来源:优设 作者:Alan Hu
3. 用有含义的插画提升用户体验
设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

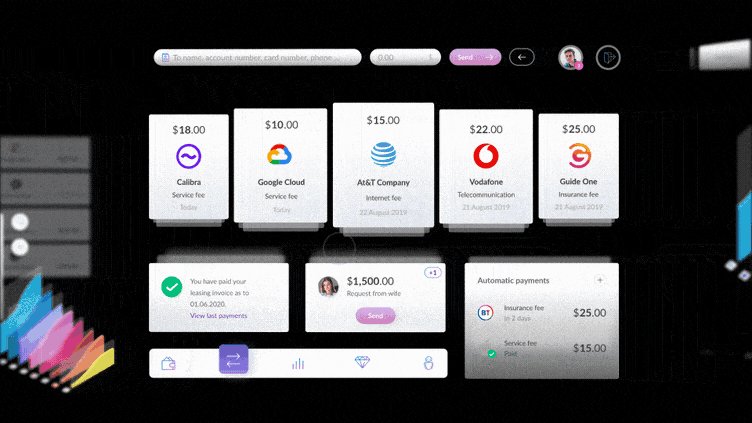
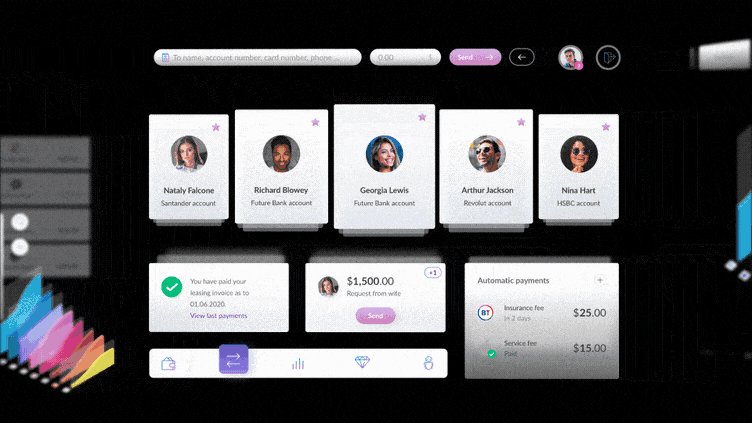
4. 新材料新拟态
包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
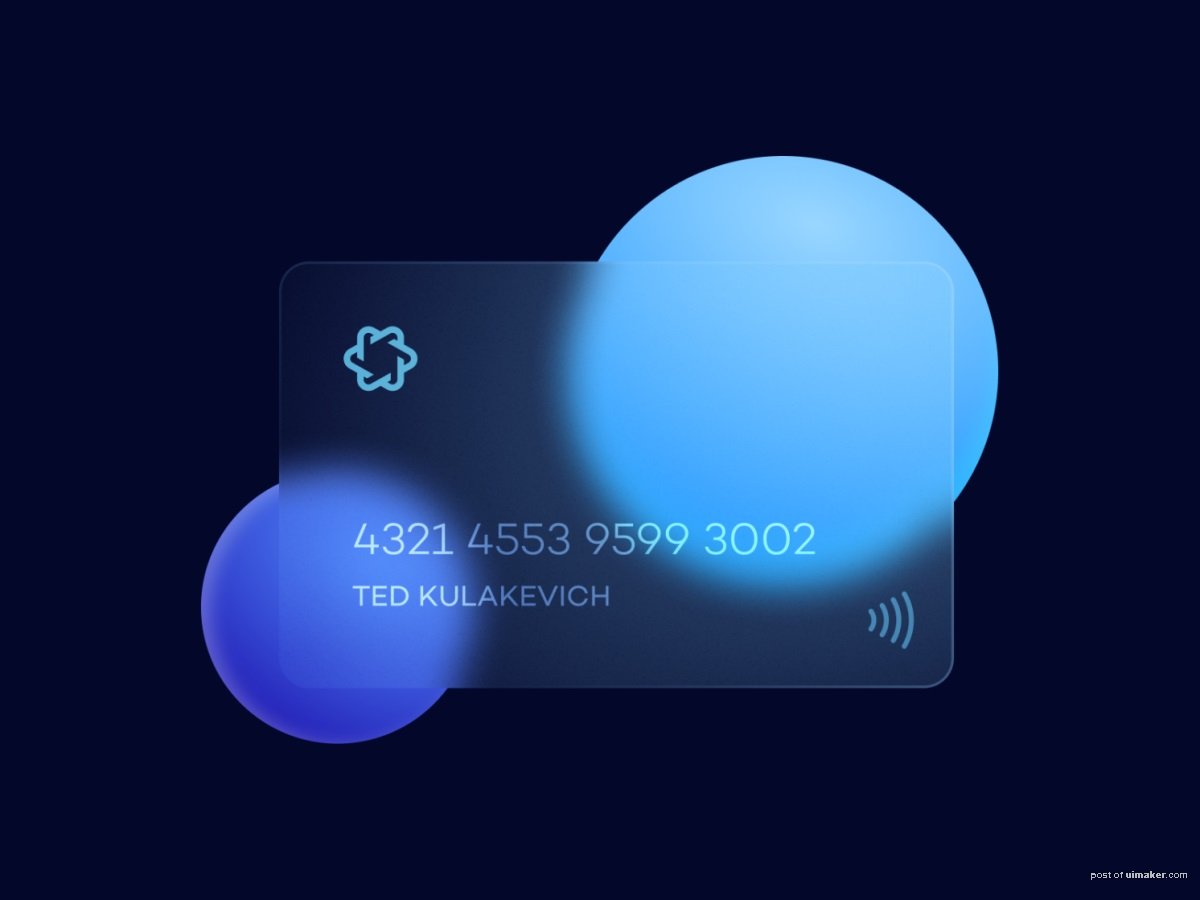
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

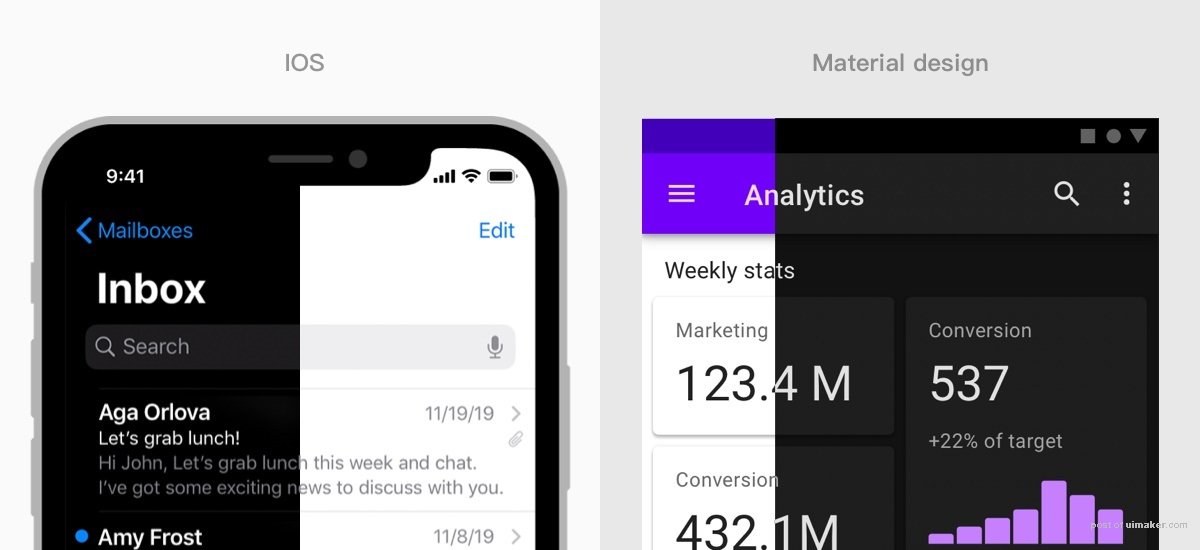
5. 自然的界面和运动效果
这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

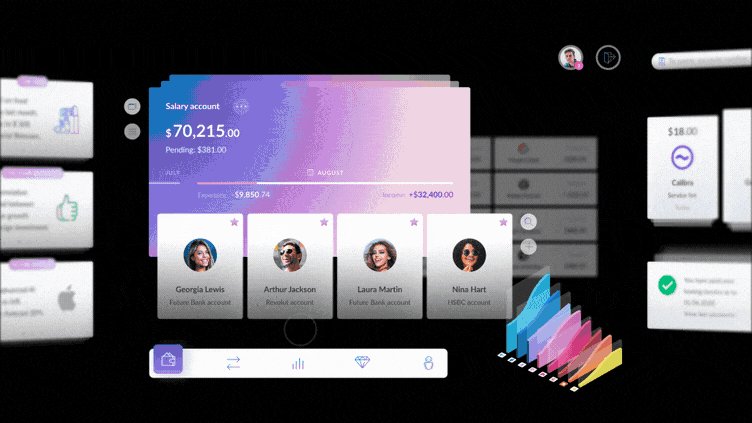
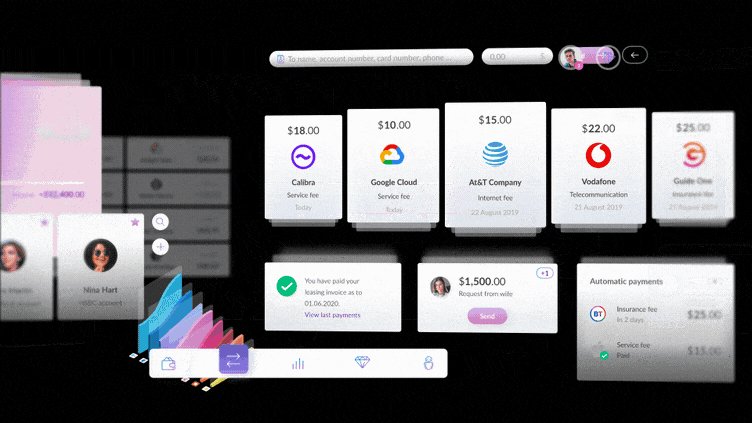
6. 来自未来的风格
科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

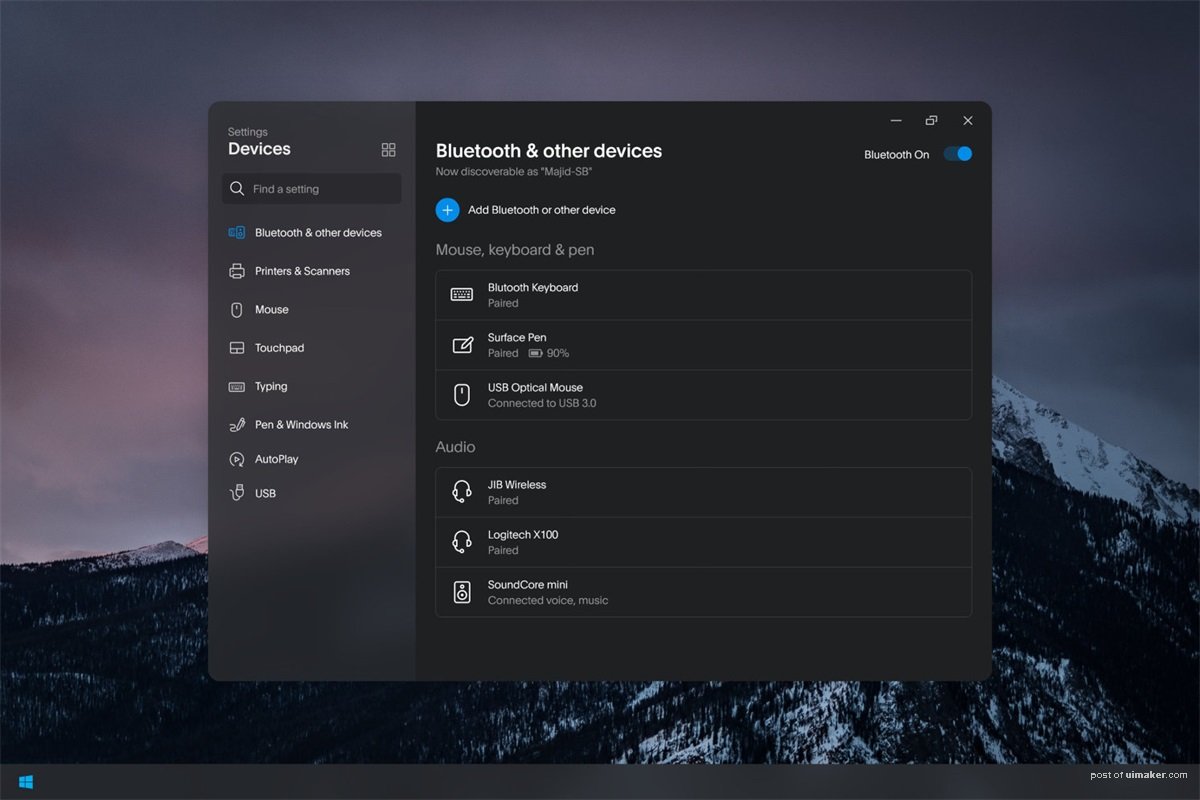
7. 深色模式
在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



1. 更具装饰性的平面插画风格
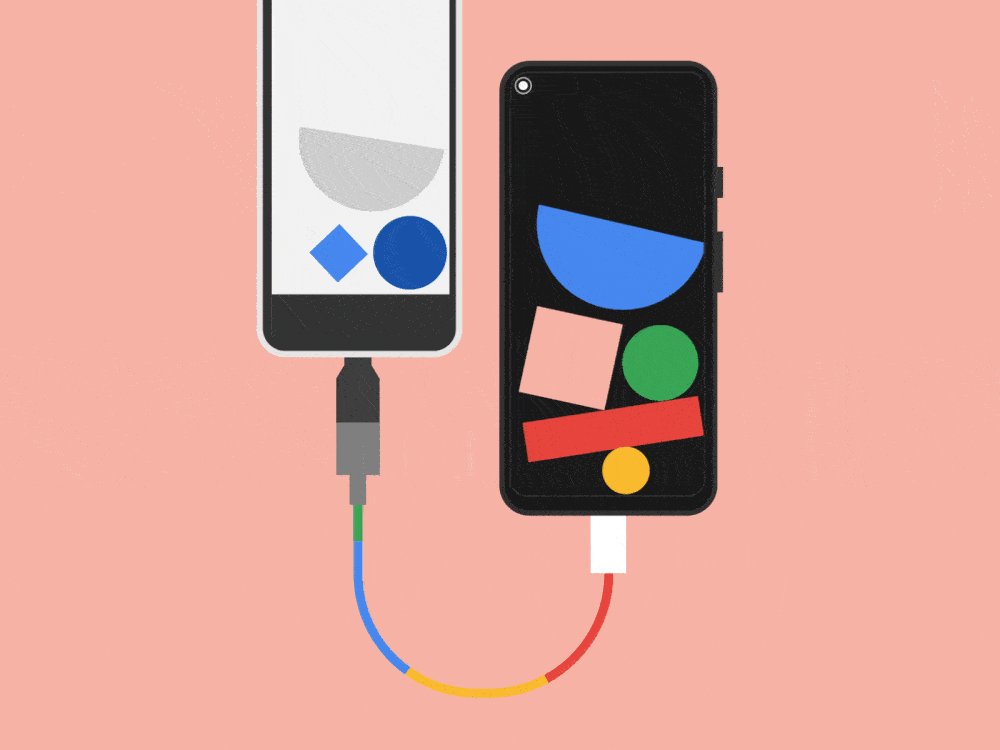
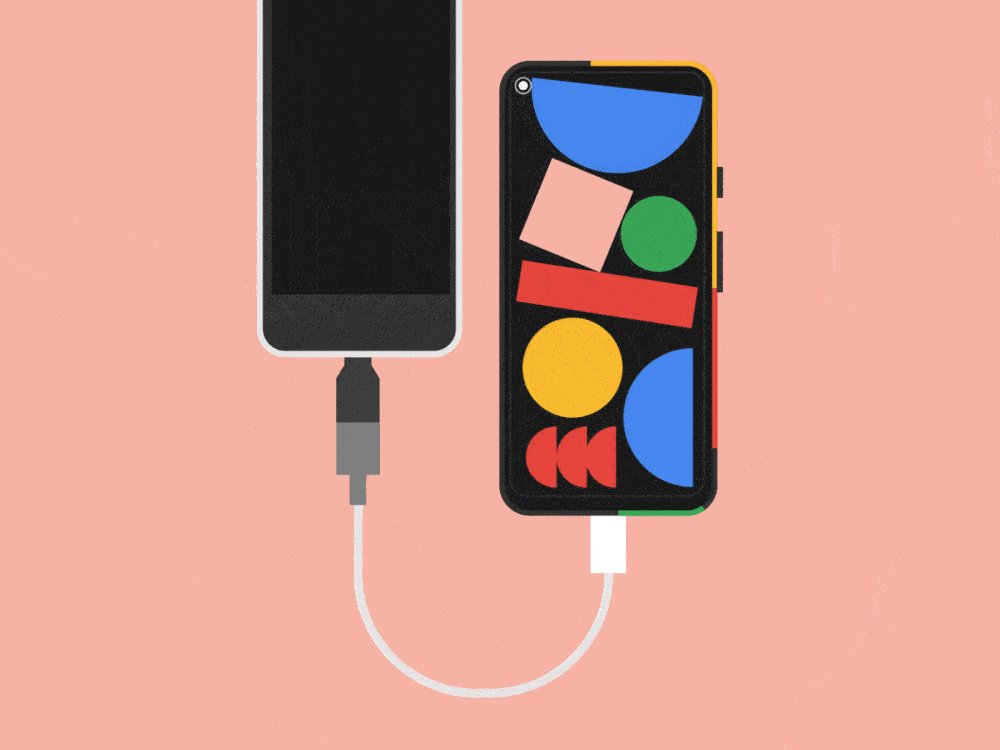
虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。