来源:网络 作者:佚名

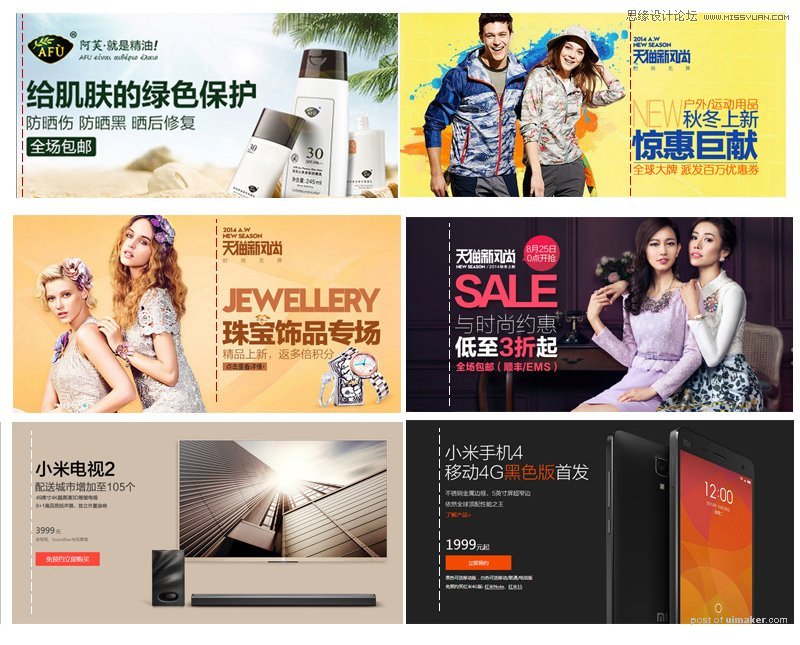
废话不多说,先来看第一组的案例,左对齐/右对齐

这些都是大家经常看到的电商海报,基本上度采用左对齐的排版方式,对齐也是最常见和最基础的排列方式,大家可以随手翻翻自己收藏那些黄书(黄色的书)里面的所有排版都会采用对齐,对齐的排版会有一条看不见的线,(如图示)这条线平行于海报的边界线,与海报边相呼应,将所有文案自热而然的串联到一起,给人很整洁,很统一,和工整的感觉。
没想法就居中

有很多时候,当你没有好的想法的时候,直接就居中排版居中式的排版再生活中最常见就房地产和一些珠宝海报,居中会的排版会呈现出,大气,高端,和有品质的感觉再电商海报排版中,会有很多文案是直接打在产品的后面,或者打到产品上面档住产品,会表现出很强的层次感,加上一些光效会让整体感觉提升很多PS,新手我不建议用居中排版因为可能,对整体的把控感还不够。
看我抄了这么久是不是想打我啊!哈哈

好了开个玩笑,别粉转黑啊我写的很辛苦的。
无对比不设计,人都是不喜欢看一样大小的字体,因为那样你会让客户在看书,让看久的会有视觉疲劳,他们都喜欢有对比的画面使用对比的排版技巧可以有效增加画面的视觉效果,对比包含的内容很多,比如虚实对比,冷暖对不,粗细对比等等,这次我们谈谈最基础的字体的粗细对比。
好了我们来看下下面这组案例

大家看下使用对比前后的效果,在排版中仅仅运用对齐这一个原则,是不够用的,第二步就要用到对比,第一张图片由于缺少对比,整体显得很乏味,除了标题略大一点下面的文本太长而且没有吸引读者的地方。第二张海报则运用对比的手法,使得页面更吸引人。而且文案的组织结构一目了然,更便于读者阅读。
第二张海报中的主标题加大 加粗 ,与引标题2014夏装...形成大小和粗细对比。下面的正文采用小字,但是价格部分加粗强调再次形成对比。最下面的包邮说明部分采用最细最小的字与顺丰包邮又形成一种粗细大小的对比。还有不要担心字小了顾客就不读,只要标题吸引到客户,自然会读这些较小的文字。只要将重点文字提炼出来放大加粗之后就使得整个版面信息主次分明,富有层级和组织性,就会在视觉上引导消费正向下浏览。
注意事项
找出文案中最重点的语句,运用粗细对比和大小对比加以强调和区分,字体既然要对比就要对比分明,把标题设置12号字,把正文设置为10号字毫无意义,对比就要大足够大,小足够小,细够细,粗够粗,让人眼一看就看出来他们的对比关系!记住!一定要对比分明。
对比不光会让画面更加美观,而且也会增加页面的可读性,不要担心对比后的读者不会去读小字,假如画面所有文字都一样大的时候,没重点,没逻辑性,顾客往往一瞥而过。只要你强调的部分吸引到顾客,顾客优惠下意识的往下看,,其实我想写简单些的但是怕你们看不明白,上面可能说的太繁琐了,不愿意看,IQ240就直接看图吧。

这是我找的一些粗细文案的对比图,其实文案这一块,粗细对比做好之后,整个文案就感觉就出来的差不多了,再搭配一些色块,和文字的明暗对比(其实就是降低文案的透明度),让文案再视觉上呈现出一种,有层次,有主体,让用户一眼就看明白你想表达什么就够了,看我写的这么细心,别爱上我哦,在居中文案排版中,还有一种疏密排版。
如下图

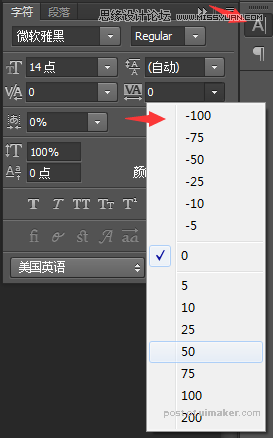
在疏密对比中容易犯的一个错误,就字符之间间距把控的不到位,要么给人感觉很散,这个时候你可以试着把字,间距掉整为负值让字更为紧凑。

PS:疏的够疏,而密的要够密,不要半疏不密的给人感觉会不稳定,看到这了,你都还没打我 我好感动。
当分案过多的时候就考虑将文案分组,将信息相同文案摆放再一起这样不仅使整个页面富有条理性,也会看上去非常美观更有利于消费者阅读。
如下图

如果说一个海报,文案信息太多,不加整理就会显的很杂很乱,毫无次序,通过分组会更整洁一点,就好比写作文分段一个道理将同一性质的文案分为一组,会让版面无论在视觉感官还是阅读层次上看起来很有条理性。
一般来说一张海报基本就引用这三个原则,对齐,对比,分组,切记一句话,画面最后每一个元素的存在和它摆放的位置都有它的道理(这是说大神的,我除外),当然画面是你做的你至少要学会把你的最基本的构思表达出来。所有牛逼的视觉的画面都是源自于对比,如果有人说你画面太平淡了,你就该。