来源:站酷 作者:星夜Design
生活场景思考
地铁口扶手电梯的运行方向应该往里开还是往外开?
显性因素与隐性因素
所谓显示因素是指用户在体验中的第一感受体验,比如进地铁了我想乘扶手电梯方便我下去,出站时我也想继续乘扶手电梯。
所谓隐性因素是指在连续行为过程或随时间推进过程中可能会发现的潜在问题,此处是我们需要重点考虑的。
内部空间与外部空间
在地铁内的内部空间是有限的,这个是在设计时规划好的空间大小,能容纳多少人,一旦建设后则无法改变。
在地铁外的外部空间是无限的,因为用户出去后即疏散,往不同方向走,不易造成拥堵。
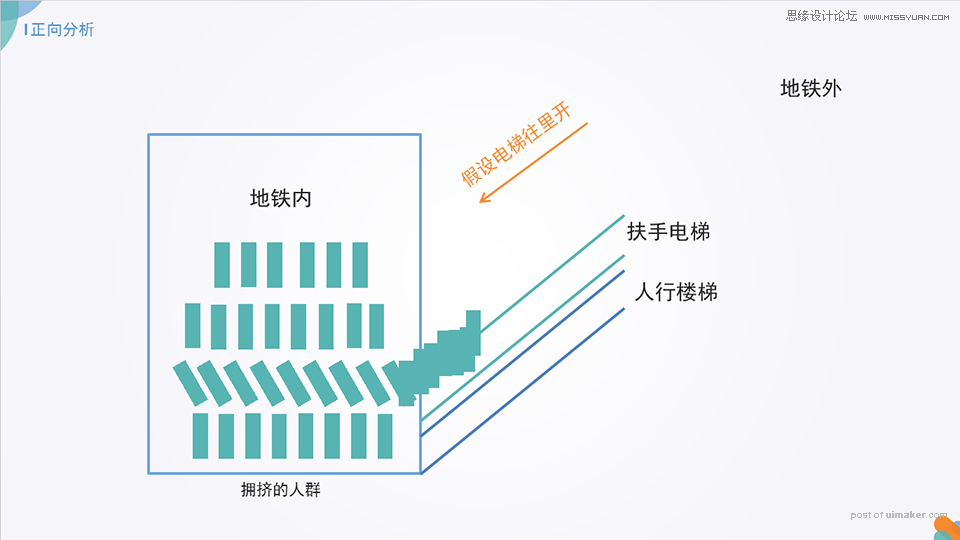
正向分析
假设电梯运行方向【往里开】的场景下会发生什么情况,在非高峰期,地铁内没有过多人群时,不会造成拥堵,下电梯后随即前行。当在高峰期时,如上下班时间,在地铁内人群拥堵的情况下,如果排队已经排到了扶手电梯附近,而前面的人又没有移动,此时从扶手电梯源源不断的人群下电梯时会被前方不移动的人挡住,还有一些喜欢走路玩手机的人更加不会经常看前后左右的情况,跟着前面走的人走,然而扶手电梯并不会停,那么就会后面的人群就会不断碰撞前面排队不动的人群,从而造成严重的人群碰撞事故。

反向分析
假设电梯运行方向【往外开】的场景下会发生什么情况,在高峰期或非高峰期,人群排队上扶手电梯,到了出站口后陆续出去往各个方向疏散,因为外部空间无限,极少情况会在地铁出站口造成拥堵,从而降低由于拥堵而造成人群碰撞的情况发生。
地铁口实际情况
在容易造成排队拥堵的地铁口,为了避免人群碰撞事故,在只有一条扶手电梯和人行电梯时,电梯运行方向一直是往出站方向外开
图示为在上下班高峰期观察中所拍,为地铁口真实情况,左图可见人群在进站时,由于电梯往外开,方向和人群相反,强制引导用户走楼梯排队。右图可见人群在出站时,电梯依然往外开,此时顺应人群移动方向。
那么,出站口就一定不会拥堵了吗?不是的,还有可能情况,下雨!此时大部分人可能都没带伞,这样就会在出站口站着堵住等待停雨,像之前说的扶手电梯不会停,依然有可能造成跟前面分析的人群碰撞。此处引入高频和低频思考,首先,上下班进地铁的频率高呢还是下雨的频率高?显然易见,天天都要上下班是高频,几个月或者几周才下一次雨属于低频。我们应该更多考虑高频情况,但也不能放弃低频情况,所以在此建议,平时电梯往外开,但在下雨时工作人员应该让电梯停止运行,阻止人群拥挤碰撞发生。这样会不会更具人性化呢?
非高峰期:
往外开,服务出站的人群,但进站人群要走楼梯。
往里开,服务进站的人群,但出站人群要走楼梯。
上下班高峰期:
往外开,强制让进站人群走楼梯,避免在扶手电梯造成人群碰撞。
往里开,让一部分不知道情况的人群排队上扶手电梯,下电梯时容易不断碰撞。
综上:
体验角度,对于拿行李的人来说,上楼梯比较累,往外开,服务此人群。
安全角度,往外开可以引导人群进站排队走楼梯,在高峰期防止人群因为电梯机械运动而造成碰撞
设计不能满足所有人,受资源/空间/地域影响,不得不只有一条扶手电梯时,,不管往里还是往外,都满足不了另一个群体,只能说这样设计相对具有优势或者价值。
用户体验驱动设计形态
根据需求特性优化交互操作体验
图中为实际产品中所提供的原始方案和需求,设计一种操作方式,需要符合数值在0%~10%之间波动,且数值必须是0.5%的倍数,如0.5%,1.0%,1.5%,不支持其他数值。对此需求进行特性提取:数值范围适中,需要特定倍数的数值,不支持其他数值或文字。
体验分析_方案1_产品提供的原始方案
最大操作次数22次:点击条目1次,点击20次+号到最大值,点击确定1次,少数用户会使用此方式。
常规操作次数6次:点击条目1次,点击输入框1次,输入数值3次(如3.5),点击确定1次。
最小操作次数3次:点击条目1次,点击+号随即完成1次,点击确定1次。
当用户输入文字时提示请输入数值,当用户输入其他数值时提示请输入0.5%的倍数值,输入容易犯错,降低心理预期
体验分析_方案2_提前防止用户出错
方式:点击条目>滑动弹窗>点击完成
最大操作次数4次:点击条目1次,滑动到最底部需要2次,点击选择1次。
最小操作次数2次:点击条目1次,无需滑动,当前已有他要的选择,点击选择1次。
无需让用户手动输入,因为容易输错,提前阻止错误提示发生
体验分析_方案3_减少操作
方式:点击数值选择
最大操作次数1次:直接点击选中
最小操作次数1次:直接点击选中
屏占比:半屏
扩展性:低
操作点击次数降低,但屏占比过多,且不适用于当数值更大时。
(如果以后数值扩展到100%,那么整几屏都是按钮)
体验分析_方案4_减少操作,防止出错
方式:拖动圆点选择
最大操作次数:1次
最小操作次数:1次
屏占比:低
扩展性:高
操作次数低,效率高,屏占比少,具有适用性,可以多个此类操作叠加使用
体验分析_优化对比
此需求特性是数值范围适中,需要特定倍数的数值,不支持其他数值或文字。
对此分析作出优化后,采用拖动圆点方式,相比原方案来说操作次数平均降低3~6倍,且无需用户输入提前防止用户输错。
商业价值/产品逻辑/用户体验
音乐APP播放歌曲应该用沉浸型还是效率型?
沉浸型指在歌曲列表点击歌曲后直接进入播放界面进行播放,方便听歌看词,随时快进。效率型指在歌曲列表点击歌曲后留在列表页同时进行播放,方便随时切歌,能快速切歌。两类用户各有偏好,有的喜欢听歌看词,有的喜欢随时切歌找别的歌曲听。
产品逻辑驱动设计形态
网易云音乐是以UGC+评论+个性化为定位的音乐社交平台,用户主动评论互动,在听歌时寻找同好。
用户在点击歌曲进入播放页后,点击更多(三个点的图标)会弹出面板,主要是歌曲的相似推荐,歌手,专辑等,引导用户发现相似歌曲,并且增加了该歌手和专辑的曝光度,高质量歌曲或带版权歌曲需要付费,从而促进用户开通付费音乐包。在我们这一代,很多读书时都追过的歌曲,那些种种回忆或现在共同的回忆。
用户点击评论(消息图标)进入评论页面,在听歌的同时寻找同好,当用户找到同好或看到一些有趣的评论时,产生兴趣点击他的头像进入个人主页发现他收藏的歌单,从而让【听自己喜欢的歌-评论-发现同好-发现他收藏的歌曲-听他收藏的歌】环环相扣。这样来说,网易云音乐采用沉浸式,这样在用户每一次点击都进入播放页,每一次都给一个推力,是不是更符合网易云音乐的定位呢?
商业价值驱动设计形态
QQ音乐是一个综合性音乐服务平台,海量歌曲,庞大的用户量。
用户点击歌曲进入播放页后,界面左滑出现相似歌曲推荐,歌手专辑,相似电台,包含此单曲的热单等,和云音乐一样做的相似推荐,同时也是不断帮助引导用户发现其他歌曲,为其他歌曲专辑增加曝光度。当用户通过此功能发现其他歌曲时,会不断消耗流量,遇到版权歌曲不能下载,此场景会促进用户开通绿钻和付费流包。
界面右滑时,显示歌词,用户沉浸在边听边唱,此时界面中的话筒图标会引起用户注意,感觉点了后能录下来跟唱的心理,但是点击话筒图标后确是跳转到【全民K歌】这款APP的下载页面,QQ音乐做的就是从此场景进行价值转化:听歌-看词-跟唱-点击话筒-下载APP。这样来说,QQ音乐采用沉浸式,每次点击歌曲都进入播放页,可以潜在提升QQ音乐相关商业价值转化。如果采用效率型,用户只有在真的需要看词时候才会再次点击进来。
交互设计中的黑暗模式1
特殊情况下轻微降低体验以零成本换取用户流量
问题1:我们平时使用微信最常用的功能就是聊天和刷朋友圈,那为什么聊天放在了底部tab的一级页面,但朋友圈却放在发现tab里的二级页面呢?
问题2:支付宝之前刚更新蓝色版本引入社交元素时在网上引发大量的讨论,其中一条吐槽是在支付宝首页点击右上角那3个图标然后返回,只有通讯录这个图标点击后是返回到朋友tab而不是首页tab,按正常逻辑来说,首页进去,应该返回首页啊?
正反场景分析_微信
朋友圈放在一级页面
体验角度:微信聊天和朋友圈属于常用功能,从高低频角度,此类功能属于高频,
放一级页可以方便用户使用。
商业角度:并不能对扫一扫,摇一摇,购物,游戏等功能引流
结果:相比放二级来说用户少点一次,但对核心功能和商业价值无影响
朋友圈不放一级页(维持现状)
体验角度:用户多点一次才能进入朋友圈。
商业角度:朋友圈作为引子不断引导用户点击【发现】,从而0成本让微信的核心
功能和商业价值增加曝光度
结果:增加一次点击次数,0成本换取巨大的用户流量促进核心功能和商业价值转化
正反场景分析_支付宝
从首页进通讯录后,点返回回到首页tab
体验角度:比较正常的逻辑,从哪进,往哪回。
产品角度:在此并不能潜在增加朋友tab曝光度
结果:体验流畅正常返回,但对朋友tab无产生推力
从首页进通讯录后,点返回回到朋友tab
体验角度:潜在心理模型,通讯录找不到?去朋友tab找找近期联系人看看
产品角度:支付宝想做社交,在多方面努力着手引导用户,潜在增加朋友tab曝光
结果:另一种逻辑,为朋友tab增加推力,支付宝就是想做这个事
交互设计中的黑暗模式2
利用与体验相反的操作以阻挡用户正常路径
通常我们想卸载一个软件时,会找到卸载按钮去确定卸载,这是一个流畅的操作。但是产品本身是不希望用户去卸载的,在这里交互设计需要利用黑暗模式,设计以用户体验相反的操作以阻挡用户的正常路径。
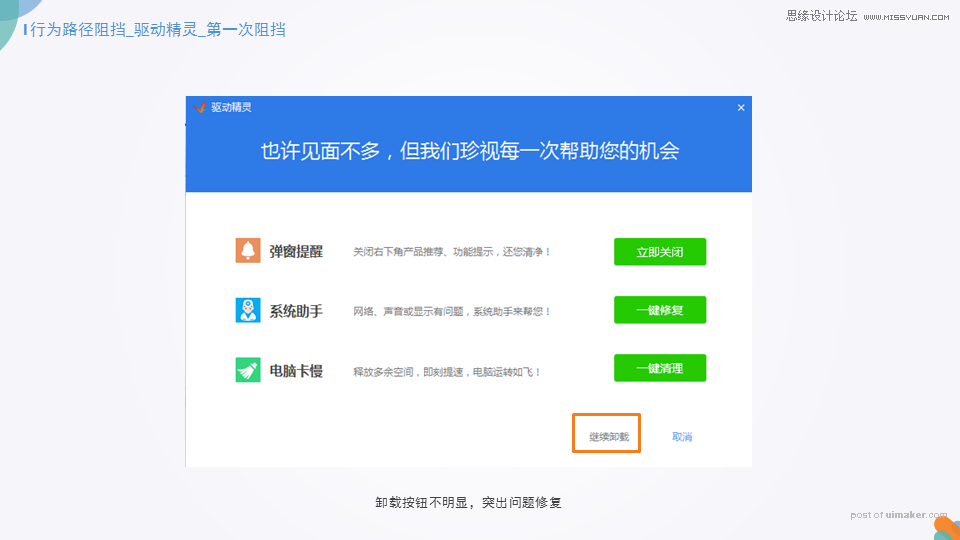
行为路径阻挡_驱动精灵
此产品在卸载时,需要通过3步。
我们可以看到,第一次阻挡,卸载按钮不明显(灰色字),突出的是问题修复,希望帮助你解决问题,阻止卸载动作。
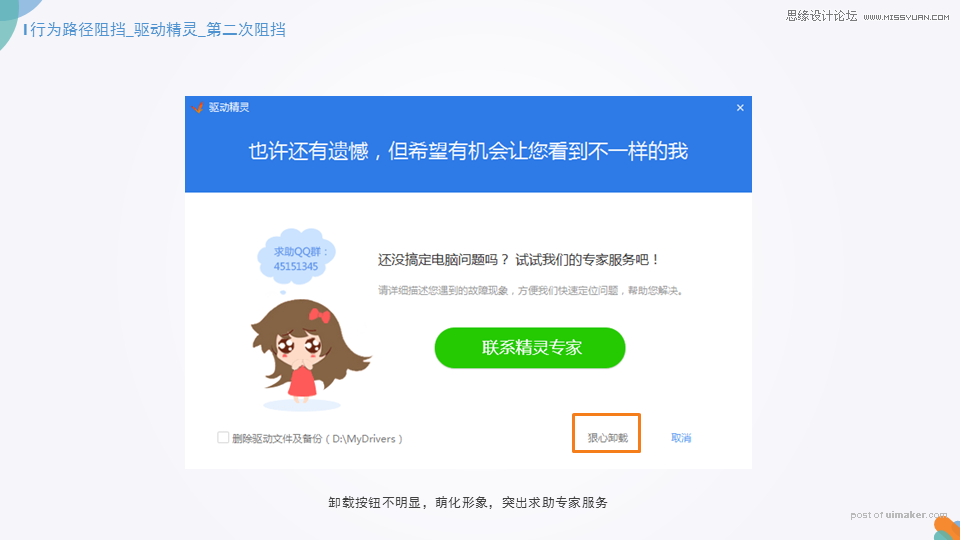
当用户依然点击卸载,进入第二次阻挡,卸载字样变成狠心卸载,配搭一个萌化的形象,给人一种楚楚可怜的感觉,同时突出求助专家的服务。
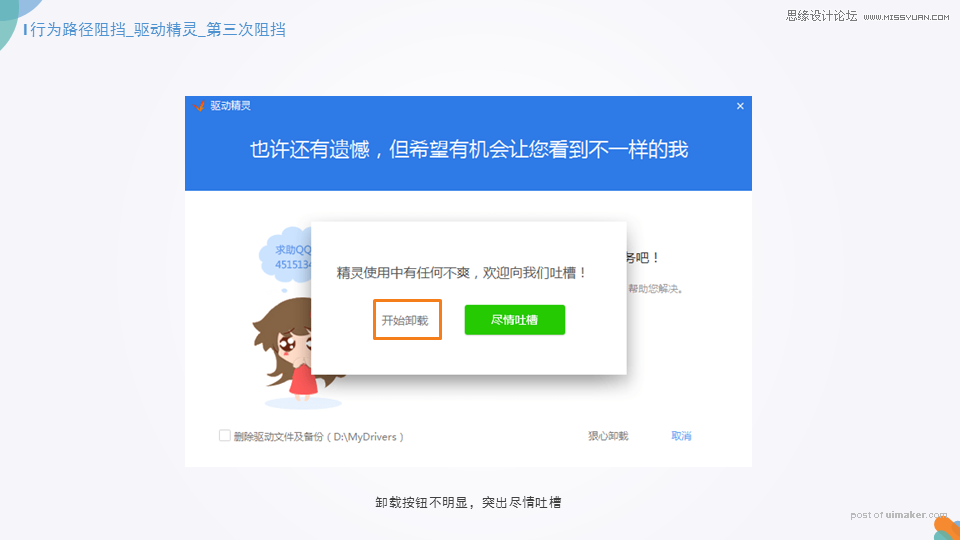
当用户继续点击卸载,进入第三次阻挡,确认窗口,卸载按钮依然是灰字不明显,突出尽情吐槽这个按钮。



行为路径阻挡_2345看图王
此产品在卸载时,也是需要通过3步,为什么大多产品都是3步呢?俗话说,事不过三,一件事情重复发生3次以上会产生厌恶感,给你阻挡10次烦不烦?需要在尽量降低厌恶感的同时进行阻挡。
我们可以看到,第一次阻挡,这里的处理是没有卸载按钮,而是选项,弱化了卸载的感觉,这里要比驱动精灵做的好。