来源:优设 作者:佚名
文本框是设计工作中常见的组件之一,无论是PC还是无线,大多仅是样式上的不同,它们的交互行为上是可以相互参照的。本文想从这一简单的组件出发,让大家看到交互uimaker.com/uimakerhtml/uijob/uiwork/2012/0308/30258.html">设计师在工作中的逻辑思考方法,从而达到见微知著的直观感受。先来做个设计需求吧。
第一反应,这个是用来收集信息的,需要用户填写内容,并提交给系统,应该使用文本框。
然后大笔一挥,设计如下图:

这样就完成了吗?这个设计能交附程序猿开发了吗?答案显示是:NO。
如何全面地思考?
1. 了解需求背景
首先我们需要了解这个需求的背景,多问几个问题。
为什么要让用户填写?这个信息对我们的业务有什么帮助?
有没有办法通过其他渠道来获取这个信息?
2. 考虑组件的基本属性
文本框是最适合收集用户输入信息的组件,用户按照要求输入一定数量的字符。使用这个组件,要先了解它的基本属性。
内容
合法字符:是否支持中文、数字、下划线、特殊符号?
格式:要填写的是邮箱、日期、还是密码?能以数字或特殊字符开头吗?
长度
字数:是否有字数的限制?若输入字数较少,使用文本框。尽量让文本框的宽度比输入量稍宽,从而给用户形成心理预期,填写的内容很简单,降低用户填写的心理压力。若输入字数较多,则使用文本域。
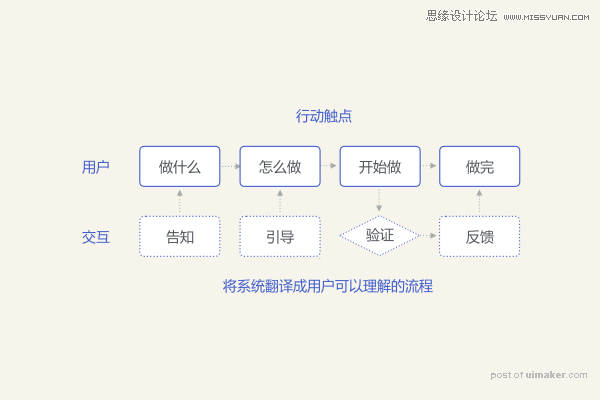
3. 完善流程体验
交互设计师在流程中主要承担引导用户前进的角色:输入前,需要先告诉用户要填写哪些内容,怎么填写;输入时,需要及时的给予帮助;输入完成后,若正确给予鼓励,若错误说明原因。

具体可以从下面这些方面来考虑:
预先提示
告诉用户输入内容是否有特殊要求(如规定不能使用标点符号)。
告诉用户输入的字数是否有要求(如规定只能输入20个字)。
告诉用户输入的内容是否要具有唯一性(如用户名)。
合法性提示
输入内容出现不合规的字符提示用户。
输入的字数超出限定的范围提示用户。
输入的内容在系统中已存在时提示用户。
再深入挖掘的话,还有很多细节,如:当用户在输入的最后多敲击了一下空格键,使得在输入框中增加了一个字符,是否要将其自动去除,以帮助用户完成操作。
文章的最后提供具体的案例,设计仅供参考,实际应用时还要基于不同的场景进行状态的增减。
如何提高全面思考的能力?
设计其实是有“套路”可循的:从小的组控件到大的项目都有相似或相同的流程步骤。深谙套路的设计师在这个过程中可以快速的搭建页面或理清流程,,并在这个基础上进行不断的迭代优化。快速有效的了解设计背后的套路,提升全面思考的能力,可以从以下几个方面来进行:
1. 平时多积累收集
多看产品设计文档,多研究动态交互过程,多体会同类型的组件,从中可以学到很多同行的设计思考。在这个过程中,督促自己思考为什么他们会这样设计,试着去找到答案,并将其内化为自己的经验。嗯,多记录整理下来,好记性不如烂笔头!
2. 设计过程多体会
有了平时的积累,再遇到相似的设计需求时,就会更容易的从多维度去思考各种可能性。就像上面提到的,首先从用户角度出发,思考这个需求是否必要,用户是否要为此付出成本。其次从基础属性出发,考虑解决方案。最后融合到流程中,针对用户操作的触点,加强引导设计,及时反馈结果。
3. 设计完成多验证
在设计完成后,除了上面带点套路性质的设计思考过程,我常用的验证方法是加入多方,一起验证设计的完整性:与设计小伙伴讨论,收集问题并持续优化。
当然,我们没有办法遍历一个逻辑的全部,比如有些情况下系统延迟反馈,而在设计过程中没有覆盖到。解决方法是:与开发同学保持良好的沟通,有新增细节马上碰,减少遗漏。
设计参考
基于一些背景要求,抛个设计参考。
