来源:优设 作者:杏仁设计
如何设计Banner 才有高点击率,今天杏仁设计来一篇实例uimaker.com/uimakerhtml/uistudy/">教程,分上下两部:经验与构思分享和制作方法。从文案到创意、背景设计到具体的绘制方法都有,可以学习的地方非常多,一起来看。
策划文案
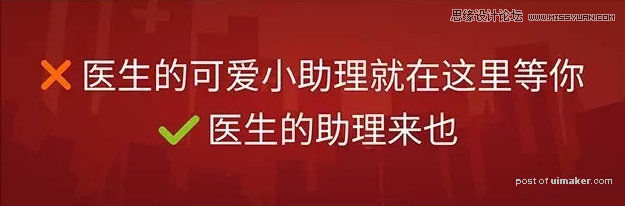
大标题:医生的助理来也
小字:218元豪华大礼包
最终设计稿 (微信展示效果图,注:右上的空白是为避免广告擦掉的品牌LOGO):

如今微信公众号越来越多,内容也越来越丰富,我们常常苦恼于如何制作一张有吸引力的Banner,来让苦心编辑的文章获得更高点击率。
那么一个经过精心设计的Banner和一个创意平淡的Banner,就会相差很大。
如何做到“精心设计”?
不要一拿到文字就开始设计,必须对这个Banner文案和内容深入理解。站在访问者的角度去考虑如何做到有吸引力。
文案精简
不宜过多,如果实无法删减,那就要从设计上想办法,至少让第一眼视觉不能看起来文字过多,不然会令人失去阅读的欲望。

画面合理
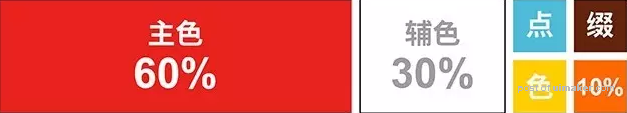
整体视觉表达要契合主题,保证点击进去之后的内容与Banner表达的概念一致。一般情况下,色彩不宜过于丰富,找准一个主色调是最好的。

文字清晰
大标题尽可能醒目一些,否则在视觉上很容易被忽略。另外,因为Banner是手机上看的,所以小字部分也不能过小,至少要24pt以上。

强调吸引点
在Banner中突出奖品丰富,告诉访问者,能给他们带来各种福利,吸引点击。

考虑使用环境
考虑到Banner实际放上去后,图片下方会覆盖一条半透明黑标题栏,所以画面需靠上一些。可以把微信界面截图放到AI中,看着效果做。

这次的悟空画面是怎么想到的?
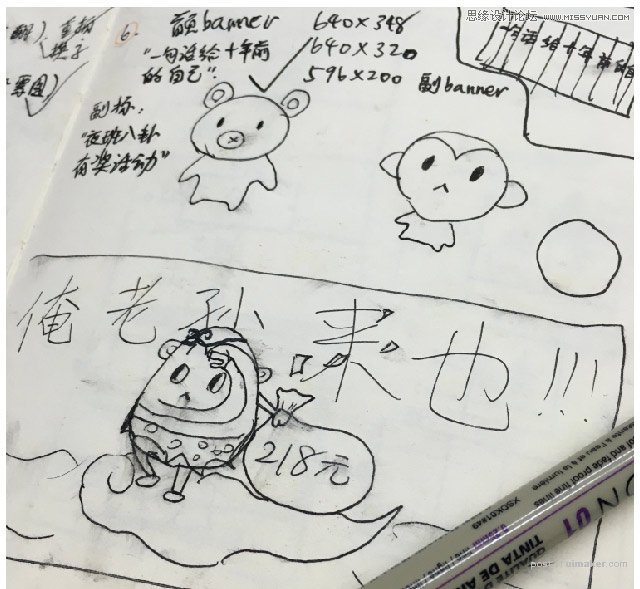
看到“医生的助理来也”这句文案,先草图构思起!一般脑海中会首先想到以下画面:

方案1: 不适用!助理拍马屁迹象过于明显…

方案2: 不适用!还以为这人上门搞传销的…
上面这些没有认真思考过的画面,都不是我们身为专业设计师应有的水准,我们要做的可是“精心设计”过的画面啊!
于是,我们不能被文案中的“医生”和“助理”框死,换个角度思考一下吧!医生的助理,不一定要出现人物,也可以是…

方案3: 适用!!!冥冥中注定我想到你,悟空!
通过“来也”两个字,我想到了“俺老孙来也”这句话,于是,一只窜天猴出现在我的脑海中。
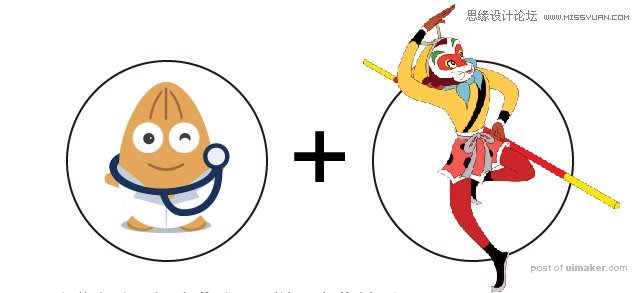
此猴是72变的,它可以结合杏仁的品牌形象,搭配文字做出整体画面效果。此猴还拽着一个价值218元的豪华大礼包,驾着筋斗云,横空出世,来到医生身边!
制作方法
使用软件: Ai
闪屏尺寸: 900x500px
文案大标题:医生的助理来也
小字:218元豪华大礼包
第1步 画出主角杏仁猴

让“杏仁宝宝”穿上“悟空”的衣服玩COSPLAY,先在纸上将角色整体人物形象画出来。( 详细绘画技巧可参考《热门教程进阶版!教你给真人Q版形象做成好玩的Cosplay》 )

第2步 AI绘制角色
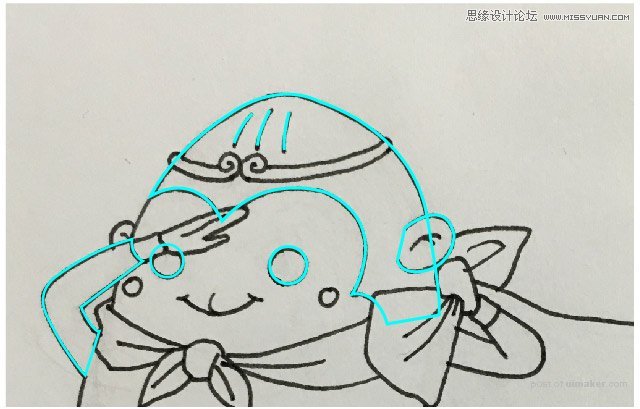
用钢笔工具描出轮廓线,每个路径都需要闭合。部分需要线条表达的地方,可以不用画闭合路径。
按元素来分别勾,比如原图耳朵脑袋是连在一起的,但仍需分别勾出。

线条不流畅的地方,可以用平滑工具抹平对着坎坷的地方描一下,瞬间滑溜。

逐一填充颜色,不用完全根据原稿勾勒。包裹上最后需要放文字,所以扩大些。
配色参考悟空原版,再做适当“明度”“饱和度”上的调整。这次Banner主题风格轻松明快,所以我会把配色调整得更亮丽一些。

杏仁猴绘制完成。
再把“218豪华大礼包”几个字排版加工,再放到大包裹上。由于这几个文字是个吸引点,所以需要着重突出,选择粗一些的文字更醒目。

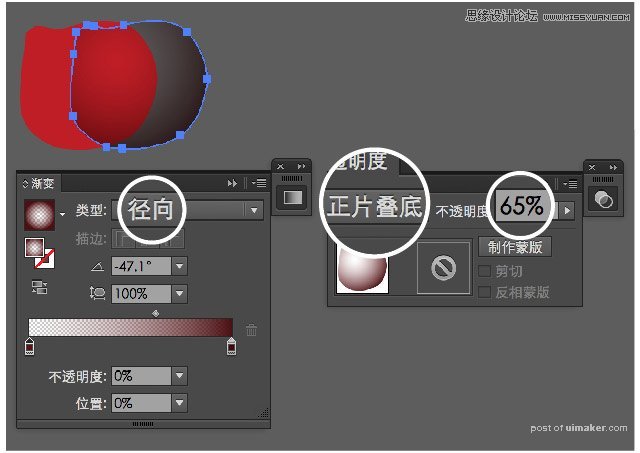
大礼包做得鼓一些,看起来更突出。所以叠加一层“径向渐变”的“深棕红色(与底色同色系)”。
在透明度这里选择“正片叠底”,,再降低“不透明度”,这样色彩会更融合。

为了使“218元豪华大礼包”更有层次感,我们需要改变字体、字号、粗细。并做成渐变金色,倾斜一些,这样更能体现“豪华”的感觉,在画面中突显出来。
第2步 制作背景
用钢笔工具画出城市高楼剪影。
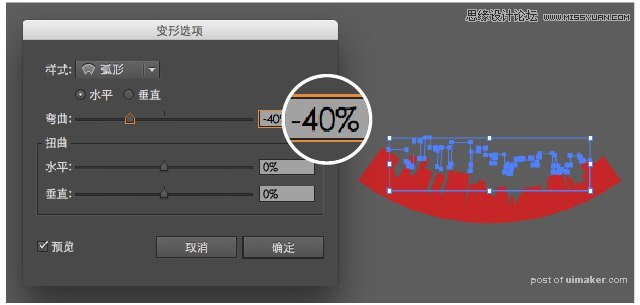
再到上方工具栏找到“效果 > 变形 > 弧形”(如下图)使房子做适当变形,令场景更有动感。


由于“杏仁猴”颜色已经很丰富,所以背景统一色系,高楼可以制作两层,通过深浅变化,增加层次感,并适量加上些“红色十字架”来代表医院。“筋斗云”绘制方式和“杏仁猴”一样。

第3步 加文字并整体排版

上面这种版式,可能信息已经传达得差不多,但猴子和文字比例太均衡,上下空间也露出太大,显得画面略平,不够有视觉冲击力。需要进一步改变版式。
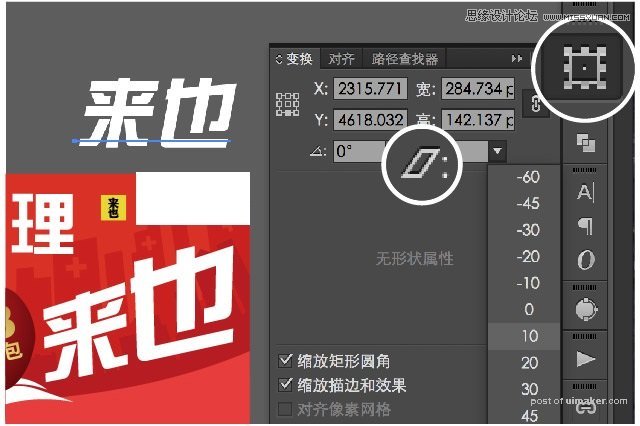
所以我想到把“来也”两字单独放大,并做得动感些,跟在猴子身后,有种飞入得感觉。
通过右侧工具栏中的“变换”,使文字稍微倾斜,并在画面中分别调整两字角度、大小、比例。

最后一边调整版式,一边放到微信界面上看效果,发挥你设计师的审美,做到最理想状态,别忘了加上logo,大功告成!
