来源:优设 作者:画一个长沙
作为设计师的你看到这个标题可能会奇怪:制定设计规范不是设计师的事儿吗?为什么要和前端开发一起呢?不同于以前的网站,样式基础、交互简单,前端们都是以页面为单位进行开发。现在的网站要复杂庞大很多,前端开发普遍采用组件式开发,即不再以页面为单位而是将页面再拆分,这和设计师的工作有着许多相通之处。
一般来说,设计师会在设计过程中有意识地对视觉元素进行提取,形成一个组件库用以复用。比如iOS的组件库:

△ iOS kit
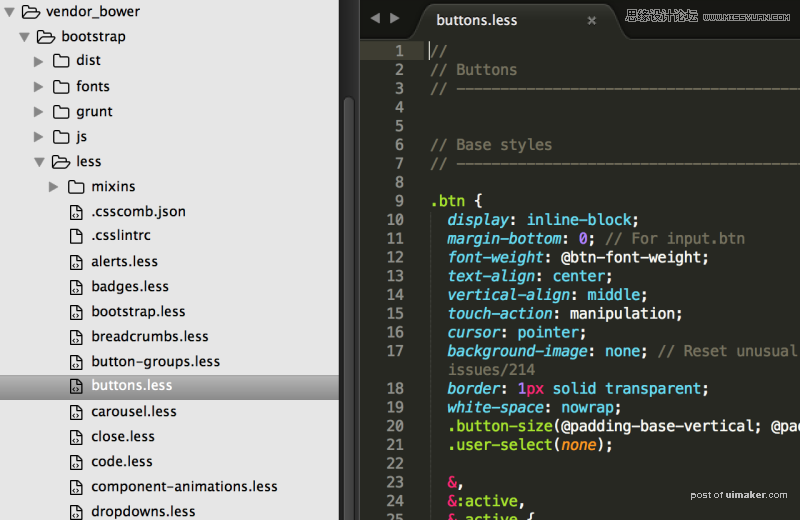
同样的,前端开发也会在开发过程中形成组件库,避免代码重复编写。最经典的例子就是Bootstrap,就职于 Twitter 的一个设计师和一个工程师创造了这个广受欢迎的前端开发框架,里面包含了按钮、输入框、模态框等网站需要的各种组件。

△ Bootstrap
也就是说,不仅设计师需要一套完整的设计规范,开发者也同样需要一套组件库及文档。将二者结合再产出规范,将会提升设计师和开发者的协作效率。此外,由于设计师和开发者的思维不同,制定时相辅相成,制定出的规范将更加完整且更具有实用性。
那么这样一套设计规范该怎样做呢?前段时间我司网站改版,就制定了一套这样的规范,我们给其命名为Musikit。现在我回顾一下整个过程,希望能给你带来一些思考。

△ Musikit

△ Musikit首页
一、设计师在初步设计中制定一些基础规范
产品文档交付之后,设计师就开始进行整体风格把控,并制定一些基础规范,比如字体使用、字号层级、基本色调等。这些东西完成之后,设计师就会开始具体页面的设计。不考虑特殊页面(专题、活动等),此时必定需要诸如按钮之类的基础控件,那么设计师就会对其进行提取。
当控件具有一定数量时,一个基本的设计规范就有了雏形。在此阶段设计师不用考虑太多全局的东西,不能因为规范限制思维,只需要顺着思路往下做,遇到公共控件提取出来即可。
二、前端开发加入,对控件进行扩展
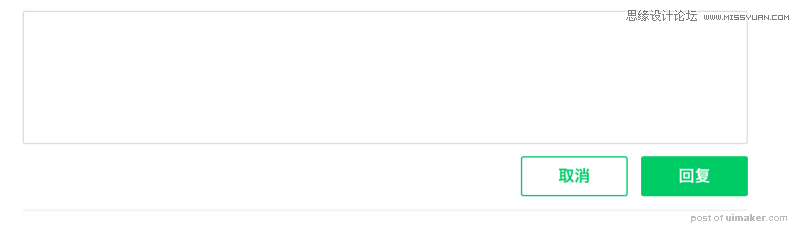
在设计师进行到上述状态的时候,前端开发就要加入了。前端开发在此时可以对设计师的设计稿进行技术评估,对控件进行扩展补充。比如,设计稿中评论区回复按钮有两种:回复和取消。设计师考虑到了使用不同样式区分不同功能,但是没有考虑到按钮的状态:鼠标移上去时、点按时及按钮禁用时。

△ 回复按钮和取消按钮
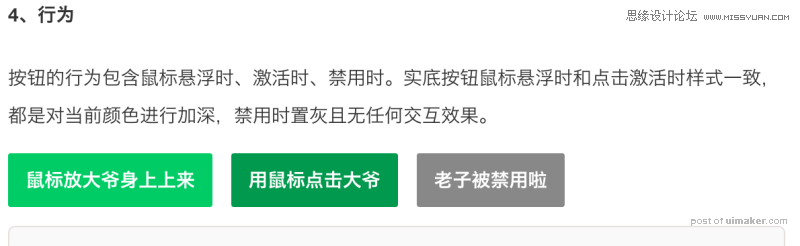
因此,前端就对其进行了补充,完善了按钮的不同状态。

△ 按钮的状态(行为)
同时,注意到该页面设计稿中还有一些比较大的按钮,考虑到按钮尺寸也是变化的,我们一致讨论决定将按钮扩充到五种尺寸:高度从20px到60px每个相差10px。
接着我们又初步确定了三种不同颜色以满足当前设计情景,这样,一套按钮组件就基本完成了。在此过程中前端开发需要及时了解设计师的想法,凭借以往经验对控件做出一定的扩展。当然也无需过于全面,以通用场景为主,特殊场景再作考虑。
三、设计师和前端开发的“轮回战”
后续设计及开发过程中,设计师和前端就需要按一定频率相互沟通反馈,重复第二步过程,共同完善这一套规范。
随着组件增多,我们先对其进行了简单分类,,按照复杂程度简单的分成了部件和插件。

△ Musikit导航
部件是经常使用的一些简单控件,比如按钮、输入框、表格、页码等等。这些东西大多比较简单,没有太多交互,只需要CSS样式就可以实现。
而插件则比较复杂,通常包含一些复杂交互,也包含一些基本部件。弹出提示、模态框、表单提交等就是插件,他们不仅需要CSS样式还需要JS来实现交互。
接下来的过程,设计师和前端开发都需要一定的敏感度,在工作过程中注意哪些东西是可以作为部件或作为组件的。比如我们在登录注册弹出层的设计及开发过程中就注意到了发送短信验证码是可以作为一个组件的,因为不仅这里需要用到,账号绑定手机等场景也需要它。

△ 发送短信验证码
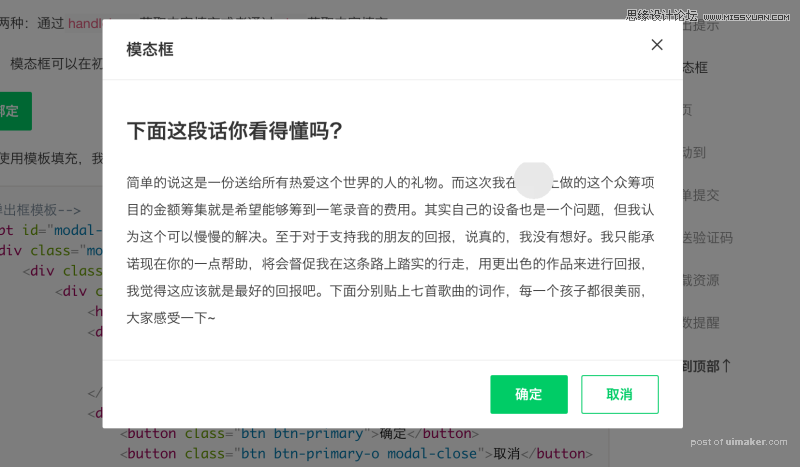
有些组件可能很复杂,要适应多个场景,前端开发就需要找设计师了解以后可能会怎么用,哪些属性不能写死要作为一个配置项等。我们在最初设计模态框时,将其宽度写死了,后来设计师新出的设计稿中模态框出现了不同的宽度,我们就及时将模态框的宽度调整为可配置项。

△ 模态框
四、形成文档
一般的设计文档,是设计师制作的图片存档。既然这一次前端开发也参与了,我们就把设计规范做成了网页,并增加了代码部分。

△ 代码部分
这样一来,设计师和前端都可以进行参阅,而且这些控件还是可以交互的,清晰明了,简单易懂。
我们将这些东西放在了主站下,并对访问权限做了限制。考虑到有些代码很长,而设计师有可能会有代码恐惧症,我们增加了一个角色切换按钮,切换成设计版时会隐藏代码。

△ 角色切换
结语
改版第一阶段完成后,Musikit就上线了。相信有了Musikit在第二阶段的工作过程中大家的效率都会提升,但是这套设计规范远远没有完成。这个过程中,设计师了解了前端开发的一些简单原理,前端开发也能及时了解设计师的想法,大家不再是各做各的而是真正协同起来,这也许是共同制定设计规范的最大收获。