来源:优设 作者:美工美邦
说到「构图」一词大家并不陌生,设计中的构图也可以理解为作品的骨架,就好比盖房子,如果刚开始的地基和整体钢筋结构不稳,那么就会有一栋栋的危房拔地而起,你敢住吗?所以延伸到设计中也是如此,设计构图也是要求一个「稳」字,也就是重心稳,平稳的构图更符合大众的视觉感觉以及信息传递,,反而重心不稳的作品会给人一种摇摇欲坠、站不稳的视觉感受。而在设计中影响画面结构稳定的因素有很多,如何才能让设计作品构图更加稳重?如何提升自己的构图能力?希望本期内容能够帮助到大家。
影响稳定的因素
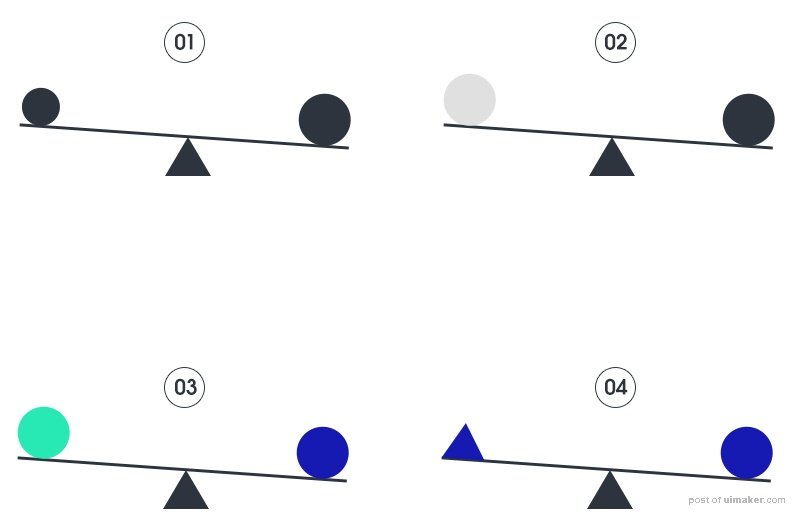
设计中的平稳和现实中并不完全一样,现实中想要达到平稳我们可以通过天平、称重工具进行测量,而在设计中,我们虽然无法做到质量上完全 1:1 的平稳,但是只需视觉感受上达到平稳即可,往往影响视觉构图平稳的因素不止一种,示例如下:

示例中分别向我们展示了设计中影响画面构图平稳的因素,可以分别总结为:
①和④:在颜色相同的情况下,体积大的所占视觉比重更大。
②和③:在大小相同的情况下,重色较轻色而言所占整体视觉比重更大。
所以在设计中除了大小之外,色彩也是影响画面重心稳定的一个主要因素,当我们在进行版面编排的时候,为保证重心结构的平稳,可以结合实际视觉感受进行色彩以及大小关系上的调整,直至视觉平稳即可。
常见的平稳结构
平稳的构图方式在设计中已经成为一种构图准则,有哪些常见的且比较实用的构图形式可供我们参考的?下面我们总结一下:

1. 居中式
不管是文字排版还是版面构图,居中的方式都是运用最多的,最主要原因就是居中的方式对于平稳的体现最直观,而且也最好把控,举个例子:

案例中的构图方式就是居中式构图,不管是产品还有其他元素,都充分的以居中的原则进行摆放,画面整体看起来非常的平稳,这也是居中式构图的优点,画面结构本身就具有绝对的平稳,易于上手。
2. 上下式
上下式的构图形式可以理解为图文上下结构分开,比如:上图下字或者上字下图,在有些时候和居中式也很像,这也是一种相对直观的平稳构图方式。举个例子:

画面构图结构为上下式,即上字下图,这种构图形式能够很容易地维持视觉的相对平稳,如果将文案信息采用居中的形式摆放,又和居中式的构图结构很雷同,需要注意的是:视觉元素的摆放最终要能形成视觉上的平稳。
3. 左右式
左右式相对而言就更好理解了,即视觉元素左右分开的方式,这种构图形式在设计中也是很常用的一种,下面看个例子:
