来源:优设 作者:UIBANG
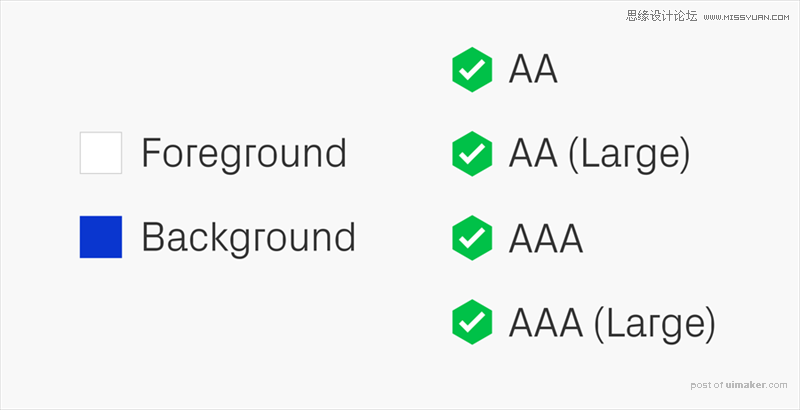
有很多可以用来测颜色对比的软件。比如说Color Contrast Analyser和Jonathan Snook的网上测试工具,只要输入两个颜色就可以对比出来。最低标准是AA,,AAA更好,对比度更大,但是太大对设计就不好了。这些测试也要区分是正文字体还是“超大”文本(18pt或者14pt粗体字)

颜色(ADD)
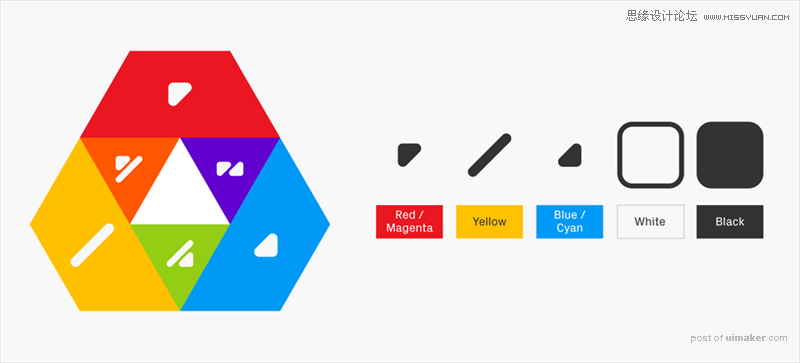
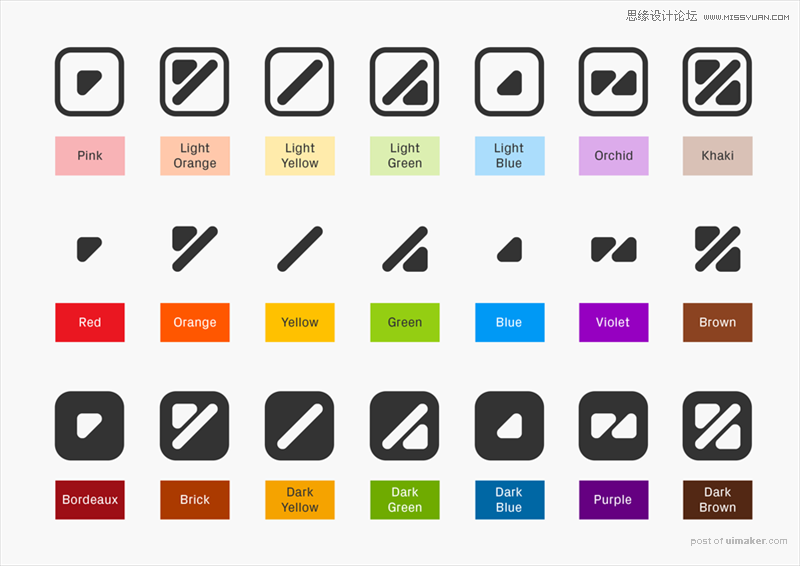
如果必须要描述颜色,而且还不能用文字,你可以用ColorADD,它可以用符号代表颜色。这些符号不仅可以表示颜色,还能表示颜色的深浅呢。

ColorADD
ColorADD网站上内容更多,还有针对色觉障碍的人群的符号。

闪烁
设计里有一闪一闪的东西可能会令人崩溃。所以屏幕上最好不要有一秒内闪烁超过3下的东西。

运动
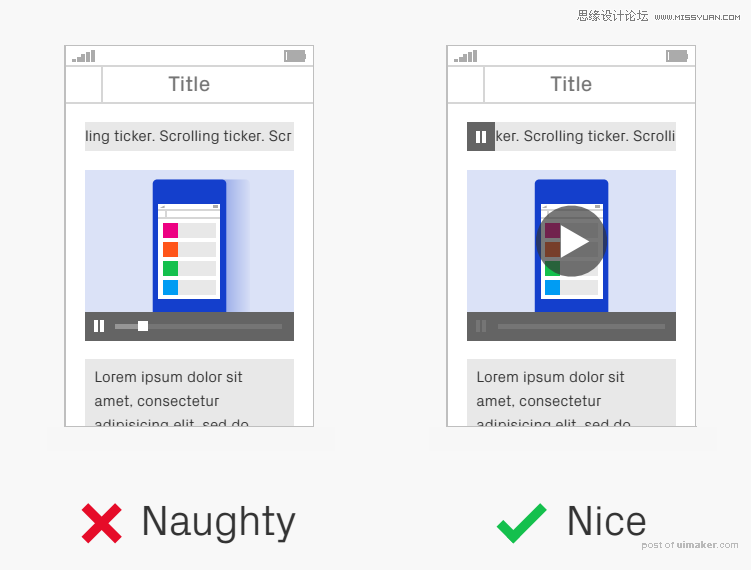
会动的设计对有学习障碍或者无法集中注意力的人可能产生困扰,阅读速度不快的人也希望页面能静止不动,这样才能够把东西看完。所以,如果设计中如果确实需要移动某些内容,不要设置成自动运动,还要提供暂停和停止按钮,这样方便用户选择。

测试
测试看看你的设计是不是好用,比如说黑白颜色、放大缩小、或者文本朗读的功能。要在真实的东西上,找人尝试,不要总是模拟。

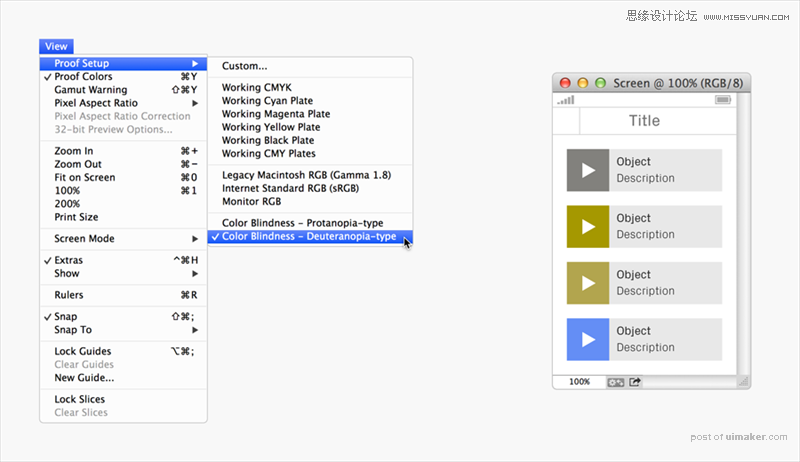
测试(Adobe预览——色觉障碍)
隐藏在View>Proof Setup Menu下拉菜单里面就是最常见的帮助有色觉障碍人群的工具,可以快速检测你的选色,对于有色觉障碍的人来说是否会造成困扰。

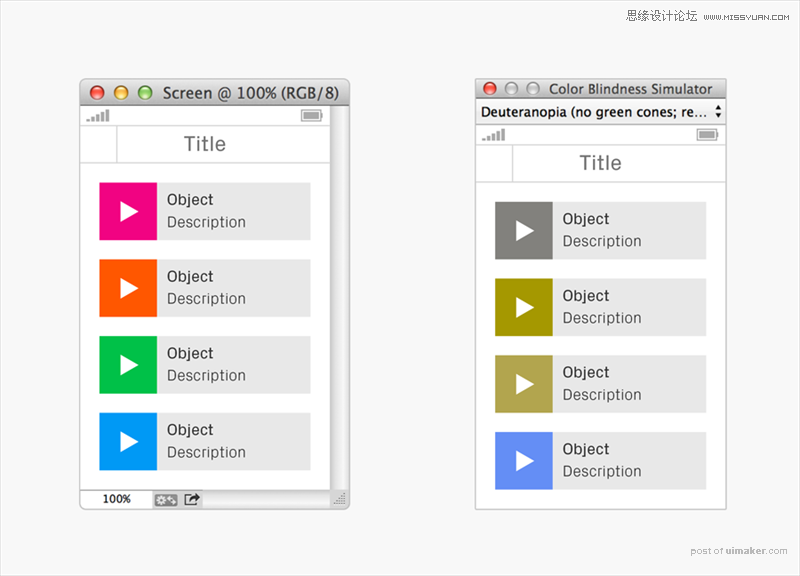
测试(红绿色盲)
Sim Daltonism也可以用来做上面的事。不仅适用于PS,整个OS系统都适用,无论光标停留在什么地方,都能提供一个大小可调的悬浮窗来过滤。

休息一下,未完待续。期待第四章喔

欢迎关注译者微信公众号:UIBANG