来源:medium 作者:Angela Tsou
Step5. 作者实际的成品在这,有兴趣的朋友建议自行临摹完成练习,对于渐层的运用肯定会更加的得心应手。当然,从作者的成品当中可以发现离Step4还有不少的细节需要调整,因为渐层中颜色细微的变化,以及每个设计者对颜色的喜好,敏锐程度,即便是临摹的作品常常做到最后也会发现感觉完全不一样呢。

对比色渐层
什么是对比色?
在色相环当中,相对成180度,也就是直线两端的颜色,即为对比色〈又称为补色〉。基本上制作渐层的原则都是相当类似的,但是在运用对比色搭配渐层使用时,有几个小技巧是我会特别注意的:
对比选色的彩度差异不要太大。
在选色上不一定要拘泥于刚刚好180度,基本上160–200度这个区间都可以达到相当不错的效果。
建议画面的配置上一个做为主色一个作为副色。
请根据类似色渐层章节中的概念来制作渐层。
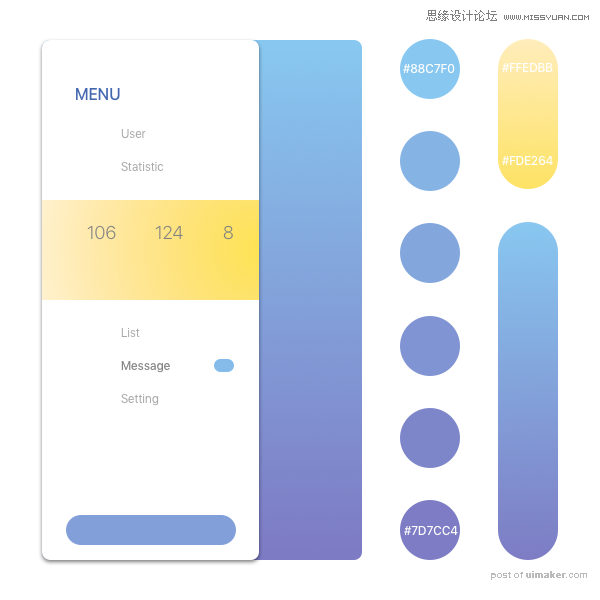
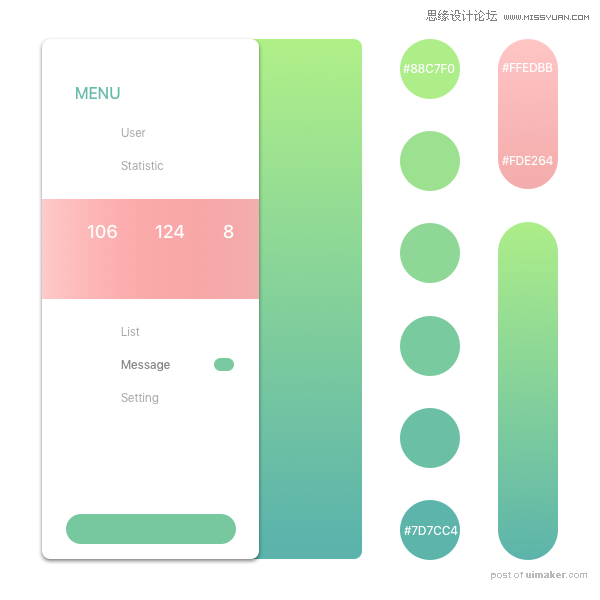
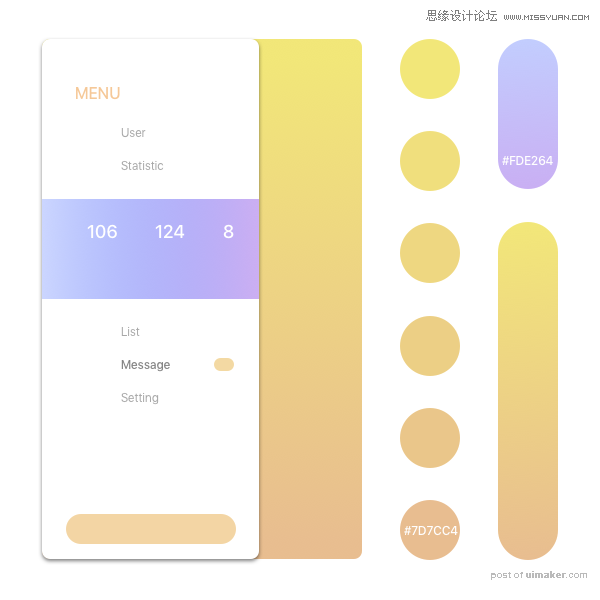
对比色渐层范例
相信大家应该也发现近年来渐层在接口设计/简报上面的运用其实都相当的普遍,像是我相当喜爱的一位泰国设计师Tintins跟美国的设计工作室Awesomed在作品中都使用了相当多的渐层元素。除此之外,我们也可以发现渐层常常可以莫名其妙地带出一些好像很厉害的感觉,,有一种把光影融入设计里面的Feel。对于初学者而言,利用渐层做出干净易用的接口是相对难的,日后会多拿一些工作上的使用与经验和大家分享。底下几组是我利用上面提到的各种技巧拉出来的对比色渐层界面: