来源:优设 作者:阿随向前冲
22. 对比&黑板报大法

By Kimberly Low
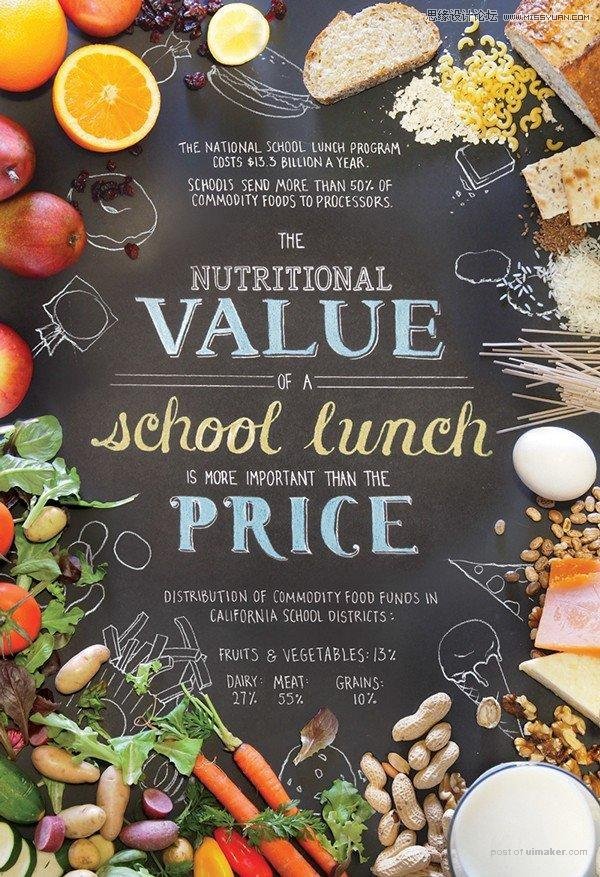
好吧,原文直译过来管这个叫“支持你的留言”,但是从画面感来说,阿随君自由发挥成了“对比&黑板报大法”,它就是非常简单粗暴的让两种比较的事物分列画面两侧,然后中间用黑板报的文案方法呈现主题,画面意思传达很准确,健康的水果蔬菜VS速食快餐,作为学校午餐的宣传小海报,还是很好用的。
23.混合配对大法:一个产品

By Tanya Zouev
在同一画面中,将食物不同阶段的画面排队排对比展现,比如食材本身和做好的食物,如图中所示,通过它们不同的纹理和颜色的视觉化对比,有一种解剖学的美感,也能了解到这款美食是“从哪来”,吃得喝得更安心。
24. 混合配对大法:系列产品

By Sharpe + Associates
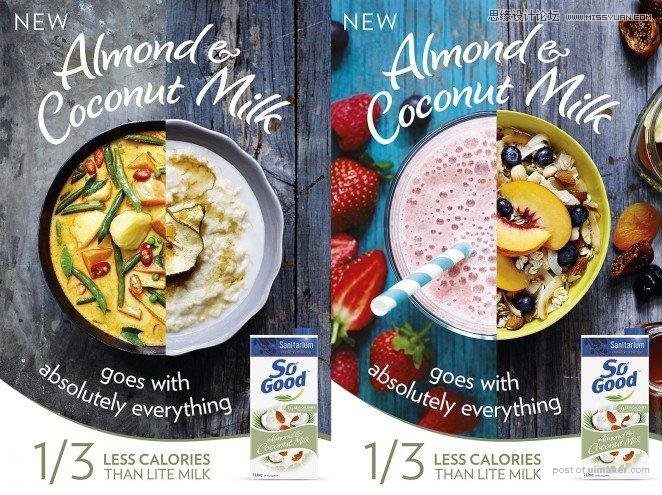
一个产品、多款口味等,让他们的完整图像并排放置,加上同样的图文排版,让联系更为直观,视觉统一性好,吃了这款吃那款。
25. 联想大法好:拟物

by Angela Southern
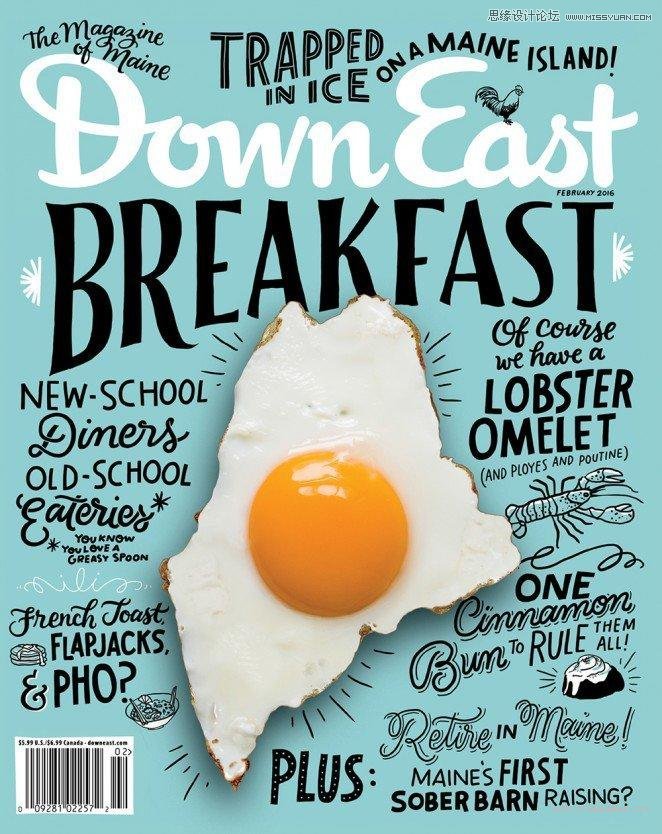
嗯,原文管这个方法叫“Go for the Unexpected”,阿随君还是意译了,它在设计时采用的是“联想”,比如案例中是想介绍美国缅因州的吃早餐的地方,然后设计师就用煎蛋来发散了联想,用蛋“拟物”成缅因州的地图轮廓,形象而生动。
26.联想大法好:归真

By Guillermo Carvajal
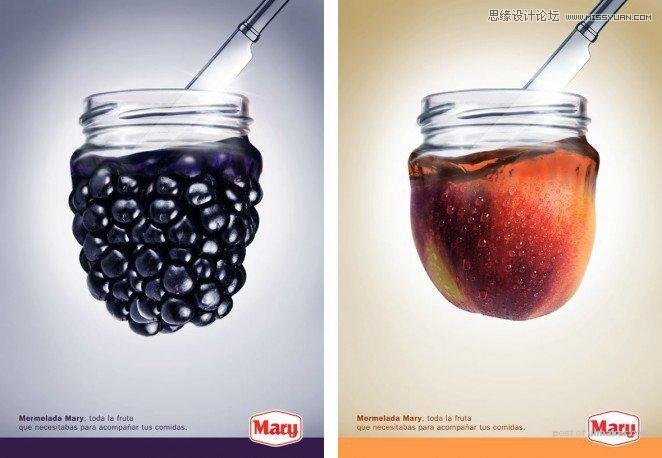
同依然是联想大法的延伸,但是与上一个方法相反,这里不是用“拟物”联想,而是“归真”联想,为了表达不同口味的果冻,设计师直接在包装上花了特别的心思,比如葡萄口味的,包装就是葡萄样子,苹果口味的包装就是苹果的样子,让人能一眼识别。
27.信息图的灵感

By Willoughby Design
信息图大行其道的当下,美食设计当然少不了,食物化作背景,选择合适的字体和排版方法,将文案铺陈在画面中,图文结合达到传播效果。
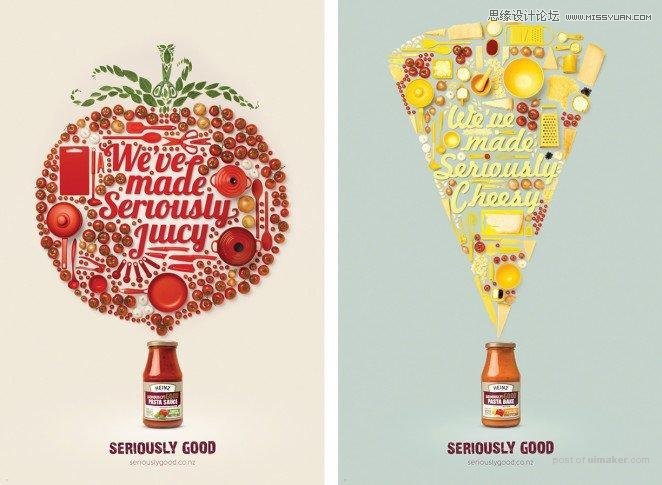
28. 颜色:合并同类项

By Dave Brady
在阐述一款美食产品的组成时,可以如案例所示,用同一种色系把食材、材料,包括文案展开在画面中,视觉会非常舒服,食材的颜色和拼贴的形状直观地传达了案例中酱油的主要成分。
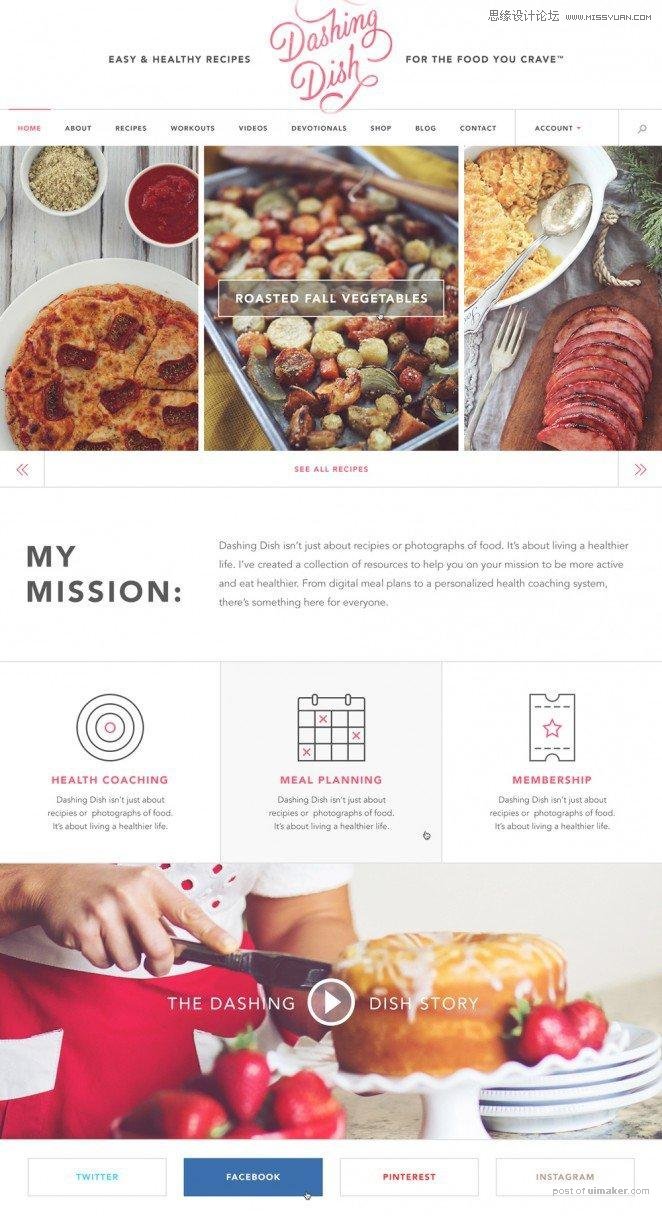
29. 数字“3”的妙用

By Sean Farrell
数字“3”,一直是人类非常感兴趣,而且极具有吸引力的数字,比如三部曲、三分法、事不过三、倒数三下等等。所以在美食排版的时候,诸如三分法啊都是很常用的,正如案例所示,在网站页面的大背景和基础排版上,用三个美食图像来创建了很好的一个焦点,吸引访客。
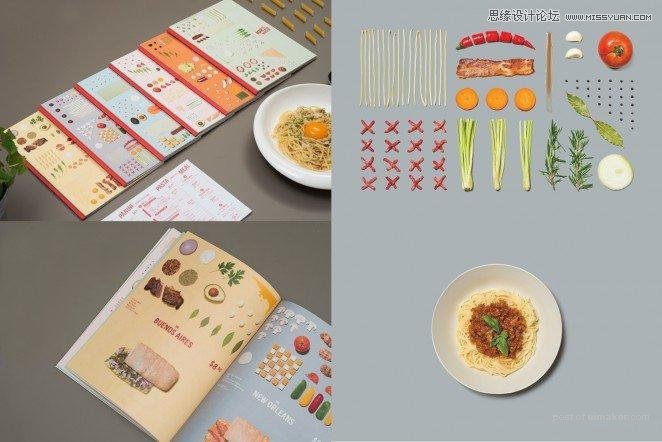
30. 创意解构

By Acre
这个方法也很有意思,同样是解构“美食”的食材,比如案例中把意大利面“解构”,食材如同处女作一般排列整齐地平铺在画面上方,清晰的表达了是它们成就了下面那碗好吃的意大利面。
31. 玩一下远景

By Mark Unger
万变不离其宗,往俗了说,排版就是摆放嘛,透视、远景……摆得像一张大桌子一样,从不同的角度来做图文排版,让作品更生动有趣形象。
32. 用美食写字

By Becca Clason
再次说明,阿随君这里又任性了,放弃了原标题,哈哈哈哈。说的不过就是美食不仅可以是画笔,也可以是钢笔,直接用“美食”写字,拼贴成标题,并用其他食材辅助做修饰元素,让美食特性更加闪耀。
33. 创作互补的图形元素

By Martin Azambuja
这个方法也是摄影和插画的组合,但是不同的是,插画只是作为互补元素,与美食照片互动,共同完成设计,而不是简单地作为摄影作品的补充,再加以合适的配色,画面充满乐趣和新鲜感。
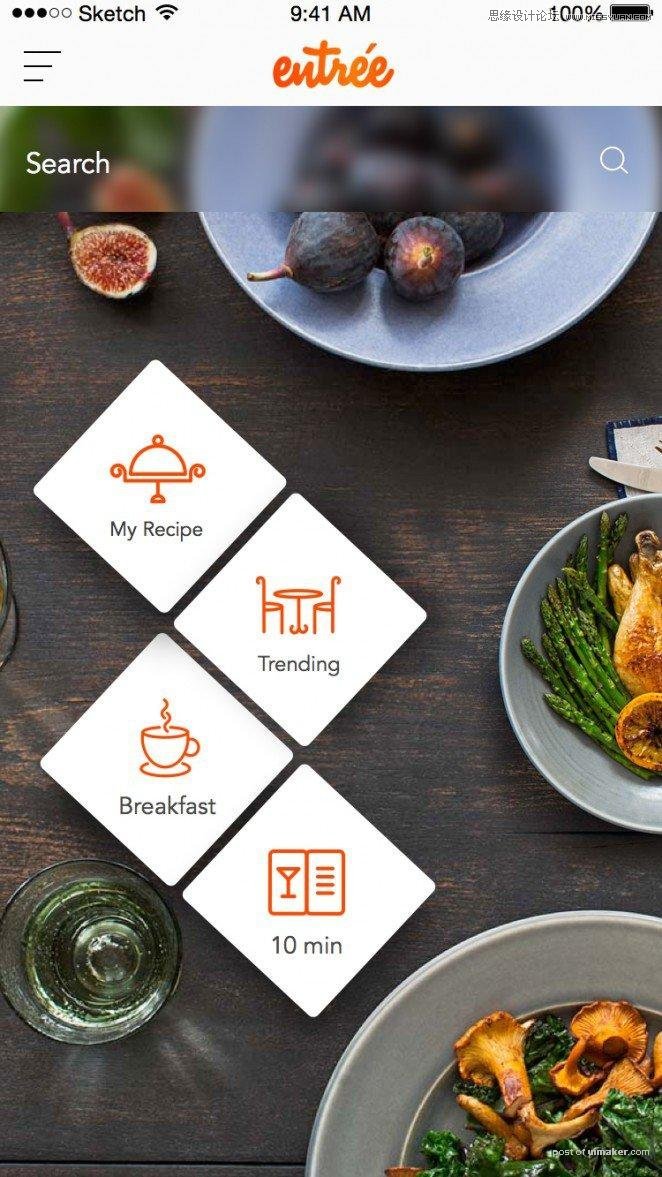
34. 形状对比

By Vikas
简单的线条形状,以接近icon的形态,配合美食照片,来表达意思,简单明了。