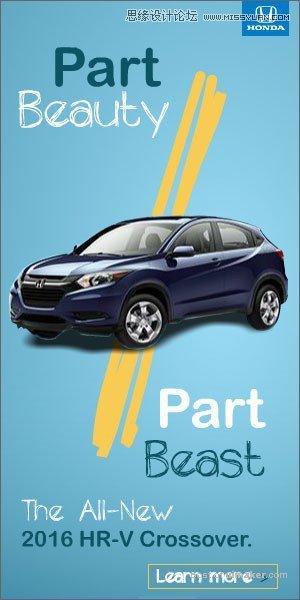
30、制造视觉深度

Honda 的这个广告图设计并不复杂,它的特色在于背景上黄色的线条笔触。原本仿佛悬浮于空中的汽车在线条的衬托下仿佛落在地面之上。并不需要太过复杂的设计,就可以为广告图制造视觉深度,让人留下印象。