来源:优设 作者:ChiNa_威海_山岩
一个电商Banner 由不同的元素(背景、主体、文字、装饰)构成,如何运用好这四个元素,就成了一个Banner 是否优秀的关键。今天这篇好文,结合超多案例,教你如何运用好这四个元素,内附不少配色和修图的技巧及工具,干货多多,别错过咯。
我们聊聊图片制作中的元素构成,以及如何运用这些元素让图片内容更合理、丰富。根据大的框架我们首先可以给图片中的元素氛围四类,分别是背景、主体、文字、装饰
如图:



我们一一去剖析每种元素的合理应用与方法。
一、背景
我们在制作图片的时候一般会有以下几种背景的应用形式——纯色、渐变、图案、固有背景、合成背景。

△ 纯色背景(多应用于整洁、简单、明确、大气的海报)

渐变背景(多应用于高端、上档次、清新的海报)

图案背景(多应用于活力、张扬、青春、宣传促销的海报)

原有环境(多应用体现整体性、规整性及真实性的海报)

新的环境(多应用于体现主体性与主题性的海报)
背景的应用往往会对一张图片起到决定性的作用,我们来谈一谈具体的一些方法。
背景元素在使用的时候最需要注意的首先就是配色问题、简单来说就是弄出背景与其他元素的融合与反差。
一般情况下有以下几种搭配方式,近似色融合、互补色反差、亮暗色反差。并且在实际的操作中,往往都是文字比其他元素需要与背景更有强烈的反差感。
近似色的融合使整个画面和谐安定

那么如何使用好近似色呢,这里我给出2种具体的方法(哇哈哈~你们等的就是这个吧!不讲方法那是我的uimaker.com/uimakerhtml/uistudy/">教程么~)
第一种:通过吸管去吸主体的颜色

第二种:将主体物复制一份并将下方的主体物放大,然后滤镜—模糊—高斯模糊,确定好合适的数值。这种方法会使主体跟背景之间有更好的融合过度。文字还是通过第一种方法吸取某一个临近的色块。

互补色的反差使整个画面具有对比
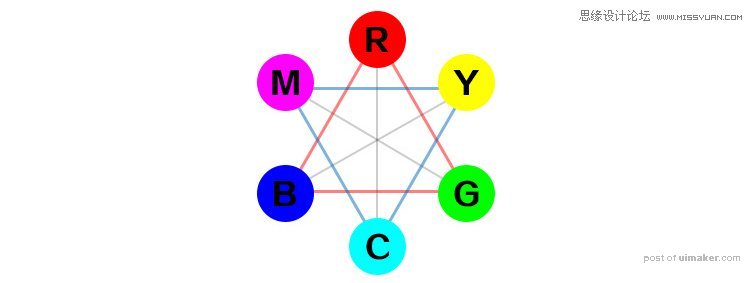
互补色的应用,往往是针对需要有强烈的画面渲染和对比的场景,还是比较容易上手的,我们首先需要了解一个东西就是6位色相环,既RGB与CMY两种颜色模式直接的规律。正三角形顺时针方向从上依次为RGB,到三角形瞬时间方向从下依次为CMY,而我们所说的互补色就是相对应的两个颜色系列,既红与青、黄与蓝、绿与品红。这里需要额外提到的是我们在做一些光效的时候,可以往阴影部分适当增加一些补色进去,会让阴影更加真实。

如果我们还记不住互补色为哪两种色系、也可以打开图像—调整——色彩平衡。也会有非常明确的补色关系
我们人眼所能识别的颜色直观的去定义只有红、橙、黄、绿、青、蓝、紫、品红八种色系,所以不管我们的主体是什么颜色,我们都可以寻找到它相近的补色,如果实在无法用肉眼去判断,我们也可以使用拾色器去吸当前颜的颜色并找到它的具体色相。
在相较于近似配色,补色配色能更加突出主体的轮廓,使主体更加明确,对比更加强烈。

亮暗色的反差使整个画面具有冲击
亮与暗是一种很极致的反差效果,就好比漆黑的房间中哪怕只是点燃了一根火柴也会有极强烈的冲击感。我们可以仔细回想自己看过的作品,在绝大多数成熟的作品中亮暗对比、关的渲染、阴影的处理都是必不可少的环节。
亮部的处理方法
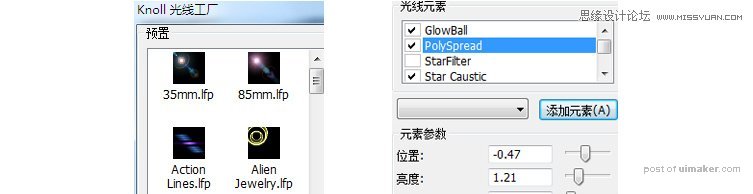
第一种方法:背景中的亮部往往都是利用「光」去完成的,光的应用也有很多种,我推荐几个我比较常用的方式,首先第一个而是滤镜,叫做光线工厂(现在也有叫灯光工厂),很多设计论坛都有下载。左边部分为效果区,右边为调整区,一目了然,,比如容易上手。

第二种方法:是使用光的素材,并通过图层混合模式的滤色、柔光、叠加等方式对素材进行处理。

最好为黑色底的,更容易滤色掉黑色部分。

△ 一些应用的效果
第三种方法:是通过自行绘制来实现效果,也许新手会感觉比较生疏,不太容易控制,但是熟练应用之后会给你的设计带来很多便利,我平时很少使用渐变工具去制作渐变效果,而是通过画笔去绘制渐变效果,这样可以让渐变更加灵活,也给你的设计带来更多的可能性。
下图示范,如需在一个黑色背景上画出一种紫色到蓝色的过度,首先新建一个空白图层,用柔边的画笔,不透明的在10%-30%之间,选择适当的画笔大小在图层上绘制紫色,再次新建空白图层,使用上述方法绘制蓝色,连个图层之间可以调整不同的模式,如滤色、柔光、变亮等查看不同效果,当然如果正常情况下也很舒服可以直接使用正常模式。这里需要记住的是我们尽量新建空白图层去绘制,这样如果需要移动光效也会变得非常简便。

△ 上图所示的光效效果很多都是通过绘制的方式完成的
暗部处理方法
暗部处理的常用方法跟亮部处理的方式雷同,这里就不在重复啰嗦。我说说平时在处理图片时会经常用来处理暗部的方法 —— CAMER RAW滤镜。PS在CC版本之后可以自由使用CAMER RAW滤镜,是我个人认为PS近几年改变当中最具有突破的一次,ACR可以广泛应用与图层中,对图片的处理带来了巨大的便捷。
我们可以在滤镜菜单中找到CAMER RAW滤镜命令。

首先是基本选项中的高光、阴影、白色、黑色调节块可以方便自如的控制你需要的调节的亮暗区域,其次清晰度选项可以帮助你把图片锐化程度进一步提升的同时减少锯齿的出现。
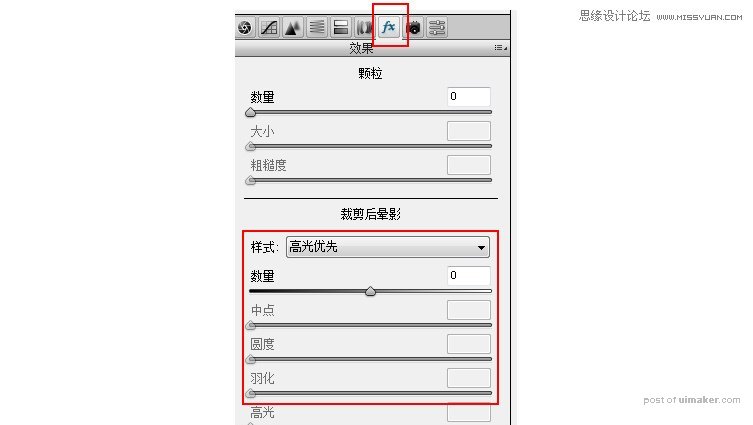
效果选项中的裁剪后晕影可以轻松制作四角加暗效果,并且灵活性颇高。

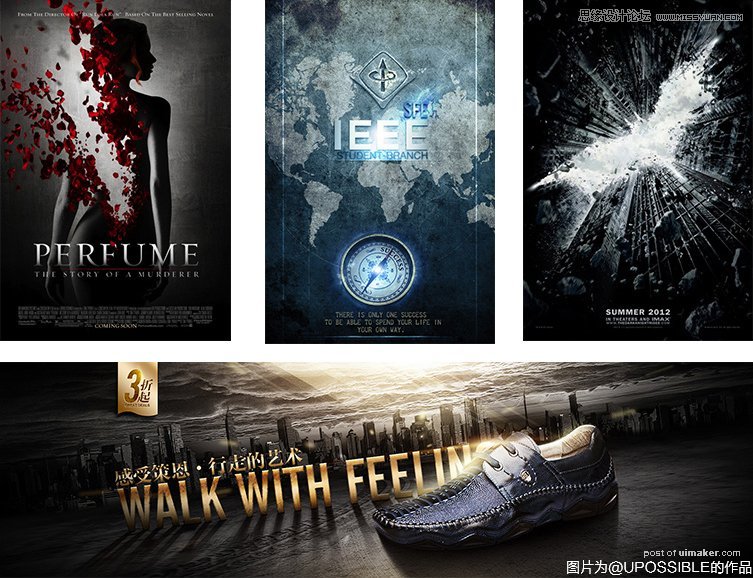
下图所示,四角加暗效果对图片的质感有着非常巨大的提升,本身感觉平平的图片会因为暗部的巨大反差而具有很强的视觉冲击性。

二:主体
没有主体的画面是散乱而飘渺的,而如何在画面中明确表现出主体也是很多设计师非常头疼的问题,我在这里总结几种方法可以让我们有跟多的选择去处理我们的主体。
我们要先搞清楚主体的画面占用比,拿淘宝的一个Banner来说,画布尺寸是990×400,而我的产品是一个鱼竿,那么当我的鱼竿以全貌的形式呈现现在这张banner当中会出现什么情况:

我们可以看到不管我们是横放竖放还是斜着放都会给我们的图片带来大量的空白,这样会使我们的图片空洞毫无美感。这就是主体的画面占用比太低(而正常情况下主体的画面占比应在30%以上)和主体的形状局限性带所带来的一种不便,面对这种情况,我们需要做的就是放大主体,不需要完整呈现,这也是为什么很多人物为主体的图片,都不会把人整体放在图片中的原因,其实人的整体形状跟鱼竿也是类似都是长条形,所以处理人物的是也是适当放大或者多放几个人物在统一的画面当中。
当我们把主体放大到适当位置,发现还是有大量空白的时候,也是可以使用复制错位,并降低透明度的方式增加主体的画面占比:

通过对主体画面占比的分析,我们可以总结出一个方法,就是当主体面积不够时,可以通过放大主体体积或增加主体数量来维持主体的平衡,如下作品展示:

当然,主体所占的比重,在一副图中大多数情况,要比其他元素要大的。
大多数设计师在自己的设计之路上会经历一段时期,做出的东西自己也能感觉有问题,但是就是找不到问题在哪里,我在这里提供几个例子,可能会对大家摆脱这个阶段有一些帮助。
首先是要留意元素间小规模贴近叠加的问题。
很多元素小范围内非常贴近甚至直接重叠,会使画面变得混乱拥挤。


处理好元素间的贴合问题会让画面减少凌乱,在作图的时候需要多多留意。
第二个需要留意的是元素与边缘。
我们在制作图片前都会预留出血,但是这不代表出血意外的边缘地区就可以随意靠近,大多数情况下,我们还是要适中保持各元素与画布的边缘有一定的距离(特定装饰除外)。在图形中如果加入了文字,也要保证当前文字不要紧贴图形四周,如下图,第一个要比第二个舒服的多,我们要学会给各类元素的边缘流出空间。
第三个是需要留意画面中元素的分布情况,如果你的画面中的某一个元素或某一区域元素看做一个点,那么观察这样的点是有规律的还是散乱无章的,一般情况下分布有问题的图会有2种,一是整个画面基本都是大点而且不规律,另一个是整个画面有多个小点且不规律。

如上图,全图基本是大点且不规律,很大程度上说你的图片找不到主体。

如上图,全图基本是小点,且分布不均,很大程度上说明你的图片元素凌乱。
而较为合理的元素分布大体应该是这样子的:

△ 左右/上下分布

△ 中心分布

△ 满版分布(由于产品的局限性,满版分布在电商中的应用较少)
最后需要注意元素的清晰度,首先就是图源的分辨率要足够的大并且清晰正常,第二是处理过程中尽量使用智能对象,使图片不会出现丢失像素变模糊的问题。
以上例图如有冒犯请私信我。
由于篇幅过长我将分为上下2个部分讲,下半部分对文字元素和装饰元素进行说明,感谢观看,thanks!
欢迎关注微信公众号:三根设计骨
