来源:站酷 作者:Point_Vision




文章开头提到了 以下大部分案例来源自principle动效网,dribbble、behance等。
个人原创动作品效连接=.html

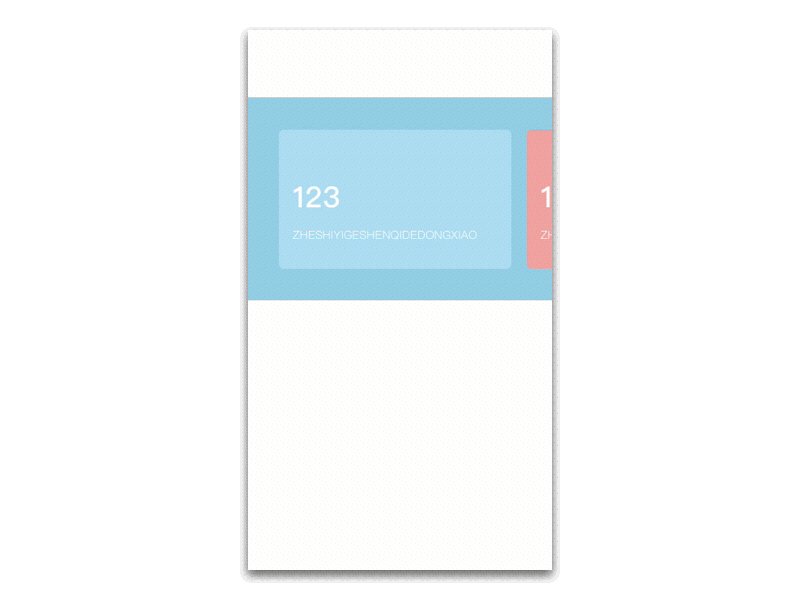
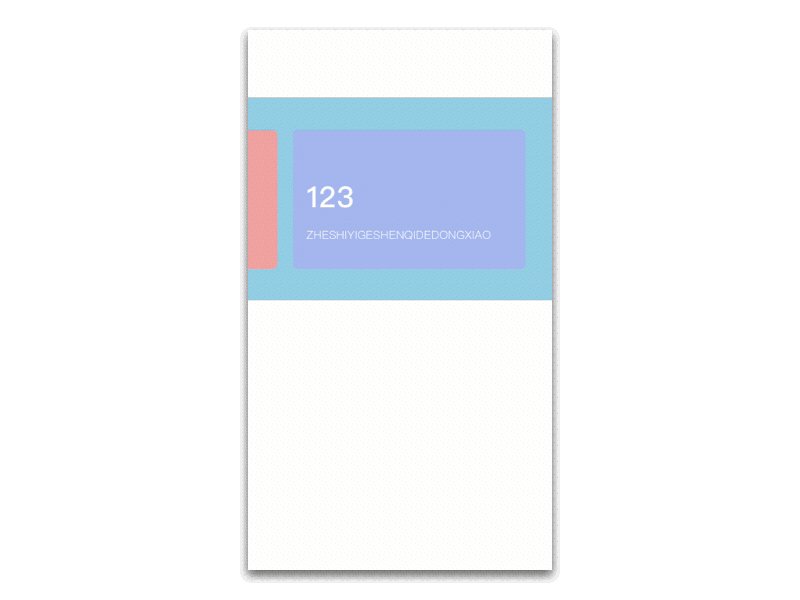
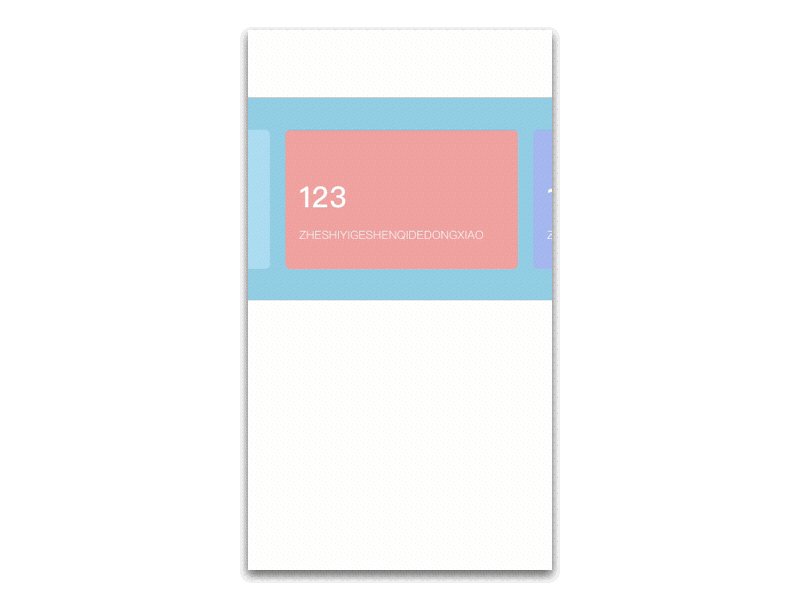
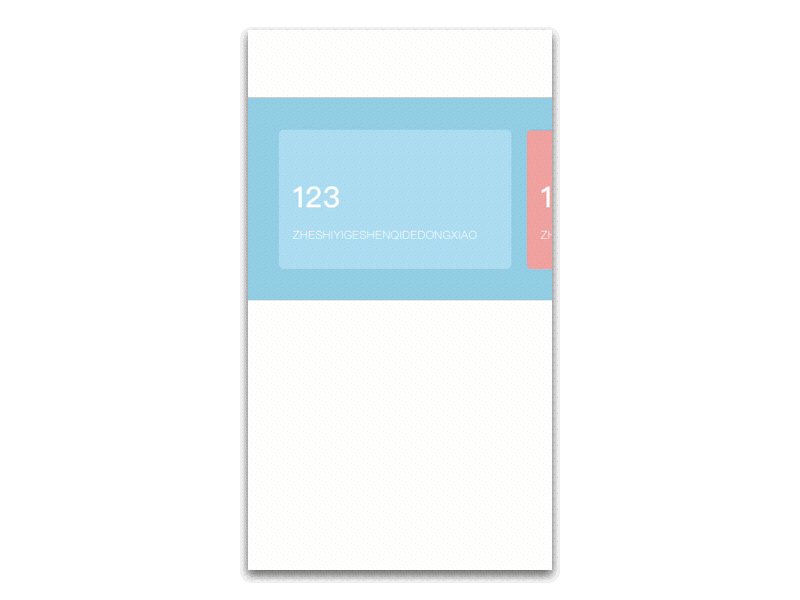
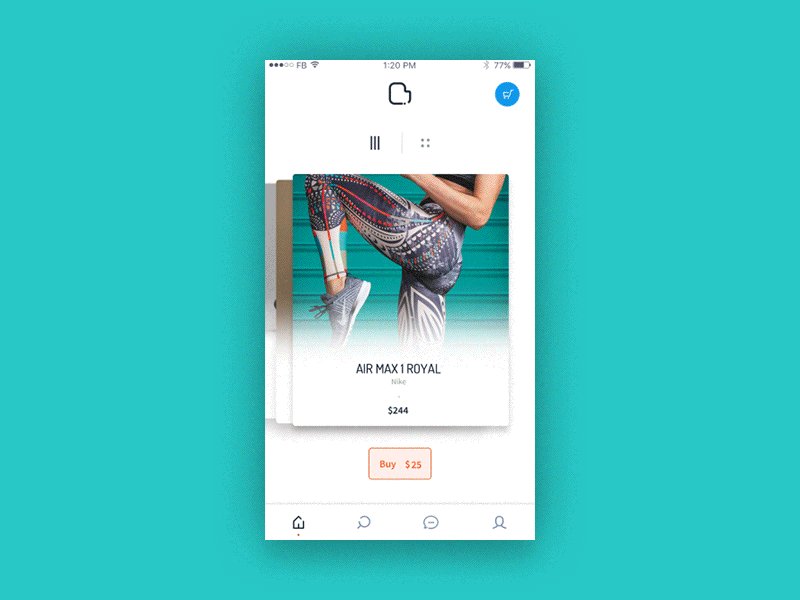
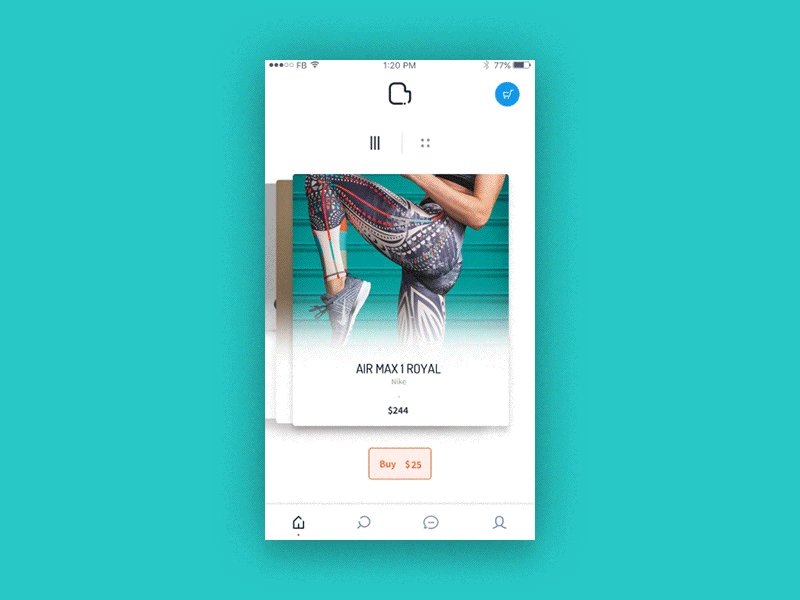
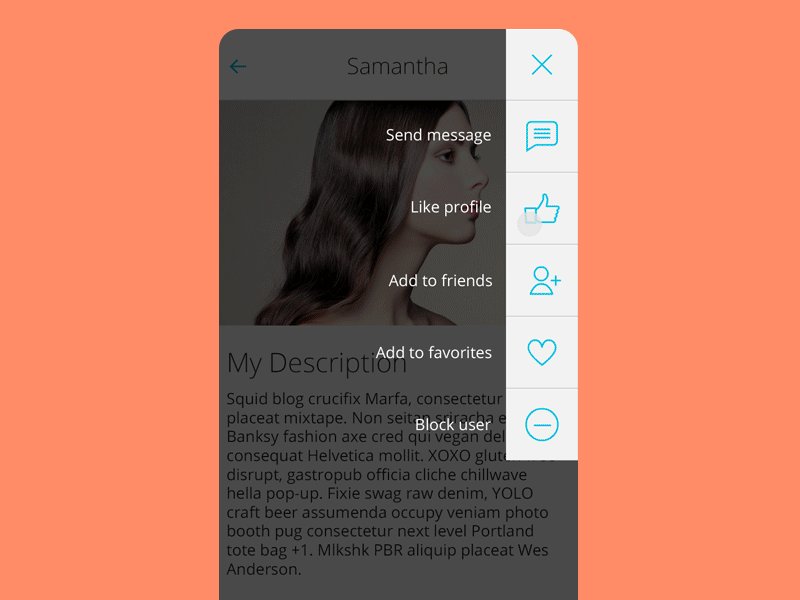
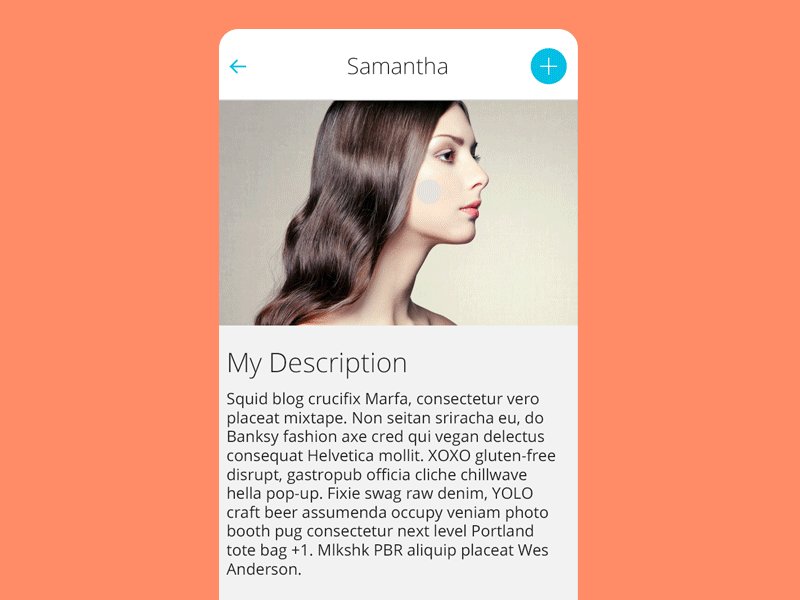
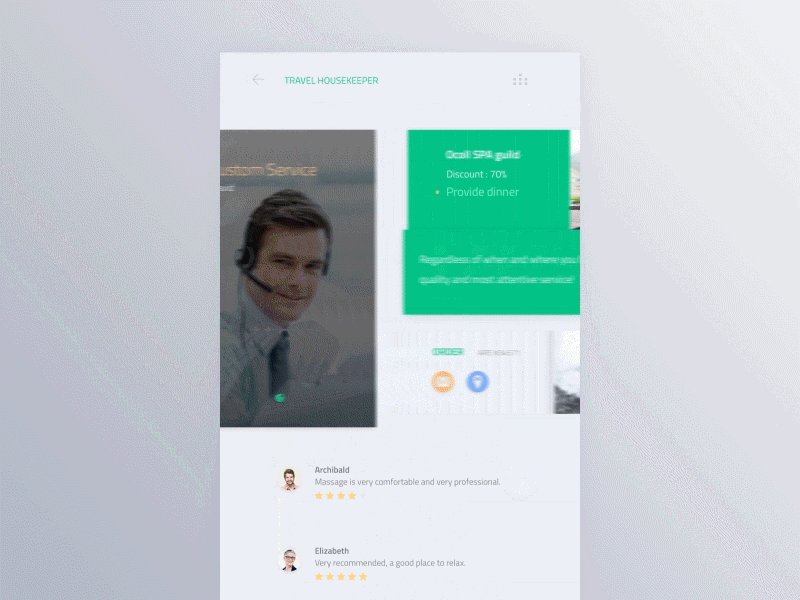
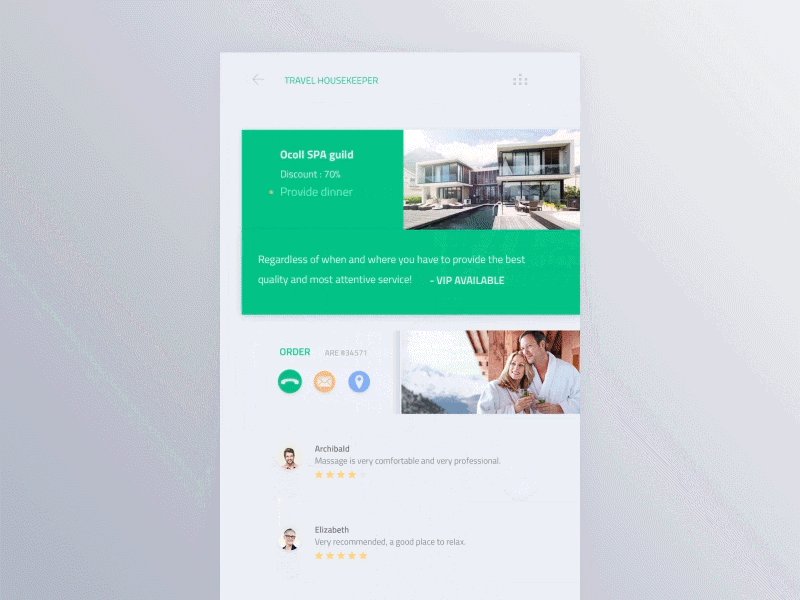
这个交互用hype3 。PR没有y轴的概念。无法做出3d透视效果.非要强硬做不是没可能,配合ps边角定位,把卡片修成两张,命一样的名字,可以做。

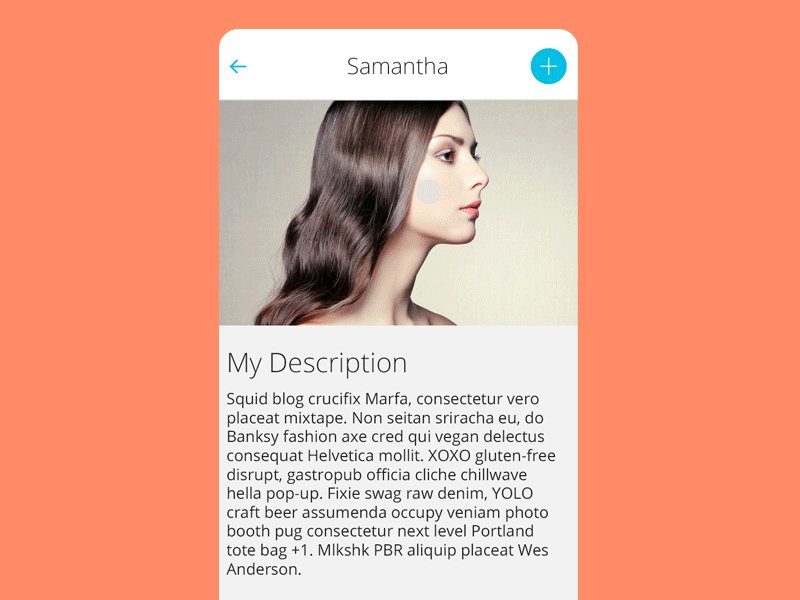
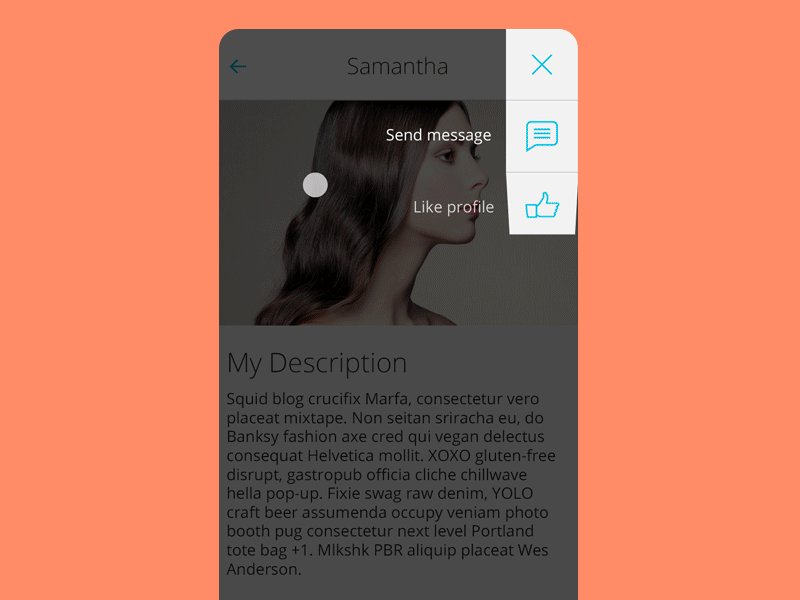
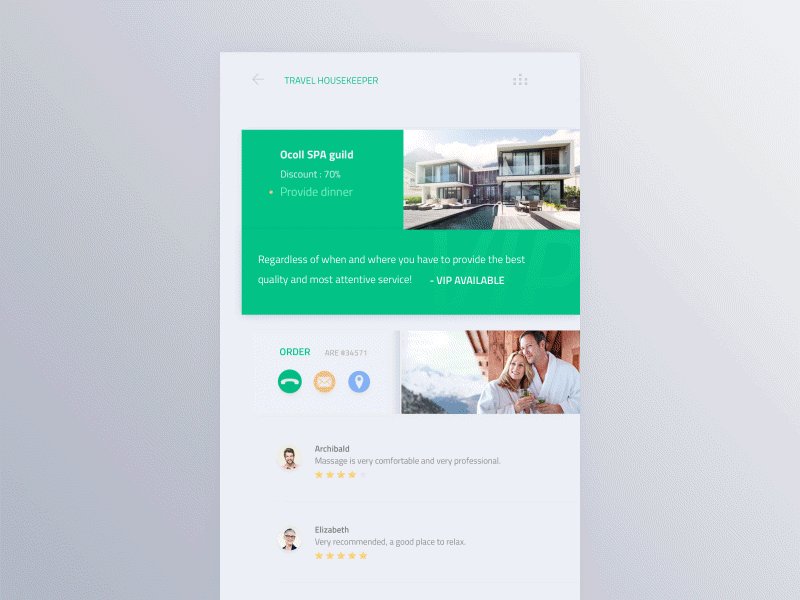
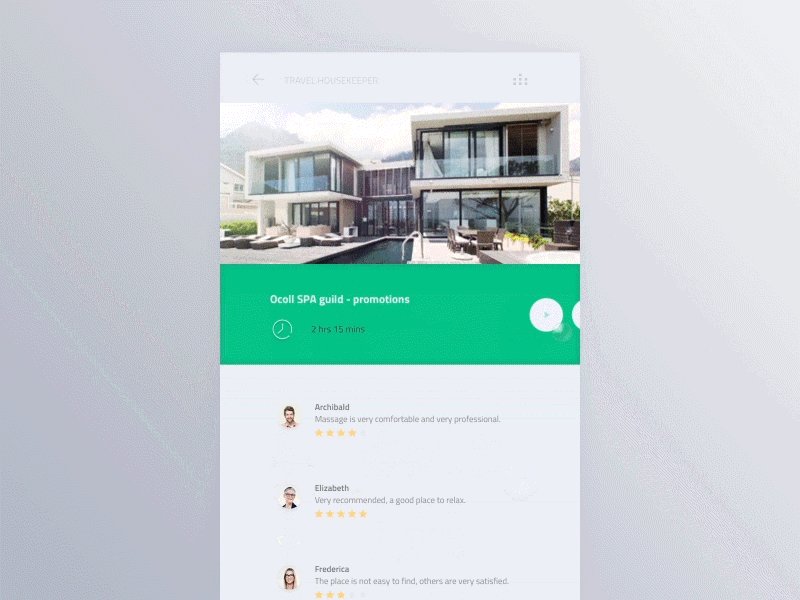
这个交互用hype3同样简单。,ae也可以实现卡片折纸的的效果。pr做不出折纸效果,控制animate的数值可以做模仿但是没有y轴还是很麻烦,只建议大家学习它的运动规律。关于animate的重点过段时间整理uimaker.com/uimakerhtml/uistudy/">教程再跟大家分享。

典型的pr动效。界面元素类似keynote的神奇移动。通过控制老司机就可以简单实现。