来源:优设 作者:不沉的骨头
很多设计师习惯是边加内容尝试找到合适的排版,这样很容易导致一个问题,就是我们需要用大量的时间来调试各种各样的排版方式。这点大家应该深有体会,我们的时间很多时候都花在元素位置的摆放、大小调整、颜色调配上了。

我经常是根据先前思考的版式分割和版面布局来决定排版方式的。
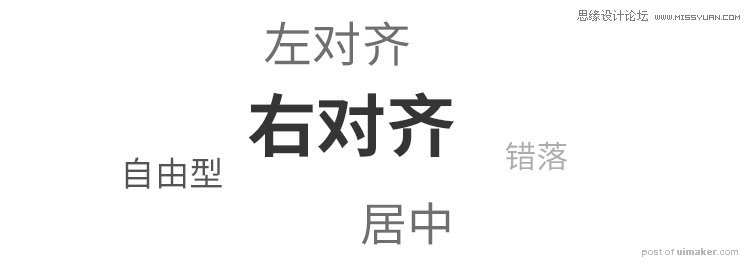
平时看到或用到标题排版方式

以下几种常见的标题文案排版方式:

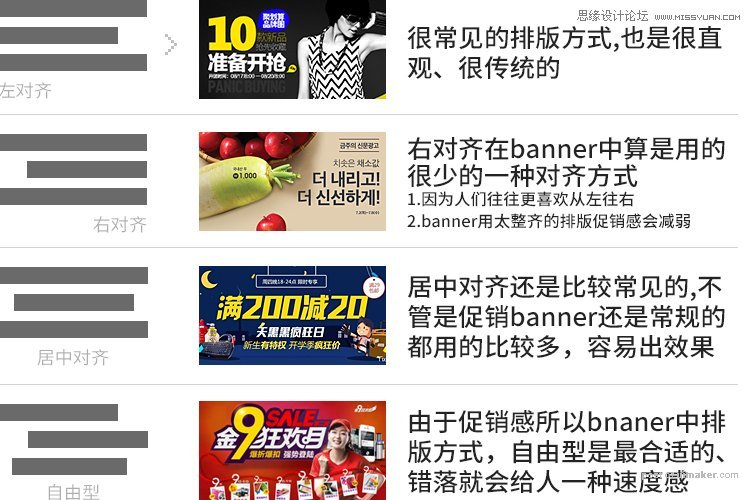
排版在Banenr 的应用


通过画的线来看,案例用到了右对齐排版,使得画面左边的视觉整齐一致,由于画面右边的内容随意性,所以在文案的大小和长短根据右边视觉配合图像走势,充分的融入版面设计中去。


为了让大家看的更清楚,我把排版还原到未倾斜时。我们可以容易的看成它是居中排版,所以不管是向左上角倾斜还是右上角都是为了让设计更有创造力,但排版的本质不变。
倾斜角度不要超过45°,否则影响视觉效果。


自由型的排版方式会更容易有效果和趣味性,不走平凡路。但是会容易制造出“空”。大家看那几个黄色圆,用来填补制作出来的“空”。所以每一种方式都不是完美的,需要我们设计师去完善它。
案例欣赏-左对齐


案例欣赏-右对齐


案例欣赏-居中对齐


案例欣赏-自由型


文案回顾总结
1-排版方式要符合画面的走向
2-文字倾斜角度不要超过45°,否则影响视觉效果
3-排版方式要充分的融入画面中去
下面我们来看下日常设计中的配色。
四、配色
在这里只是大概的说下我平时的配色方法和案例解析,大家真的想要学好色彩搭配,建议大家去买本色彩相关的书看。会更加的详细,有些东西不是几个案例几句话就能明白的,更重要的是大家平时工作的尝试。
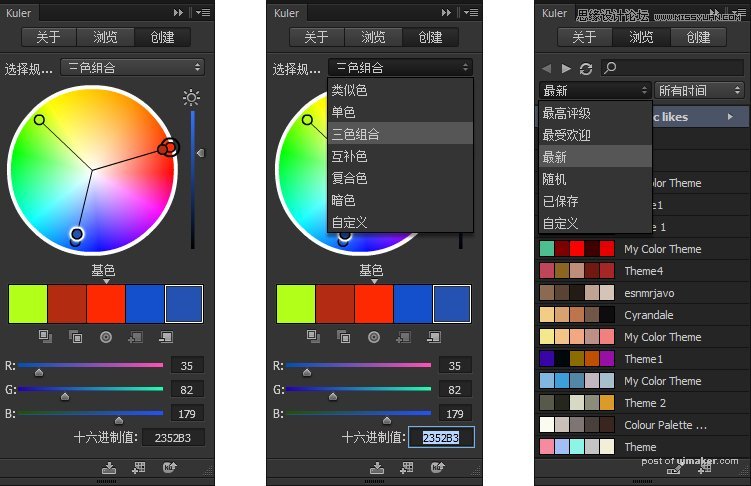
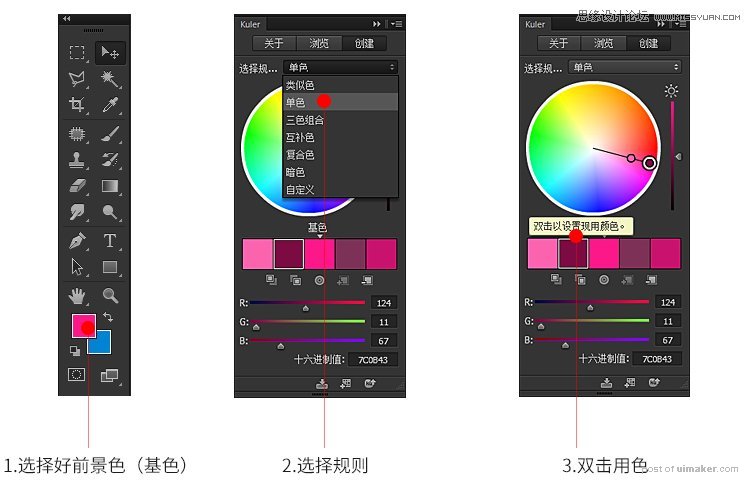
我常用配色工具:

工具路径:ps——窗口——扩展功能——kuler
ps自带的配色工具,有时候实在想不出怎么用什么色搭配另外一个颜色的时候,可以试试。

当然工具是我纠结和搭配不好另外一个颜色的时候用的,效果还不错哦。主要还是参考优秀的作品配色
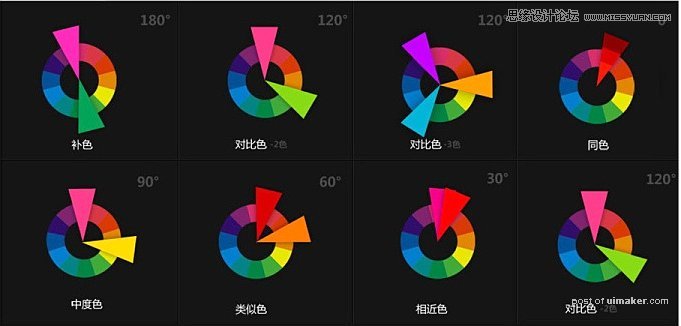
常见配色技巧

常用配色技巧——对比
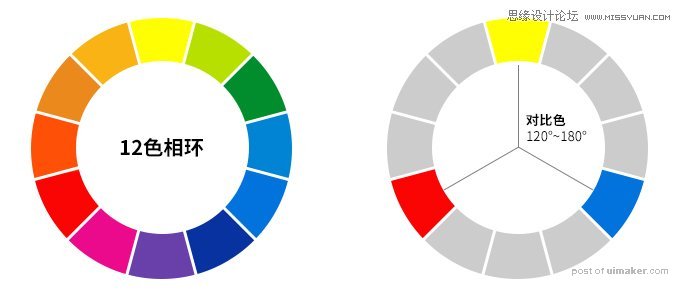
对比色
在12色相环上面,一种色相与其补色左边或右边的色相构成对比色关系。如黄色与蓝色和红色,这样的配色比补色搭配的排斥感要弱一些,显得较为和谐。

其它的色系分类就不细说了,还是建议大家通过书籍了解会更加详细。
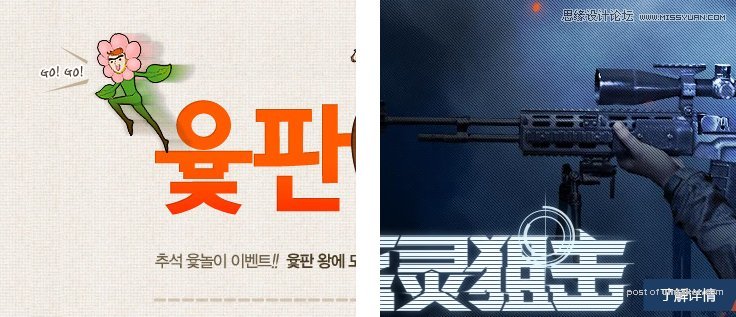
看看对比色案例:


我的对比色案例解析:


1. 分割版面,左边的设定蓝色以及相关uimaker.com/uimakerdown/">素材

2. 加入对比色红色以及相关素材,记得要有颜色不同明度和纯度的层次哦

3. 加入文案和人物,也同为对比色素材

4.加上头部顶光提高亮度和相关点缀,左边的是蓝色右边色红色

配色回顾总结
1-色调有明度和纯度的变化更有层次
2-多观察和采用优秀的设计上面的配色
3-大师不是一日练就,要不断学习
下面我们来看下日常设计中的细节
五、细节表现
我们日常在浏览页面时,经常会为一些优秀作品的细节所惊叹。这些细节表现有的看似非常不起眼,但是设计作品之间的差距,有时往往就是这些不起眼的细节决定的。
“细节决定成败”这句名言所有人都听过不论是任何行业,设计工作当中更是不变的真理,需求方的眼睛和感觉总是非常敏锐的,一个页面没有得到需求方的认可,但他们又说不出什么理由,这个时候就是细节问题了。
那么什么是细节呢?
我们平时口中或者他人口中念叨的细节:

细节表现01-字的领域

在前面我们已经讲过了文案的对齐方式,所以在设计当中我们一定要严谨。通过看蓝色条文案另外一行与一行的间距要把握的得当,它们的间距是几乎相等的。要留有呼吸的节奏。这就是我们细节的表现。
标题的颜色与文字统阴影

1.标题黄色与背景粉红色是明显的一个对比色的搭配,只是颜色的纯度稍弱一些。所以在工作中标题颜色的搭配我们不妨尝试用主色调的对比色、互补色、近似色调配试试。
2.阴影让文字更加的立体有层次感了,处理文字在页面设计的时候任何元素都是需要加阴影让它们更加的生动又生命力,即使在小的元素。
细节表现02-层次
页面设计需要有层次感,如果设计中缺乏层次感的时候就会显的单调或无力。层次感有很多,例如模特一大一小、远景近景、色彩的层次等。


中心正面的人物与背面的人物形成了鲜明的层次对比关系,另外飘絮这些也有大有小拉开了层次关系。

模糊的东西总会给人一种很远的感觉,所以案例的背景稍作模糊处理,与标题人物都拉开了很大的层次。

不管是在图形上面的层次和颜色上面的层次都做的很好。红色和蓝色是决定的对比色所以层次明显。
另外要说的就是颜色的冷暖对比,蓝色冷而红色暖,,所以颜色对比非常好。
细节表现03-质感
有时候我们会形容一个优秀的设计它很有质感,大家有没有想过这些质感是表现在哪里?质感难道就只是说是杂色么?



通过上面的4个案例来看,无论是文字上面的木纹、像素格叠加还是背景上面图案叠加它们都是质感细节的一种表现手法。如果去掉了这些纹理、图案,那它不就只是一个纯色了么那还谈什么质感呢。顶多是一个渐变。
细节表现04-光影
光影可能很多人都掌握的不熟练,有光的地方就有影。有逆光、环境光这些都让我们的设计更加的自然和真实。正确的理解和使用光影就很重要了。

熟练的运用光影会对我们的页面才更高的效果提升。

注意的是光影的颜色一定要与页面的颜色来选取不然就会很花哨。
细节表现05-留白


关于留白大家都很清楚,做设计千万不要把页面上面都填的满满的否则会一点呼吸空间都没有。
你可以把用元素的大小对比来丰富空间,但是绝不是越多越好。
全部回顾总结
1-什么样的版面分割来搭配什么样的画面布局和排版都需要,大家多在工作中碰撞和尝试,世上没有一个绝对做设计的公式和流程。
2-不管是什么文章和教程都只是温习或提示你,真正的学习是通过书籍和自身的经历来提高自己。
3-内容我们一时无法消化和运用,但是可以多尝试。我也在不断的尝试着、思考着如何有突破,不管是在版面、排版、细节等方面。谢谢大家!
欢迎关注我的个人公众号“三根设计骨”