来源:优设 作者:喪心病狂十六夜貓
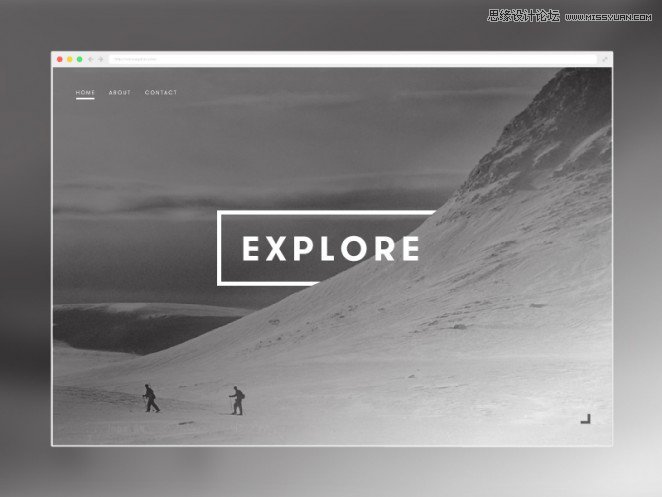
介绍这个合成效果方法的一个理由是,让用户对这个要素期望不大。利用适当的设计手法,赋予要素惊奇的感觉,从而产生对比。设计是一个自然的主题,通过添加上鲜艳流动的色彩,打破之前固有的规则,从而引起读者的兴趣。
在下面这个设计案例中,将文字和照片上的山组合在一起,将边框隐藏在山后而资却放在山前,非常简单,且易于理解。

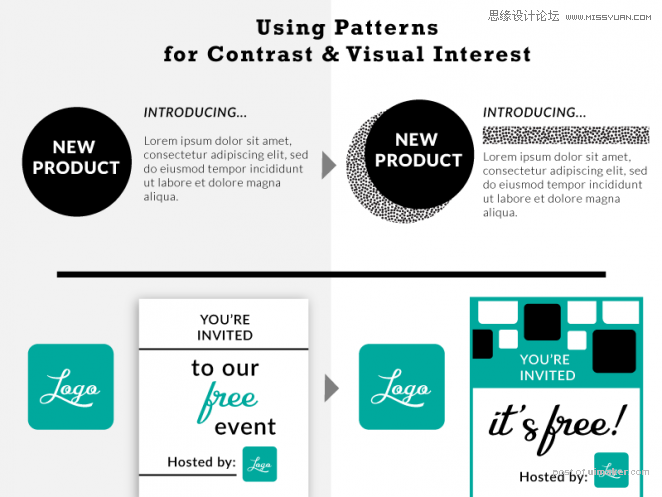
13. 利用重复来增加对比

在设计战略上,通过不断重复(英: Repeating)利用设计要素和图案素材,创建一个视觉焦点,会产生与上图的合成技术类似的视觉效果。此外,通过不断的重复利用主题本身,你就能完成更好的设计。
在下面这个设计案例中,通过重复利用图案,让文字成为焦点,很好的完成了平衡。在设计上成功的反应出了,和LOGO相呼应的效果。

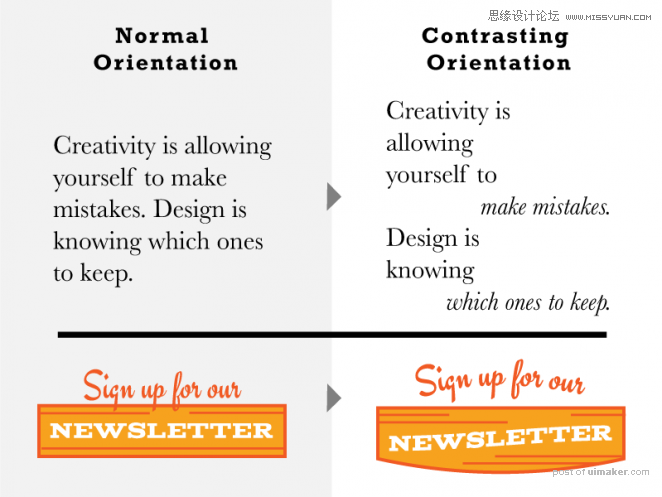
14. 利用位置和方向来增加对比

无论哪种设计,控制信息结构(英: Struction)是很有必要的。在文字或设计要素上,通过一定的编排,确保有留白的空间。整理你的设计,让他具有一致性(英: Consistency),然后我们再有目的的去打破、混合,从而引起用户的兴趣。
在下面的这个设计案例中,LOGO的设计使用了稍微沿着对角线稍稍向上倾斜,这立刻将它与其他沿直线分布的要素区别出来了。另外,通过使用和其他印刷字体有显著区别的手写体,进一步的提高了对比度。

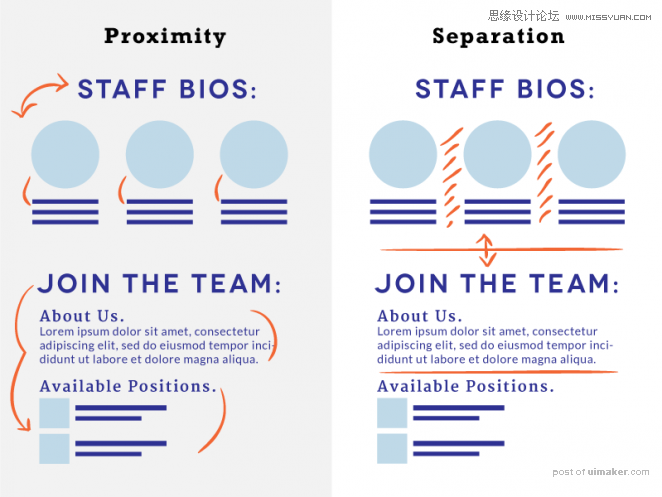
15.利用接近、分离来增加对比

将你的设计要素进行整理,有目的的将要素进行分组,让要素之间的关联性变得易懂,使其更容易的引导用户。同样的,将没有关联的要素分离独立出来,让用户易于了解,他们是不同的两个信息。此外,利用对比,还能将要素的数量表示出来。例如,在大量的设计要素中,单独存在的要素肯定会脱颖而出。
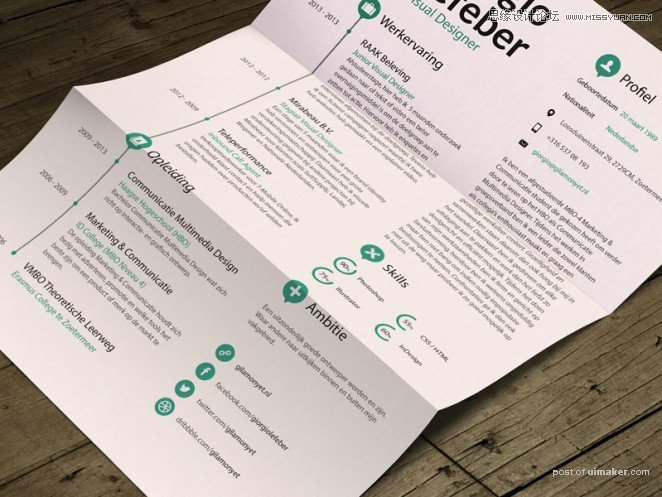
下面这个设计案例,是使用了大量文字的个人简历设计,良好的结构(英: Structure)会便于阅读。在这里,利用了接近(英: Proximity),对齐(英: Align)和配色技术相结合,将信息进行划分,诱导视线,使之更容易阅读。

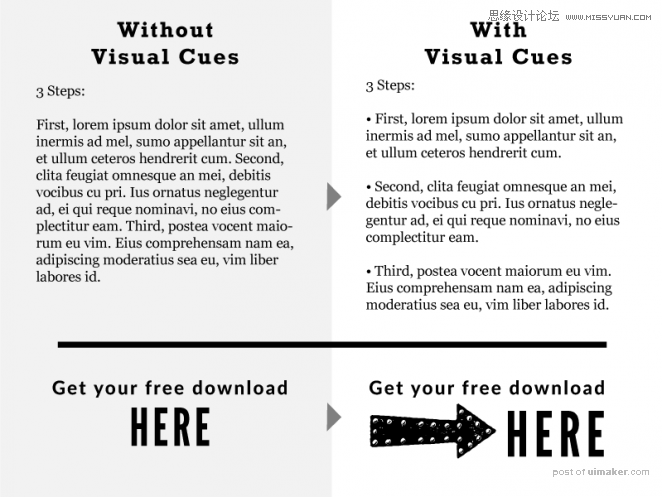
16. 利用视觉提示增加对比

根据最近的一项研究,人类记住的东西80%都是看到的,在这之中,优秀的设计也是帮助记忆的强大工具之一。但是要注意的是观看的时间其实是很短的,引导用户的视线,就显得很有必要了。在这种情况下,好的视觉提示(英: Visual Cues),能起到不错的作用。我们可以直截了当的使用箭头标记希望用户看到的要素,或者在它周围画个圈,来进行强调。
在下面的设计案例中,在文字下面使用了下划线(英: Underline),着重号(英: Bullet Points)和图标,可以看出是很好的利用了视觉化的概念。

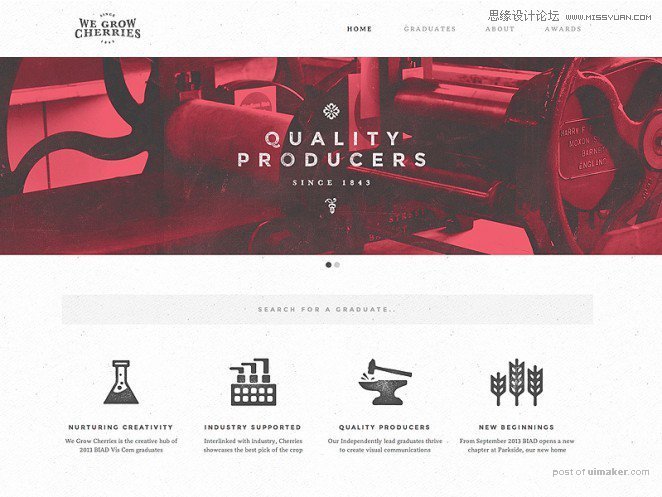
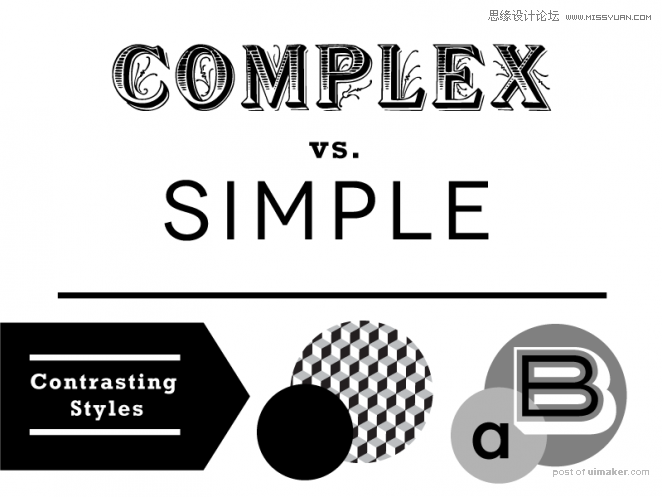
17. 利用复杂和简单增加对比

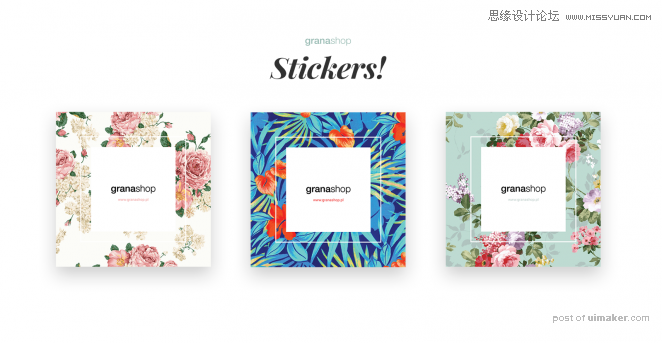
复杂(英: Complex)或简单(英: Simple),利用这些个别的要素,可以进一步强化对比。在下面这个设计案例中,成功的利用了贴纸设计技术,通过在鲜花背景上放置一个清爽的白板,将文字与周围进行区分,让设计发生了急剧的变化。

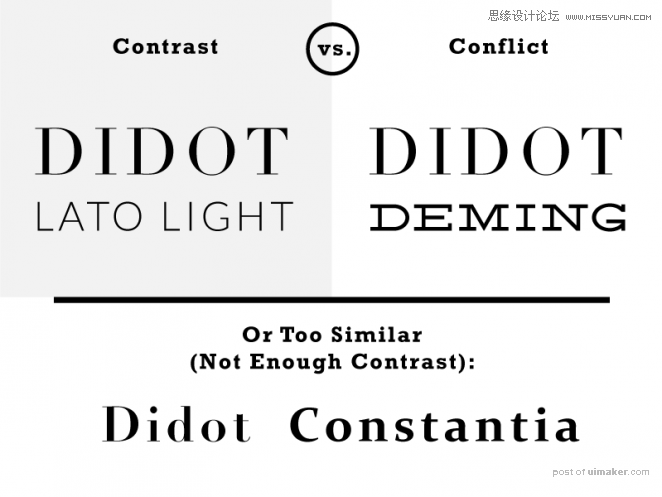
18. 利用字体组合来增加对比

在版式设计中,这是必不可少的设计要素,你可以用这种独特的方式来增加对比。事实上,在这篇文章中所涵盖的技术中,都可以应用到版式设计中。但在使用字体组合或这自己创建一个自定义的字体时,有特别需要注意的几点。
那么接下来我们来看一下在字体设计上最后需要注意的三点。首先,是字体组合(英: Combining Fonts)。当使用一种以上的字体时,良好的对比,是确保其成功的关键;当标题使用了,就不要将他再次使用在正文中了。如果标题和正文的字体太过相似,就会让用户变得混乱。这也是非常容易犯的一个错误。
另一个经验,可以选择一种衬线(英: Serif)字体一种无衬线(英: Sans Serif)字体。这种组合不但能互补,也是一种非常好的对比效果。至于其他的字体组合技术,你们可以参考这篇文章:、,我就不进行详细的讲解了。

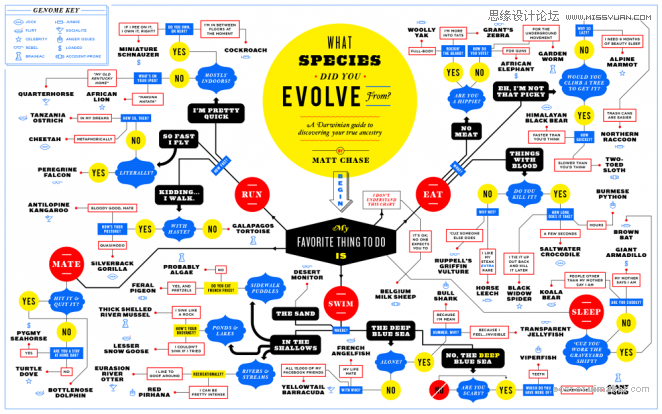
19. 利用文字进行对比需要小心

在字体组合中,使用设计性区别很大的字体非常容易导致失败。除非你有意去这样设计,否则就会非常难看。由字体的组合,可以决定设计的好坏。将各种各样的字体组合记录到你的笔记本中,不断的练习吧。字体组合这项技能,你可以利用电脑去摸索各种各样的组合,总有一天会掌握的(英: Second Nature)。
在下面的这个设计案例中,利用不同的字体营造了一个非常有趣的氛围,类似YES/NO形式的流程图。值得参考的地方是,字体的区别(英: Loud)不是很大,一直保持着平衡。通过有目的的巧妙编排,表现出了很棒的设计。

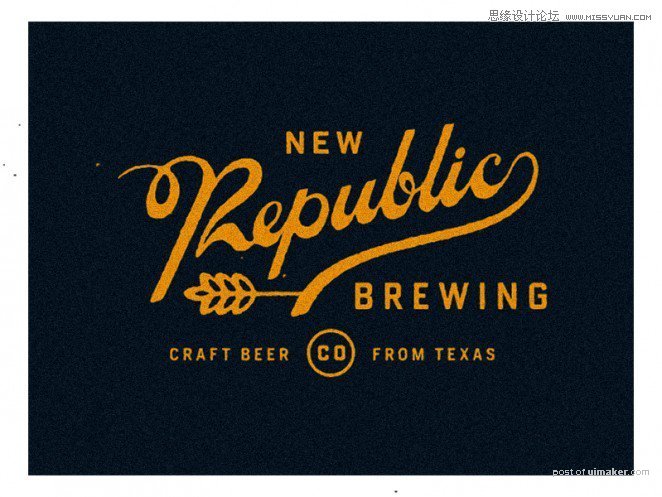
20. 利用字体的风格和重量来增加对比

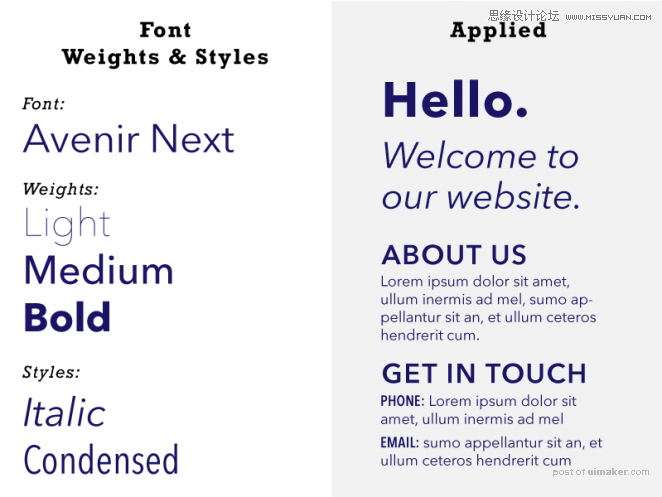
很多字体,都有着类似Light、Bold这样广泛的自定义范围。就算你只用一种字体来设计,都可以产生很多种不同的对比,让我们的设计变得更轻松。除了不同的重量,大小和配色方案,你能强调的对比有很多种。
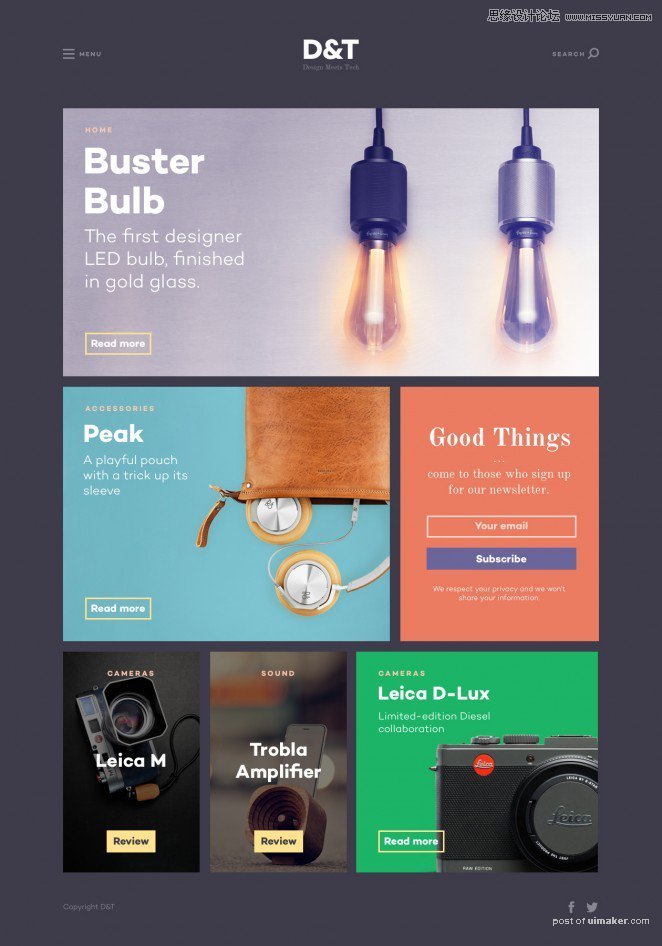
在下面这个设计中,使用了粗和细两种无衬线字体,给人一种洗练的感觉。实际上衬线字体作为客串也被使用了,进一步的增加了对比感。

这些都是从过去的经验之中诞生的,非常实用的可以增加对比度的设计方法。那么,让我们一起在实践中去尝试这些方法吧~一起来感受设计的乐趣。