来源:优设 作者:Samuel
我们在制作一般按钮的时候,在渐层上的使用顶多运用2–3个渐层区段(简单来说:凸的就是上浅下深,凹的就是上深下浅),但是!!!注意啰,刚刚有提过金属光泽的两个重点就是对比强烈跟光影没有一定性。运用这两个原则,我们开始看看要如何才能够把上面这颗普通的按钮转变成具有金属质感的按钮!注:对于金属圆形/长形/旋钮有兴趣的朋友,建议在读完本篇教学后于 Google 搜寻 Metal Web Button, Metal Button Icon, Metal Round Button 等关键词,您会看到满坑满谷的金属按钮,跟金属按钮还有…金属按钮提供您作为后续练习的依据与参考。
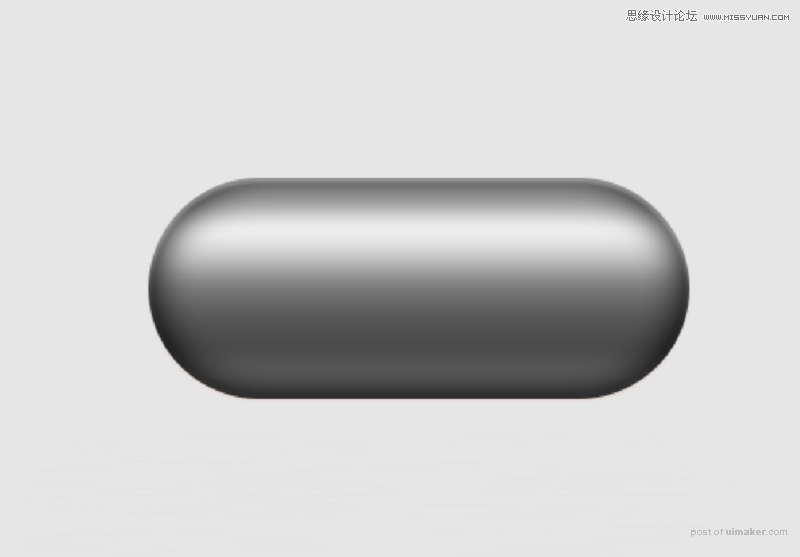
Step 1 光泽制作

让我们沿用练习中做出来的按钮,在基底上面做一些渐层的调整(单纯调整覆盖的渐层颜色)就可以发现感觉好像有点出来啦。我们可以简单整理出一些小规则 → 基于原本上亮下暗的渐层中间,插入明显的亮部跟暗部渐层区段(强烈对比),而且彼此采交替(或是两个暗部一个亮部)的方式出现,就可以轻易地做出有金属光泽感的渐层。(注:这里的示范全部都是使用 Sketch3 制作,因为 Sketch3 渐层的制作引擎效能实在是比不上 Photoshop,如果您使用的是 Photoshop 质感会更棒 xD)
注1:不同的渐层区段(位置,明暗程度)也可以产生不太一样的效果喔,下图就更偷懒只有一个亮部配上一个暗部。

注2:因为 Sketch3 和 Photoshop 背后处理渐层的方式不同,如果在 Photoshop 中以相同模式的渐层来制作时可以产生如下图的效果(在这边有稍微加深颜色),可以发现按钮上面渐层的过渡相当自然,不像在 Sketch3 里面制作时偶尔会有突兀的线光源,更糟的是有时候还会因为颜色 Render 不好整颗按钮彷佛打上马赛克。再来,因为 Photoshop 在图层的处理上面除了渐层覆盖跟基本的阴影调整之外其实还有相当多的元素可以使用(内光晕、外光晕、神器斜角浮雕),如果您希望制作的是大师级的作品,不要怀疑!请爱用 Adobe 系列软件,如果您希望制作的是目前看起来好像有点厉害的作品又可以偷懒不要那么辛苦的话就让我们一起继续使用 Sketch3 吧。

Step 2 细部调整
仔细观察一下章节最前面的金属材质照片,可以发现金属质感中有一个不可或缺的细节 — 发丝纹!!!就是这个纹让这一切看起来变的好像很厉害。在 Sketch3 里面我们可以用一个利用把很多条的线迭在原本的按钮上方的方式来制作 →

接下来把所有迭在上方的线段展开,搭配高斯模糊( Gaussian Blur )来做出发丝纹的效果 →

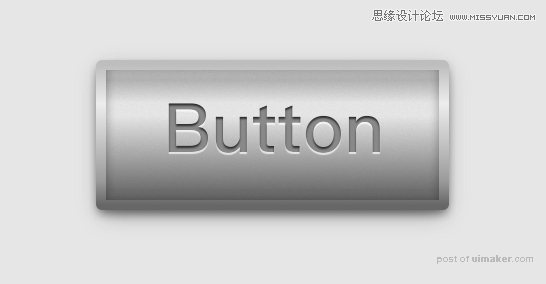
Step 3 文字调整
在最后的步骤里面,我同样的加强了文字上面凹陷(深色内阴影)以及底部反射(白色反光阴影)的效果来配合金属强烈对比的质感。一颗具金属质感的按钮表面就诞生啦。

Step 4 边框
接下来可以试着运用同样的金属光泽渐层概念,利用边线(Border)为您的按钮加上边框。大致上的制作概念就是 Step1 — Step4 的步骤,细杰的部分还有一些像是该如何与背景融合、该如何做出金属凹陷的效果等等就留在之后的文章再跟各位分享啰。

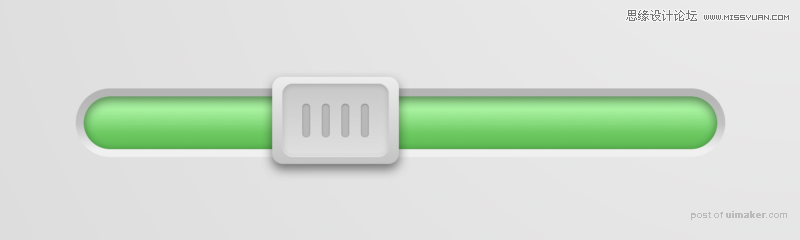
注1:同样的效果在加上颜色之后也能组合出不同的用途,像是底下的绿色进度(血量)条?!

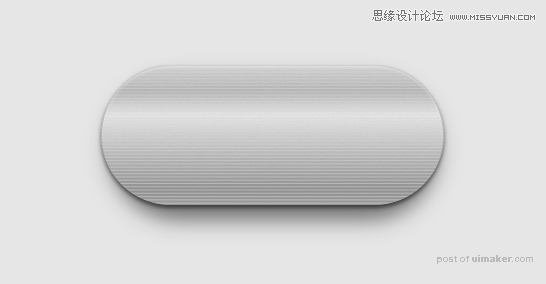
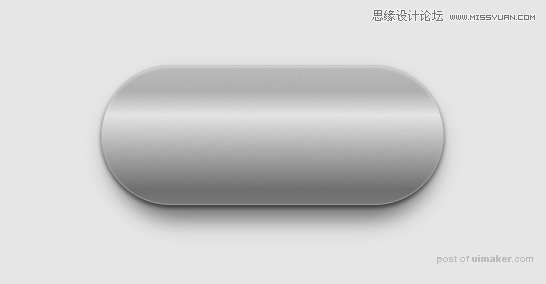
注2:同样的概念可以直接运用在不同的形状,做出不同的效果:举例来说 →下方左图我加宽了亮部的区间,调整了圆角边缘,现在看起来有种水管的感觉;第二张图我增加了由上至下的渐层边线,同样调整了圆角边缘,就轻易地转变成一颗长方形的按钮啰。


旋钮(Knob)
金属旋钮的制作稍微复杂一些,在完成接下来的案例后如果您还想要了解其它的制作案例或是手法,只需要 Google “Metal Knob UI” 就可以找到满坑满谷的案例分享,在 Freepik上面也可以轻易下载到 PSD/AI 档案做为练习的参考,有兴趣的伙伴欢迎去看看各方大神做出来的旋钮再回来指导小弟。在这边我会带着大家来聊聊底下这颗闲暇之余练习的金属旋钮应该要如何制作。

Step 1 光泽制作
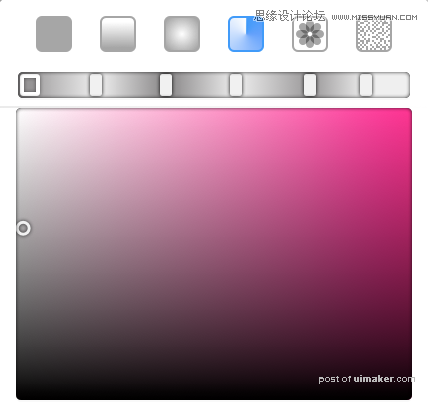
想必各位伙伴应该已经发现 →我们可以使用角度渐层( Angular Radient )来制作金属旋钮的金属光泽:
在制作按钮时有提到一个制作金属光泽的原则,对比强烈的亮暗部(亮度的调整)交替变化。注:如果您今天是制作有颜色的按钮,在调整亮度的同时可能也会针对彩度进行微调,欢迎阅读上、中篇的教学来更了解该如何处理这样的状况。
运用这个原则我们可以试着拉出底下的渐层变化 →
渐层变化轴(#969495,#EFEFEF, #878586, #EFEFEF,#999798,,#EFEFEF,#969495)
基本上从上图可以发现..其实就是不停的在进行亮部/暗部的切换,如果您是初学者的话,彼此之间的间距变化也建议维持在一个跟上图一样接近等距的状态(15–20%),唯一要切记的点就是渐层变化轴的头尾颜色要相同,不然您会做出一个很..神奇的效果。

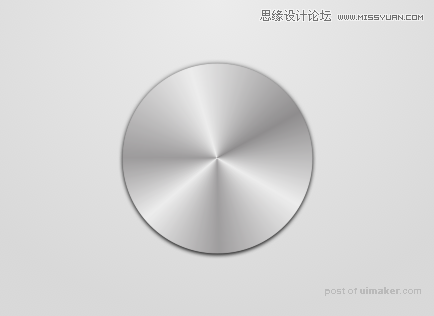
做到这边您可能会怀疑难道金属旋钮这样就够了吗?登愣!!!!其实光是第一个步骤的渐层,加上底部简单的阴影就可以做出下图的效果啰 →

Step1
如果您觉得看起来好像还不够厉害有点雷的话,可以开始尝试在亮暗部中间另外插入几个暗部做调整,基本上只要选色正确(银色的金属突然跑出一个金色之类的…),对比强烈,您的作品应该都能够保持不错的金属光泽 。
(讲到这里,相信您也发现亮暗交替并非铁则,只是一个初学在一开始可以运用的小技巧,实际制作时还是以您(老板)的需求效果为准) →

到这边我们的基底就制作完成啰。
Step 2 上层制作
复制一个Step1制作的基底,去除原本的阴影之后把它稍微缩小;然后开心快乐的旋转,转到一个天时地利又人和的角度之后再给它加上一点细细(1–2px)的阴影做出下图的效果 → 虽然这个Step2的一切听起来都很美有道理XD,但是有没有注意到因为底层也有金属光泽的关系,上下两层搭配起来其实相当协调,就好像有点厚度的金属旋钮!!

Step 3 细部调整
制作发丝纹!!!因为是圆形旋钮的关系,我们这次使用很多个无填满,边线为浅灰色(#E1E1E1)的圆形覆盖在原本的旋钮上方 →

然后同样使用高斯模糊( Gaussian Blur )来模拟发丝纹的效果 →

Step 4 加上旋钮指标
到目前为止,旋钮的外型算是告一个段落啰!最后的步骤可以依照您个人的喜好决定添加与否,看是要做点刻度啦、圆的方的三角形的啦用什么颜色只要不要太夸张其实效果都还不错(因为旋钮的底座是灰白这样的中间色,再添加其他组件时不管搭配什么颜色都比较不会产生太冲突的视觉感受)!在这个Demo里面我们做一个绿色的旋钮指标:首先,在旋钮上方做出一个绿色的圆形(#7DD96F)。接下来利用跟制作按钮文字相同的概念,在圆形的上方利用内阴影做出凹陷的效果,在下方加上一个高光阴影做出底部反光(阴影的颜色为白色,透明度则依照需要的反光程度调整)。登愣!!如果您能做到这里就来点掌声吧。

一模一样的渐层也可以用在最前面练习的按钮喔!

大致上金属旋钮的制作就是Step1-Step4的四个步骤,接下来就是各位发挥想象力,以及对于细节的要求程度来对作品进行下一步的调整跟优化。切记,(下)篇中的每一个制作概念都可以沿用到不同的icon、不同的接口或是任何您想得到的相关设计上面使用,千万不要被局限在金属旋钮这样的主题。前阵子运用这三篇提到的观念,花了点时间挤出一套没什么实际应用价值的 Control Set 提供给各位参考。(注:右下最后一颗实在想不出来要画什么…因此参考Ahmed Gamel的作品做了个Rebound补补右下角的空虚)

四、结论
默默的从开始写文章到现在也过了约一个月的时间,真心期许各位读者在花费宝贵时间看完这一系列的文章之后也能开始运用渐层制作出不同的作品,更鼓励各位愿意把你们厉害的成品分享出来共同讨论。小弟期待能够从你们那边学到更多的东西!!最后的最后,若是小弟的文章很幸遇的帮助您对于渐层的运用,接口的设计有了基础的认识,而您期许能够有更进一步的成长,建议您可以开始在Pinterest、Dribbble,Behance这些聚集了世界上顶尖设计师的平台上面找寻您命中注定(目标)的设计大神,藉由观察、分析以及临摹练习去帮助自己建立观念,以及培养工具的熟悉程度(设计论坛、设计师、摄影师(一))。接下来应该还会有一些渐层应用的短篇文章来分享常常使用到的小撇步,一些简报制作的小习惯,工作过程中有任何的突发相关事件(像是名片基础)如果老板同意的话也会跟大家分享;然后就要→回到自己原本的目标,写些文章来降低工程/设计甚至与PM的合作困境xDD,敬请期待啦。