来源:Smashingmagazine 作者:Nick Babich
可以说现如今的移动端UI设计中,卡片式设计撑起了半壁江山,它随性自由又充满了逻辑和组织性,它不仅流行着,而且还正在变得更加流行。它长盛不衰的秘密到底何在。
个性化的用户体验是目前网页和APP设计的大趋势。个性化的新体验大多建立在单独内容的聚合体之上,而多类型的内容想要聚合起来,卡片式的界面则是最合适的载体。如今你所看到的UI界面设计,卡片式设计几乎无处不在,从新闻类站点到游戏界面,从物流APP到社交媒体,等等等等。今天的文章将会详细解释卡片式设计对于设计师的意义,以及常见的卡片式设计的功能与特性。

什么是卡片式设计
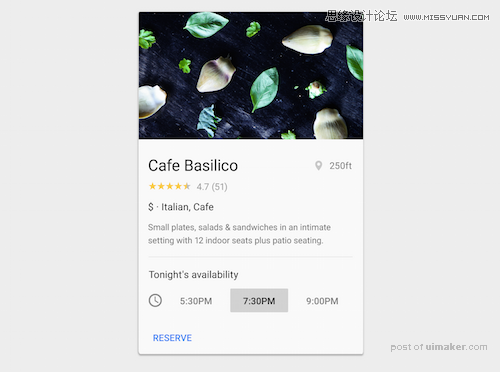
我们在各个APP中常常见到的那些承载着图片、文字等内容的矩形区块就是我们所说的卡片,它们作为不同类型内容的入口而存在,当你点击它的时候能够看到看到更多详细的内容。卡片是对这种内容容器的最形象的称谓,它们和现实世界中的卡片非常相似。
在卡片正是“入侵”用户界面之前,各式各样的卡片存在于我们周围:银行卡,身份证,名片,甚至连便利贴都算是卡片。所以,我们对于卡片有着极为直观的认知,它存在于我们周围,每天都和我们打交道。当我们面对卡片式界面的时候,会下意识地接受它们形同卡片的属性,自然地与界面进行“卡片式”的交互。

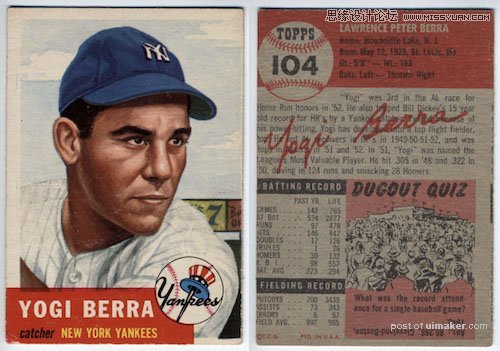
棒球卡就是现实生活中最常见的一种卡片,卡片的一边是棒球运动员的形象和姓名、球队,翻过来之后能够看到更多更加详细的内容和信息。
卡片的优势
当卡片从现实生活走进移动端界面之后,它开始成为真正强大的工具,内容以卡片为载体,化作更容易为用户所消化的内容。用户可以更为轻松方便地选取并获得他们想要的内容,下面的几个实例能够为你揭示卡片适合在UI中使用的原因:
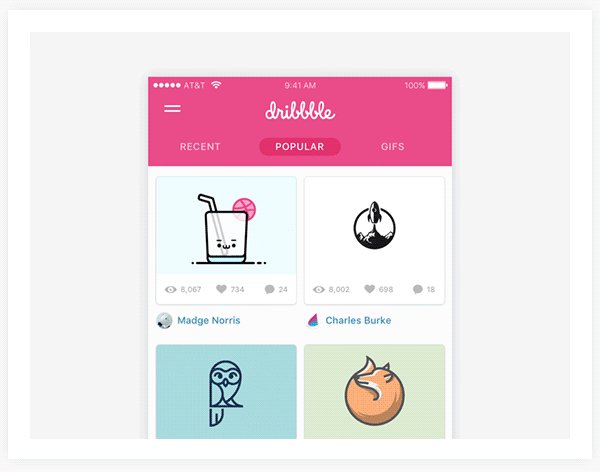
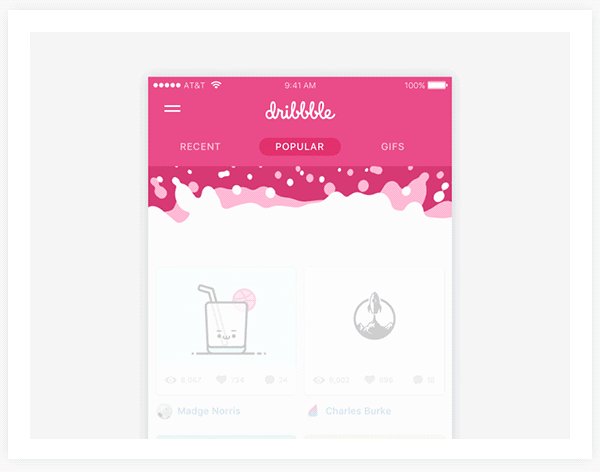
内容块

卡片将信息以区块的形式组织到一起,用户也喜欢阅读成块的内容,因为它们更为集中更适合阅读:这种设计让内容不会以长篇大论的形式出现,避免因为内容太长让用户产生畏惧心理,简单明快的内容更容易引起用户兴趣,用户也因此能够选择是否要继续阅读下去。卡片将内容提取、优化为有意义的区块,而且不同类型、属性的内容可以在卡片上组合称为有机的、连贯的聚合体。
易于挖掘
卡片也是承载故事的可靠工具,内容在卡片中更容易为用户所消化,用户可以轻松地访问感兴趣的内容,以自己想要的方式参与进来。

用户可以快速的扫视、翻看卡片。
视觉上的愉悦感

基于卡片的设计通常会严重依赖于视觉设计。而事实上,图片的使用也确实是卡片式设计的强项。研究表明,好的图片能够极大的提升APP和网站的视觉,让用户获得愉悦感。卡片式设计在图片uimaker.com/uimakerdown/">素材上的强调使得它更加具有吸引力。
兼容不同尺寸的屏幕

卡片最突出的特性就是它在可操作性上有着近乎无穷的可能性。这也使得它称为了响应式设计的最好选择,因为卡片可大可小,是自由可控的内容容器。也正是这一特性,使得卡片成为了跨设备跨屏幕的UI设计的首选元素,它能带来一致的体验。
以人为本的设计

说卡片式设计是以人为本的并不为过,因为它非常适合移动端小屏幕和手指操作,它近乎是为你的手指而定制的存在。简单易用,和物理世界的一致性,以及易于理解的交互模式都是它的优势。
最佳案例
卡片式设计正处于桌面度和移动端设计的交叉点,它弥合了两种界面在可用性和交互性上的沟壑。但是成功的卡片式设计需要具备清爽干净的美学特征,并且能让用户直接轻松地交互。
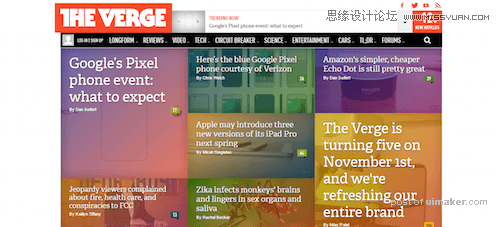
卡片流

卡片能够构成信息流,创建事件流和时间轴。比如Facebook 的 Feed 就用卡片来承载事件的快速预览,Facebook 采用的是无限滚动加载的模式,每个卡片都是单独的,这使得其中的信息更易于承载,也更容易分享。这种交互模式促使用户在平台上更多地分享信息。
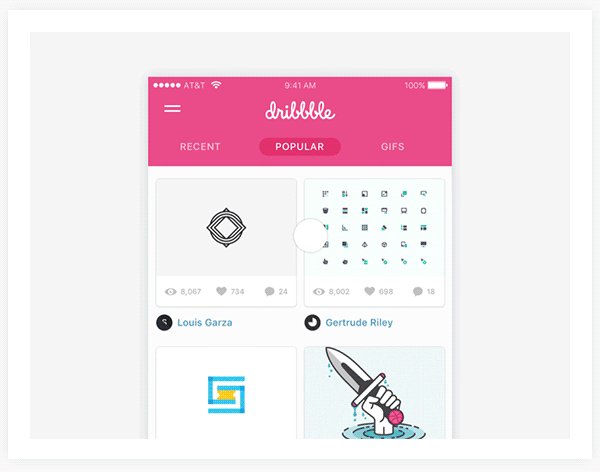
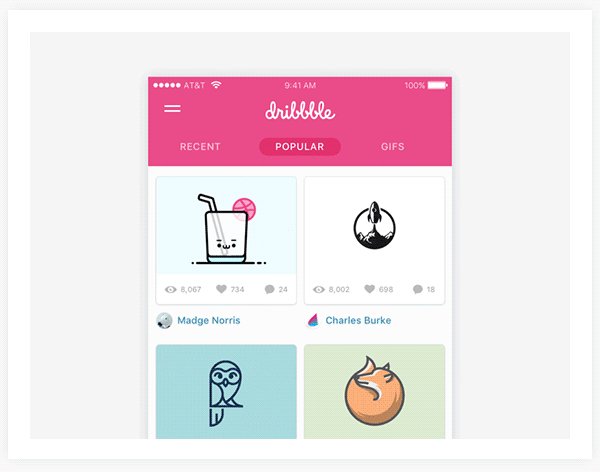
发现与探索

卡片式设计允许相关的信息自然地显示出来,让用户能够更加深入地了解自己感兴趣的内容,著名的设计创意社区Behance 就是这么做的。

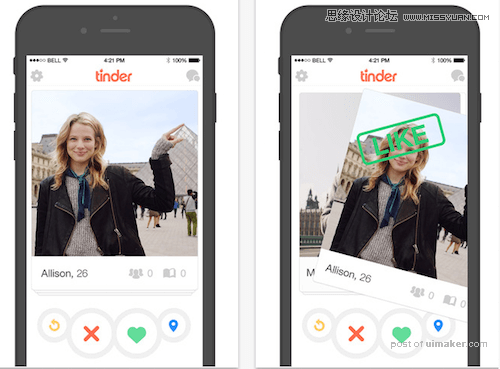
Tinder 则是另外一个值得学习的案例。这个应用借助卡片式设计的这种探索发现的机制,让用户习惯性探索更多内容,从而推进这个产品成为最流行的移动端应用。Tinder 的这种机制并不复杂,喜欢的话,向左滑,不喜欢则向右滑。这种有趣而简单的交互令人上瘾,尤其是当这种交互能够行之有效地帮助用户找到更感兴趣的内容。
工作流

卡片式设计能够帮助用户更好地进行列表归类。Trello 的任务列表就采用了卡片式设计,它很好地作用于用户,帮助用户管理任务和工作。
对话框

卡片不仅是内容的容器,它同样也是操作和交互的载体,通常它的功能和对话框类似。苹果设备上的 AirDrop 服务就将卡片作为用户操作和交互的载体。当有数据传输的请求之时,系统会弹出一个卡片,你可以在卡片上选择接受内容或者拒绝。这种卡片能够承载各种不同的交互和内容,相当的实用。
控制面板

当卡片用来组织不同来源的内容的时候,它有着极高的处理精度。使用卡片你能将信息聚合成符合逻辑的分组,甚至可以根据特定的上下文和背景进行有效的排序。来自不同来源的内容根据规则被整合成不同的分组,这也是卡片式设计的优势。
基于卡片的设计语言

2010年的时候,微软推出了Metro设计语言。这种设计语言的一个关键原则就是关注应用的内容,而这通常是通过扁平化的元素、排版和卡片来实现的。一个Metro 卡片不仅仅是单纯的设计元素,它还承载了内容和必要的交互。

谷歌所提出的Material Design 设计则采用了纸的隐喻,同样是一种典型的卡片式设计,目前仍然是主流的设计语言。Material Design 和 Metro 有着许多共通之处,它也更加接近于扁平化2.0的设计特征。
简约

当你开始采用卡片式设计的时候,简约应当是你始终牢记的一个原则。Carrie Coucins 对此有个很好的建议:一个卡片元素能够包含多个元素,,但是最好每次都专注于其中的一个内容或者信息。这样的设计能够让用户进行更加精准的选择,也使得内容可以更加准确地消费和分享。
响应式设计

我们都很清楚如今响应式设计的重要性,要让自己的应用和页面能够在不同尺寸的屏幕上正常的使用。当我们为不同的屏幕设计的时候,应当充分了解屏幕特征和所用的卡片与内容的属性,这样才能根据屏幕的大小快速、轻松地调整内容。卡片式设计呈现出了与响应式框架良好的兼容性,它可以轻松适应不同的屏幕尺寸和响应式设计的断点。

数字化之后的卡片能够以不同的方式进行操控,这也是它的一大优势。横向或者纵向排列,堆叠,排列等等等等。

卡片与排版
卡片上的一切内容都应该拥有良好的可读性:
·选择简单且易于识别的字体,以及拥有良好对比度的配色方案
·尝试控制字体的数量,对于绝大多数的项目,单个字体就好
结语
对于绝大多数的人而言,很难理解为何卡片式设计为何如此受欢迎,并且人气还在持续增长中。相信我,这种趋势并不会那么快结束的,卡片式设计将会是UI设计的大势索取,并持续很长时间。卡片式设计的强大可用性是它的生命力来源,简约的设计和丰富的承载形式将会让卡片式设计走的更远。