来源:优设 作者:三根设计骨
我们上期提到了常用版式及在版式应用中需要注意的一些小细节。接下来我们还是围绕细节问题展开讲解,毕竟所有好的作品,最最基本的要素就是细节的丰富和完善,细节处理得好,作品想出问题都很难。今天这篇从文字排版的规律、行距和间距,主副标题的运用等细节帮你做出一个细节到位的电商Banner。
一、文字的排列要遵循规律
我们在阅读文字时的基本规则是从上到下、从左到右的。文案的排版应尽量遵从这一规则,除特殊版式之外,尽可能减少参差不齐或右对齐排列,大部分情况下,使用左对齐或居中对齐是最为合适的选择。

△ 左对齐、居中对齐、右对齐、参差不齐(从左到右)

不管是应用了文字的特效、文字的前后层次还是文字的倾斜,都是遵循左对齐原则。
而当沿着某一板块或uimaker.com/uimakerdown/">素材的左侧排列文字的时候,我们使用右对齐会比左对齐和居中对齐,要有更好的表达效果,但一定要记住这是特例 ↓

以上7张图均为@Naniee的作品
下面我在通过一个小例子来更加明确关于左对齐的操作。

△ 参差不齐,视觉点混乱

△ 右对齐,左侧的不规则空白阅读起来不舒服

△ 左对齐,产品跟文字之间的缝隙是很难受的地方
↓ 改变文字跟主体的位置,可以去掉参差不齐的缝隙,所以左对齐要灵活运用

↓ 使用居中对齐让版面整体有自由感

这里有人会问,这两个图足有都是以不规则的,为什么第一个就不舒服第二个就没事,这里考虑的就是我前面提到的视觉点,从正常从左到右的阅读顺序,第1张氏视觉的{入口处}就是开始不齐,是一开始就有的生硬的视觉干扰,而第二张是视觉{出口处}末端不齐,出口部分是缓和的部分,是可以减少视觉硬性干扰的。我们抛去美观、版式等问题不看,单从阅读的流畅性和合理性来说,也是左对齐比右对齐要好的很多。

二、明确主、副标题及描述
文字排版应用的核心是对比,而对谁做对比,怎么对比,为什么要对比是很多设计师都做不好的点。
主标题大、粗、醒目。副标题与主标题用同一字体,略大,略粗,较为规整。描述——常伴有形搭配来划出分隔。利于阅读,较细、较小(有些文案没有描述或副标题时,可彼此借鉴综合使用)
另外在字体的选择上尽量不要使用识别度较低,特性异性的字体。
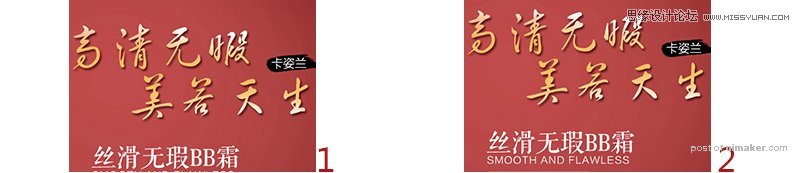
举个例子:

上图有一下几点问题,这也是很多文字排版有问题的朋友常犯的一些问题。

1、「高清无暇,美若天生」的文字辨识度较低,不易阅览。很多情况下,观看者在画面的停留时间仅仅数秒的,如果在这有限的时间里还辨识不出你写的是什么,就会失去对你作品的兴趣,也可以说你的作品本身就是失败的。
2、主标题的定义一般为产品的名称、活动名称、要表达的重要信息等,画面中应该是丝滑无暇BB霜为主标题。高清无暇,美若天生只是副标题。做图的时候一定要好好去判断。

3、形状款的应用,在针对描述去使用的形状装饰里,我们经理使用填充为主,少用只有描边形式的装饰,这种文本过于单薄,如果控制不当就会觉得整个描述非常拥挤难受。
4、如果投放价格,就尽量醒目不要太过袖珍。立即抢购等按钮形式,尽量不要与价格或文本水平排列,会显的版面非常别扭,文字水平跟按钮排列是一种很不好驾驭的排版形式,尽量让按钮出现在文案的最下方。
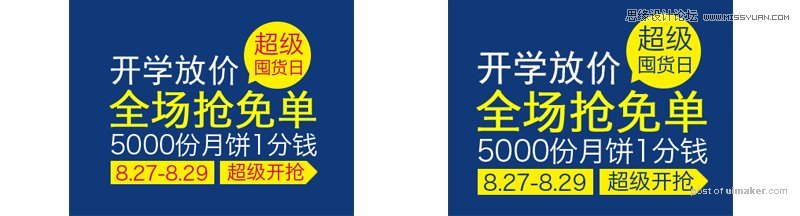
综上所述,我们的文案可以稍作改进,更符合明确的展示:

另外,在同一个小范围应用颜色尽量不要太多,像下图装饰形状内的文字颜色最好是应用跟背景色相近的颜色,不然会觉得非常的跳脱,不舒服。

主、副标题尽量的区分开来,不要给人模棱两可或含糊不清的感觉:

关于主、副标题的排版形式,之前也有明确的实例,可以作为借鉴参考。
三、主标题的应用
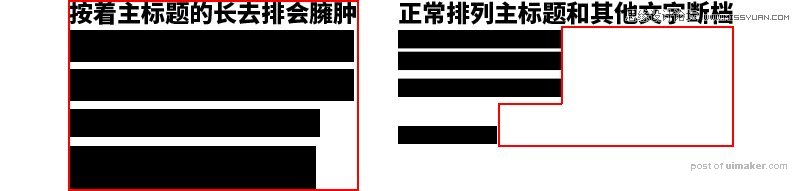
一般情况下,我们都是以主题的长度为一个文字排版的左右宽幅,而如果主标题过长会导致我们的视觉点被拉长,文字如果都以主标题为基准去排列会显的臃肿,不按主标题去排列,主标题和其它文字之间会有很明显的断档,所以一般情况下,档主标题超过8个字的时候我们可以选择性地分段。



很多朋友愿意文字排版的开头使用你整体文案中最大或最粗的文字,其实有时候这种版式会让画面头重脚轻,有很强的压迫感,文字排版的摸索阶段,还是多以副标题或缩小的主标题作为开头比较合理。

主标题字数略少时候可以单独以主标题的每一个字作为一个图层样式,通过大小变化、粗细变化、旋转、叠加、排列等方式灵活运用主标题,必要时可附带特效。


四、行距与间距
行距与间距的把握是文字排版中最为点睛的一环,如果控制得好,整个文案都会很和谐,如果控制不好即便上边提到的几个技巧都做的完善也会感觉整体非常不舒服。距离的把空中我们一定要慎重考虑承重是否合理,直白的说你就是下方的文案能否撑得住上方的文案,而这个撑的含义就是通过行距与间距去展现的。

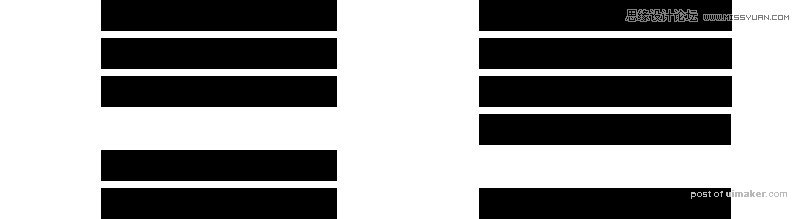
上图为例,我们说说行距,上图的文字整体行距是比较保守的同距型,这种方式比较随意的摆放合理一些,但是整个文案部分看起来较为死板呆滞。

我们可以拉开文案间距的行距,较为合理的承重行距的上窄下宽,宽度可以帮助你去支持画面,但是注意,这个时候我们要把同一范围的文案看做一个整体,当做一个分块,但不要让这种整体在一个画面里出来太多,板块分的太多文案就会散乱,视觉也不易局集中,一般情况下两块即可。不过这个整体中的文案之间可以做一些小浮动性的行距的处理。


红框部分为一个整体,注意上面提到过,就算是整体,其中的行距也可以租欧一些小的浮动变化,尤其是文案较多的时候不要让你的文字看着死板。然后整个文案和明确的分为两部分,红色一部分,,点击领取一部分,通过两个部分的行距拉大来增加承重,但这种行距的拉大不要做的太过,尽量让他们集中在一个视野的范围。
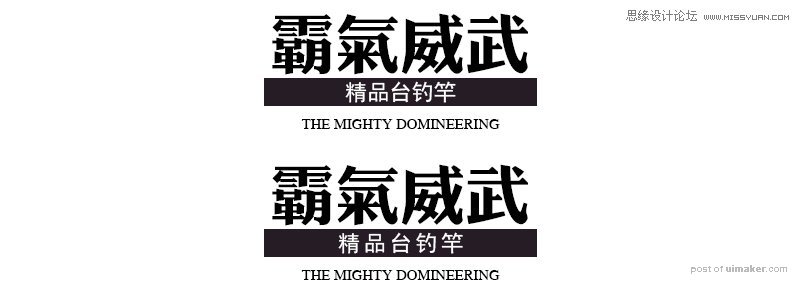
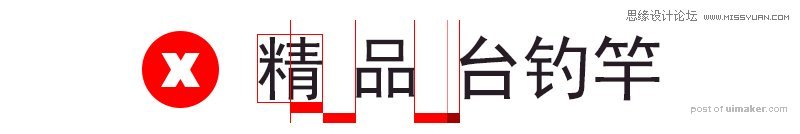
间距一般来说使用默认距离是不会出现太大的问题的,足够应付很多场合,但是有的时候我们需要通过间距拉伸来达到某些目的,比如下图中“精品台钓竿”与整体文案相比较文字部分相对薄弱,我们就可以使用文字间距拉伸的方式让它又更好的表现效果,不过我们要注意文字间距的人为拉伸尽量不要让拉开的距离超过当前一个字体大小的一半,那样文字就会散乱。

↓ 尽量不要超过单一文字体积的二分之一

如果你非要做大于一个体积的间距,就需要增加一些装饰效果来弥补空白过大所带来的视觉问题。

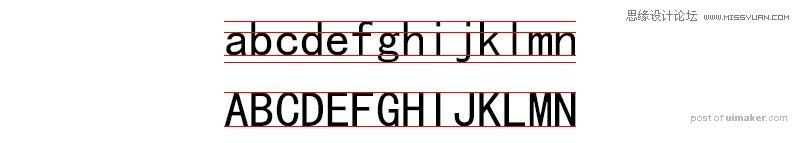
再延伸到一个问题,很多朋友都很喜欢用英文做些装饰效果或者翻译,这种情况我们经理使用大写字母而不要使用小写,小写文字有高有低,一行下去很不规整,凹凸不平,很容易干扰视觉,而大写高度相同就会减少这种视觉上的冲突。

从干扰的角度去出发,文字中的标点符号也是比较影像视觉的,可以选择性去掉,我们可以使用空格或一些装饰符号去代替生硬的标点:

感谢大家一路陪伴,发自肺腑,无限感恩。