来源:站酷 作者:深圳Clh
网络为我们的网站建设工作提供了各种各样的颜色选择。对于迅速抓住用户注意力来说,颜色是一个极好的工具,它能够为视觉提供兴趣点和制造影响,并通过创造对比度来增强页面信息的可读性。颜色也是许多设计趋势的中心,包括平面和材料风格。
想想,你是否曾有用错颜色的时候?有什么色调或色彩组合,你应该在网站设计之初就应该避开?一句话...有的!今天我们看看在网站建设和App设计及开发时应该避免的颜色或颜色组合。如果你已经犯了其中一个错误,我们也会提供其他建议。
1.霓虹灯效果(霓虹色)

霓虹色也许能创造更有趣、扭曲的个性元素,它可以在网页设计的色彩应用中添加很多的流行色或元素。 不幸的是,,对于用户的眼睛来说,这简直就是一场“灾难”,这种颜色应用会给用户一种“泪流满面”的感觉,因为所有的一切都在伤害他们的视觉。
霓虹色的主要问题在于,它们太亮导致不容易阅读,并导致配对的背景往往不是太暗就是太浅的问题。当与文本一起使用时,霓虹色目前的可读性问题主要在于背景,因为文字几乎渗入到背景之中无法辨识。霓虹色需要搭配的背景通常过于抢眼,分散了设计中的主要信息。

尝试这样做:从霓虹色的颜色中去除一些亮度,使它们在屏幕上有一个更暗,更微妙的外观。
Orange You Glad网站在很多部分“几乎”将霓虹色融入到他们主页的设计中。这种主题的共同点在于,他们将霓虹色用于较小的元素并使用微妙的颜色变化,使粉红色,黄色和绿色这些更容易被视觉接受的色系。
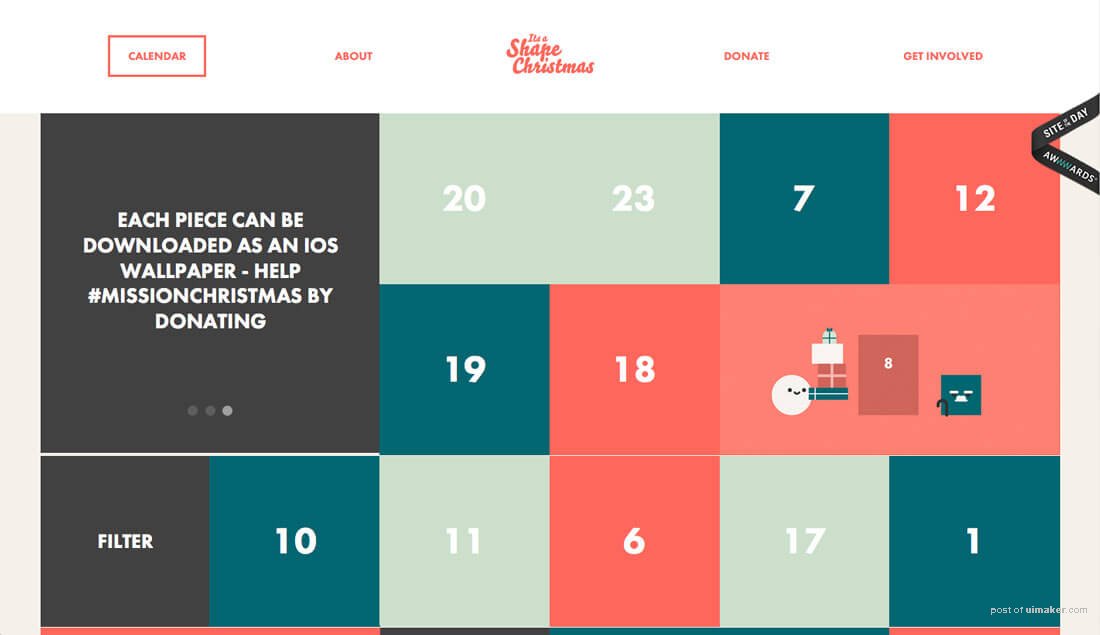
2.“振动”色

当在网页设计中将高饱和度的颜色配对时,它们会产生一种“振动效应”,其中颜色似乎在模糊或发光的运动中游移。事实上,你不想这样做。
这种振动对于用户来说是令人不安的,正如颜色理论家约瑟夫·阿尔伯斯在他的经典指南“颜色的相互作用”中所概述的:“这种最初令人兴奋的效果同时也会让人感觉到侵略性,长时间看着它们甚至会使我们的眼睛感觉不舒服。人们发现它很少被使用,除了在广告中为了创造出惊艳的效果,但是结果却令人不快,厌恶以及极力想去避免的。”
当你在进行网站建设工作的时候,你几乎可以预测什么颜色在你将他们搭配在一起时会产生“震动效果”。
· 使用的颜色都是高饱和度的;
· 色轮上的互补色;
· 在色轮上间隔180度的颜色;
· 将颜色转换为灰度,导致对比度异常小。
对于这种搭配,一个典型的例子就是将明亮的红和绿搭配在一起。流行的“圣诞节”组合是最大(最广泛使用)的“罪魁祸首”。这些组合还存在可区分性问题,因为它们对于具有色盲的人来说是不可辨识的。
尝试这样做:如果你实在必须使用“振动”颜色来组合的话,请使用他们的中间色(最好是中性色)来过度他们。
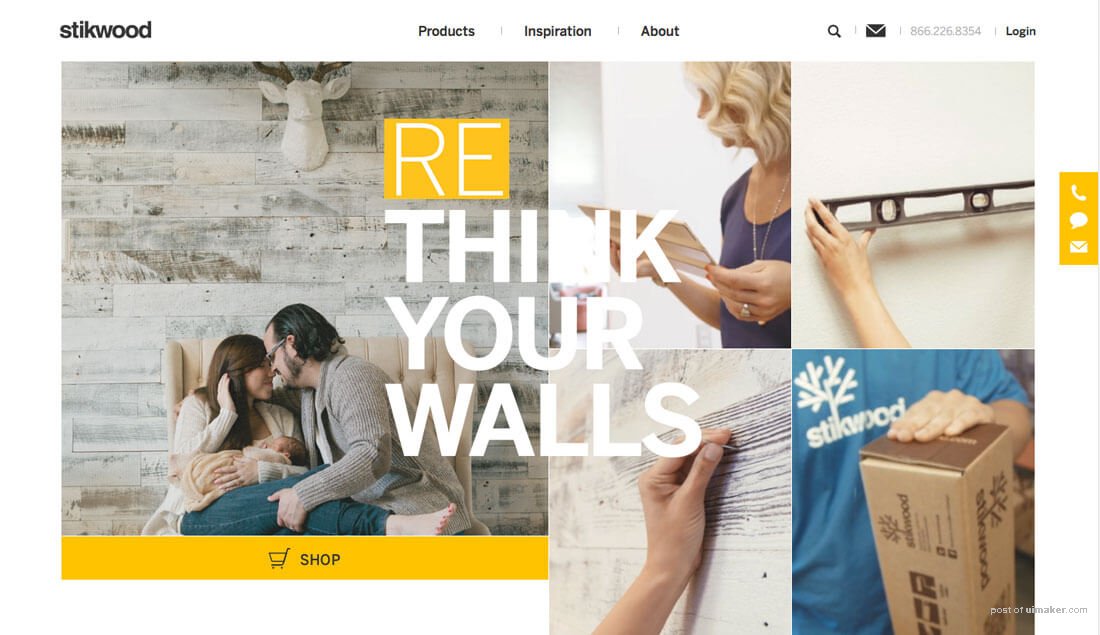
3.在亮色中叠加另外的亮色

这是常见的配色错误之一。也许是因为你可以在后面的工作中用打印项目来完成它,也许是因为某些屏幕设置,使其可行,但浅色的光色组合最终的结果是你很难将他们区分开。
每一次这种尝试带来的结果都是是阅读变得异常困难。
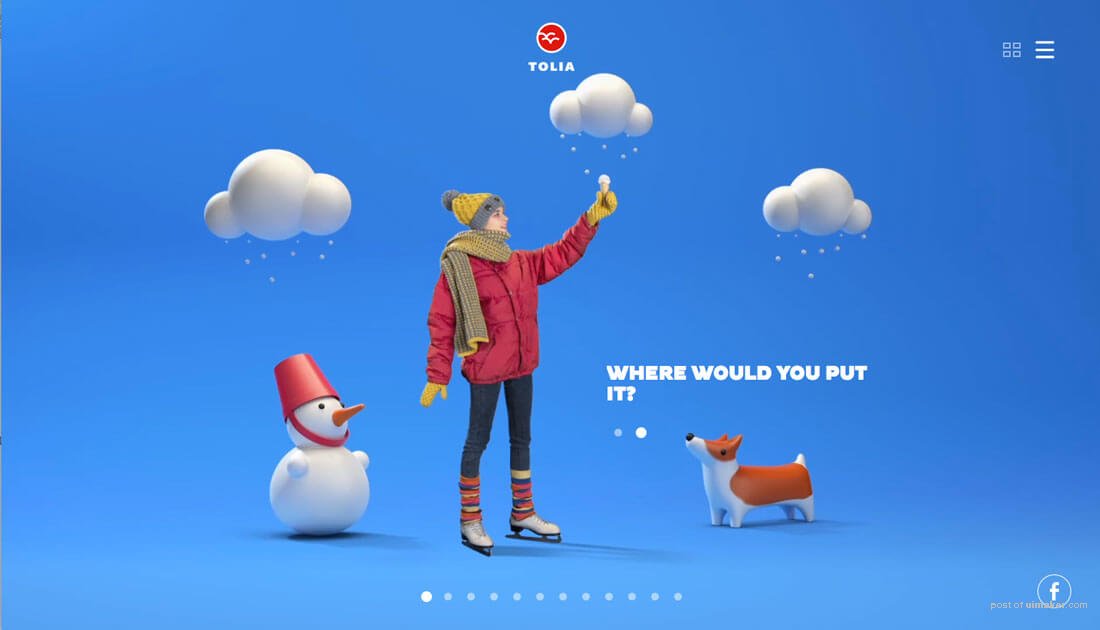
这个案发现场似乎在这里:我们在banner的设计中经常配对图像和白色文本,但文本却落在图像的一个亮色的部分。在这一点上,这些词是难以被辨识和读取的。它发生的方式比它应该更频繁。如果每个字母都不清楚导致无法读取,你需要重新思考怎么去调整它。
尝试这样做:幸运的是,这个问题很容易修复:

· 选择具有一致颜色背景的新图片。

· 在有大量颜色变化的图像顶部于文本使用彩色框。

· 考虑全色图像叠加以增加背景和文本元素之间的对比度。
4.任何各种各样色彩的随意叠加

虽然这几乎不用多说什么,五颜六色的网站是没有任何实际作用的。(试想一下你打破了多少颜色理论规则当你构思一个五颜六色的网站的时候。)
各种各样的颜色组合具有压倒性和强大的吸引力。或许他们可能在最初会抓住用户的注意,但是一旦用户意识到内容无法辨识,他们将会毫不犹豫的选择离开。

尝试这样做:如果要使用宽范围的调色板(如趋势一样),那么考虑选择颜色色块或卡片样式,其中颜色可以与元素相关联。这种容器式的设计将允许更多的颜色灵活使用,同时创造一种组织和流动的感觉。
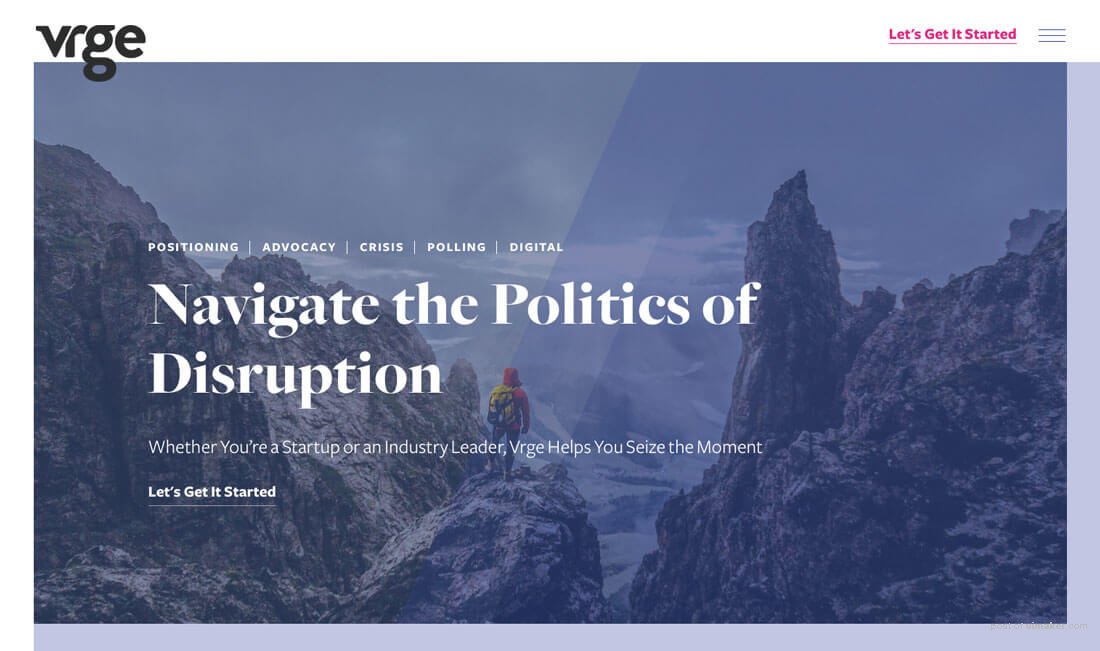
5.明配明,暗配暗

就像在亮色中叠加另外的亮色以及将类似的高饱和度的颜色组合在一起将会导致的问题一样。这种形式应该是不言而喻的,单纯的只要避免它们。
如果你认为这不会发生在你身上,当你使用单调配色方案时就要小心。许多设计师就是在这里“一失足成千古恨”的。

尝试这样做:相比之下。如果要使用多种明亮的颜色或深色,请将它们视为滚动网站中的屏幕选项。在这种情况下你可以使用所有你喜欢的黑暗或明亮的颜色,但仍能保持文本的可读性和可用性。(瞧,双赢!)
6.“K”黑(纯黑)

特别是如果你频繁地在打印和web项目之间切换(正如许多设计师所做的)纯黑可能会因为失误而进入web项目。总所周知,“K”黑存在于打印项目中,因为它在数字项目中只使用一块板或“纯”黑色(#000000),这种颜色只是平的。
想想现实,所有黑色的组合实际上都被作用在他上面的其他色调给过滤了才使它呈现了丰富性。(即使乌鸦的羽毛在合适的光线下看起来常常带着蓝色或偏紫色。)你可以使用包括其他颜色的黑色组合来创造丰富,深色的颜色,并保存纯黑色用于打印。

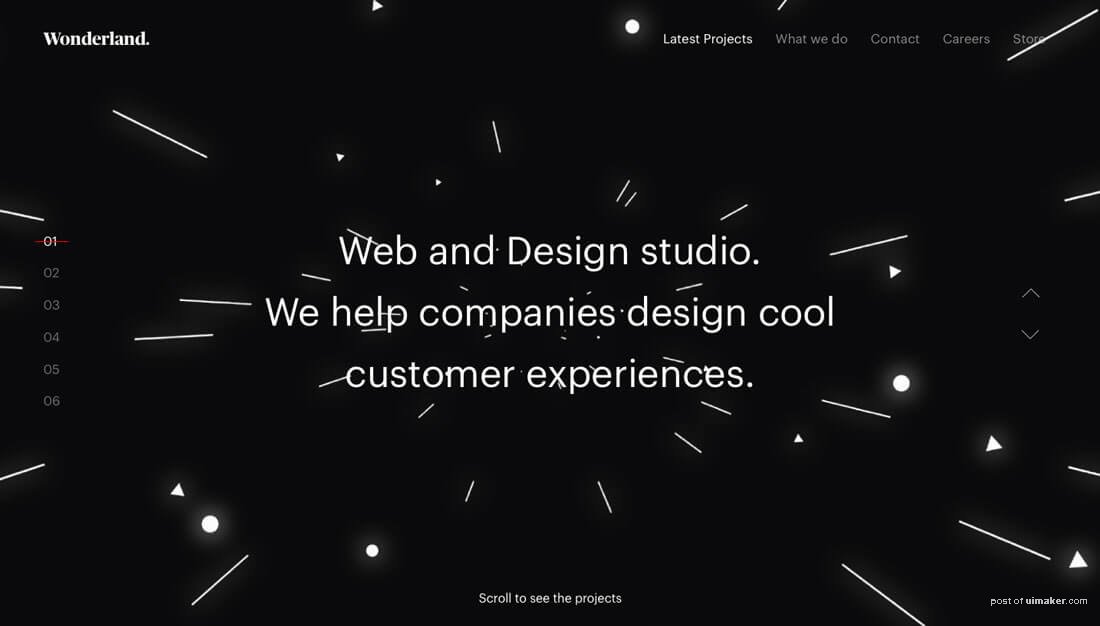
尝试这样做:尝试根据你的品牌匹配黑色的同时加入一些其他的提示颜色,或添加正确的颜色内涵。当你将黑色调亮为灰色的程度越深,辅助颜色就越容易被看到。试着考虑黑色与周围的颜色一致,考虑每个的辅助色和它们如何相互关联。(例如,使用带有更多蓝色色调的黑色来抵消文本或其他元素的橙色或黄色色调。)例如,上面的Wonderland的颜色是#0a0a0b。
总结
上文提到的应该尽力避免的这些颜色和组合最大原因是他们缺乏可读性和对比度。实际上,我们还是有很多颜色可以选择,几乎任何色调都可以杂适当的条件下发挥他们的作用。
但有一个要点:在你实际网页设计工作中,你可能不得不使你所用的颜色比你预期的偏暗或偏轻,才能更好的和你的设计更好的协调。记住,颜色都是来自周围环境的属性(包括屏幕上的背光),必须进行相应的调整。