来源:三根设计骨 作者:佚名
不沉的骨头:这一期分享主要是说到我自己在工作中做营销Banner 设计的方式和案例详解,分为3个大方向和几个小方向(版面/配色/细节丰富),我们一个一个去了解清楚。在此要说明的是,流程呢是我个人平时的习惯方式。仅供参考,希望能帮助到大家。
部分案例来源于网络 多有得罪请恕罪。
一、Banner 三部曲
1-先形式
版面形式
标题形式
2-再配色
产品(人物)取色
依据理论
直觉配色
3-后丰富
点缀(气氛)
质感纹理
润色调整
二、运动户外专题Banner
1、先形式之版面形式
为什么要先形式?
先确定版面的形式、布局、标题样式,然后再去考虑版面的色彩搭配。一个优秀的设计即使它在黑白的情况下也是很好的,如果先从考虑配色然后再去考虑版面,,设计的过程中会变的不顺畅。
什么是版面形式?
形式是指Banner 设计里内在要素的结构或表现方式,形式包括设计上的各种板式内在特征以及由这些板式所决定页面上其它元素的特征、运动的过程和风格的沿用等,画面的形式决定了这个Banner 传递的信息、感觉。
在设计中的作用?
形式能Banner 更具有设计感,有得形式能让Banner 理性稳定、有的则让Banner 饱满或者力量。由于设计的发展,特定的需求在内容上的创新,必须有新的形式与之相适应。所以,要打破旧的形式,创立新形式。(正如热门的手机端上动画设计)
想一想平时看到或用到哪些版面形式?

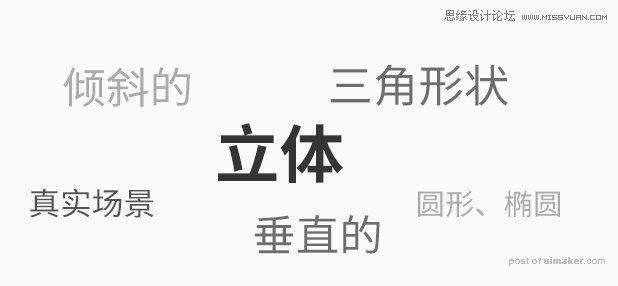
以下几种类型的版面形式是日常设计中经常出现的Banner 表现形式:

画面用立体表现形式让人感觉商品是在盒子里面,通过模仿真实物体的形状运用到Banner 中,比纯平面的更有新意。

几何形状的版面形式在营销Banner 设计中也是很常见的,因为比较容易出效果。除了上面斜切、圆、三角形状的表现形式还有直线、不规则形状、物体形状的我就不一一放上来了。

单一背景的版面形式简单清晰、这种形式重点在于点、线气氛的打造和背景颜色的把控,一般颜色不会太艳丽。并且会在标题字体设计上面会加强表现。

背景以场景形式来表现的Banner ,不过这种形式在营销专题中会比较少见,因为它的促销氛围会减弱。它在游戏专题上面运用更多,游戏是有场景支持的。


这是2015年京东1111的大促设计用了立体的版面表现形式,想要营造一种真实感觉,让人有伸手去拿的举动,比较舒服、规整,不会显得乱乱的。但是有些商品的透视和盒子的透视是不一样的,所以有些地方会看着不太舒服。


如果要说形状形式的应用,今年淘宝1212的大促设计就是一个很好的案例。通过案例我们可以知道版面经过了圆形形状的多重分割,一是为了满足大促类目商品、二来层次感也很强。圆形本身是一个比较饱满的形状,所以你看到这个版面的时候会更舒服更饱满的感觉。
不过大家要区分形状形式和形状分割2个概念。


单一背景的表现形式会让Banner 清晰、舒服,也是好设计的版面形式。但是要注意的是背景颜色的处理一定舒服,不然由于颜色面积大而亮瞎客户的眼睛和视觉疲劳。


场景感版面形式在营销Banner 设计会比较少,一是后面套用尺寸不方便、二是耗时。
这种要么是场景合成或者手绘场景,这也是很棒的。在游戏专题中就是常见的了。
版面形式回顾总结:
1-每个版面形式各有特点,要根据实际情况去选择
2-形式不能大于内容,记住我们是要传递信息
3-要打破旧的形式,创立新形式
优秀的设计案例还有很多这个需要大家平时的采集和观察,下面我们来看标题形式。
二、先形式之标题形式
什么是标题形式?
标题形式是我为Banner 主文案标题的表现的叫法,标题在营销Banner 设计中是很重要的所以通常我们会进行一些字体变形、毛笔拼接、立体化等手法来处理标题。让其更具有设计感。
在设计中的作用?
标题形式在Banner 中我们不会停留在原字体上,总是会动一动笔画。使其更加的形象、有趣、酷炫,所以字体设计就尤为重要了。另一方面是用愿字体会侵权的哦。

想一想平时看到或用到哪些标题形式:

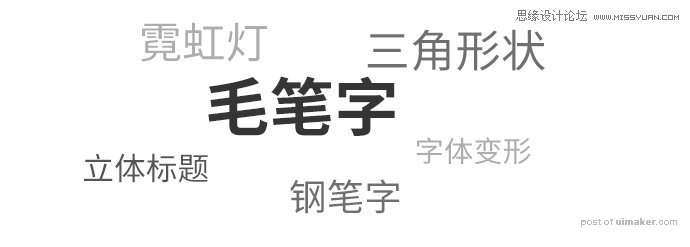
以下几种类型的标题形式是日常设计中经常出现的:

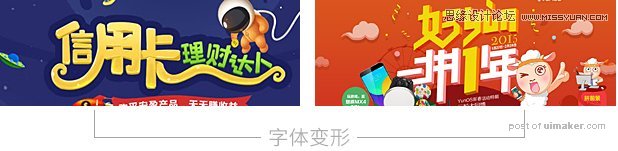
字体变形在营销设计上提升促销力度,且更加有设计感。优秀的字体变形会在设计中起到点睛的作用。

这不能完全算是单独的标题形式,可以归于字体变形环节,但我想提出来说,因为在标题设计上面加入相应的元素能起到画龙点睛的作用。闪电和女人很好的提升了Banner 的设计感!可以说是小元素大提升。

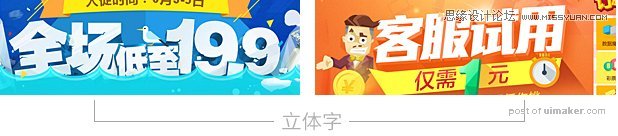
立体字的标题形式在营销设计经常会使用到,因为它很容易表现出促销效果。不管是很强的立体字形式还是一点,都可以让你的设计更加的丰富、有力量的视觉感受。标题做立体字形式大家要注意立体面的厚度尽量不要超过字体笔画的厚度,不然会显得比较笨重。

标题加框或多框的形式也是比较常见,这样做的好处是。非常好的解决文字与背景颜色太相近或突出文字,层次感也强。
字体变形的应用


通过对比我们可以发现图1经过字体变形后更加的符合主题的气质,同时也大大的提升了画面设计感。而图2纯字体过于普遍的字体,没有多大特点。



我们在进行字体变形的时候可以根据字的特征加入相应元素,无论是闪电、爱心、钱币,它们都更加形象的加了设计感。从某个字来联想到相关的元素进行搭配或者某个字的笔画用元素代替,当然不能影响识别性。
字体变形的练习


字体变形这是一个长期去练习和不断调整的事情,在纸上面我们可以大胆的把自己的想法画出来。
在优设上面搜索字体设计uimaker.com/uimakerhtml/uistudy/">教程肯定有的哦
关注优秀的字体大神或请教他人
如果想学习全面的字体设计方法,可以看看大神张家佳老师的培训课程:
立体字形式应用


立体字的标题表现形式在几个形式中是比较难把握的,不然设计就会很难看。大家要注意的是标题的透视要和商品的透视一致,例如第一个图的伞和标题的透视是一样的都是向上,所以不会显的突兀,画面自然就舒服了。
加外框形式应用


如果你不做立体面标题形式,那么在文案不能在背景上面完全突出的话加外框是最好的选择,但是记住外框的颜色都比背景深,大家多尝试尝试就会了。层次感也会丰富一些。
案例欣赏 – 字体变形



案例欣赏-加外框




标题形式回顾总结:
字体变形不能影响识别性
立体字标题形式要注意版面中的透视
标题加外框是一个不错的方式
优秀的设计案例还有很多这个需要大家平时的采集和观察,下面我们来看配色有哪些事儿。
二、再配色
关于色彩
我们通过视觉获取信息,色彩是非常重要的。除了设计的表现形式,我们经常通过色彩来分别事物的状态和感觉。色彩可以激发情感和感官的元素。
常用的配色方式
我们在工作当中经常会用到的配色方式:参考配色、产品取色、直觉配色、依据理论4个方式来进行版面的配色。
我们经常会用到参考配色,参考优秀设计案例的配色。
参考优秀案例中背景的颜色、标题颜色、搭配元素颜色来进行我们设计版面的配色。
1、找参考
在进行一个需求设计的时候我们往往都回去找相关的参考这时候就要充分利用到我们的花瓣,平时自己采集的案例找参考,千万不要单单只是去找同性质的参考。我们要扩大领域,只要是优秀的设计我们都可以去参考。

确定主参考
在我们找的参考案例中挑选一个比较符合的参考配色(前期在考虑板式形式的时候也要一起寻找参考,不要只是单一的去找配色参考)其它的案例作为另外考虑。

进行配色
在版面形式确定好之后,我们进行配色从背景到标题的配色。在过程中往往不会一次性的搭配和谐,所以我们要多尝试。不管是颜色的纯度、明度变化,可以适当调整会有一样的效果。

2、产品(模特)取色
根据要出现的产品或模特带有的颜色来进行背景和标题的配色方式,比较实用简单的一种方式。

标题英文的颜色取于模特衣服的颜色,不过要在这个色调上面找到一个舒适纯度的颜色,不要就直接用吸取的颜色。
另外背景的配色浅蓝和模特的衣服黄色真好是对比色所以会舒服,这是我们后面要说到的理论配色。

这个案例中产品上的颜色都充分的运用到标题上面,在深色背景上文案首选白色或亮色 。

这2个直通车案例,配色非常的舒服。饱和度不高背景的颜色有纯度的变化,给人一种很柔的感觉。
案例欣赏:


3、依据理论
根据理论来进行我们版面的配色是非常好的一种方式,在很多优秀的设计上面你会发现里面的颜色与颜色之间的关系。经常用到的理论有对比色、互补色、近似色、三角形搭配。
对比色(三角形搭配是3个颜色互相对比的组合)
