来源:优设 作者:Yeah秋强
在做设计的时候,常常会忽略的一个页面状态就是空状态,如何消灭这个影响用户体验的页面?今天这篇好文,总结了存在空状态界面的3个地方,以及消灭空状态的5个方法,都是实用干货,强烈建议阅读。
空状态,顾名思义就是空白的状态,比如说:一个新闻的列表中没有新闻,这个时候列表就是空的,用户打开之后看到的就是白惨惨的一片。空状态的用户体验非常差,就好比千辛万苦经历九九八十一难的唐僧师徒最后取到了一堆空白的佛经一样,用户在经历了查找,在万千的APP中选中了你,然后经过漫长的下载等待和安装,最后你竟然给我一个空页面。用户只会想:Are you kidding me(你在逗我玩吗)?所以随之而来的,用户当然头也不回就走了。
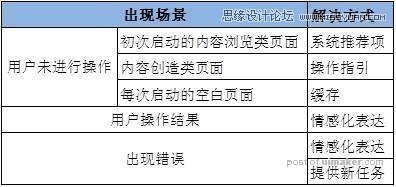
当然,以上只是举了一个例子,空状态有可能出现在APP首次启动时,但是却不仅仅局限于此,有很多地方都有可能出现空状态,一不小心就会放过这些空状态,影响APP的用户体验。APP的空白状态可能出现在如下的场景:用户未进行操作、用户操作结果和网络出错。
1. 用户未进行操作
在我一开始举的例子中,用户第一次打开APP时有可能会空状态,特别是一些UGC应用。当然这种设计也很好理解,用户第一次启动,又是UGC应用,用户什么操作也没有,所以当然是空白的啦。只是,这种空白状态看似合理,但是在合情上面却值得商榷。而且,据我观察,空状态的出现不仅于此。有些APP在每次启动的时候都会采用一个空白刷新的逻辑,这时候也会出现一个空白的页面。所以,在设计应用启动时,需要关注一下有可能出现的空状态。
2. 用户操作结果
第二种空状态是一种用户操作的结果。这种状态常常出现在一个任务列表中的所有任务都处理完成的时候。比如垃圾邮件、广告邮件列表,有些用户会有清空这些邮件的习惯,清空了之后自然而然就会出现一个空状态。其次就是,当用户进行检索或者筛选的时候,没有符合的结果,这样子沉陷出来就是空状态。
与第一种情况不同的时,由于用户操作形成的空状态是无可避免的。不可避免的意思就是说,我们只能告诉用户这是一个空状态,除此之外,我们没有其他的方式。而在启动是出现的空状态时,我们可以通过其他方式去掩盖“这里有一个空状态”的事实,具体我们下面再表。
3. 出现错误
最后一种空状态出现在异常流的时候。比如说,当网络错误的时候,可能就会出现空白状态。当然,原理也很简单。本来是要从互联网中加载一些东西,现在加载不了了,所以当然就是空状态咯。当然,一般来说,出现错误的时候会有错误描述。只是,如果只有两行空洞的文体告诉你除了问题,貌似用户感受起来也不会太舒服吧。所以,如果只是两三行的文字,我个人觉得这跟空白其实区别也不大。
对于空状态出现的情况,暂且讨论到这里,下面谈谈如何消灭这些空状态,提升用户体验。总结一下,主要有如下的几个措施:①使用系统推荐项;②使用操作指引;③使用缓存;④情感化表达;⑤提供新的任务。
1. 使用系统推荐项
既然空状态如此影响用户体验,那么最直观的想法当然是往空白界面填充一些东西,这样就不是空状态了。对于一些信息浏览页面来说,这的确是一个非常简便易行的方法。既然没有东西,那么我们系统就推荐一些东西给用户,这样界面就不会空荡荡啦。所以说,这种方法非常适合在应用启动时(并且是初次启动时)使用,而且,这种方法其实现在已经非常流行了。
比如说:在除此打开Anyview时,系统在展示“书架”这个页面,按理说,我没有进行任何操作,这个界面当然是空的啦。不过既然空状态如此不堪,那么Anyview就自动塞进去了一堆书。这样就完美地解决了问题。不过塞什么东西进去是有讲究的,通常是一些热门的东西。至于Anyview,他会先让我回答一些问题,在获取了一些基本数据之后,它才给我推荐了这些书籍,这样推荐的精准度也会高些。现在的阅读软件基本都沿用了这种方法。
当然,在其他的浏览页面,比如说lofter、花瓣等图片社区,也会采用这种方式。所以,现在对于此类应用,空白界面越来越少见了。

2. 使用操作指引
在有些场景下,的确是可以通过系统推荐项来达到无中生有的目的。比如说:在我的关注人的状态中,可以插入系统推荐的状态来以假乱真。但是,这种方法确实不是万能的。举个例子,假设有一款图片分享类的应用,然后有个页面是“我的图片”,如果在我从来没有发布过图片的时候,这个页面理所应当就是空的。并且在这个时候,,第一种方法显然是不可行的。当然,空荡荡的界面有不好,所以此时可以通过操作指引来引导用户产生内容。
这时候的逻辑是这样子的:界面展示用户产生的内容→用户没有产生内容→我们来指引用户产生内容。这样子即消灭了空页面,又可以让用户产生内容,一举两得。而且,这种方法还可以解决一种问题:用户不知道生产内容的入口在哪。所以,这么一看,这种方法简直是一石三鸟。
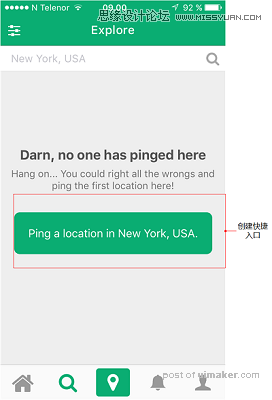
操作指引有两种方式,一种是通过浮层来引导操作入口,另一种是创建快捷入口。说文字比较苍白,直接看下面的配图吧。

△ 引导操作入口

△ 创建快捷入口
对于这两种方法,各有利弊吧:创建快捷入口的引导性非常强,用户容易注意到,操作也简便;浮层指引的话引导性没有快捷入口那么强,不过胜在用户教育好,下次用户就知道从这里产生内容了。相比较而言,我会更加偏向浮层指引这种方式。
3. 使用缓存
把之前的的内容存储下来,在展示页面的时候先展示缓存的内容,再加载新内容,这样就非常简单地把空状态消灭了。现在大多数的资讯浏览类的页面都会采用这种方式,比如说朋友圈,网易新闻等等,以至于大家都习以为常了,反而忘了其实这也是消灭空状态的一种方式。
4. 情感化表达
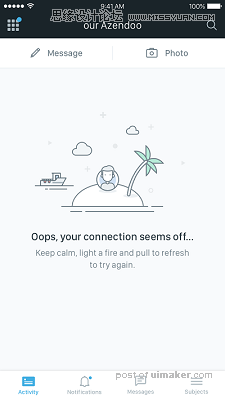
当空白界面是用户操作的结果时,我曾说过这里其实没有太多的方法,我们只能老老实实地跟用户说这里就是空白状态。只是,在这样一个追求用户体验的年代,大家也开始把这个提醒表达得更加生动形象一些。在这里会加入一些情感化的表达,而不仅仅只是冷冰冰的文字,比如加上俏皮的图像,或者把文案写得更加戏剧化一些。这些配图在让用户明白当前的状态的同时,往往也能引发用户会心一笑,从而弥补空白页面带来的失落感甚至可以带给用户一些正面的情感。如下图:

这是一个出错的页面,图案是一个流落荒岛的场景,文案是“糟糕,连接掉线了。冷静一下,生个火然后下拉刷新一下吧”。通过一种俏皮的图案和文案,确实可以舒缓用户掉线时的挫败感。
5. 提供新的任务
前面的四种方法其实说到底,都是在弥补当前任务失败造成的失落感。也就是说,我们的落脚点仍旧在当前的任务中。不过,当当前的任务完全不可行的时候,这时候就需要考虑新的方法了。比如,提供给用户新的任务,让他暂时忘记当前的任务,自然而然就不会有挫败感了。
举个例子吧,当在断网的情况下用户使用chrome浏览器浏览网页的时候,界面会显示一个小游戏。这是一个通过空格键操纵小恐龙躲避障碍的游戏,游戏虽小,但是趣味性十足。在浏览网页失败的时候,提供这么一个小游戏去分散用户的注意力。不得不说,这确实是一个非常好的维度。
再举个例子,当访问腾讯系的网页访问失败的时候,网页除了显示404状态之外,还会显示一个寻人启事。把错误界面和公益结合在一起,不得不说,创意十足。既解决了空状态的问题,又做了好事,一举两得。而且用户可能可能被这个公益的举动吸引了,然后就成功地转移了这是一个404页面的事实。

△ 腾讯404页面
洋洋洒洒讲了这么多,最后总结一下就是下面这张图。记住空状态可能出现的场景,当设计走到这个场景的时候留多一个心眼,然后按图索骥即可。