来源:优设 作者:三根设计骨
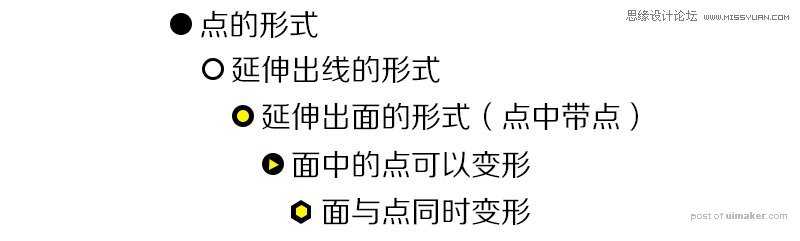
几何形状及线条:是装饰中比较常见的一种效果,应用起来更多的是点线面的结合(或者叫填充与描边的结合)难点不是怎么应用而是怎么去想,我在这里提供给大家一种思维方式——从简单到复杂,学会联想。以点为例,一段话的前面可以放一个点作为小装饰,那么这个点我们就可以展开更多的思维:

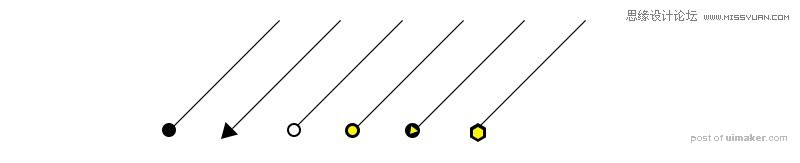
图片中的点大部分时候还是与线配合使用,把上面的联想再应用到点线结合上。

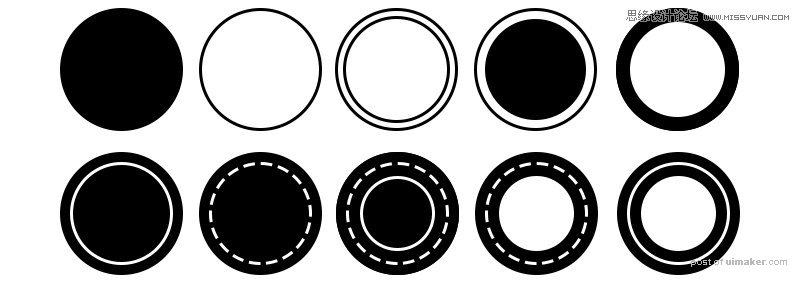
面的应用平时可以多做画形延伸的练习,比如画一个圆,然后不断对这个圆进行补充和修改,不仅能开拓思维也能在平时作图中作为参考。

晶格化效果,也是比较常用的面的形式。晶格化软件网上貌似很多,但是我都没有用过,所以不在这里做误导,我个人平时有三种方法做晶格化的东西。
01、素材应用


02、通过滤镜——像素画——晶格化(PS本身的晶格化效果不是很突出,但作为晶格化背景来说还是可以接受的)
首先我们做一个渐变,颜色不要太深:

使用晶格化命令,数值自己拿捏。

03、制作小范围的晶格效果的时候通过剪切蒙版去完成:


重复以上步骤,只是新图层建在下方:

想要改变颜色可以建组后,剪切一个色相饱和度调整图层,并勾选着色即可。
通过3D手段也是很容易做出小金格效果的。
还有就是自定义形状了,一些常用符号、箭头、对话框,条框等等都可以通过下载得到:

说了这么多我们看看一些案例中几何形状及线条的应用:


SoHappy是我非常欣赏的设计师,想提高banner水平的朋友可以多去学习他的作品:《从这四个方面挑选图片素材,可以提高电商设计的出图质量》
实物装饰是很多图片常用的手段,实物装饰没有太多的难点,只是积累了一定的素材基本都可以完成,我在这边说一说实物装饰的几种常见用法:
01、装饰元素出现在画布边缘并且不显示全貌,既能保持画面不空洞,又不会太过抢主体;这种手法需要注意虚实变化,多用高斯模糊做一些虚化,效果会更加明显。


02、画面中应用若干实物装饰点缀,丰富画面的同时让画面的主体更明确。(我们要搞清楚主体跟主题的区别:主体是某个物体,而主题是画面所要表达的含义,两者截然不同的)。

△ 画面中使用诸多中国元素的实物素材,体现中国风主题

△ 画面中使用诸多装饰元素的团元素,体现装修节主体
03、使用实物散落效果是非常主要的实物元素应用手法,通过实物的虚实散落来影响整体画面,这种方法不需要散落数量的多少,而是需要注意大小变化,虚实变化,角度变化等,而且最好有部分散落物是超出画面的,以增加整个图片的延伸感。



虚实效果通过高斯模糊、动态模糊完成即可。

关于设计元素的构成与应用方法讲到这里,两篇一万多字的长文,能对大家有一点帮助我就灰常开心了。