来源:优设 作者:佚名
上面的两张图是“什么值得买”的闪屏页面,我们来仔细观察一下眼镜、相机与字体(文案)的关系。眼镜和相机的款式都是非常复古的,有种民国时代的感觉,因此设计师选用了一种仿古字体来配合图案,给人非常统一的感觉,配上精彩的文案就会给人一个民国时期的场景,这也可以叫带入感。如果我们把图中的字体换成非常现代的艺术字会怎么样?

换了字体后可以看出,虽然每个字体单独看都不错,但是与配图放在一起就感觉非常的不搭,立刻失去了文案和图片想要传达的那种“工匠”的感觉。

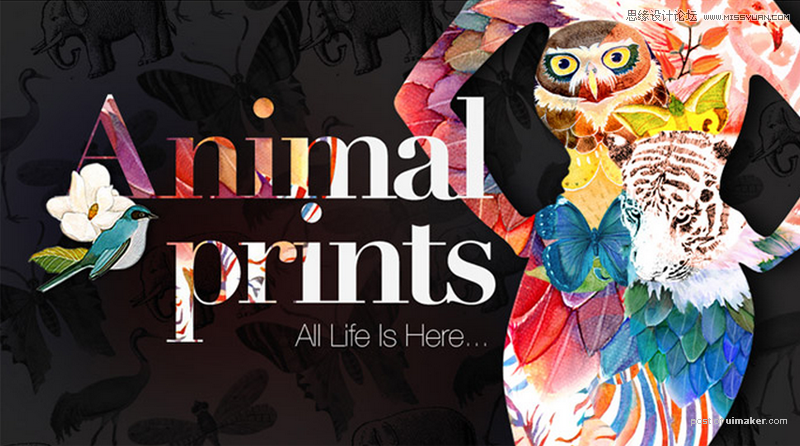
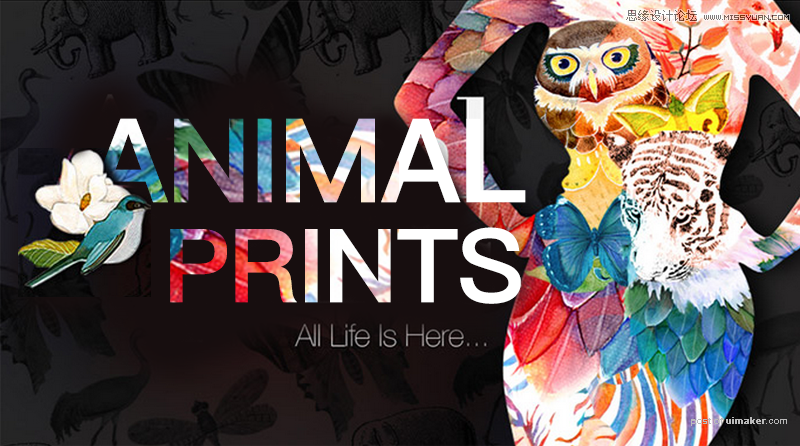
英文的选择也是如此,看上图,英文Animal Prints是动物图案的意思,你会发现右侧的女性人物应该是穿着一条连衣裙的,因此我猜测这是卖女性服装的一个Banner,而且是属于比较成熟的那种(看模特身材就能看出来),因此在选择字体的时候应该选择偏细腻柔美的字体,而不是黑粗体。
来看看下图,感觉是不是差了很多?

下面再来看几组图例,试着自己分析一下。



2. 选用字形结构简单的字体
这几年出现了一些结构复杂,字形极其夸张的字体,个人认为尽量少用甚至可以不用。字体是一门非常专业的门类,很多设计师还不能很好的驾驭一些字体,无论是普通的电商设计还是极简设计最好使用字形和结构都相对简单的字体。

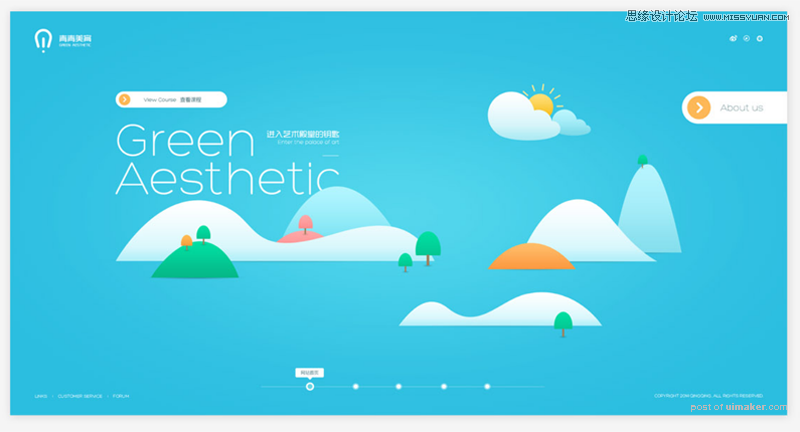
这个设计可以看到整体就是以文字为主来组合设计的,无论英文还是中文,都使用了字形非常简单的字体,加上字体本身的大小粗细使画面非常有节奏感,而且不会觉得全是字。从这我们可以引出另一个理论,在某些情况下字体即是信息传达的载体,又是一种艺术图形。
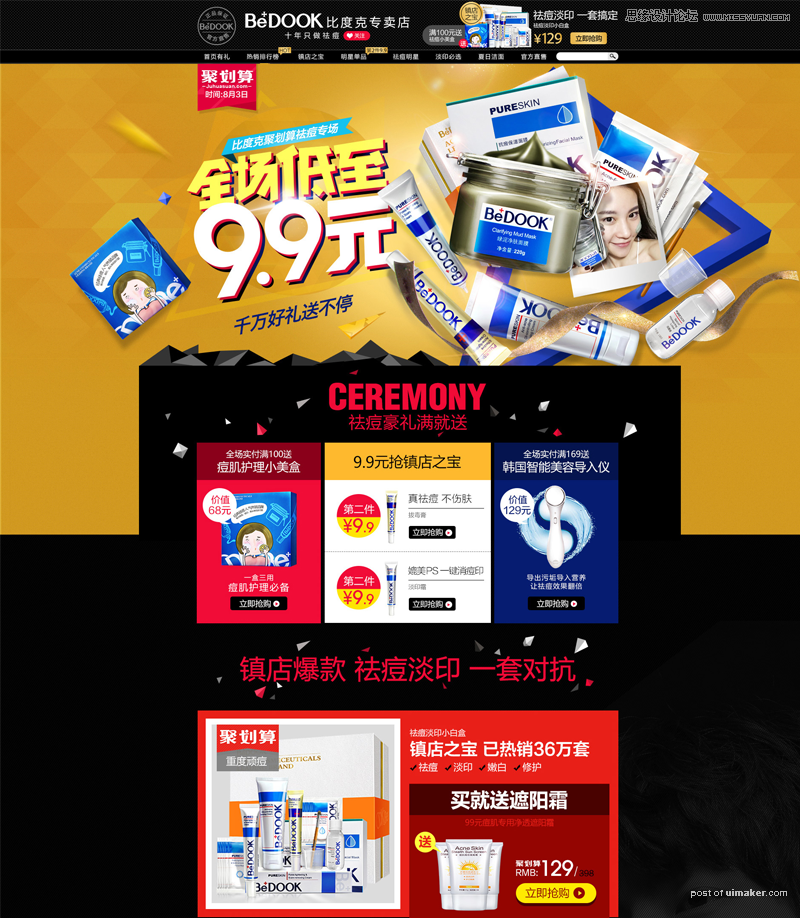
下面来个反面教材:

这里我们先不说这个专题设计的构图、颜色,只说一下文字,除了9.9元比较明显的突出了卖点以外,其他基本都非常杂乱,字体的字形被改的面目全非。因此提醒大家,在没有能力把握字形的时候千万不要自行修改甚至设计字体。
下面再来看看现在争相模仿的苹果:

苹果比较“牛”,为了自己的产品设计了一套字体,刚开始有些人说各种丑,但是还是被大多数人接受了并且获得好评,原因无非就是简单好用。这也是现在这个快速发展的社会最需要的,尤其是电商行业。

自带6种粗细字体完全满足一般需要
3.“牛叉”的中文字体
这里说中文字体“牛叉”,不仅仅因为我是中国人,我们可以数数中国有多少种字体,每种字体都有自己的历史背景,例如隶书,平民是不能用的,魏碑是专门刻在碑上的字体等。而且中文也是唯一一种成为艺术的文字——书法。可能有些人觉得中文字体或书法字体看起来很老旧,不现代,下面我们用实例来证明这是错的。

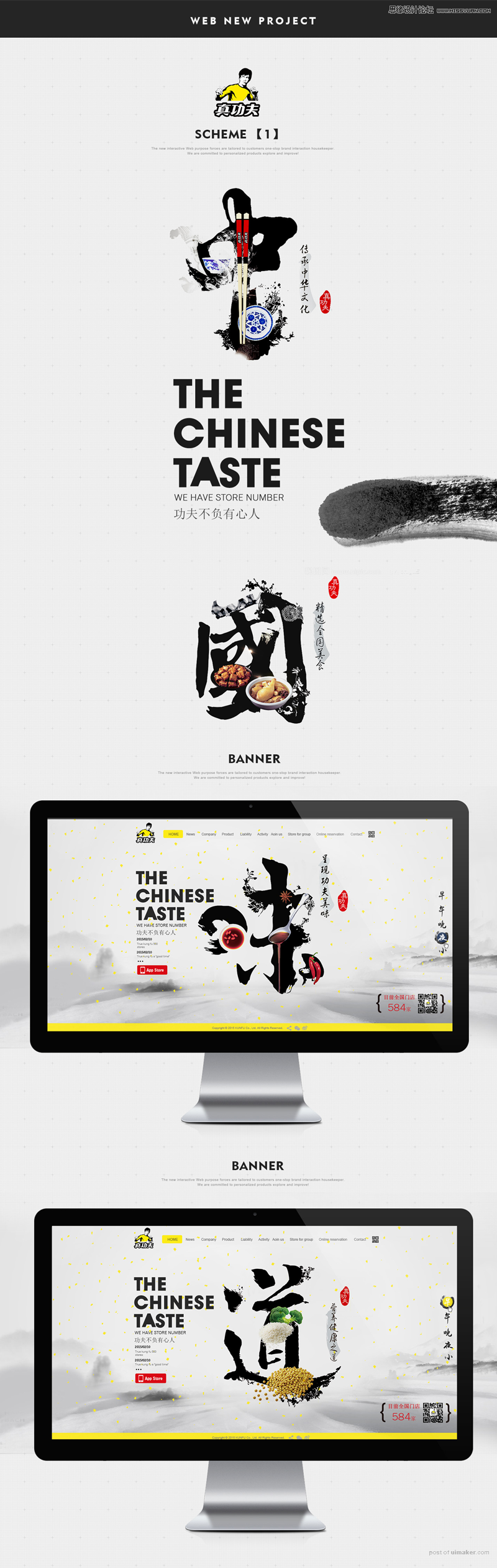
上面的页面是真功夫的设计,很明显,中文的书法字体是做为一种艺术图形来传达和表现的,并且结合一些相关元素(辣椒、调料、蔬菜、粮食等)突出“味道”的主题,并且很容易就能看出是美食类的页面。

英文也可以设计成书法体,表现更有张力,更加符合勇士的感觉。

小米电饭煲的“新国货”也采用了书法字体,让平淡的页面有了生机,并且这种字体也透漏这一种做成新国货的“野心”。
总结
其实极简设计是设计发展进程中的必然结果,这是一种优化的过程,也就是做减法,把不必要的,干扰信息传达的元素删除掉,保留最基本最为有用的东西,我这次的uimaker.com/uimakerhtml/uistudy/">教程也从排版、颜色、字体三个方面来具体的讲解了怎样做极简的设计,同样这些内容也适用于一般电商的设计。其归根结底,好的设计的基本原理是不会变的。
目录
1.极致的版式
1.1对齐——最基础但也最重要
1.2对比——让画面不再平凡
1.3有“气质”的留白
2.精致的颜色
2.1让设计快速出“彩”的方法
A、黑白灰主色调+亮色辅色
B、选择商品主色调作为整体画面的主色调
C、使用的颜色不要超过3种
2.2看似很复杂的颜色搭配其实很简单
A、统一明度和饱和度
B、控制颜色的层次
3.考究的字体
3.1选用符合整体设计风格的字体
3.2选用字形结构简单的字体
3.3“牛叉”的中文字体