来源:优设 作者:用户体验设计
不管dribbble的争议有多大,低成本的发布流程,高门槛的准入机制和特殊的排行算法保证了dribbble每天都以高质量的水准给我们提供着大量的视觉idea,这些idea潜意识的影响着设计师,引领着设计风潮的改变。
各种成熟的视觉理念最初的雏形灵感大多都来源于此,今天我们就回到dribbble最初建站的2009年,通过以往的 作品看看这些年视觉设计都经历了怎样的变迁,也审视一下这些视觉趋势变迁背后的深层原因。查看dribbble过去8年的作品,大致可以把视觉设计的演变分为三个阶段:
触屏初期的拟物化
随着iPhone4等一系列触屏手机迅速占领移动市场,很多用户的认知还停留在按键时代,为了能够降低学习成本,快速的使用户上手,拟物化的设计占据了app设计的主流。利用材质、光泽、质感、逼真的细节、高光等手段拉近虚拟世界与真实世界的距离,有效降低了人与机器间信息传递的折损。拟物化设计的主要有以下几个特点:
1. 主体设计元素使用渐变和阴影;
2. 使用带有质感的纹理;
3. 颜色更多使用饱和度较低的颜色,大量的灰色,深蓝色;
4. 适当使用带有光泽的渐变来设计按钮;


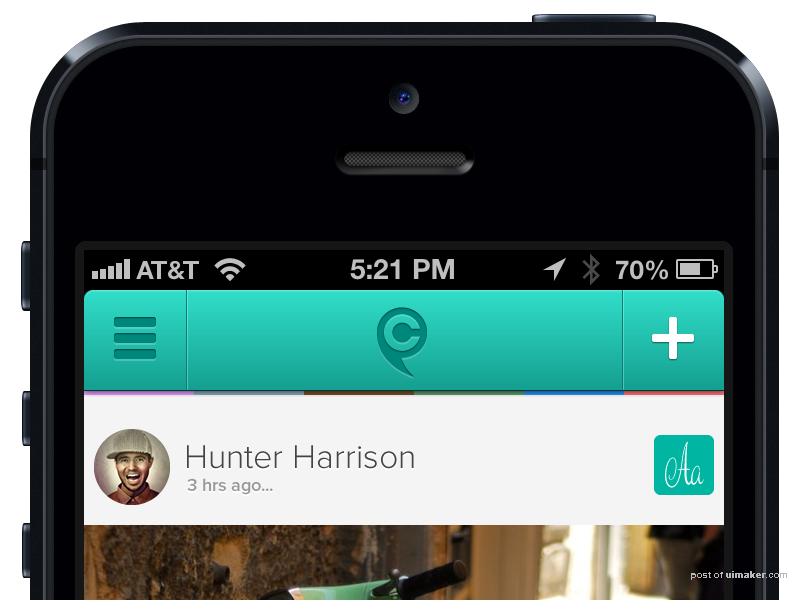
△ Mike
“最早最常见的拟物化,或许就是按钮了,突起的表示可以按的,凹陷的表示已经被按了,确实易懂;拟物化在当时那个数码设备尚未十分普及的时代,毫无疑问效果确实不错,但是,数码设备的普及+一个万能的手机,成了拟物化没落的开始。”
在这个阶段,dribbble上的作品风格很注重设计细节,很少有反映产品整体设计的作品,更多的设计聚焦在按钮、界面质感等局部的刻画上。通过局部细节反应整体的设计基调成为这个时代的标志。


△ Eric Hoffman
但是,一个先进的设备得通过模仿古老的东西让用户快速理解,是时代过渡中的一个不得已。举一个例子,在未来人眼中,一个温度计的app要特地设计成实体温度计的样子,一定弱爆了。
所以随着触屏设备井喷一般的爆发占领市场,此时用户体验的核心问题不再是操作认知,,而是更加方便的快捷体验。此时为方便用户在越来越大的屏幕中便捷使用,手势滑动等全新的交互设计加入进来,而在一个拟物化厚重的设计中加入滑动操作显然违和感太强了。拟物≠高效,刻意的在交互上拟物会付出巨大的成本,有时候反而降低了效率。


△ Rogie
“仔细思考事实上很多拟物化设计并没有遵从拟物化设计的初衷。不给记事软件加封皮会影响用户理解吗?日历程序有个翻页动画帮助了用户理解程序用法吗?”
为了解决拟物化带来的困扰,设计师们开始寻找新的设计世界观,扁平化随之出现.
多屏时代的扁平化
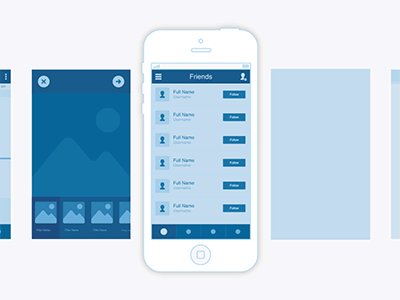
扁平化风格在dribbble上最初的出现来源于一批设计师对Metro UI这种风格的大胆尝试,利用的是人类最直观的认识——文字,你不用去想到底哪个图标是首页,他就给你用大字体写着“首页”!这也成了扁平化设计中的一个关键,更加注重对于内容本身设计的突出,去掉对多余设计细节的干扰,直面内容本身。扁平化设计的特点:
1.更多的使用多彩的颜色尝试,提升纯度,明度和饱和度。2.除去冗余、厚重和繁杂的装饰效果,不使用纹理和图案;3.在设计元素上,强调抽象、极简和符号化;4.多屏设备更多使用各种手势提升操作的便捷性;

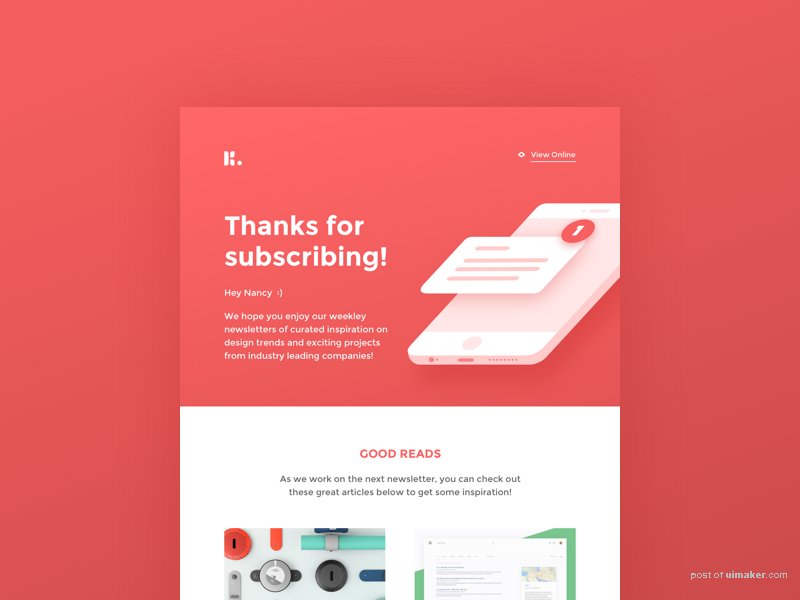
△ Nancy Nguyen
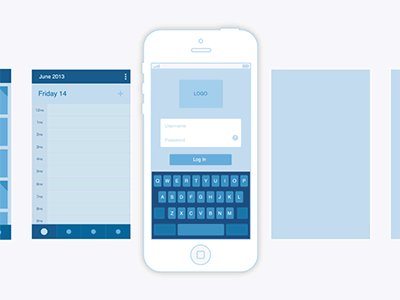
“不得不提从扁平化中衍生出的卡片设计在扁平化时代占据的重要位置,在保持扁平的同时保证内容信息分割清晰,最重要的是卡片化设计在多屏时代几乎是解决多端统一唯一的方法。”


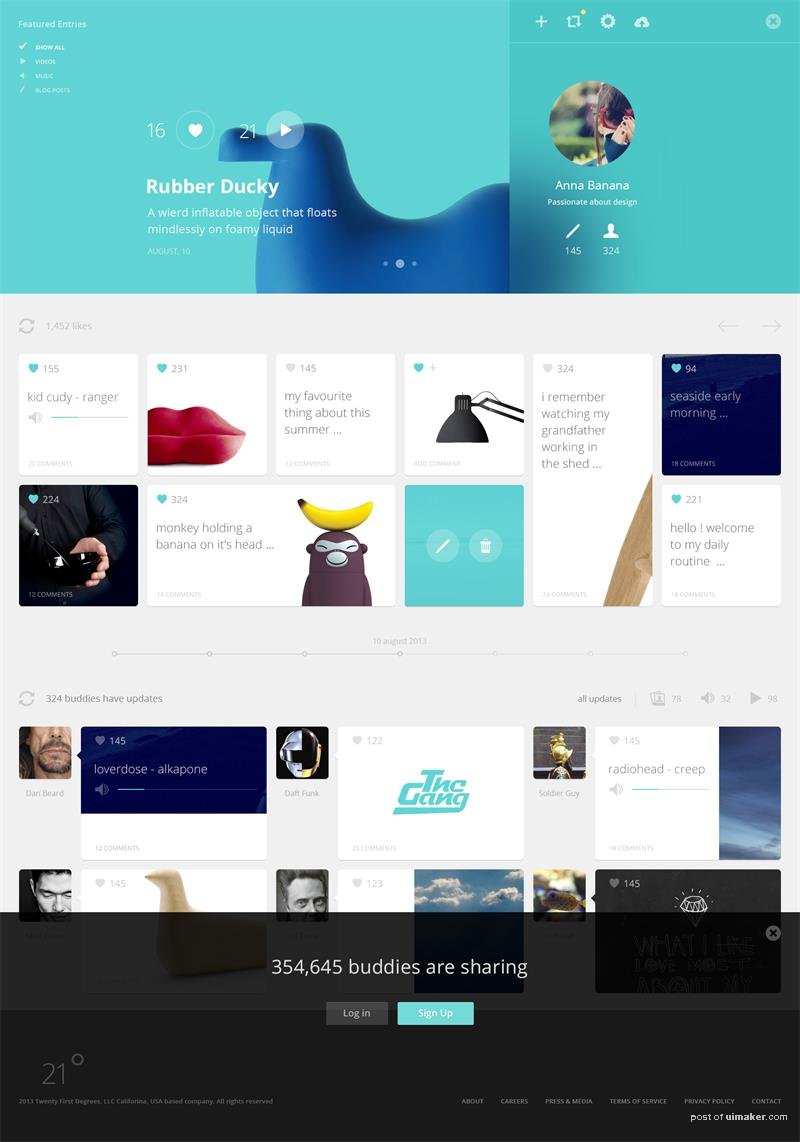
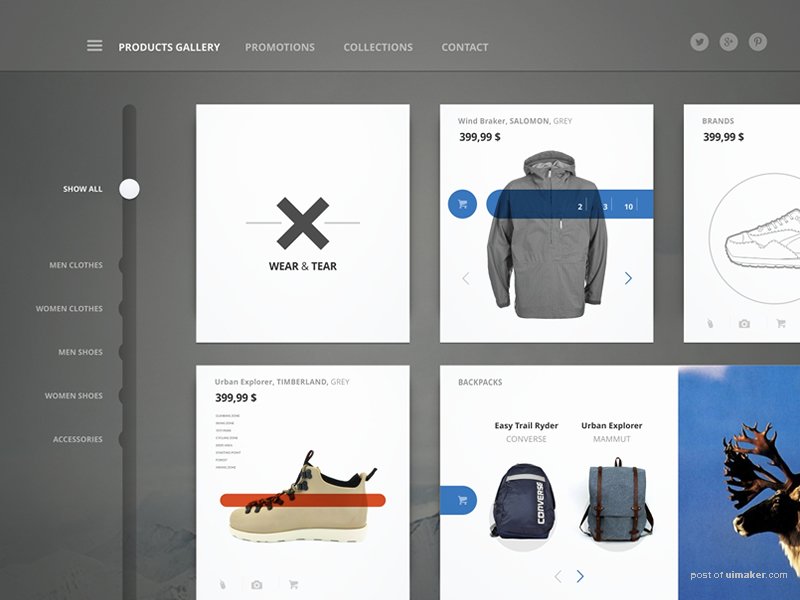
△ Cosmin Capitanu
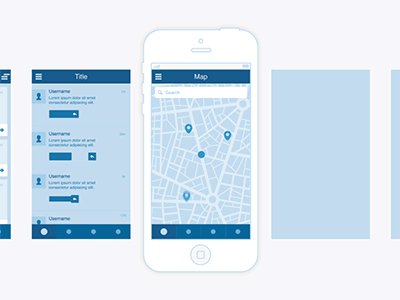
扁平化设计不仅极大的提升了用户对于内容的阅读效率和操作便捷性,也对设计师本身带来了巨大的改变。在拟物化时代为刻画一个界面的质感可能需要耗费巨大的成本,相应修改成本也会翻倍。
但是扁平化极大的简化了这个过程(“sketch”们的成功也是抓住了这个时代的设计特点),设计师的精力从对细节的刻画转移到内容本身和整体架构设计;这期间dribbble的界面设计风格不但从之前的细节刻画转变成了整体呈现(dribbble还为此开始专门支持附件上传功能),还增加了一个独特的新物种:gif动图(此处换动图,因为word不支持动图,所以先放上链接)

△ Zee Young

△ Creativedash
设计师们不在去比拼细节,而是专注于界面设计的整体体验;早在拟物化时代,就已经产生了虚拟现实和增强现实的概念,随着科技的进步,VR等设备开始逐渐进入人们的视线,在一个3d的世界里扁平的呈现方式显然是乏力的,dribbble上的设计师们开始在扁平设计中增加空间的概念。
虚拟世界的空间多元化
2015年3月2日巴塞罗拉世界移动通信大会(2015)举行期间,HTC发布消息,HTC和VALVE合作推出了第一款消费级vr头显。2016年Oculus Rift也推出了消费者版本。身为游戏巨头的sony也不甘落后随后推出了自己的VR设备。再加上之前增强现实的google glass 以及微软对Hololens的研发。未来的移动体验趋势都瞄向了头戴虚拟设备。在这样的背景下dribbble上的设计也在悄然发生了微妙的变化。当下最新的设计趋势和特点:
1.颜色在原有多彩的基础上增加更多柔和的渐变,以体现空间中动感;
2.空间+大字体标题设计,利用空间和字体来代替原有的卡片概念;
3.重新回归的投影,全新的彩色投影更佳强调主体内容与空间中的流动的关系;
4.增加更多的微交互,强调内容在空间中的无缝变化;




△ Paperpillar团队
空间中与用户间的距离决定了操作的优先级,这也就是我们在科幻电影常看见的那种画面,《钢铁侠》中出现的那些设计不过只是一些交互框架和骨骼。
总结:
虽然大家表面上看dribbble的视觉设计潮流更多是像一种流行趋势,大家一时间为了一种风格会蜂拥而上,而流行趋势“三十年河东三十年河西”就像每年春夏流行的时装一样。但是通过分析可以发现,每一种趋势的背后都存在一种必然,dribbble使这种必然快速成熟。未来视觉的风格走向何方虽无法完全预知,但服务于产品核心是永远不变的本质。
欢迎关注优酷土豆用户体验设计中心的微信公众号:
