来源:优设 作者:演示之家
今天这篇文章介绍了两个特别实用的PPT隐藏功能,可以帮你快速创造高格调的人物介绍页面图,而且操作特别简单,五分钟就可以轻松学会,来动手试试。
一,非常好用的隐藏功能

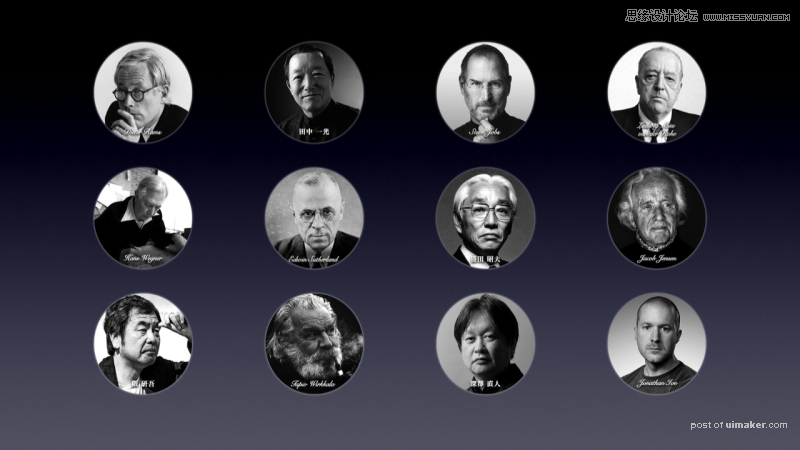
一位张萌伙伴问我,她要完成幻灯片中有一页是类似下面这样的效果。

就是需要将团队人物照截取为同等大小的圆形来显示。
这个问题是不是很简单,她也认为简单但就是做不好。她的做法是画一个圆,选中右键图片填充,使用团队人员照填充,再使用偏移量来微调。
方法和过程都没有错,但照片像素尺寸大,就很难将头像调整到圆的中心显示。

问我有没有什么更好更快捷的方法。
当然有,步骤是这样的:
1、画一个圆,如果页面中需要展示多个,就复制圆,让圆变为同等大小的圆

2、找到团队人物照,直接将人物照拖到PPT中

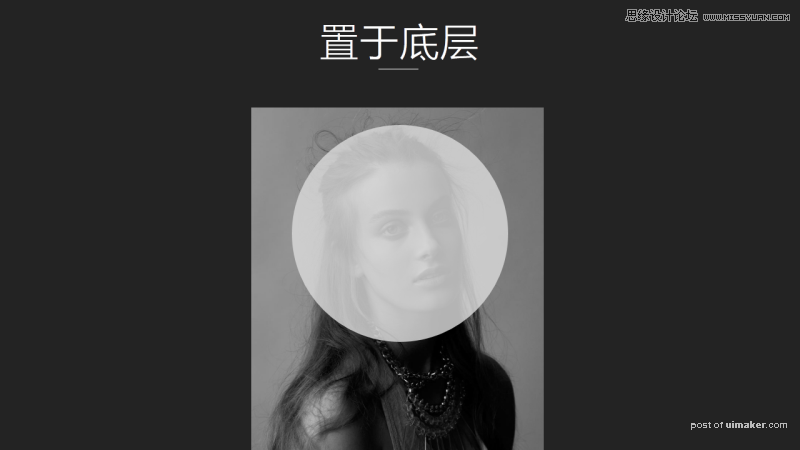
3、将人物照置于圆的下层,并将圆调整为透明,以此来看人物照是不是在圆的中心

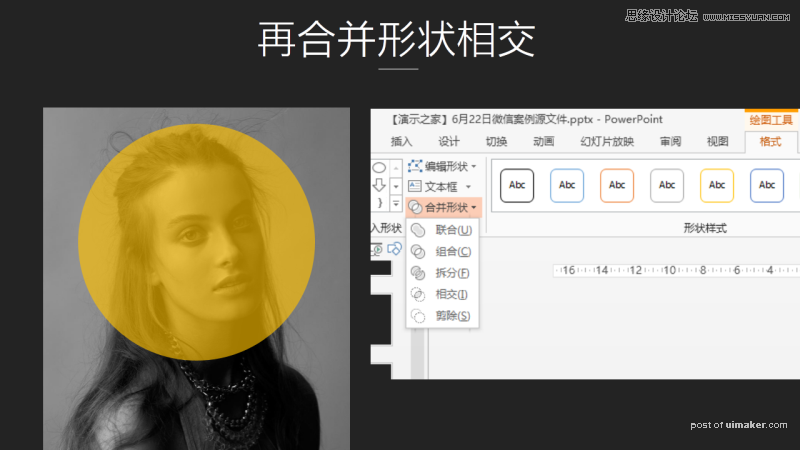
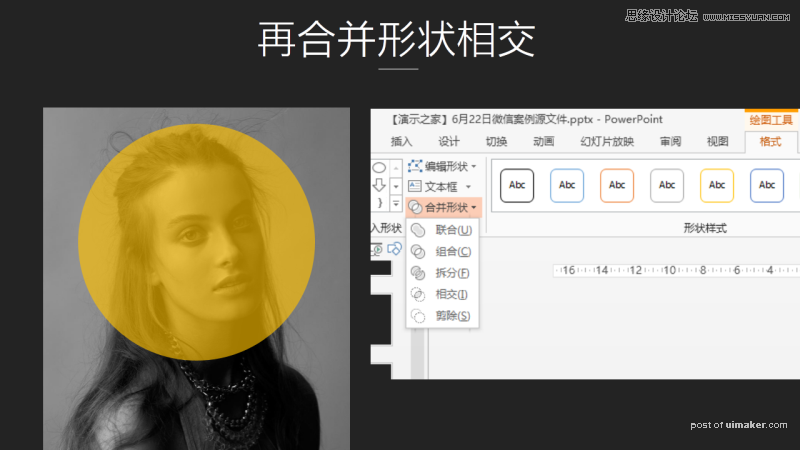
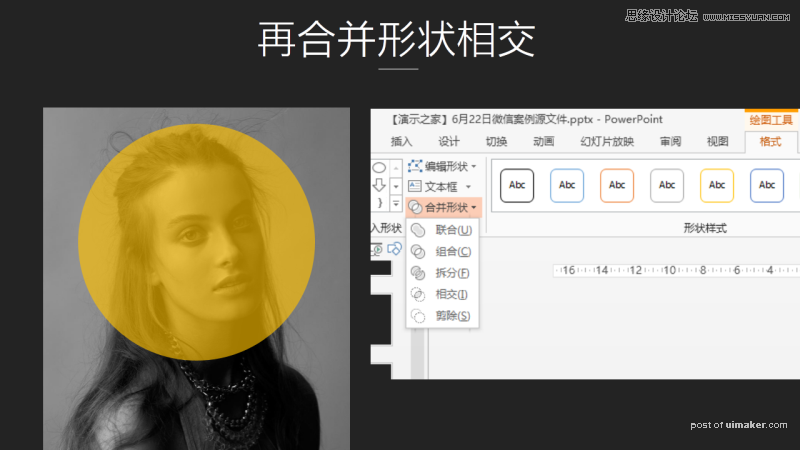
4、最关键的一步来了,同时选中圆和人物,格式菜单中找到合并形状中的相交

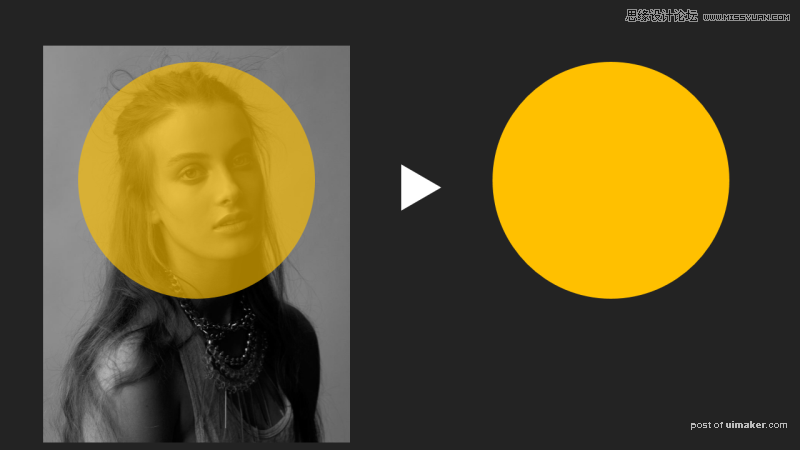
5、点击相交后就完成了,更快更便捷而且效果更好


这项功能应该在很多uimaker.com/uimakerhtml/uistudy/">教程中都有提及,理论很简单。
而在幻灯片实际制作时,可能我们会忽略掉这个小技巧。
这样的人物页面排版我们在很多品牌厂商发布会幻灯片中见过。

二,别费力的去画了

第二位的问题非常非常的有意思。
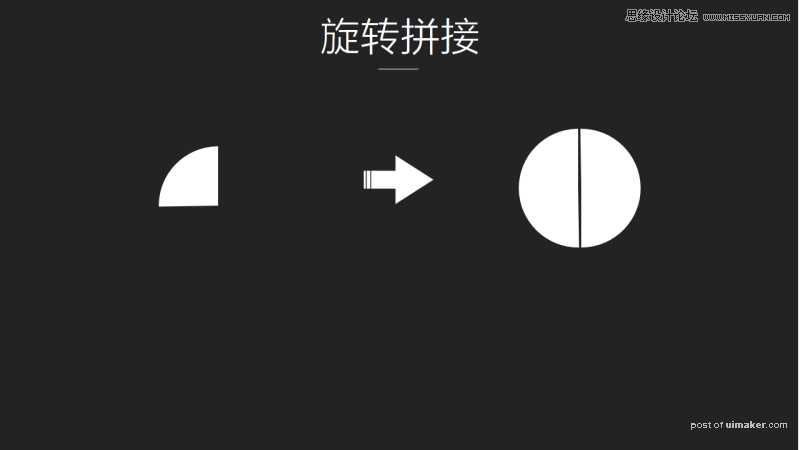
简单说就是,她要画一个圆,一个可以平分为四等分的圆形。
她的做法是用基本形状中的工具画一个扇形,再将扇形画为90度的直角。

然后在将扇形水平旋转,再复制另外三个扇形,拼接完成。

方法正确吗?如果按结果为导向,是对的。
过程复杂吗?太复杂了。
而且她的问题是拼接完成老是会出现缝隙。
所以问问我。
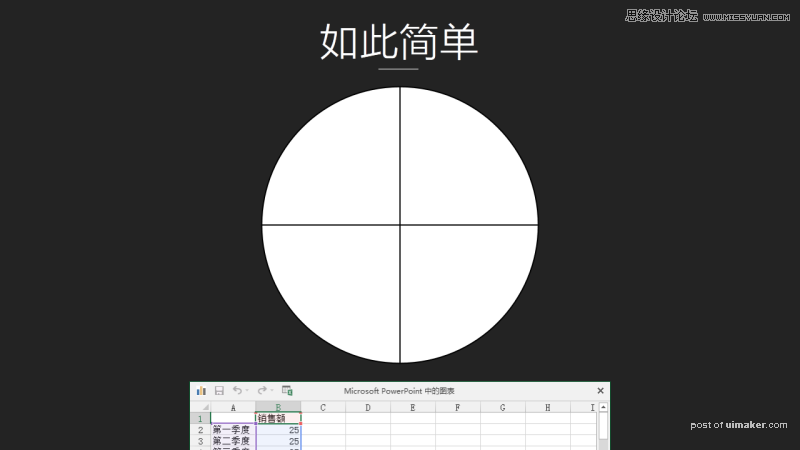
我给出的答案非常简单,插入一个圆饼图,,将数据分为4组,每组25,标准的四分圆图形就完成了。

同样的方法你可以变成六等分、八等分,听完我的方法,她居然感动了。
超简单的小诀窍

很多伙伴动手实操到了上面这步后,就出现了问题。

发现使用合并形状中的相交后,图片变成了色块,并没有切掉为人物图。

这里其实有一个小细节,可以让每次合并形状相交都成功切掉为图片的小诀窍。





我再用文字描述一次这个小细节的过程,你只需先选择图片,再去选中圆形,两者同时选中后再格式中找到合并形状就可以100%成功完成这个动作。
而你可以非常轻松做出下面的页面布局,可以用于商务演示中的人物团队介绍页的版式设计。

当然可以使用裁剪,但不推荐,裁剪后容易让图片拉伸变形,如果是一张大图,要通过几步才能让头像居中聚焦在圆形正中。
两者方法试试就会发现还是相交更便捷好用。
这样的细节如果没有实际去操作,很难体会,说人话的意思就是去动手试试吧。