来源:优设 作者:DR_DDC
早在1996年,我们就汇总了网站的10种错误设计。今年,我们访问了215位英美用户,就当代网站存在的错误设计进行了新一轮大规模可用性研究。从小型的地方性商业网站、娱乐网站,到非盈利性网站,再到国际组织机构的官方网站,通过对43个网站的分析,总结了当代网站10大最常见和最具破坏力的错误设计。这些错误设计,不但伤害了用户,也对网站的业务指标造成了负面影响。
欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」
它们都是新出现的吗?不,这10大错误设计都是大家“司空见惯”的。网站设计这些年可谓发展迅速,但这些错误设计仍长期存在。尽管当代设计模式和美学在不断变化,不过用户的本质需求变化不大。用户仍需在网站中找到想要的信息,读懂网站结构,知道要点击什么以及点击后将会去哪儿。
那么你的网站在设计中犯了哪些错误?
1. 内容位置不合预期
不能被用户发现的信息没有使用价值。很多网站,导航的类目字段表达不详、亦或点击后所呈现内容与该类目关联不大。还有一些网站,忽视了用户的想法,直接按公司自己的思路去构架信息。如果网站的内容结构与用户的心理模型南辕北辙,用户就找不到想要的信息。
让用户参与到网站设计中来。做一些简单的可用性研究帮助你的网站被用户读懂,比如卡片分类、树形测试、可用性测试。

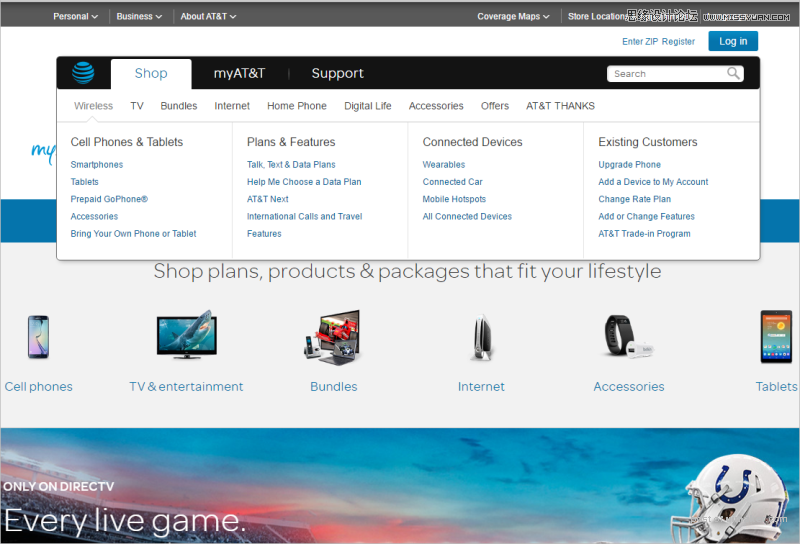
(图1)网站ATT.com:用户原本期望点击“Smartphones”后看到买卖旧手机的信息,但是该网站却把它放到了“Existing Customer”下。
2. 链接之间/导航各选项之间边界模糊
用户一旦分不清两个相似的链接或导航选项,将难以找到获取信息的最佳路径。各链接/各导航选项之间、各链接/各导航选项与网站其他链接/导航选项之间要定义准确、边界清晰。倘若有多个模块或页面都在介绍同一则信息,为了验证它们的异同,用户就得一个一个确认,或费力猜测哪个才是用起来最方便的。再不然,用户会直接使用搜索功能,或者干脆放弃你的网站。

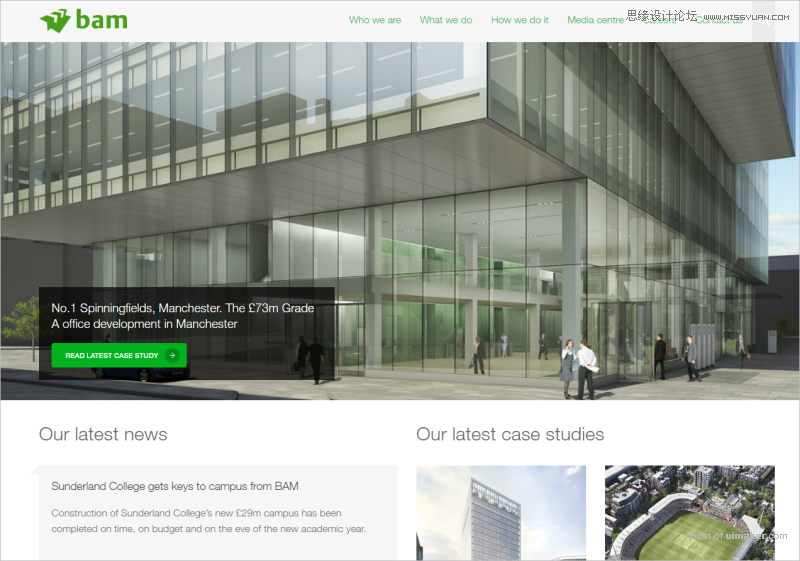
(图2)网站BAM Construction:想了解建筑项目细节的用户无法判断该点击“Who We Are”、“What We Do”、还是“How We Do It”。很多用户选择了“What We Do”,然而页面打开却发现是公司服务类型的简介。建筑项目的细节信息被放到了“How We Do It”里。
卡片分类和可用性测试可以帮助设计师避免这一问题。各链接语义边界模糊,罪魁祸首是内容策略的失败。原因可能有二:
链接命名不当。不同的链接应引导用户查看不同的内容,但出于某些原因,有些链接使用了语义相似的字眼。这种情况下,我们只需对有问题的链接进行重命名、以作彻底区分。
内容区分失败。如果多个链接打开的不同页面在内容上有强关联、且信息重叠,我们需要对这些内容进行重组,以突出各个页面的内容重点。
3. 信息孤岛
有些网站只零散着几条信息,且信息之间没什么关联。
有的用户看到这种“孤独”且无法点击的信息,会觉得网站其他页面的内容也一样浅薄。找不到额外有用的信息,他们最终会流失到竞争对手那儿、或直接自行Google查询。
也有用户试着重新访问,结果却发现信息出现在预期之外的地方,而且与第一次看到的内容样式完全不同。还有用户的确找到了这些“孤独”的信息,,却得费劲心思把它们拼凑在一起。不管怎样,这都给用户留下了极差的印象。
从公司角度看,这种设计方式不但造成了糟糕的用户体验,也暴露了其失败的内容管理策略——某一模块信息重复,不同模块本该相同的信息却彼此不同或矛盾。
一种解决方案是为内容相关的不同页面提供相关链接。还有一种更好的方案,就是反思自己的网站信息为何都如此“孤独”,然后重新整合构架、并在最合适的地方提供链接。与其不断重复相同的信息,不如在网站其他页面加上链接,链到信息首次出现的位置。
4. 点击次数过多
即使用户可以明确目标信息的位置,体验也仍会被意外出现或冗长的操作中断。
网站设计团队经常会念叨用户在获取目标内容前应该点击几次。其实没有“魔法数字”——点击的质量远比数量重要。原则上,用户每点击一次,就应该离目标内容近一点。如果反复让用户点击,只会激怒他们、浪费他们的精力。
设计师有时忘记规划用户查找内容的路径,导致网站页面之间缺乏关联。所以,在正式设计前请先分析透彻用户的操作路径,想想有没有更简短的方案。


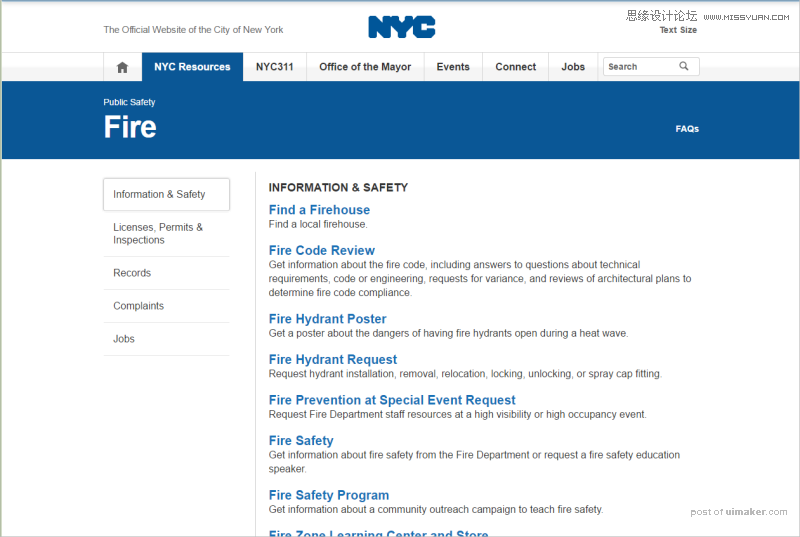
(图3)&(图4)网站NYC.gov:用户点击“Find a Firehouse”后,发现又要点击一次仅在拼写上有大小写差异的“Find a fire house”,顿时万分无奈。
5. 价格隐藏
在决定为某事物买单之前,用户需要了解相关价格、订阅费、便利费、附加费等。43个研究对象中有两三家网站价格信息获取路径太过复杂。比如,要在AARP的网站查到会费价目,须得完成好几步不必要的会员购买流程。请记住,在执行复杂操作流程前,先让用户了解到基本信息。
6. 用户被困子级页面
要为特殊内容设计单独页面或子级页面的网站需小心,别把你的用户困在其中。215位被访用户中有很多人表示都曾有这样的糟糕体验:莫名进入新页面,且找不到返回主站的链接。他们中的有些会通过点击浏览器自带的返回键、或重新输入网址,以返回主站。但也有相当一部分人表示根本就没有注意到自己是怎么来到新页面的(因为主页和子级页面长得太像),并一直纳闷刚才的导航怎么不见了。
因此,设计子级页面时请仔细斟酌。如有此业务需求,请为用户提供明显的返回链接。


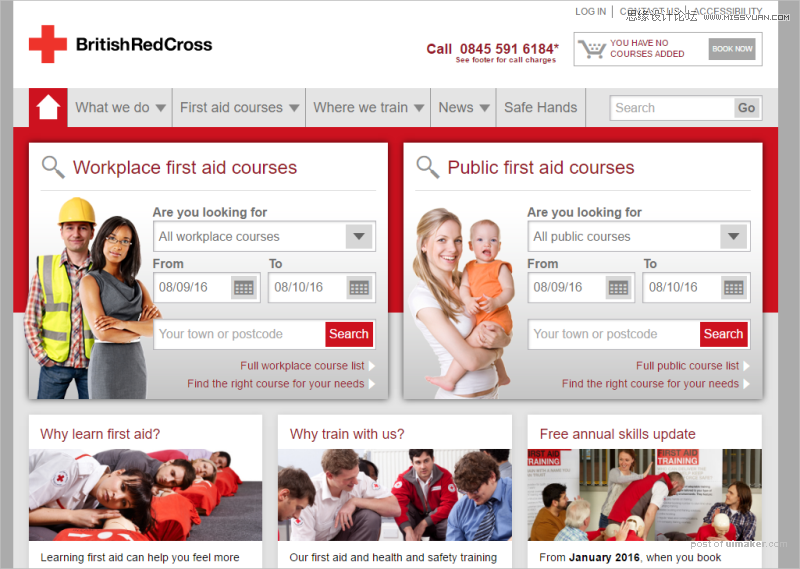
(图5)&(图6)英国红十字会网站:其主页首屏()和子级页尾屏()十分相似:一样的LOGO,一样的导航选项(What We Do)。想查找first aid course的用户被带到子级页后瞬间迷茫,不知如何返回。
7. 搜索结果不理想
万不得已时,用户会使用搜索功能。当目标非常明确时,用户也会先行搜索。无论是哪种场景,我们的网站都应该确保为用户提供强大的搜索结果。
可惜,对许多网站来说搜索功能是它们的致命缺陷。有的网站,搜索结果与搜索词不匹配;有的网站,搜的结果隐晦不详。有的搜索结果不但不符合语法句法规范,提供的描述也毫无利用价值,不禁让用户困惑怎么搜出这么不相干的信息。有的搜索结果还带有外部广告,直接把用户导流到其他网站去了。
请密切关注用户的搜索记录,进一步了解用户行为,挖掘搜索功能的不足。通过对搜索结果打标,如“最佳匹配搜索结果”,提高搜索精准度。
8. 过滤与分面导航错误
过滤(filters)和分面导航(faceted navigation)通常有助于提高用户体验。它们帮助用户排除干扰元素,找到准确的搜素结果。然而,随便给网站加上这两种工具的话,并不能优化用户体验。这两种工具需帮助真正用户满足其真正需求。
「圆梓解说:过滤是指在一定筛选条件下,把不相关的内容排除,滤出用户想要的结果;过滤是单维度的。分面导航和过滤的本质思想一致,可以看作是多维度的过滤,灵活性更强、搜索结果更精准;分面导航在电商网站中尤为常见。」
过滤和分面导航为用户限定了筛选结果范围,不同的筛选条件可满足用户不同的搜索需求。比如企业员工可以通过删选文件类型、日期或者主题来搜索上一周的PPT;电商网站的用户可以通过鞋跟高度挑到喜欢的鞋子,也可以根据保暖级别选出最中意的外套。
有的网站把过滤和分类导航看成是全能的,幻想自己可以“包治百病”。结果其筛选条件并未关联全部内容类型,导致结果不准。同时,我们也要注意切不可把用户推入“非此即彼”的僵局。家具用户可能想选蓝色椅子,也可能要挑蓝色以外的其他颜色的椅子。两种场景都要考虑到。
电商网站的商品必须被准确打标,以保证筛选结果的高度相关。比如,在AARP网站搜索“鸡肉烹饪食谱”,排行前10的结果里竟然有6个都和鸡肉无关。

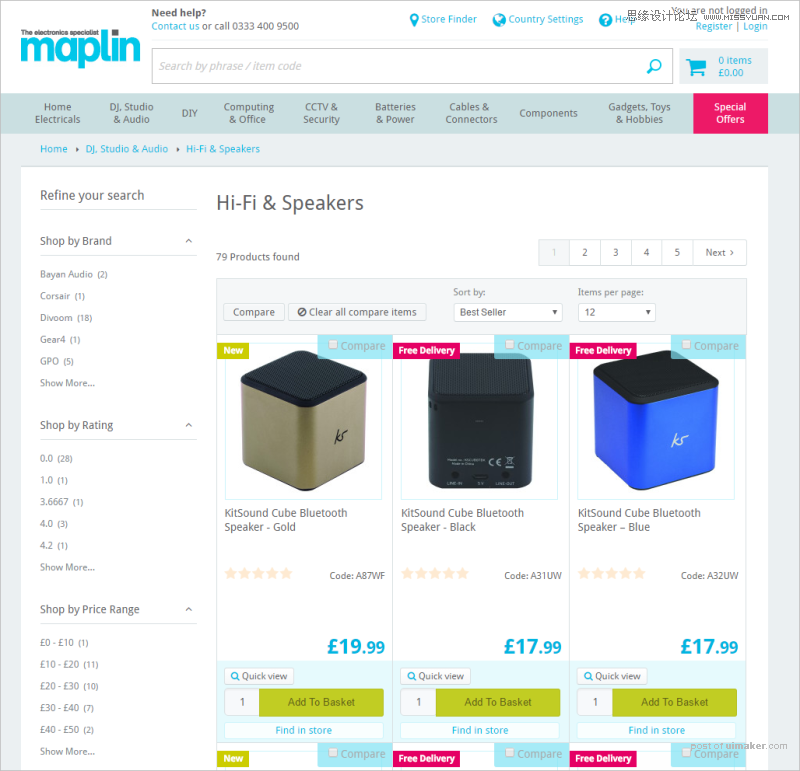
(图7)网站Maplin.com:用户想在该网站搜索50英镑以下的蓝牙音箱,却发现左下方的筛选条件不能帮自己查询到匹配结果,只好每个价格范围都点击一下,然后自己在心里计算哪些商品适合自己。
9. 用户被迫阅读大量信息
网站信息组织不当,容易造成用户迷失。大量的文本信息既枯燥又增加了阅读难度。同时也挑战着用户耐性。
请记住,网站用户习惯于浏览、而不是精读。使用简短的句子、段落、项目列表、标题及粗体关键词,确保用户轻松抓取关键信息。

(图8)网站The Headphone.com:Shure SRH440 Studio头戴式耳机详情描述太过冗长,大篇幅的展示让用户很难抓取到关键信息,无法迅速判断该耳机与其他耳机的区别。
10. 链接隐藏
我们的可用性研究常年发现,用户经常忽略与广告长得相似、或被放在广告位的链接内容。列在广告周围的链接更是被用户“打入冷宫”。
设计师有时会通过增加一些设计元素,比如边框、背景色或图像等,使之更突出。可惜事如愿违,用户依旧不买账。链接内容设计得越花哨,越容易被用户当成广告。

(图9)网站Pitfield London:该页展示了Pitfield Cafe的营业时间,并在右侧设计了菜单链接,链接下面是一杯热腾腾的咖啡;咖啡的下面是一列广告位。这种设计很难让用户找到菜单链接。
再接再厉
可以确定的是,没有哪位设计师愿意产出糟糕的网站。既然这些错误设计已存在多年,为何它们的设计师不愿意“自我迭代”呢?这背后的原因大概能聊上三天三夜。这10条错误设计里,有几条反映的是构架失败的问题。比如:
网站信息结构出错,可能与公司组织结构和内部政策有关。
网站内容出错,可能由公司部门之间缺乏沟通、未遵循总体内容策略造成。
糟糕的搜索结果,可能源于内容管理系统混乱,内容打标有误、漏打,搜索工具不完善。
深究这些错误设计的原因,远不如修正错误重要。只要在网站设计过程中多做些用户研究和可用性测试,多关注研究结果,以上多数错误都可以轻松避免。
没有完美的网站。每一个网站都会有这样那样的问题:该表单字段有问题,该段文本编辑不当,该导航还缺一个选项等等。只要能发现问题、及时修改即可。
另外,做用户研究时不要忽视了之前的研究报告。随着日后设计偏好的变化,这些历史报告可以反复提醒你避免再次犯错。