来源:logosky.com 作者:陈汉聪编译
格式塔理论的相近性原则告诉我们,我们的大脑会将距离相近的各部分元素组成一个整体。
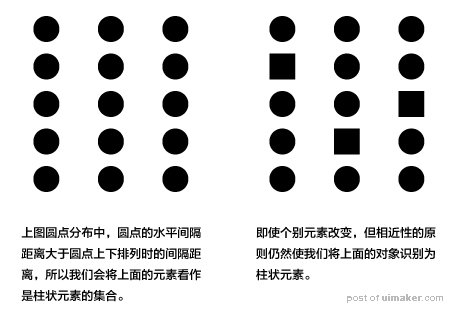
相近性原则:
当分离的各个元素接近的时候,他们便呈现一个整体的形象,就算这些元素看起来不一样。

相近掩盖差别:
利用相近性我们将不同的字母、形状及颜色元素组成一个标志。

尽管上述各个字母的形态并不一样,但是由于各个元素距离相近,我们在识别时仍会将其看作一个完整的词组。

尽管上述右边的标志是由不同形状及颜色的元素结合,但相近性原则使我们能够清晰识别出一个房子的轮廓。
组合相关元素:
将元素相合,能够创造出更有条理的展示,不但更具美感,也使读者在观看时更加轻松。
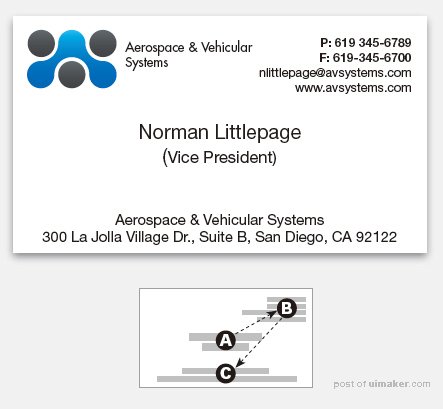
改造前的名片

缺乏联系的设计:
上面的这个设计仅仅是考虑如何填满版面,,而联系信息却被分割成三块元素,这使到观看的人会花额外的精力将这些信息元素组合在一起。
改造后的名片

产生联系的设计:
将相关的文字元素且合起来,立即就产生了一种清晰的阅读效果,现在名片上的联系信息能够轻松地让人从上到下观看。上面竖版的排列中,标志形成了一个视觉焦点,所以我们的眼睛首先会移到上面观看,然后很自然地由上到下地阅读下面的联系信息。
白色背景的重要性:
相近性原则也取决于元素在背景上不同位置的放置,从而使人们获得各种不同的信息组合,而最清晰的效果就是利用白色背景来区分这些组合。


在上面这个关于学习提升的宣传单张中,我们通过元素的属性来将上方的文字区域A作为一个相近性的组合,也将其视作一个单独的组合,尽管B也是一堆文字,甚至两者的文字意思也接近,但我们并不会将A与B看作一个整体。