来源:designschool 作者:Maria Jose
Banner 广告是快速高效的吸引用户的重要手段。Banner 广告在网站中通常都占据着不错的位置,它们的转化率和它本身的设计优秀与否息息相关,最重要的是,它要能迅速的吸引用户的注意力,通过优秀的文案和视觉让用户立刻马上点击。
今天的文章,我们通过一系列优秀的范例,帮你梳理Banner 广告的20种高度可行、转化率高的设计思路。
1、聚焦LOGO


如果你的LOGO本身设计足够优秀,那么记得将它放置在广告Banner的正中央。Buatoom 就将他们的投放到Omise 的Banner广告中,高亮处理了他们的LOGO。
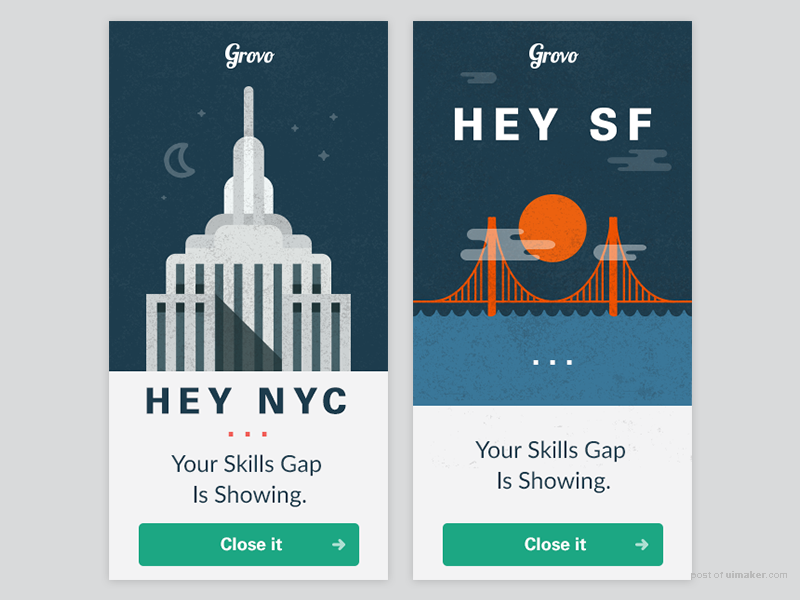
2、扁平插画


扁平化的插画是时下流行的一种处理手法,它们并不复杂,但是同样可以带来漂亮的视觉效果。如果你们的产品也适合这么处理的话,不妨试着设计一些扁平风的插画风banner,以备不时之需。
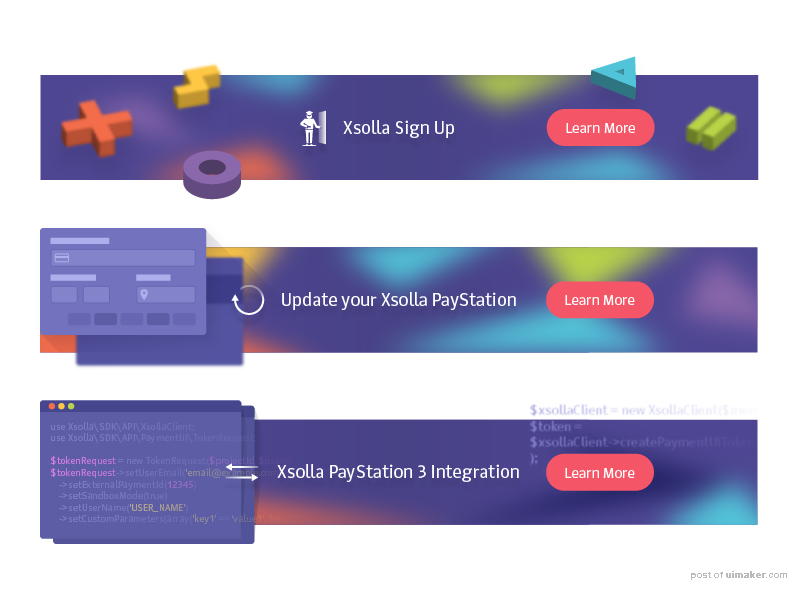
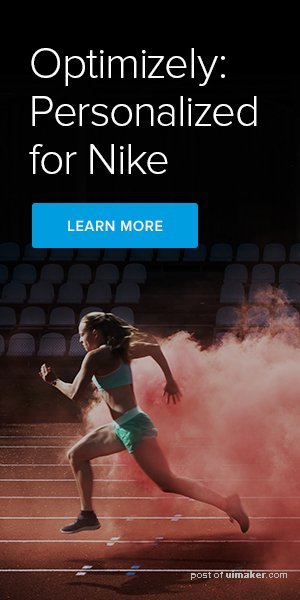
3、模糊效果

模糊效果本身也是非常常见的处理手法。将模糊运用在Banner 的背景当中,突出特定的元素,让整个设计拥有了纵深,相当有趣。
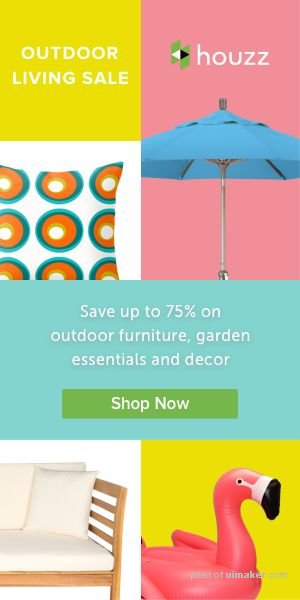
4、借助栅格


栅格常常用来组织不同的设计元素,虽然创建栅格会占用你几分钟时间,但是它能够在设计过程中省却不少时间。Banner 广告中,使用栅格快速构建布局,能够给人清晰直观的感觉。
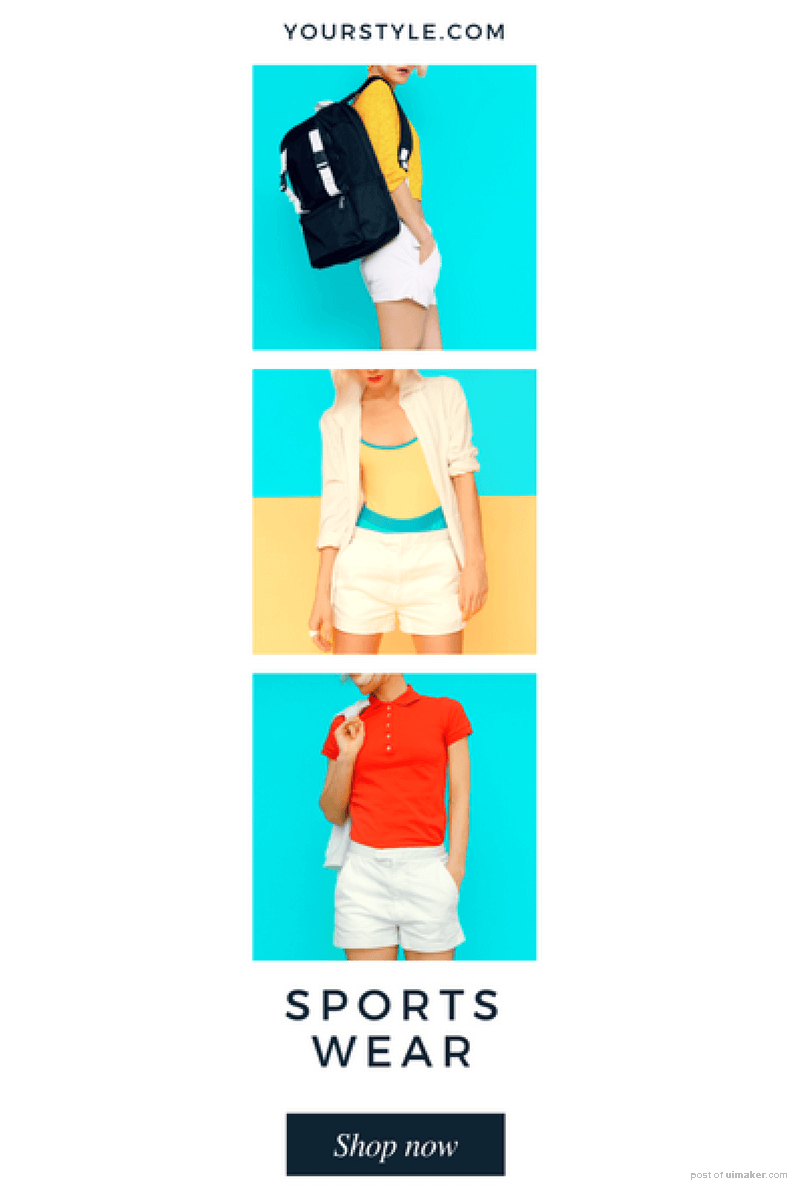
5、尝试单色配色方案


单色布局同样能够创造出不错的视觉效果,重要的是掌握元素之间的平衡,你看看下面的几个案例就能够理解。单色配色方案不是仅仅只使用一种颜色,而是要善用一个颜色和它的同系色彩。
6、字体搭配


虽然我们为了追求一致性的搭配,通常不会使用太多的字体,但是在广告中,有时候为了创造多样而独特的视觉体验,可以将多种不同的字体有目的的搭配起来。当然,色彩的搭配也是要注意的。
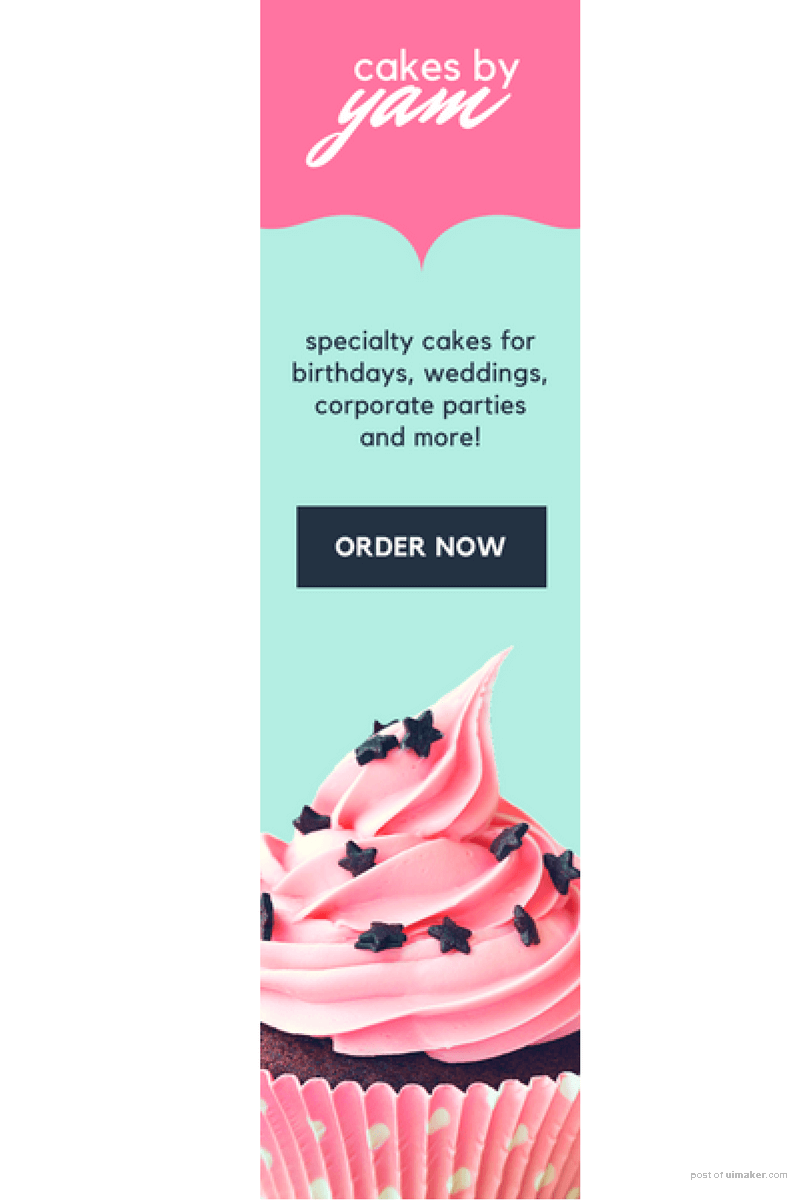
7、大胆使用强对比色


你可以使用色轮上相对位置的对比色来创造设计,当然你也可以使用深浅对比,这个时候色彩甚至可以是近似的颜色,而两者在深浅上作出对比也是不错的。
8、经典的色彩叠加


色彩叠加这种技巧能够将多种不同的色彩统一到一个色彩体系当中来,它并不一定要非常的清晰、准确,但是能让你的整个设计呈现出更为风格化的一面。许多设计会采用高饱和度的色彩来叠加,这样一来白色的文字可以和图像内容构成明显对比。
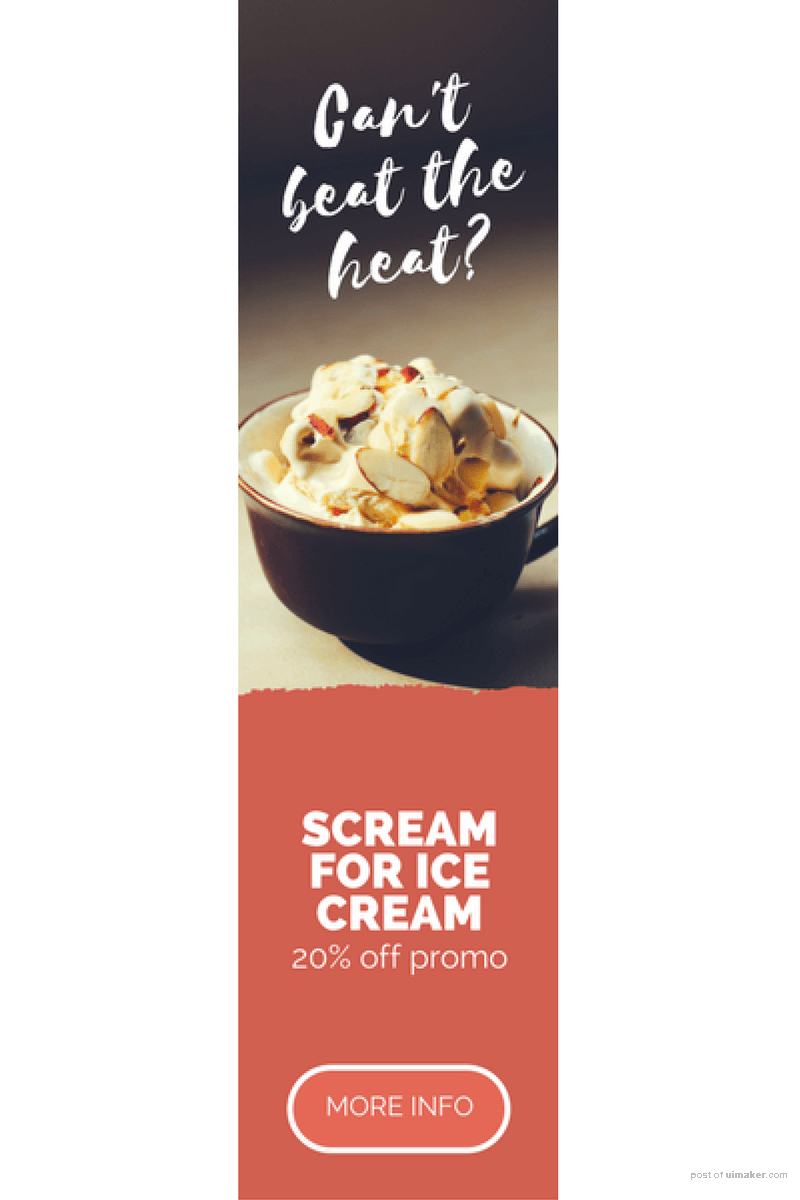
9、特征明显的手写字体


手写字体是非常富有张力的,你可以使用现成的字体,也可以通过自定义笔画来构建字体。
10、善用图案


在特定的节日,可以在Banner 广告中加入小的图案来营造氛围。在扁平化设计风格深入人心的今天,也许你只需要反复使用一些常见的几何图案就能达到装饰的目的。
11、以文本为中心的布局设计


如果你的Banner 广告并不是以图片为中心,而是要突出特定的文本内容,那么你可能需要将特定的文本风格化处理,或者同其他的内容构成视觉对比。
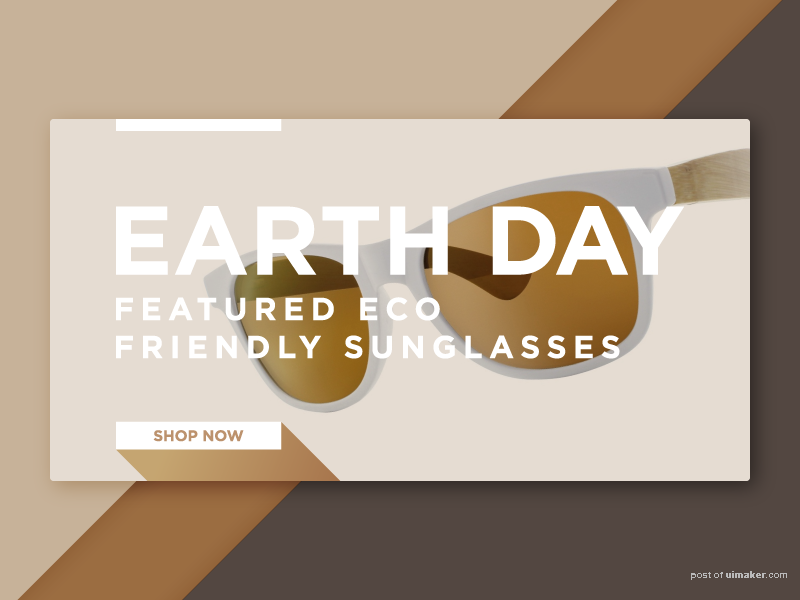
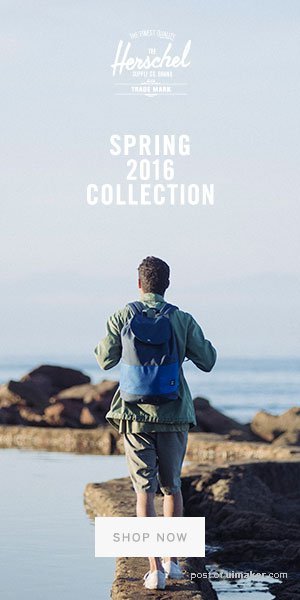
12、展示,而不是呐喊


让你的产品自己说话,而不是喊口号。如果你的Banner 广告中的产品能够不言自明,那么最好是使用围绕产品本身的设计,突出产品。这样的设计并不是要你将文本去掉,而是要淡化处理,突出产品本身的特质。
13、使用模板


如果你经常做系列化的设计,那么可能会经常用到各式各样的模板,许多模板有不错的复用性,甚至部分模板有相当不错的泛用性,善用这些模板。
14、突出CTA按钮


许多广告都涉及到点击率这样的KPI,按钮几乎是其中绕不开的UI元素,这些核心的行为召唤元素最好高亮显示,搭配合适的文本内容,让它看起来很容易点击也很值得点击。
15、使用抓人眼球的色彩


如果你想让你的广告Banner更容易被人注意到,那么在色彩上多花心思是值得的。在以蓝色为主色调的Facebook 中打广告,你的Banner 如果使用蓝色,不论饱和度多高,都很容易“融入”到整个页面中,如果相反,使用橙色作为主色调,就很容易从整个设计中脱颖而出了。
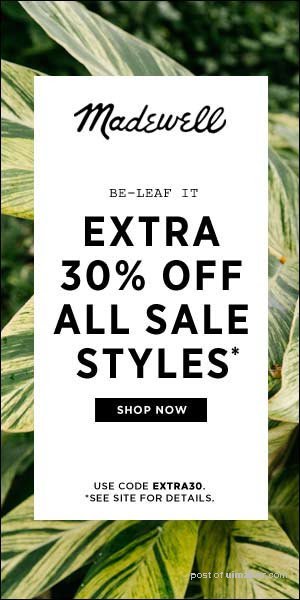
16、精心策划的摄影内容


许多广告Banner 中都会使用摄影作品作为背景或者视觉主体,精心设计的图片或者摄影作品能够让你的设计事半功倍。如果你喜欢这样的设计,那么我们曾经推荐过的这些图库网站,你一定不能错过:
《给你 60 家免费版权图片网站,以后别再跟我说找不到图了!》
《厉害了!能从50个顶尖图库中找到免费uimaker.com/uimakerdown/">素材,还能精准筛选!》
17、使用渐变


微妙的渐变已经作为已经设计趋势回归了。渐变的背景,甚至渐变的叠加,都能让你的Banner设计风格化,搭配图片、纹理和文字,渐变能给人多种多样的体验。
18、使用纹理


和UI设计不同,在电商和广告Banner 的设计当中,纹理一直都存在,甚至是非常常用的元素。纹理能够很好的提升整个Banner 的信息量和整体的质感。当然,在使用纹理的时候千万不要让纹理喧宾夺主。
19、几何图形


几何图形可以单独作为装饰元素置于Banner中,也可以融入到整体设计中,强化Banner 的设计感。这些几何元素能够提升Banner 给人的形式感和趣味。
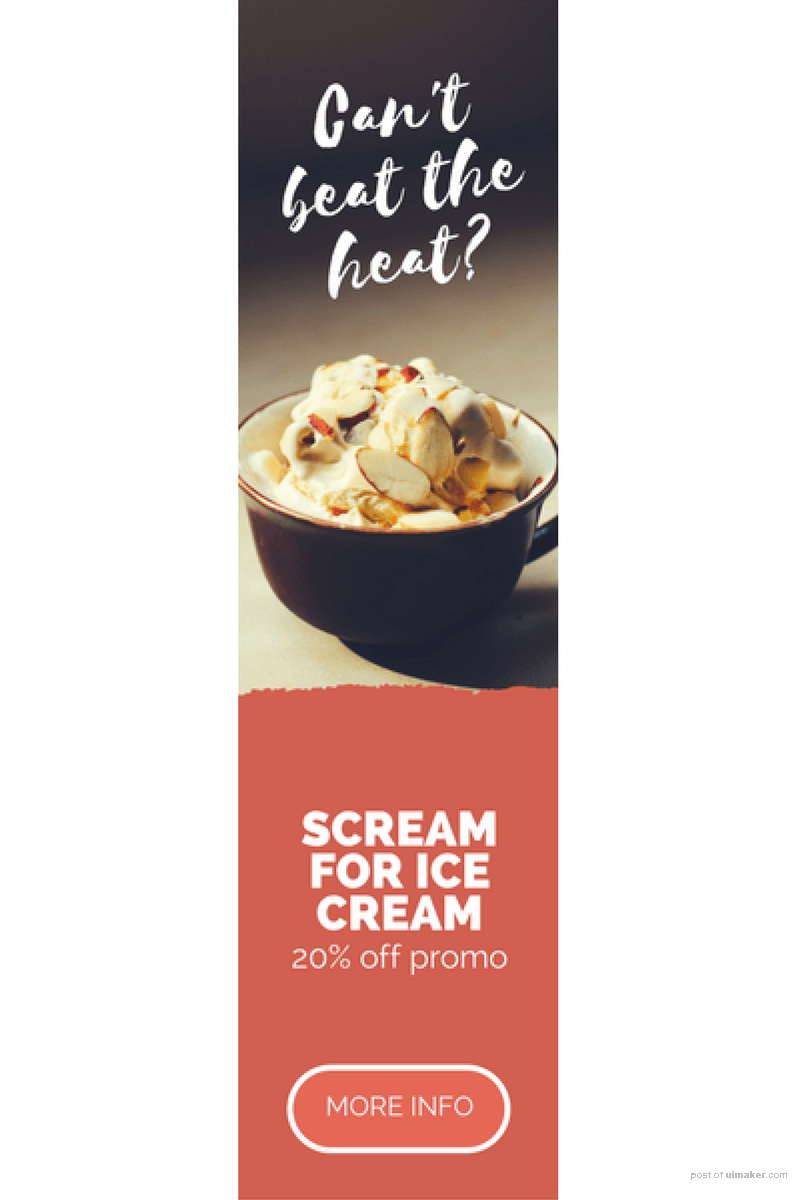
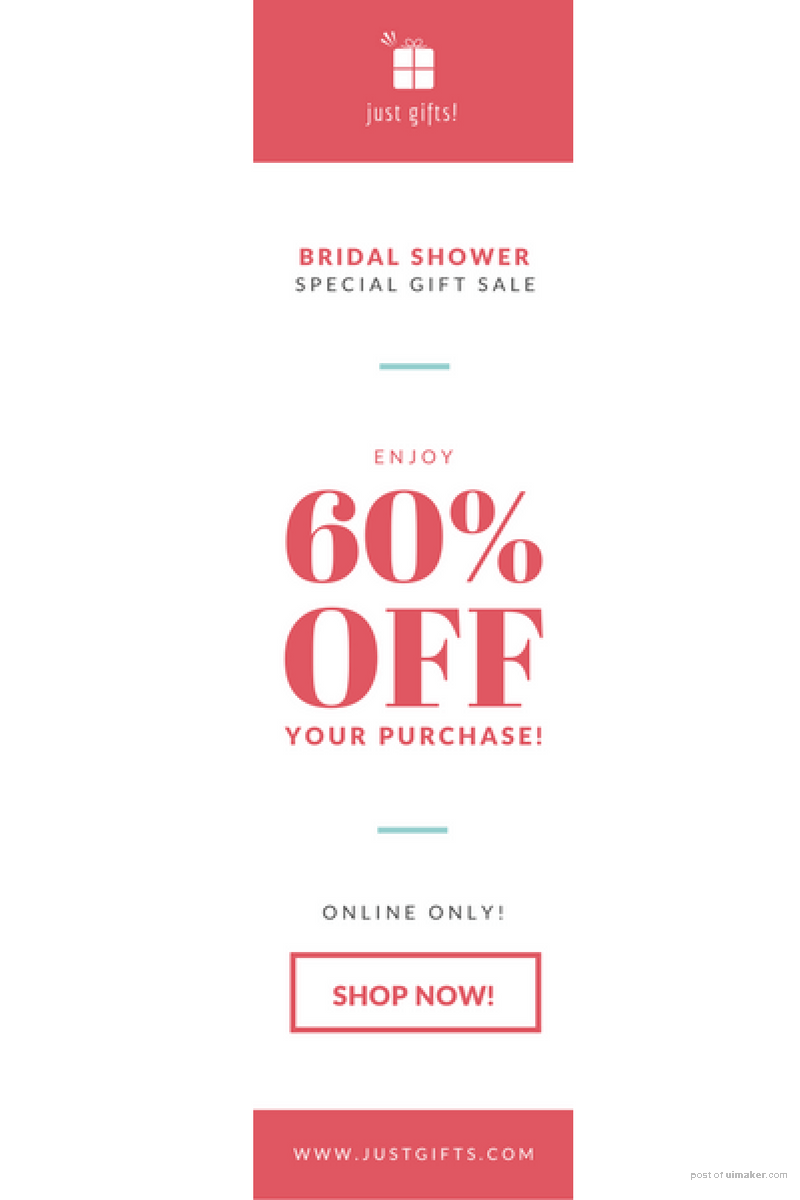
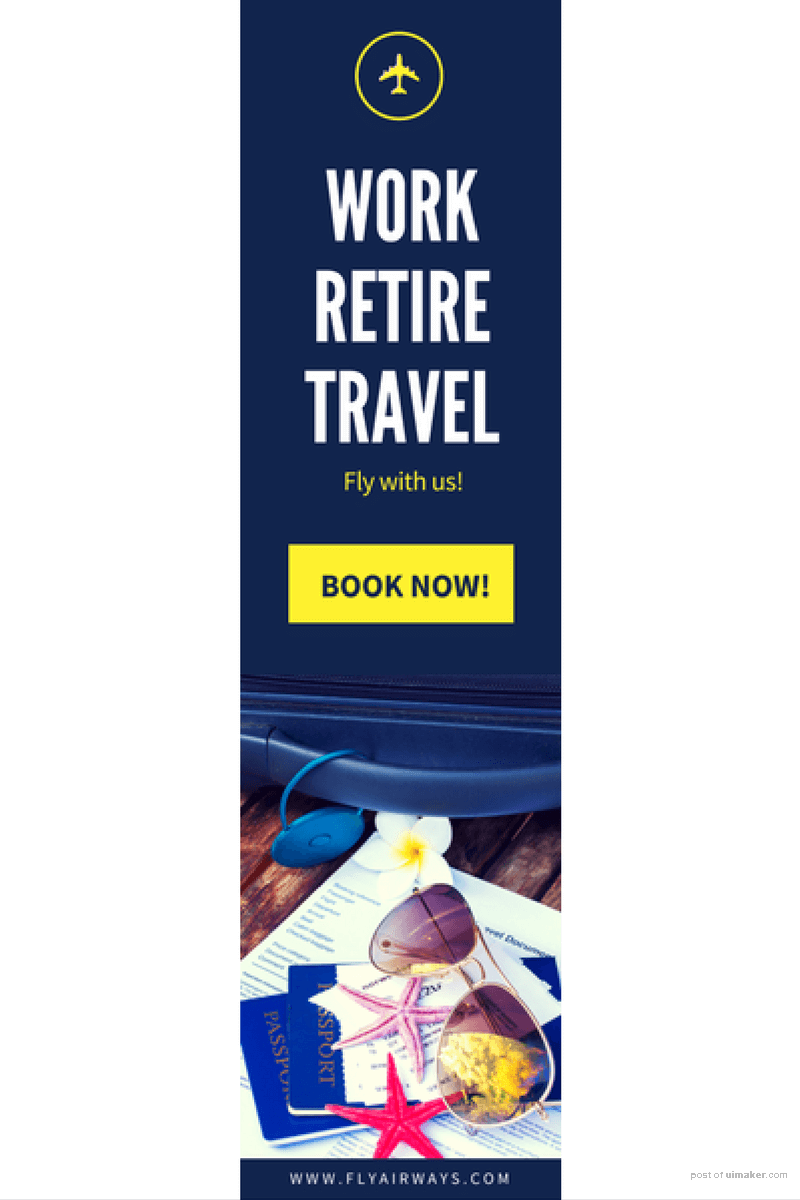
20、醒目的标题


很多广告的尺寸并不大,醒目的标题能够让内容显得更加突出,,更加直接的传递信息。