来源:站酷 作者:津点设计
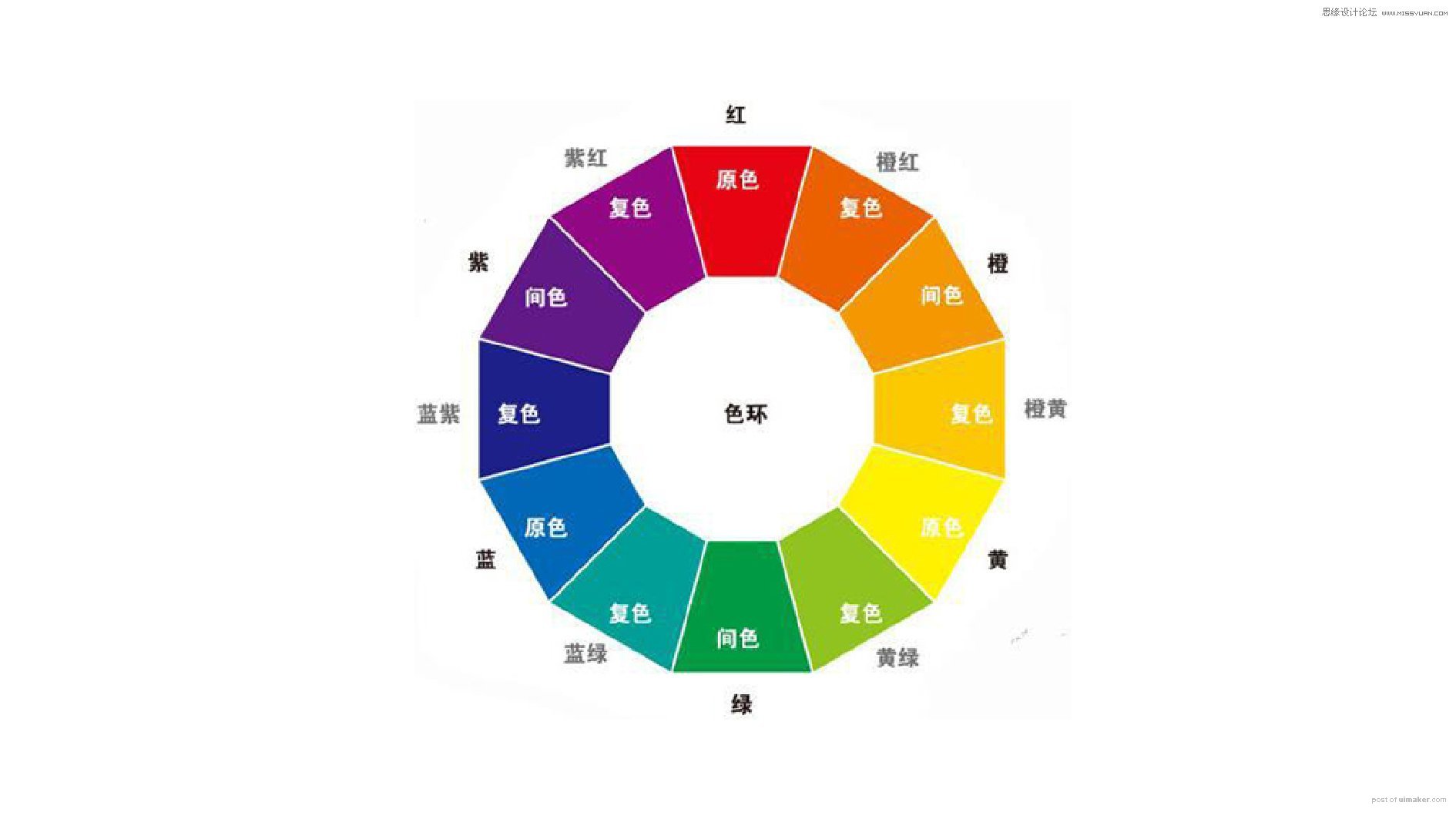
一、原色、间色、复色1、原色,是指不能通过其他颜色的混合调配而得出的“基本色”。
2、间色就是两个原色调出来的。
3、复色就是两个间色调出来的。
二、色彩三要素:色相、饱和度、明度。
1、色相:色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性。香蕉是什么颜色的啊,苹果是什么颜色的啊,我们的回答:黄色、红色。客户说红色太土了,给我换个蓝色,这里指的就是色相。

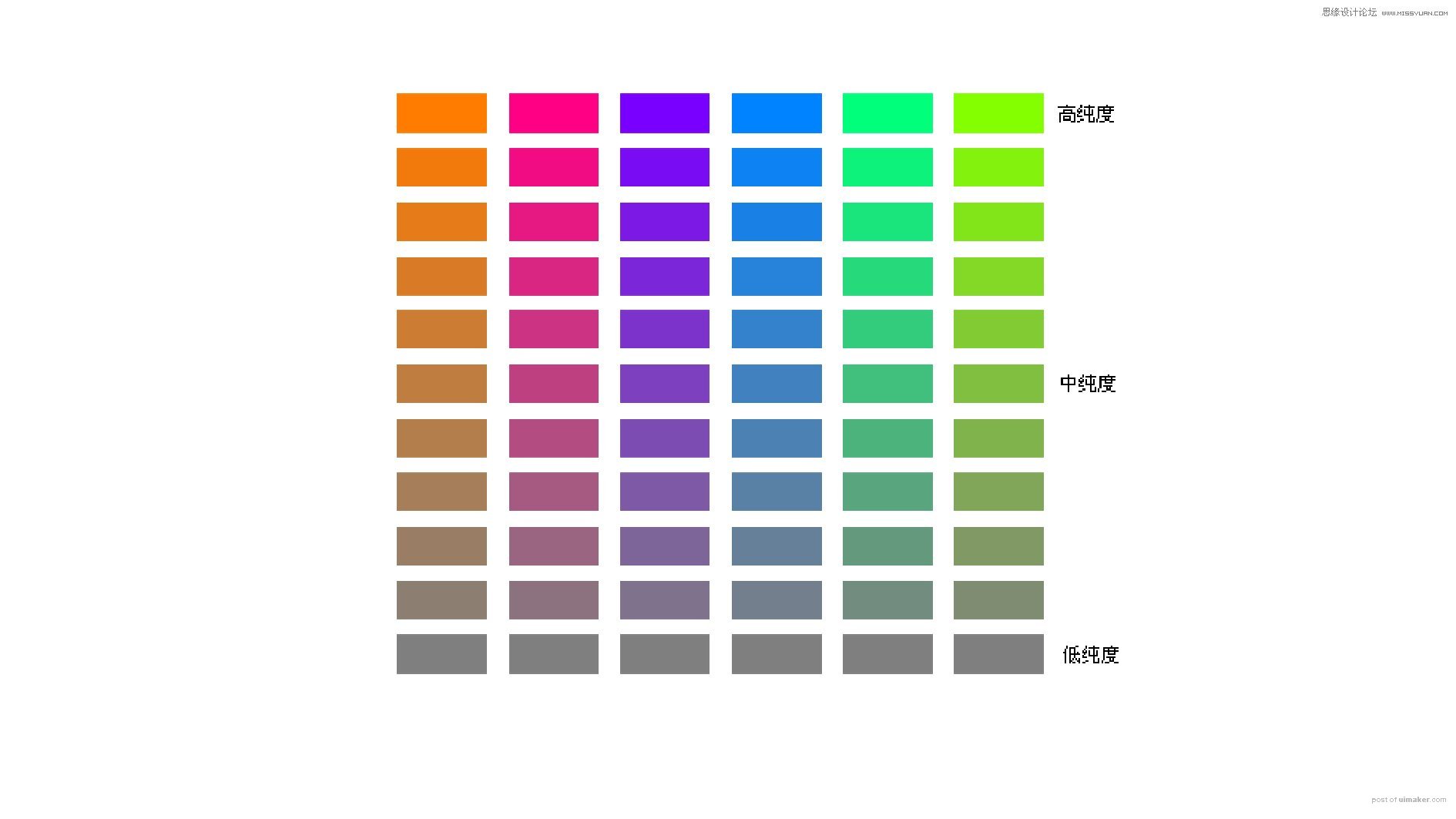
2、纯度(等于饱和度):是指原色在色彩中所占据的百分比。很多人都以为色相就是在原色的基础上加黑色,其实不止这样,红色加上绿的(别的色都可以),也会降低红色的纯度。

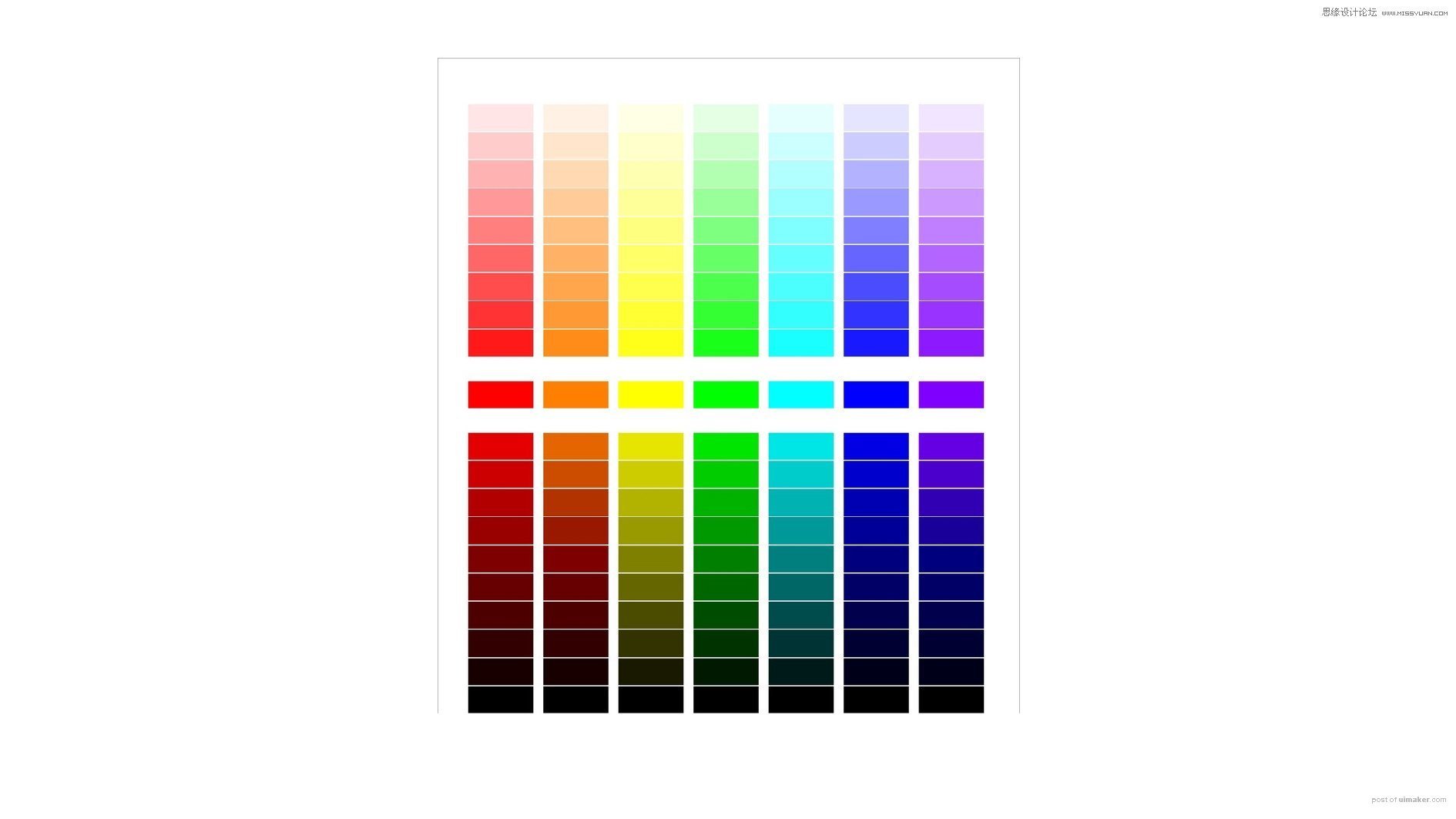
3、明度(等于亮度):色彩明度是指色彩的亮度或明度。很多人说明度变高就是加白色,变低就是加黑色。其实不是,因为平面设计中很难改变光线,但实际上,,明度变高实际上是加大亮度而非加白。

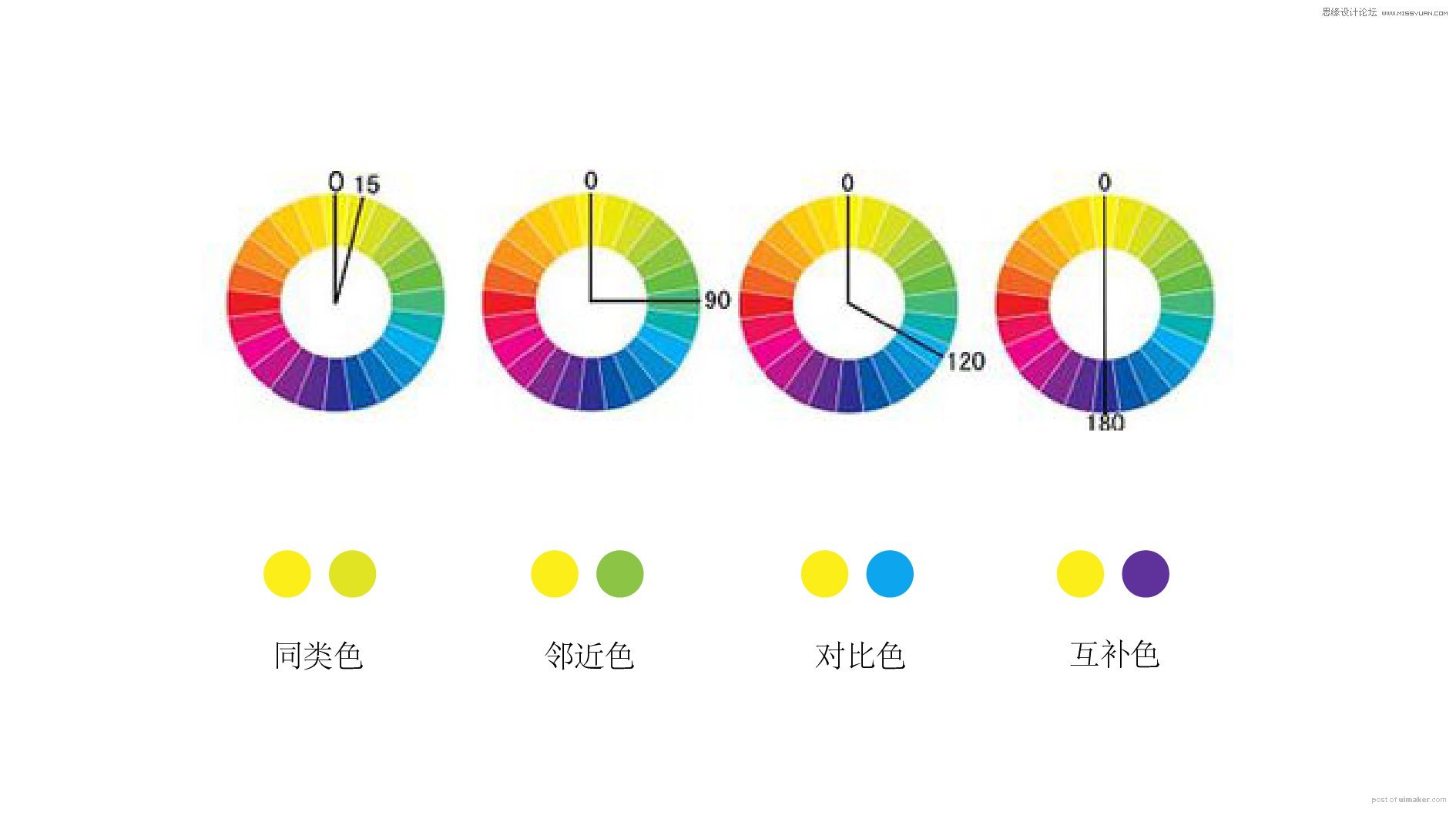
三、色彩搭配

1、临近色:临近色就是色环中相邻的两个色相,黄和绿,绿和蓝,等等。临近色的logo特点是整体、稳重、美观。

2、互补色:互补色是色环中颜色差异最大的两个颜色。两种颜色放置在一起,形成一种视觉上的对比,因为logo需要醒目、易辨识、易记忆的要求,所以logo设计中常常使用互补色搭配。

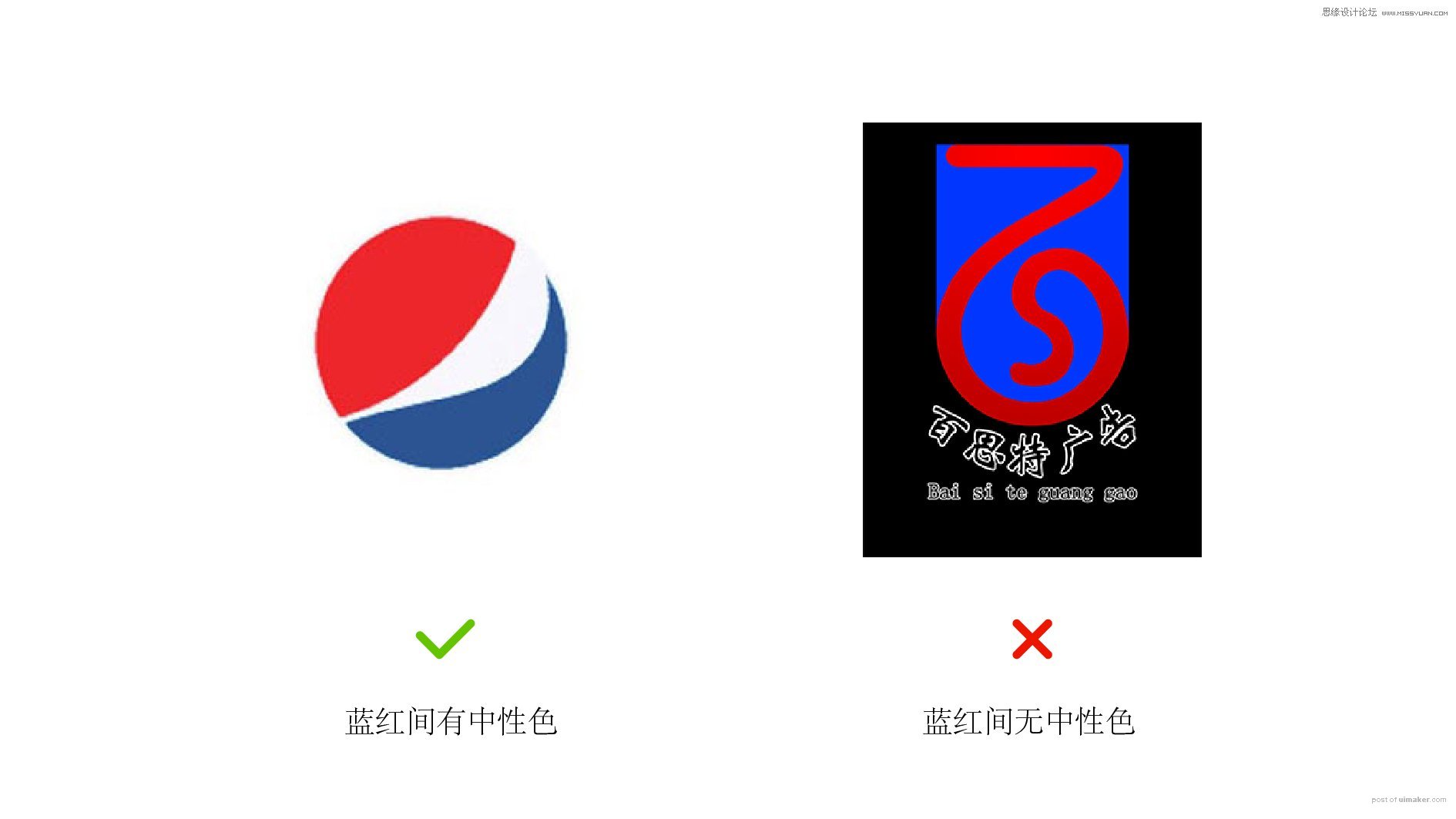
3、中性色:
由黑色、白色及由黑白调和的各种深浅不同的灰色系列,称为无彩色系,也称为中性色。常用的就是黑白灰。互补色可以制造视觉刺激,那么中性色既可以使画面变得刺激,也能使logo色彩更和谐。

四、颜色选择:
严肃、功能性强的企业色彩数量少。娱乐性的企业色彩种类多。当然这不能一概而论。
医院颜色少是因为患者好好休息。主题乐园颜色丰富是为了吸引大家去玩,给客户欢乐的气氛。

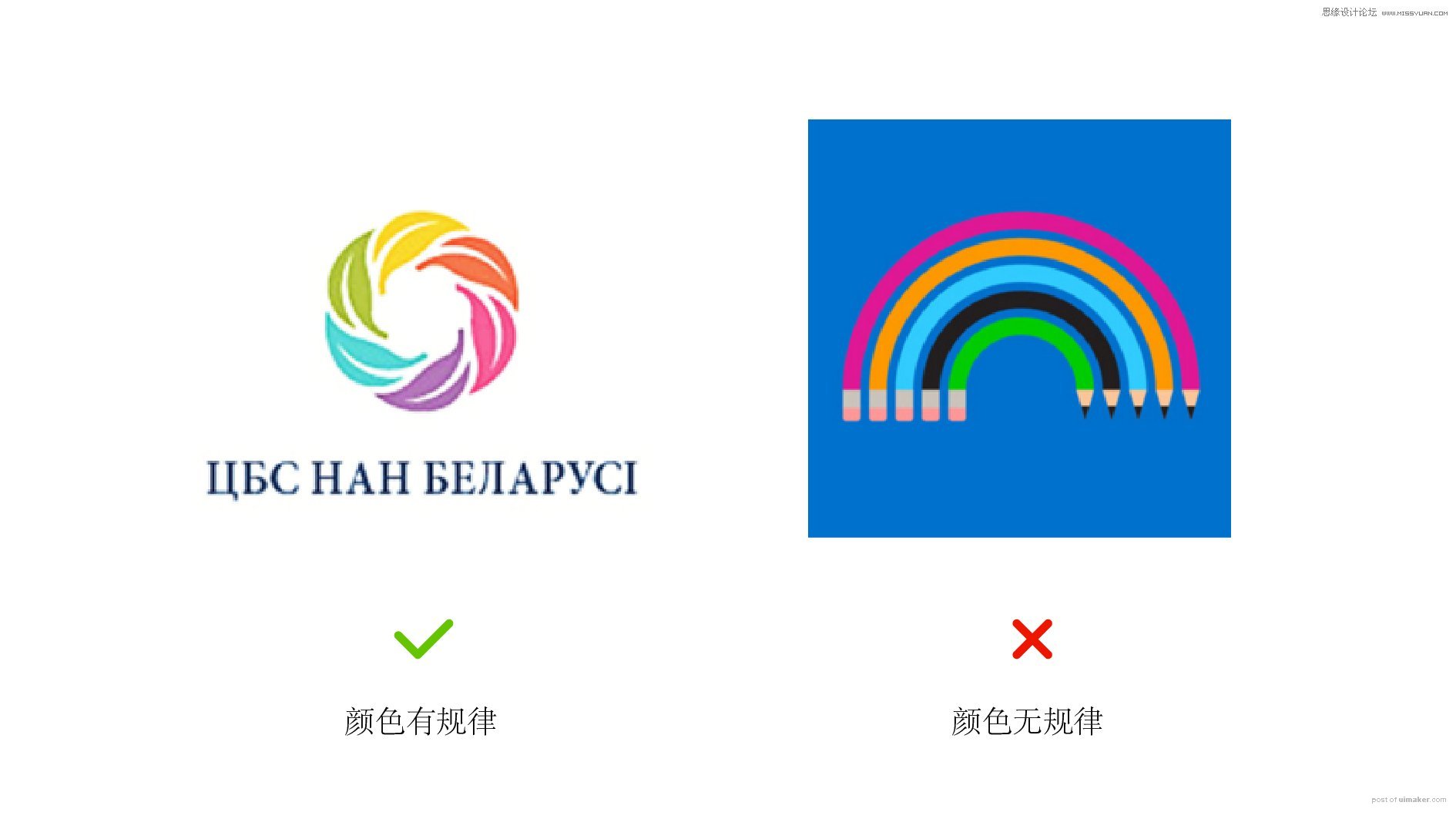
五、色彩规律:
色彩的选择和排列要有章法和规律可寻找。记住,有色彩规律的logo,运气都不会太差。