来源:UI中国 作者:菜心设计铺
4.元素间距要疏有密
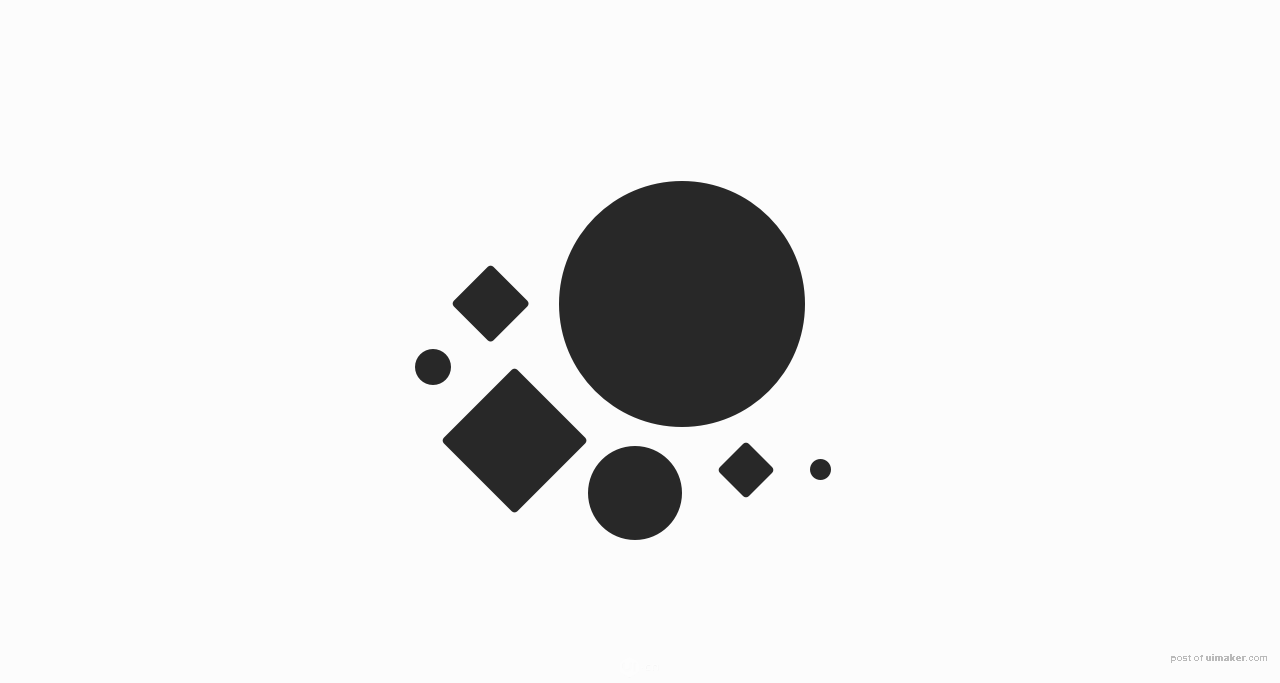
这一步就是希望元素有远有近,不要每个元素都是一样的距离,比如刚才这张图元素的间距就比较平均:

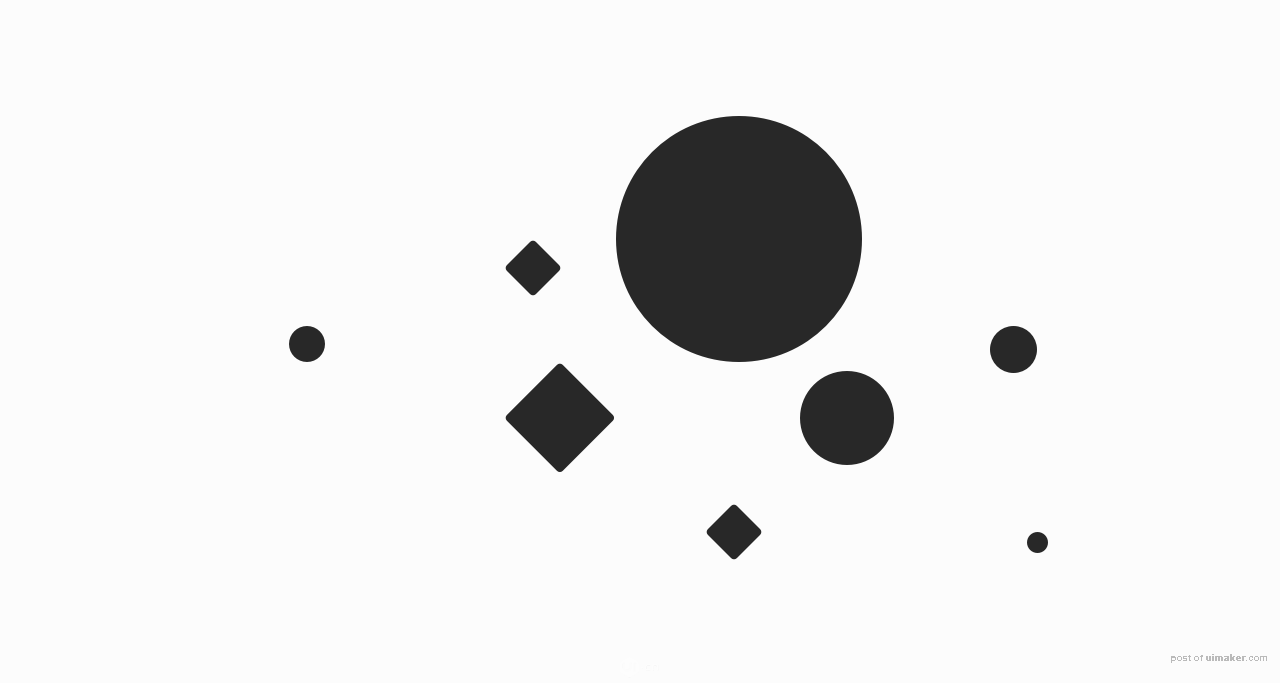
我们加上间距的变化:

5.增大景深,丰富元素的前后关系
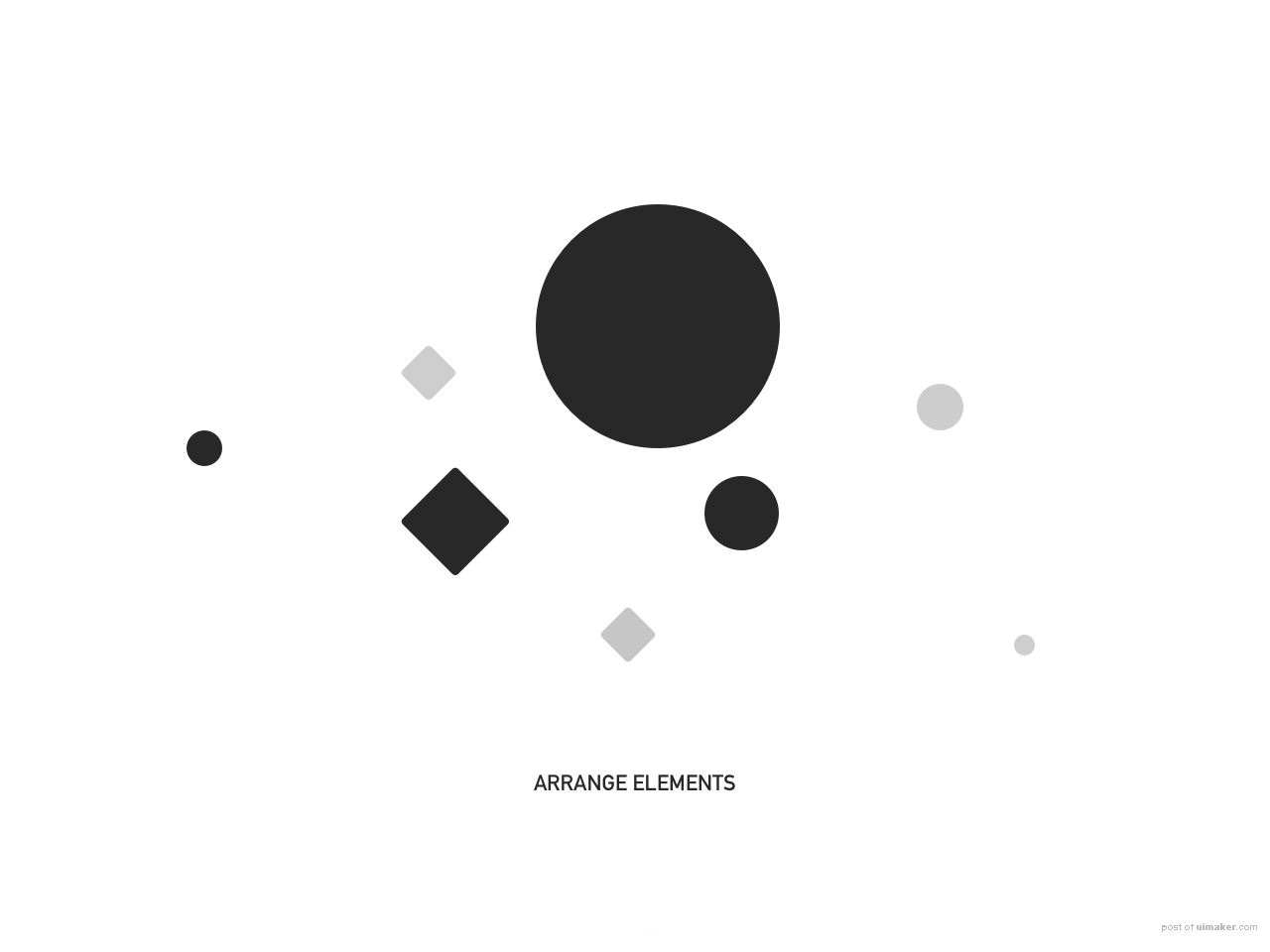
前面的所有步骤都是在一个平面上丰富层次,最后一步就是希望能让元素有一些前后关系,也就是近处的看的清楚些,远处的稍微淡一点,就像照相时候的景深感一样,如下图:

以上就是关于散乱元素排列的技巧原理,下面来一个实际的案例,做一个元素排列的封面。
大概步骤如下:
·元素精致·元素差异·元素大小·元素疏密·元素景深·加上文字排版
·元素精致
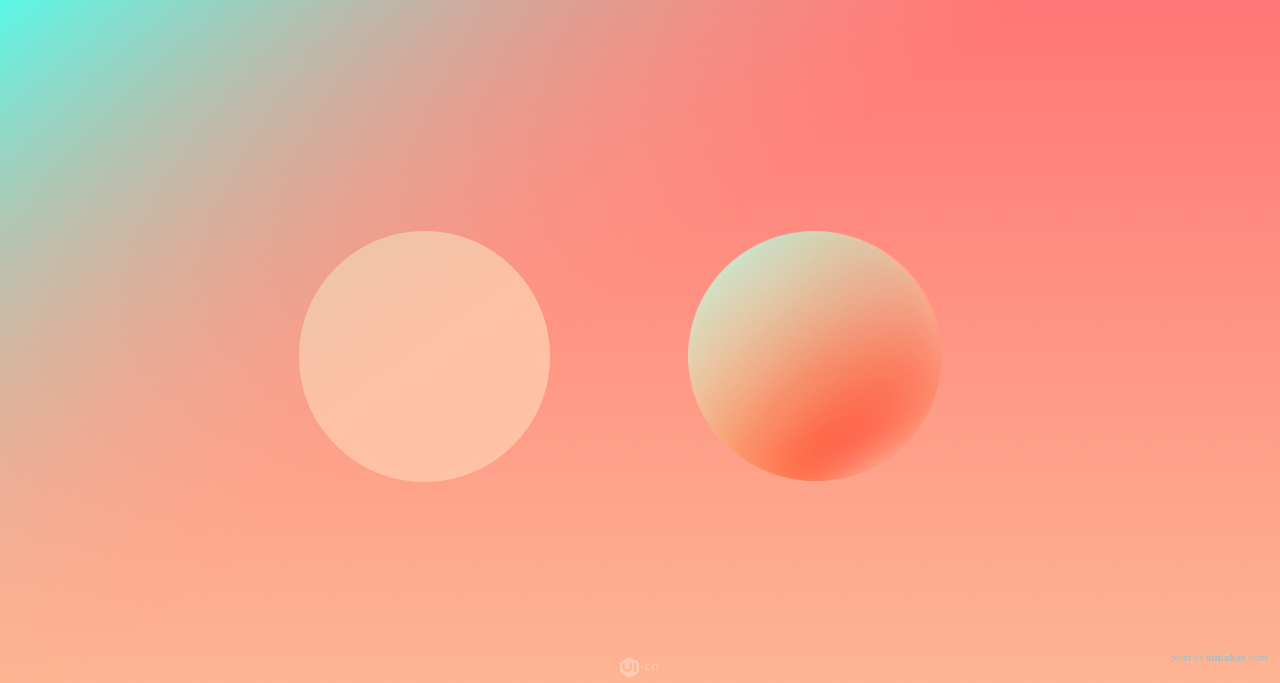
首先我们必须要把每一个元素都做到精致,这一步是打地基阶段,比如我们这次用到的元素是有些质感的球体,那质感就相对比较重要了,如果仅仅只是一个填充色就会显得单薄,可以加一些渐变、反光、环境色等等:

很明显右边的球比左边的要精致很多。
·元素差异
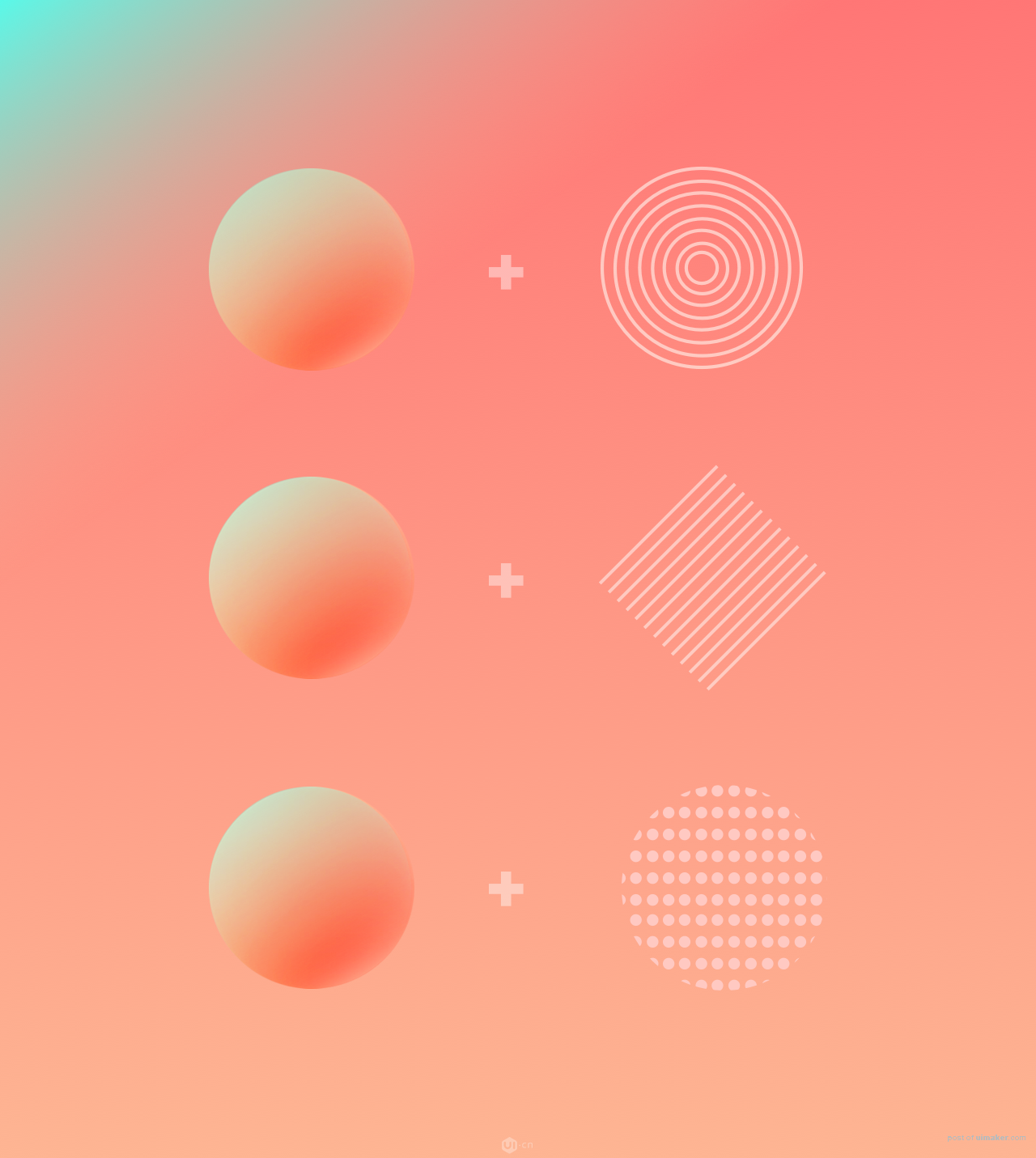
变化是刺激视觉感官的一种方式,如果元素只有单一的一种,难免会有些乏味,所以融入不同的元素会让整体画面更加丰富,其实元素可以有很多种搭配,但最好形式上能有所差异,有主有次,比如下面就是三种搭配方式:

当然如果想同时有三种或多种元素一起搭配也是可以的,但一般我会选择先把一种元素搭配做好,,再做多种,我们这里选用第一种搭配方式。