来源:优设 作者:DR_DDC
从「我的电脑」-「电脑」到现在的「这台电脑」,人称视角的转换会带来什么体验差异呢?这篇文章从3个角度讨论了这个有趣的话题。
欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」
如今我们每个人手机里都下载了各式各样的App,每天花费大量的时间去使用和维护,你不仅享受App带来的各种服务和乐趣,还通过它们创建和管理自己的文件内容。
你在互联网上留下大量的记录或内容,是否有想过这些内容是否是“属于”你的?
而越来越多的App开始提供定制化的、拟人化的服务,你和App之间的互动关系有没有变得更像真人之间的交流?
这篇文章讨论了一些有趣的问题:
2)其功能服务和用户之间,是一种怎样的关联?
3)我的收藏 | 你的收藏 | 收藏 | 这三个不同的词组,真的会带来什么体验差异吗?
这篇文章也许并没有给出明确的答案或实践指南,但这个问题却是我们在设计产品及界面时值得一想的。
看“我的电脑”如何演变
还记得Windows系统很久之前那个“我的电脑”(My Computer)的桌面图标吗?那个美妙的小标识代表着你在这台电脑中拥有的一切——你的程序、你的工作记录、以及你的全部电子文档。
而在后续Windows的系统迭代里,微软改变了这个标识的名称 (见图1),先是变成了“电脑” (Computer),然后又变成了“这台电脑” (This PC)。
他们之所以更换名称,难道是因为“我的”这个前缀有误导性?而这个修改是否让这一标识的概念丢失了前后一致性?真的有必要吗?

这个细微的变化让我开始思考一个更大的问题:
为什么有的产品将其中的文件称之为“我的”,而有的产品却称之为“你的”呢?
你会怎么称呼你的东西?
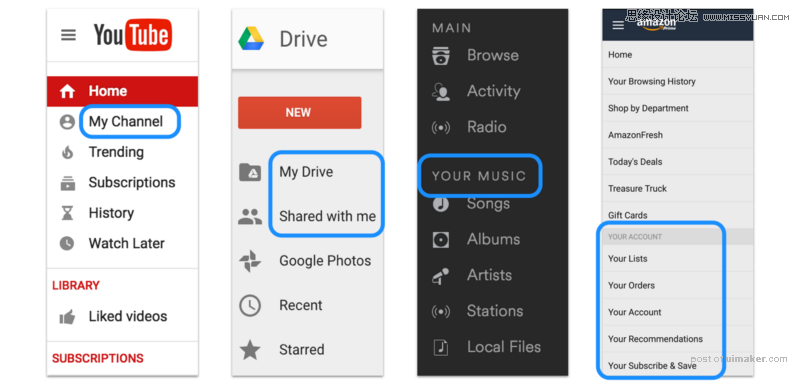
现在你可以打开各个App来看看它们的界面中如何称呼那些属于用户或用户自己创建的文件内容,你会发现根本没有统一的标准。有的App显示为“我的”,而另一些则显示为“你的”(如图2)。

△ 在YOUTUBE和GOOGLE DRIVE中称作“我的频道/我的DRIVE”,而在SPOTIFY中则为“你的音乐/你的订单”
那么在你设计用户界面的时候,从产品角度来写名称会比较好,还是从用户角度来写会比较好呢?
在我看来,这两种角度会产生细微的体验差别,而选择哪一种则取决于你希望用户使用你的产品时产生什么样的互动感受。
以用户视角来说
在用户界面使用“我的”一词,就暗示了这个产品是用户自身行为的一种延伸,就好像产品中的所有记录都是以用户为名义被记录。
“我的”也让用户觉得是“个人的”,同时认为这个产品是可以被“我”定制化的、是可以被“我”操控的。
根据上面的推论来说,当你希望强调一种私密的、个人的、或某种归属感的时候,“我的”能够更好地传递出这些感受。这也许就是“我的电脑”在早些年挺受欢迎的原因。话说回来,一台电脑本身几乎就是用户的“个人物品”,它只是使用者自己一个人的体验,因为通常人们并不会分享自己的文件,而看到自己的全部文档都集中在一个小小的标签里,也增加了用户的安全感。

△ 用户内心戏:“我的! 这些全是我的!”
以产品视角来说
如果你在界面上使用“你的”,那么则是在营造一种产品在和用户交谈的氛围,就像这个产品是你的私人助理一样,它为你服务 (而不是你亲自在做),比如它会告诉你“这儿有你标记过的音乐”、“在这儿你能查询你的订单”。
从以上角度来说,如果你想让你的产品和用户之间建立一种谈话式的关联,那么你可以使用“你的”一词。
在一些操作的过程中,比如支付订单、设定一个预约、或者填写税收表格,这些流程中你都可以使用“你的”一词,来强调一种产品正在“协助”用户完成操作的氛围,而界面也在尽力地让操作者更快更简便地完成任务。
现在很多电脑或App本身在被设计的时候就将自己定位成用户的私人助理,甚至已经拥有了一些拟人的属性,例如那些有着人类名字的系统:Siri, Alexa, 以及Cortana,它们能帮你记笔记、提醒你去买牛奶、还能大声为你读邮件。

△ “嗨SIRI! 能帮我换下宝宝的尿布吗?”
许多App,包括一些媒体,都会提供定制化的推荐服务。在我看来,这就是像是一个私人助手在帮我挑选那些我可能感兴趣的故事。
这种功能在未来会有越演越烈的趋势,也很有可能越来越多的产品将采用一种“为你服务”的视角,而不是“由我(用户)亲自做”。
不使用任何人称视角
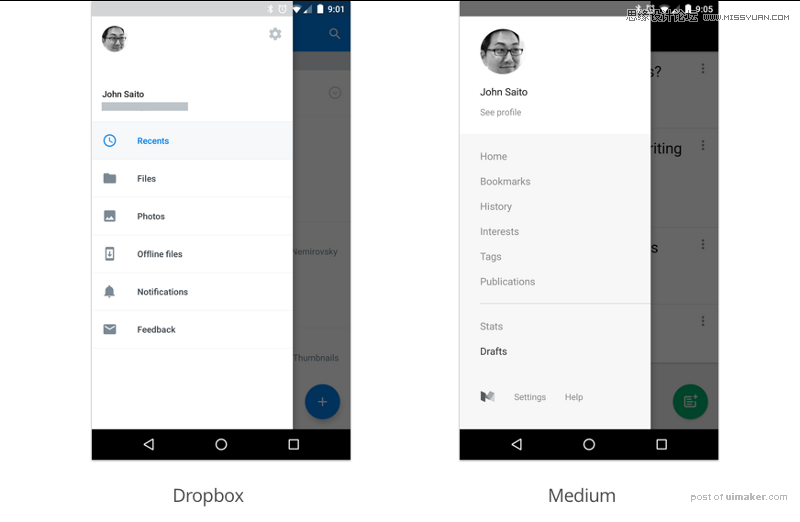
当然在很多设计中,并不能找到一个统一标准来适用于全部场景,而不少产品如今已经不再在界面使用任何人称来标记那些用户自己创建的内容,既不用“我的”也不用“你的” (如图5,Dropbox和Medium都没有使用任何称谓来作为用户内容的标记)。

上面两个App选择不用“我的”前缀可能和微软只显示“电脑”而不用“我的电脑”是一个道理 (既不让你觉得这是你的私人文件站,也不让你觉得这是一个为你服务的助手App,而只是一个中立地负责储存和记录的盒子)。
其实完全去除人称的使用,有时候并不适合所有产品情景。有时候在界面导航中,你的确需要区分用户的“私人记录/信息”以及其它人或系统的信息。
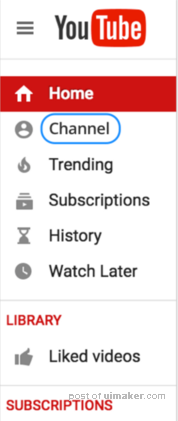
举个例子,在YouTube中,如果你只显示“频道”作为标题就行不通,因为用户会不知道这是他们自己的收藏频道还是系统的推荐频道 (图6)。

因此我猜测,这也是为什么微软最后还是用了“这台电脑”,而不是只显示为“电脑”——仅仅将其称作电脑太过于模糊和宽泛而无法特指“这一台”。
在具体场景下如何选择人称
综上所述,我基本讨论了在界面的标题上可以用哪些方式来标记属于用户的内容,而这不过是界面中很小一的部分,那么针对那些按钮标签、文字介绍、设置操作等等,又该如何利用人称视角呢?
这个问题可能会有很多不同的观点和看法,但以下我就普适性的一般应用来做些探讨:
1)什么时候用“我”
在用户和界面发生直接交互行为的时候,使用第一人称。
比如点击按钮或进行勾选,但只有在你非常需要明确地告知此项信息的时候再添加“我的”人称视角。
(译者补充:“我的”能让用户更为重视这项信息,会认为它与自己有直接关联,因此会促使用户更专注于界面,而避免过于随意的操作或误操作,但别在所有流程中过于频繁地使用第一人称视角。)
2)什么时候用“你”
当界面在询问用户、提供介绍、或描述某项事物的时候,使用第二人称 。
(就像一个助理询问你时的那种语气,如图7)

3)何时需要用“我们”
最后还必须补充一点讨论:界面在什么时候或在什么信息情境下,需要以“我们”的身份出现。

“我们”其实是一种第三方的叙述视角,它既不是用户也不是产品或界面,而是以“设计产品的那群人”的口吻,同时它也暗示了这有一个真实的人而非机器在为你服务。
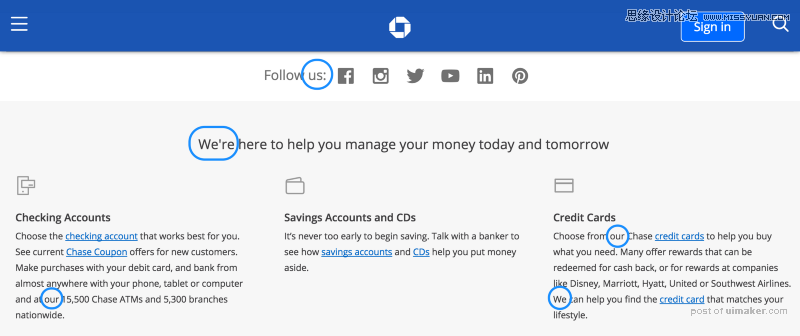
如果你的产品试图为用户提供一种必须由真人来完成的服务,例如烹饪、设计、清洁等,那么“我们”一词就能增加这种人与人交流的感觉:“我们会永远为您提供帮助”、“来看看我们可以为您提供的服务吧”。用户会知道将会有一群真实的人在产品背后帮助自己而不是一台冷冰冰的机械设备,从而让用户觉得更舒心。
另一方面,如果你的产品是一台像Google搜索引擎那样的完全计算机式的自动服务,,“我们”就会显得具有误导性,因为根本不会有人在搜索引擎的背后实时地为用户提供针对性的服务。
事实上,Google的用户界面设计指南中,明确提到了在多数界面上,不推荐使用“我们”来作为人称视角。
你的产品需要什么人称视角
本文的产生就是因为这个问题总会不断出现,从设计师、开发者到文案设计者都可能会遇到。
这个问题就是:为什么我们要有区别地在不同的地方使用“我的”或者“你的”?
而尽管如此,却鲜少有文章真的针对此问题展开探讨。
那么你的产品会涉及怎样的使用情景和产品定位?
如何在你的产品界面上提供一种合适的人称视角?
你或你的产品会怎么看待这个问题,我很愿意听听大家的想法。
译者注:在文章的评论区也有一些有意思的讨论,以下为部分摘选:
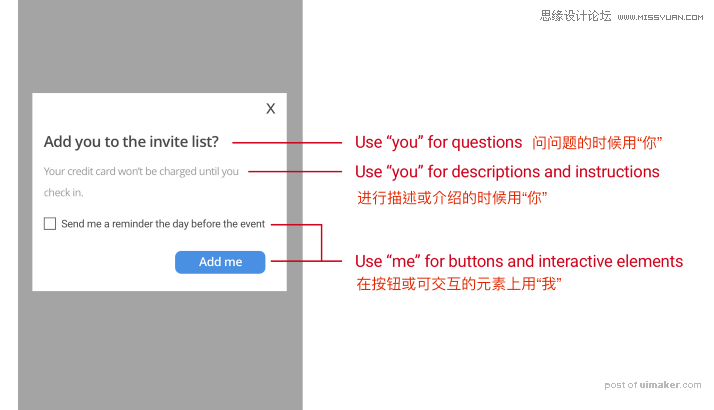
1)在同一个界面或弹框里使用两种人称,将会非常让人疑惑,比如提示“是否要把你加入邀请名单”,而同时提供一个选项“在活动当天提醒我”。
2)使用“你的”可能会让你的界面显得更专业、更冷静。
3)有时候可以考虑使用一种第三方的非人称的方式,比如使用“TONY的相册”来代替“你的相册/我的相册”。
4)过于频繁地在界面使用人称,可能会让用户觉得厌烦,有时候他们只想快速直接地使用某项功能或完成某个操作,这时候出现人称也许是一种过度交互。