来源:优设 作者:设计夹
流行色彩每年都在变,年年都会有微妙的差异性,2016年在UI上的用色还没有那么大胆,但是2017年开始,色彩运用的越来越大胆了。比如新版淘宝,就采用了比较年轻态的渐变色,色彩的运用也趋于多元化,极简风与大胆扁平渐变色会共存,下面我们就来做个小小的归纳总结。
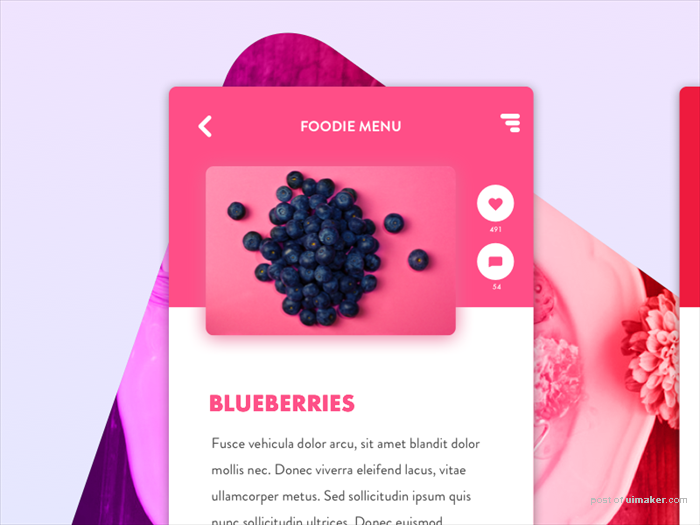
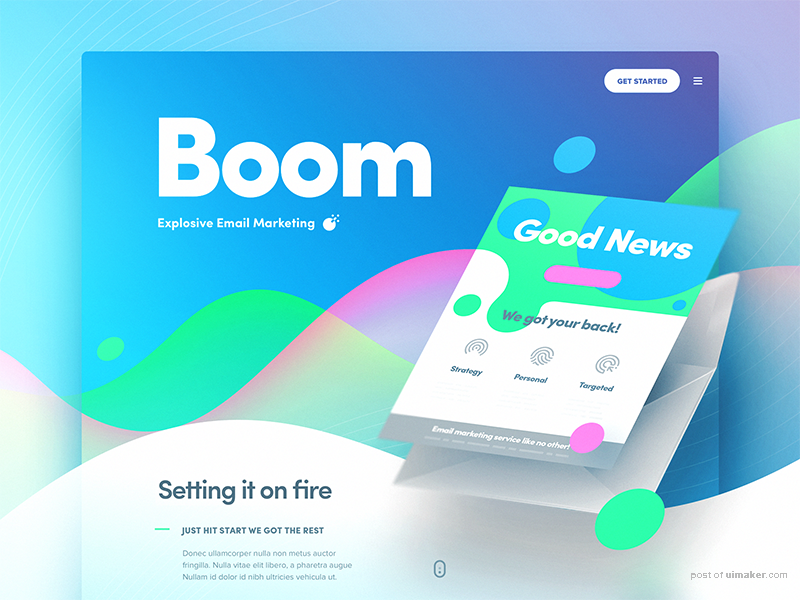
趋势 1:冷暖色相渐变
此类在UI中运用的较多,比如新版淘宝就是采用暖色单色相的渐变色,这也是2017-2018年产品界面用色的趋势之一。





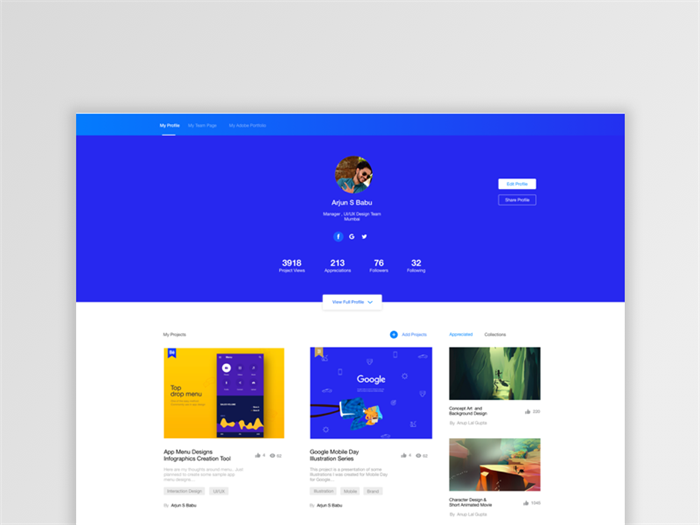
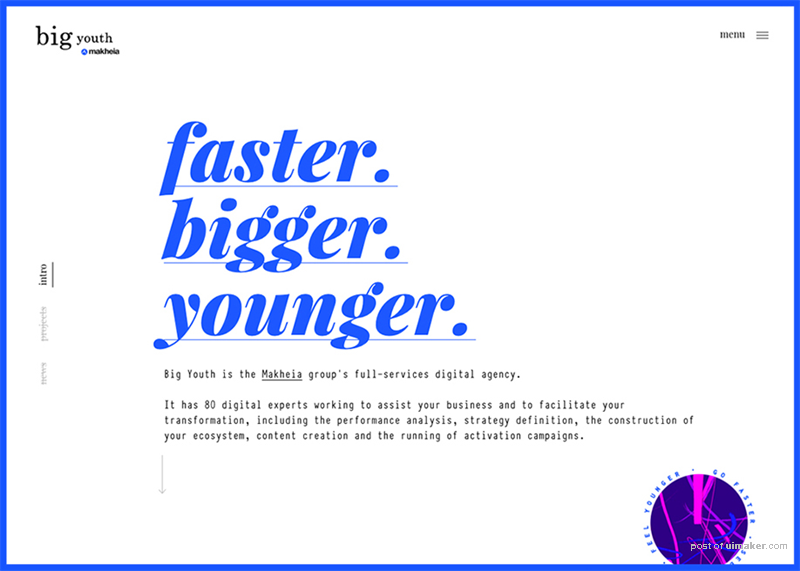
趋势 2:饱和度较高的纯色
这类用色在品牌、插画等领域用的居多,不过在个人网站或创意设计网站慢慢的也多了起来,对于纯色的运用,如果把握不好色彩之间的平衡度,很容易适得其反哦。




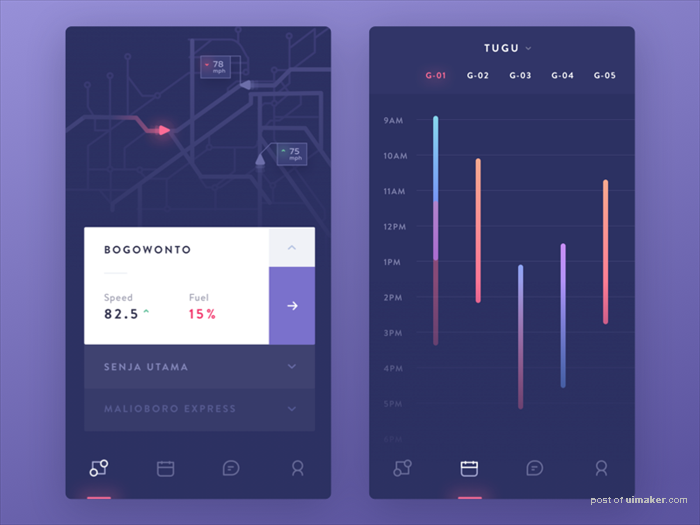
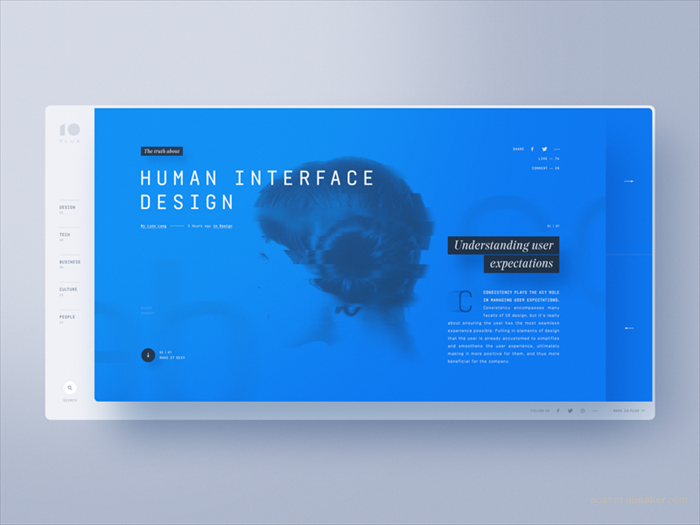
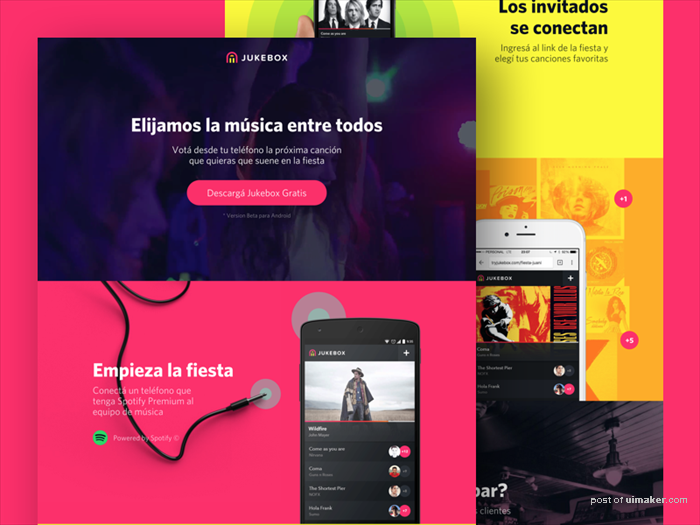
趋势 3:邻近色渐变
这类用色,在UI中用的也居多。使用邻近色渐变,会给人很微妙的感觉。一般采用邻近色渐变,会以一种色彩为主,其他色彩为辅,这样看起来,主次比较分明。



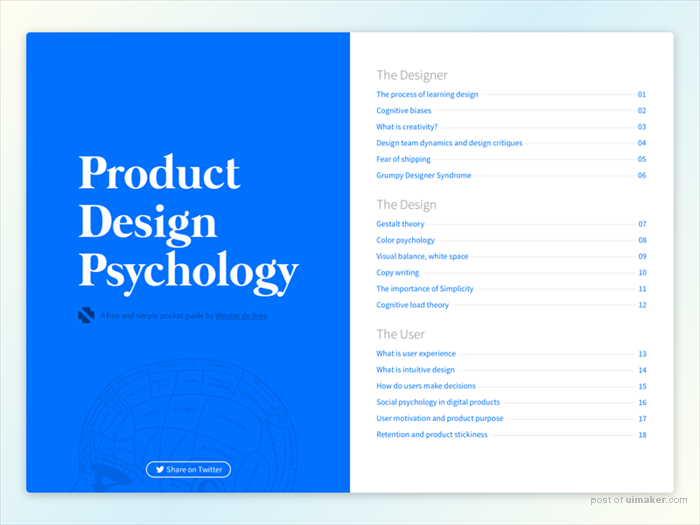
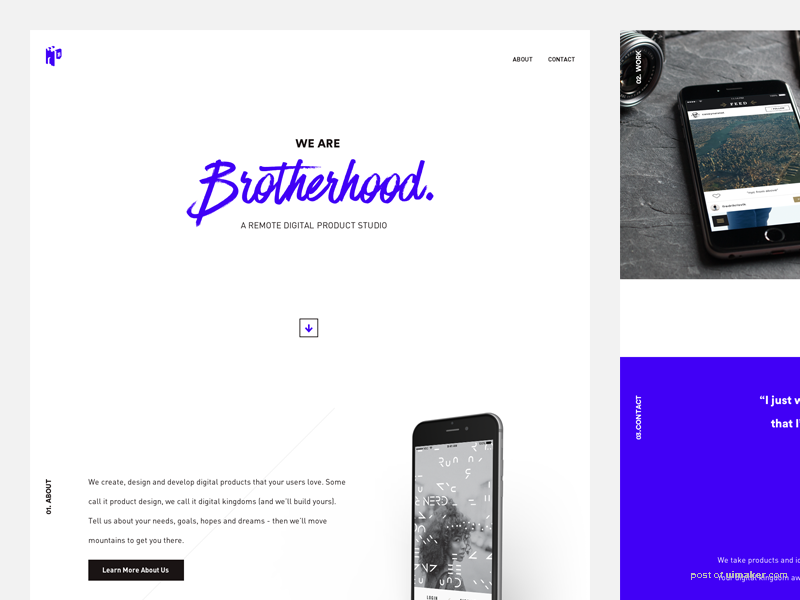
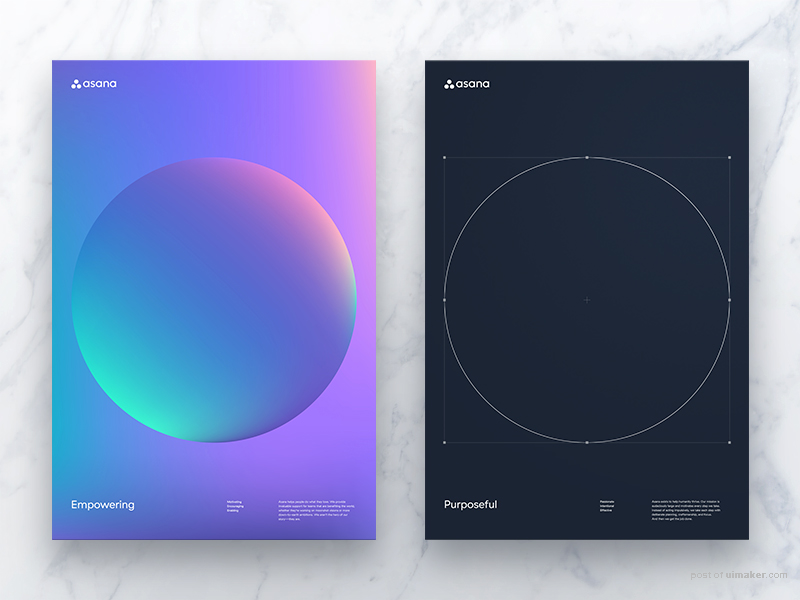
趋势 4:单一极简用色
这类用色在Web端居多,,而且是在国外越来越多,此类用色跟“点线面”的几何形式配合使用,简直完美搭配。




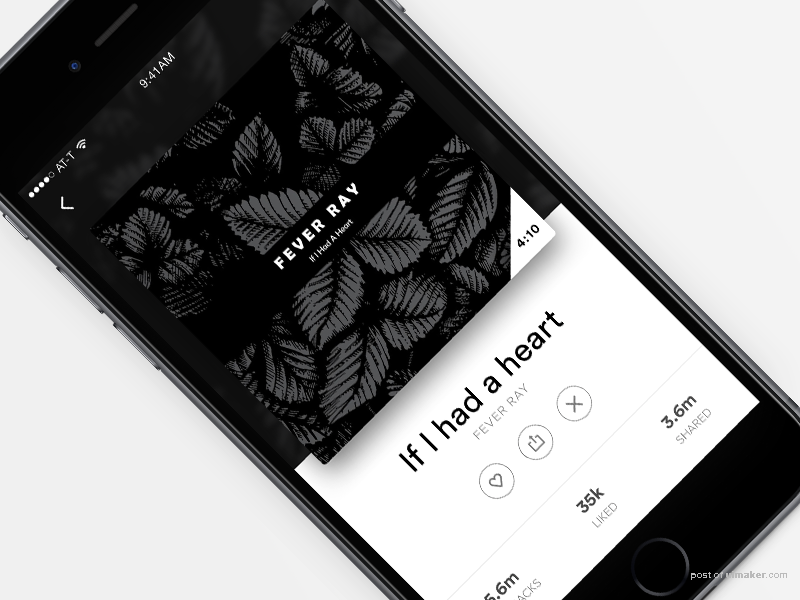
趋势 5:黑白极简风
这类配色,跟上面的很类似,不过灰色调属于中性色,采用极简的形式更有气质。所以现在不少的小众APP均采用单一的灰色调,比如阅读类的APP。




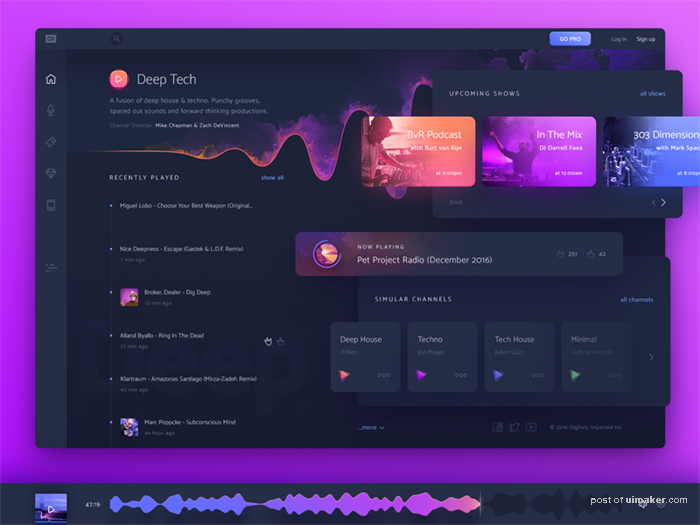
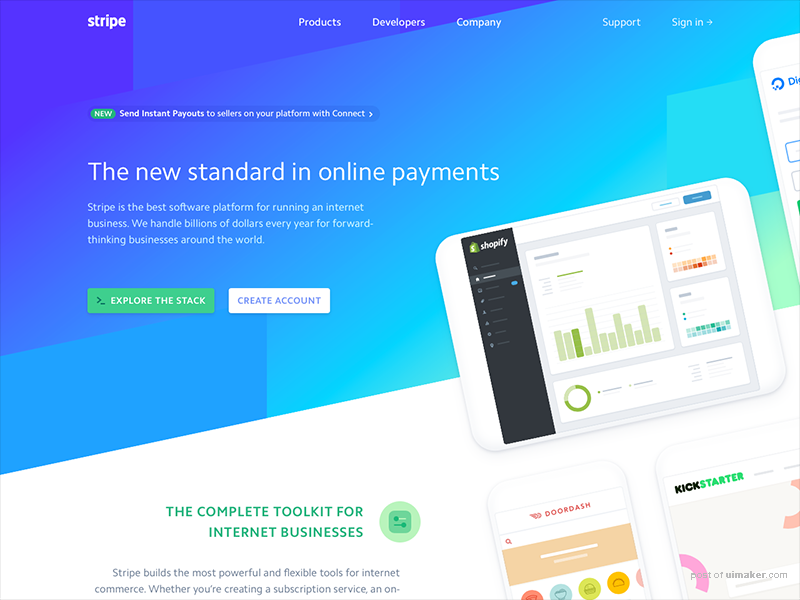
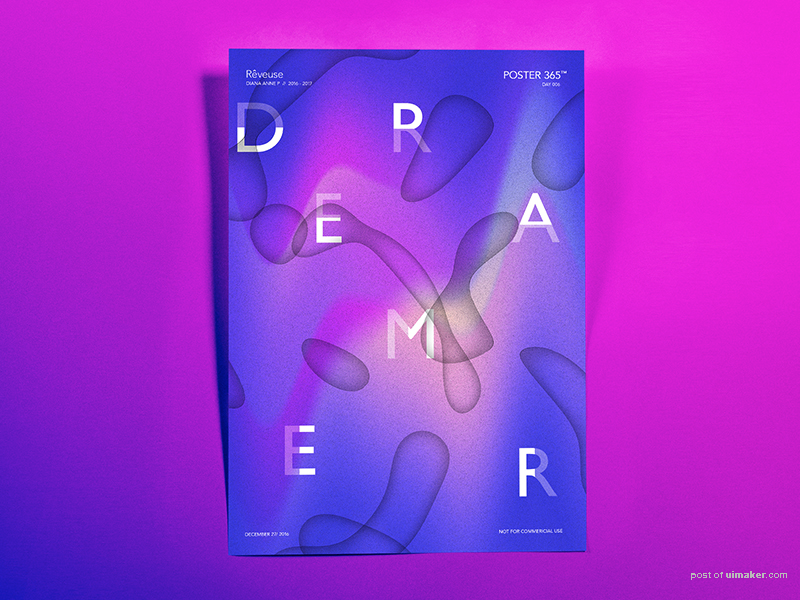
趋势 6:多色相渐变
渐变用色,前面说到了同色相渐变、邻近色相渐变,而多色相渐变在视觉上的表现力会更强一些,这类配色在Web 端运用居多。




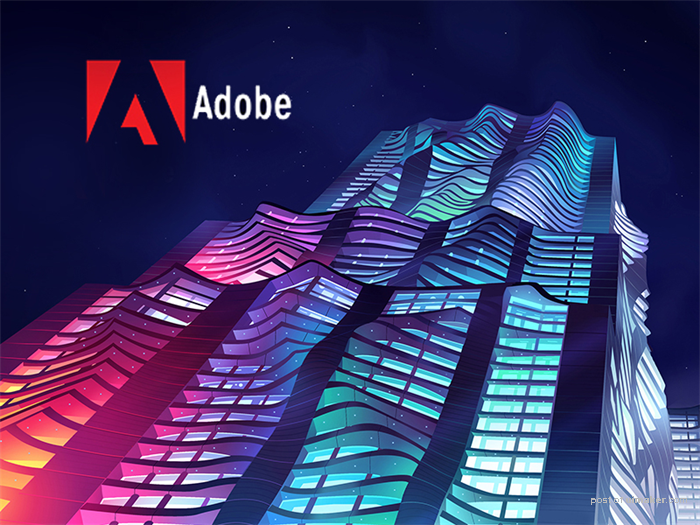
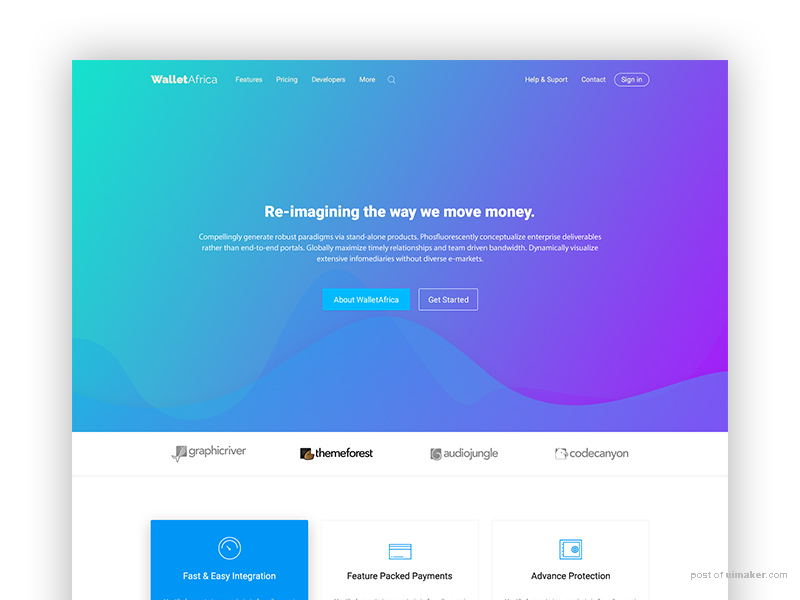
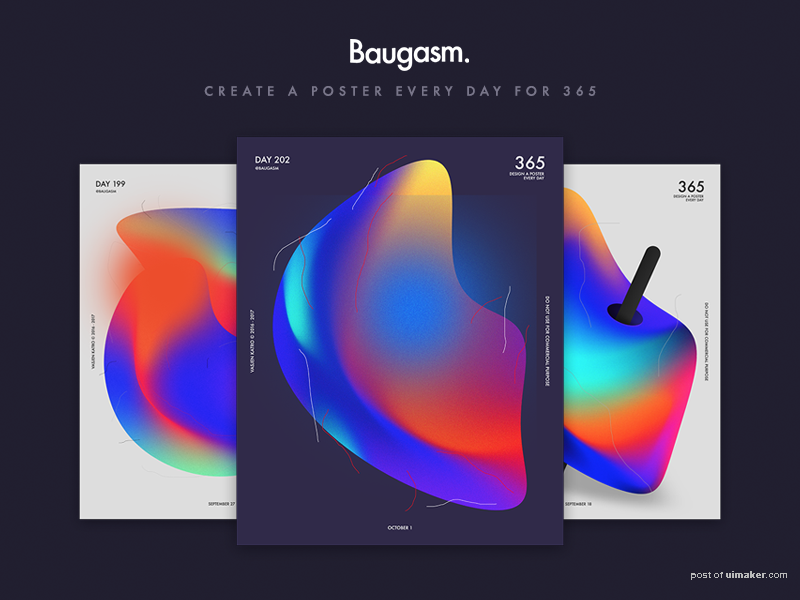
趋势 7:不同色相、色阶强对比渐变
此类配色在这几类里,是最难掌控的,涉及到色相和色阶的掌控,我们看到的此类配色会带来很强的视觉冲击力。不同色相搭配, 加上色阶差异很大,所以视觉效果更加的立体饱满。比如Instagram的icon 就是个很好的例子。
这类配色的uimaker.com/uimakerhtml/uistudy/">教程:《超人气教程!3分钟教你学会渐变新玩法》





欢迎关注译者微信公众号:设计夹
