来源:站酷 作者:马良重生
动的表现可以用人物的动作、产品的动作、gif图来完成对动的执行。但是画面中同一屏的页面中,同时动的元素最好不要超过3处或更多,因为每动一处都会引起人们视觉的噪动,如果动的太多,势必会分散用户的注意力。使主要内容的传达,弱化。

大家注意细节:手的动作。
当你在设计时
1、 瞬间让元素有动感的处理方法:给元素增加动感模糊;给画面增加飞着的元素如:五彩纸屑、红包、倾斜着的线等。
2、 动的页面还可以通过用现在较流行的h5、视差滚动等技术让页面中的不同元素根据用户的鼠标滚动相应的出现;
08、文案设计想法多,紧扣主题有内涵
文案,用文笔引导用户产生画面感。

上图是我在下班的途中拍到的饭店名字,好的名字真的很让人记忆深刻。
在实际应用中
相比较而言,文字虽没有色彩那么实在,也没人物动作那么显而易见,但是它却是最能走进人们内心的形式。

上面两个案例的详细做法,都会收录在我的新书里哦。到时记得买哈。
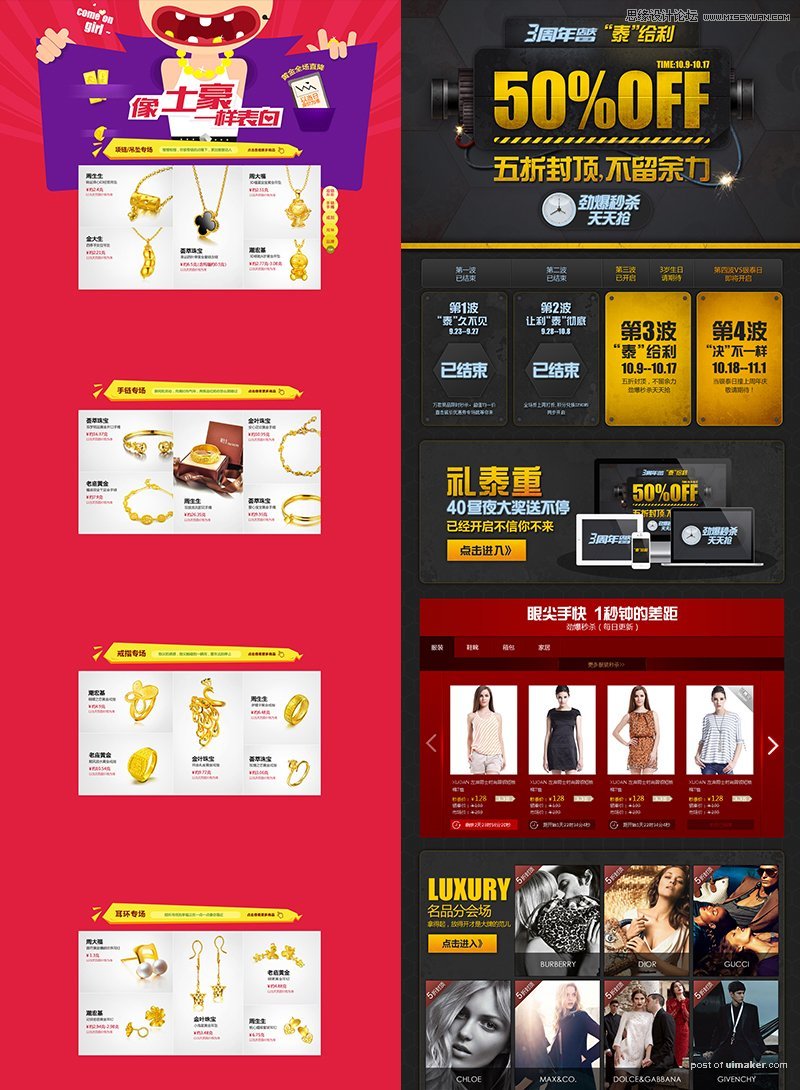
左图1:像土豪一样表白,设计师完全找到了文案与形象之间的切入点,结合卡通的表现形式,使得绘制的形象活生生的表现了某些土豪的“豪气”。
右图1:五折封顶 不留余力,设计师通过文案的发散,绘制了一个正在点燃的机器,像是要引爆全场的感觉。
当你在设计时
1、好文案往往会联想到一些元素的、色彩的、风格的关键字,这样的好文案往往和图像的贴合度更高。
2、文案的视觉设计,往往通过对文案意思具象的、抽象型的表达引起用户的共鸣。
以上的8点就是我对视觉元素引导的八个方法:
总结
先要有个视觉点,引导眼神靠这些。
人物动作设计多,手眼身脚都要使。
上下左右和中间,前面后面和侧面。
万柳丛中一点红,诱导聚焦和突出。
留白设计空白多,主角旁边面积大。
一二三四五六七,7654321。
动的太大显得闹,静的太死显得闷。
文案设计想法多,紧扣主题有内涵。