来源:优设 作者:呆呆U理
前阵子有不少人反馈:呆总,我平时看了不少图,但是做项目的时候没办法用上,怎么办呀?
这类问题我一般只会用一句话回答:看得多没用的,要多想多做。(虽然是至理名言)
但是我觉得这样回答太敷衍了,所以写了这篇文章来告诉大家如何在工作中复用自己找到的好图,以及平时要怎么去做,即所谓的“如何在工作中找到设计灵感”。
相信很多人在日常的工作中都会为寻找设计灵感而犯愁,想通过查看更多更好案例总结出最好的方案将公司的项目做得出彩,然而⼜无从下手。
我自己也是,,平常会去刷 Pinterest、花瓣、Dribbble、Behance 等平台,将好的创意和设计方案保存下来以备日后用。但是,很少人能真正理解这些保存的图片或uimaker.com/uimakerdown/">素材,大部分人仅仅是觉得好看,然后就存了,而没有去分析当中真正的含义。
积累很重要,分析更重要。
下面我从两个方面来说说灵感来源:个人创意设计;商业产品设计。
个人创意设计
个人创意是自发的一种行为,好比 Dribbble、Behance等一些视觉平台,有很多个人主观创意类的作品。这类作品想要去找灵感复用到作品中,其实很简单。
我随便举一些例子:
1. 个人属性
星座(12)
生肖(12)
地域(中国 23 个省,4 个直辖市)
年龄(不同年龄的不同状态)
职业(趣味形象,如程序猿)
2. 世界环境
时间(节气、季节、节日)
习俗(民族、国家的不同习俗)
3. 情感
4. 热点
还有许多,我就不一一举例了。在我们做个人创意设计时,不仅可以参考别人的图来延伸出自己的想法,还能通过这些来找出自己想要创意的点。这也是为什么很多人说“做好看的图没用,做出符合公司产品需求的才有用”的原因(当然我不同意这个观点)。
商业产品设计
今天的重点其实是这块。商业产品的设计都有一个具象的有待解决的问题,不像个人创意那样可以天马行空的进行,更多的是需要考虑用户是否能够容易理解和接受。
下面从两个点出发,来讲解下如何在商业产品设计中获取灵感。
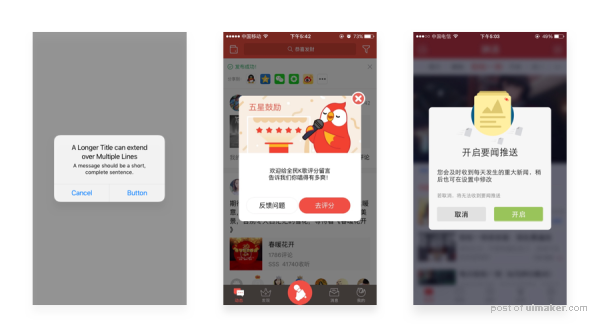
第一个简单的例子:弹框。 通常 iOS 会有自带的弹框组件,而很多 App 都会设计一个新的弹框样式,如下图:

为什么有自带的组件不用,而去自己设计弹框呢?这不用我说了,重点是如何设计一个好的弹框,这才是我们今天主题有关的内容。我平时也会有收集整理素材与图片的习惯,光是弹框类的就有 200+ 的页面。
所以在找寻找灵感时,我要怎么去做呢?首要目标是:要找到设计目的。
弹框不是让我们纯粹的去点击,它还有一个引导的作用,我们设计的界面,是会左右用户的想法的。因此,将原本的弹框通过设计进行了加强,再通过更丰富的文案和配图来告诉用户弹框的用处,降低用户的警惕感,提升⽤户使用产品的意愿度。(毕竟弹框是会破坏用户心流的一种属性)
找到你所设计的弹框的最终目的,如:我要设计一个让用户快速跳过此步骤的弹框,那你要做的就是通过你所收集的页面,去找到合理的可参考的部分,即所谓的灵感,再进行设计,如此而已。
胡乱的找图片获取灵感,其实是很低效的,任何事情都有目的性,作图时不要一拿到需求就立马找参考,应该分析自己的产品要走什么方向,题材是什么,以及最后的目的是什么,只有这样你才知道要找什么图片获取什么样的灵感。
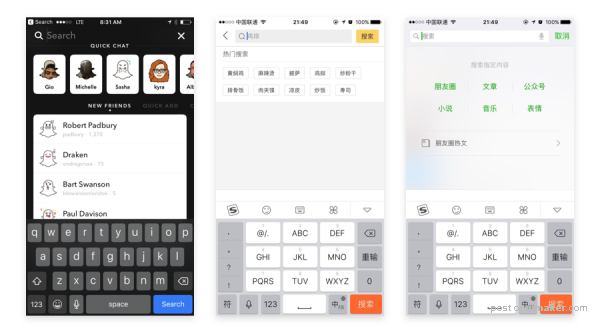
第二个简单的例子:搜索。 上面说的是一个单页面,下面来说一个功能点。
比如我们需要为产品设计一个关键词输入后的结果呈现页,这个呈现页面的差异会决定后面的其他一系列操作,带着这个需求我们去收集好的方案。由于这个需求点的复杂性,导致我们很难有一个合理的出发点。我要做什么样的页面?这是困扰我们的最大问题。

第一类,分小类,在用户没决定之前,让我们帮助用户做决定,如关键词搜索图片;
第二类,记录热门搜索,以此帮助用户做选择,如关键词搜索食物;
第三类,对某大类做指向性选择,如关键词搜索具象事物。等等
其实这跟第一点一样,都是告诉我们要找到设计目的再去找好的方案获取灵感。所有这些设计的背后,都是由其产品业务属性以及它们当前场景的目的所影响而造成的,只有从这个角度出发,我们才能搞清楚究竟设计为何是这个样子的,以及我们要找什么样的灵感或者说我们的灵感从何而来。
小结
说完这些,大家应该真正明白:对于这些所谓的设计灵感,并不是说利用那些收集的设计表皮去套用到⾃己的产品设计中,我们更多的还是需要去思考这些产品是为何做出这样的设计决策。
人是如何进步的?不就是发现问题解决问题,再从这个过程中学到相应的知识么?单纯的解决表面问题并不能让我们得到成长。
其实今天要告诉大家的不是说怎么借鉴好的设计或者如何获取灵感,毕竟市场上好设计这么多,难道每个都去借鉴,到最后变成所谓的抄袭?我们应该站在自己产品的角度,去吸收好设计的核心点,然后找到真正解决问题的方法,而不是纯粹的“借鉴”。