来源:优设 作者:新设计青年
今天介绍的是按钮。按钮是设计过程中经常使用的一种控件。我们来看看Google的Material Design和苹果的设计规范都是怎么说的。
Material Design Guidelines
按钮告知用户按下按钮后将进行的操作,我们可以把按钮理解为一个操作的触发器。按钮主要有以下五种:扁平按钮、凸起按钮、悬浮按钮、底部常驻按钮、下拉菜单按钮、开关按钮。下面我们来一一介绍。
扁平按钮
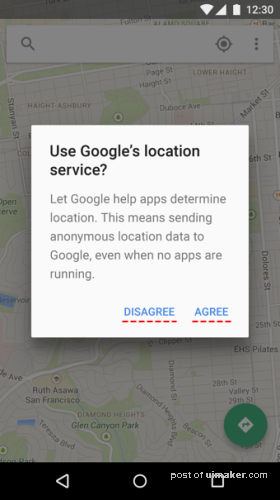
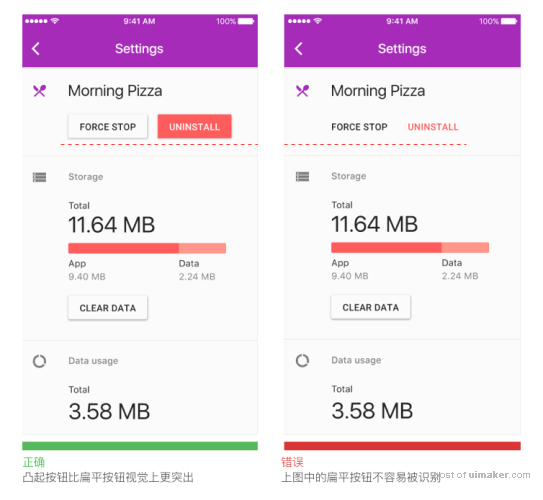
扁平按钮就是把文字用作按钮,如下图

△ 文字按钮示例(图中红色虚线即为文字按钮)
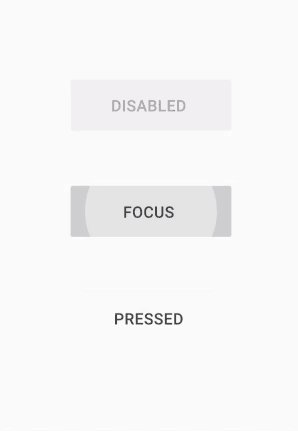
行为:在点击扁平按钮的时候,按钮不会有升起的动作,但是它的背景会有一个从中间向四周扩展颜色的动效,如下图的第三个动画所示:

△ 扁平按钮的各种状态(动画)

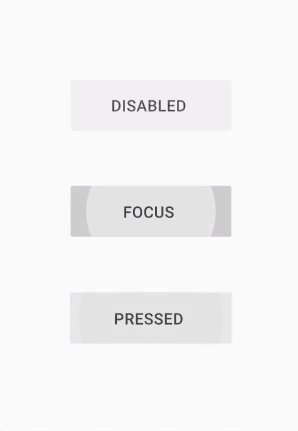
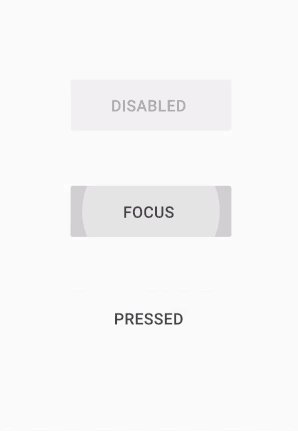
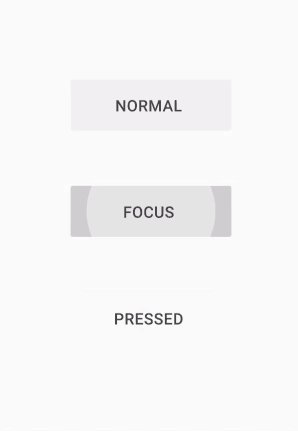
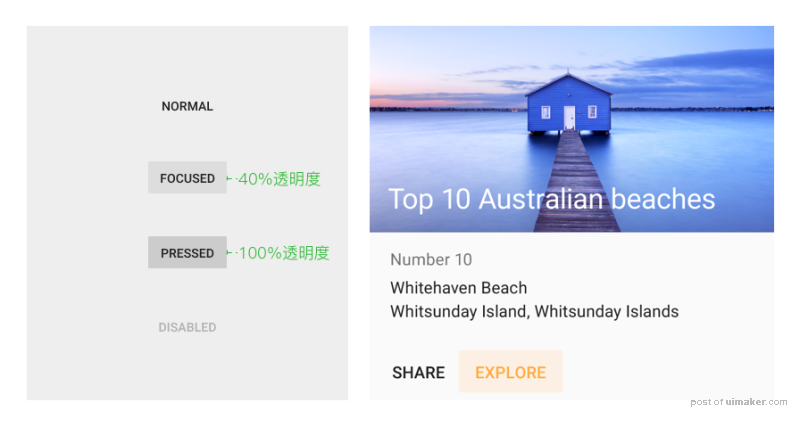
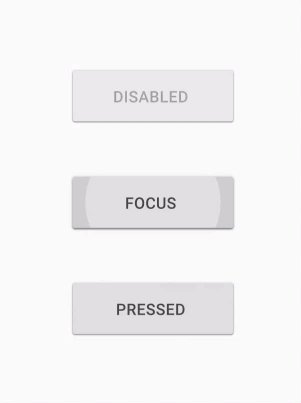
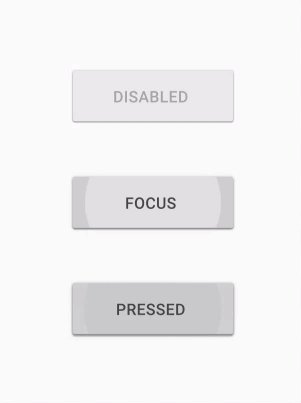
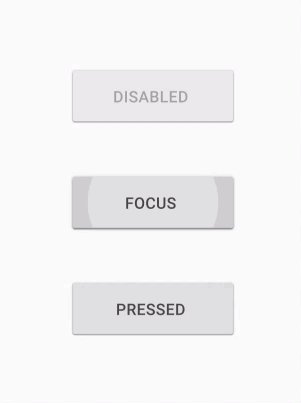
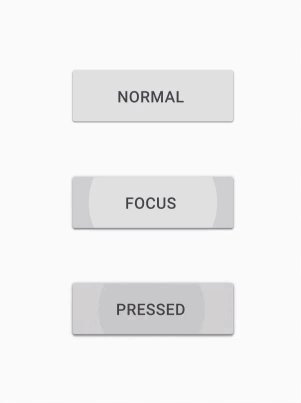
△ 左:扁平按钮的各种状态(静态);右:按下扁平按钮时的状态示例
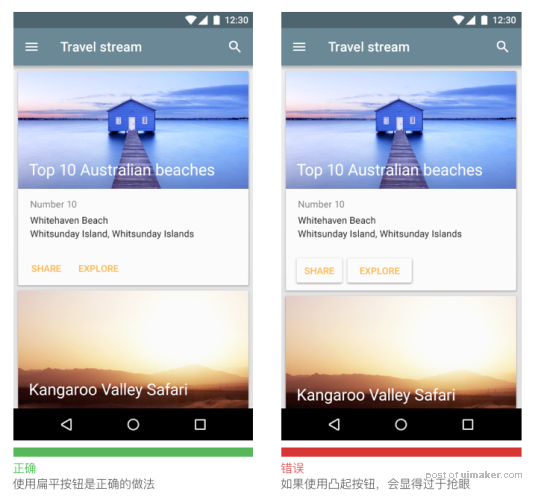
用法:扁平按钮一般用在警告框中,推荐居右对齐。一般右边放操作性的按钮,左边放取消按钮。如果用在卡片中,扁平按钮一般居左对齐,以增加按钮的曝光。不过,卡片有很多种不同的样式,设计师可以根据内容和上下文来安排扁平按钮的位置。只要保证在同一个产品中,卡片内的扁平按钮的位置统一就可以了。

凸起按钮
凸起按钮由于具有一定的高度,视觉上相对抢眼,所以可以起到强调按钮本身的作用。

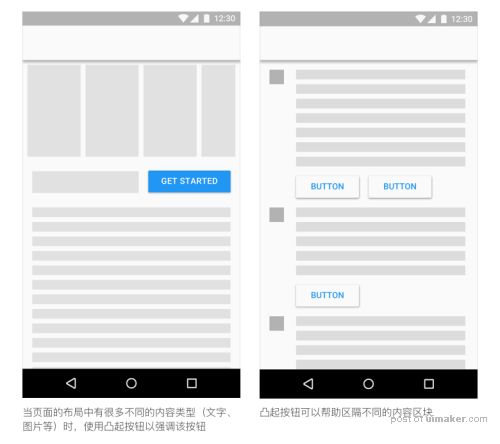
当页面中的按钮需要强调的时候,建议使用凸起按钮,如下图:

行为:当点击凸起按钮时,按钮的背景会从中间向四周填充上颜色,同时按钮本身会升起一段距离作为反馈:

△ 凸起按钮的各种状态(动画)

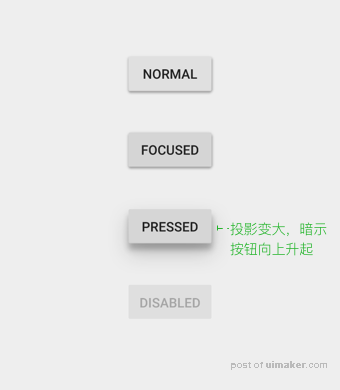
△ 凸起按钮的各种状态(静态)
悬浮按钮
关于悬浮按钮,MD用了单独一节专门讲这个按钮,由于内容较多,我会在下篇文章详细介绍。
底部常驻按钮
如果你的应用需要用户随时可以进行某个操作,那么请考虑使用悬浮按钮或者底部常驻按钮。

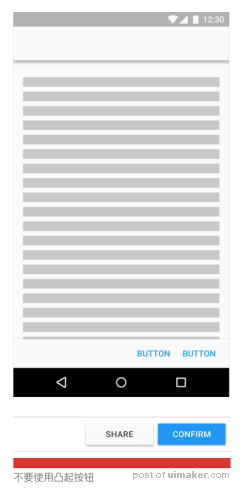
△ 底部常驻按钮示例
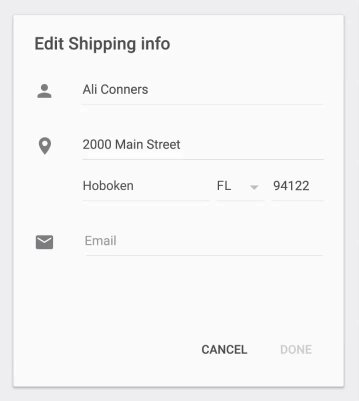
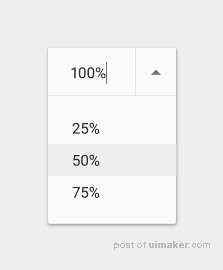
下拉菜单按钮允许用户从一系列选项中选择一个选项。按钮默认会展示当前选中的选项以及一个下拉箭头。

△ 下拉菜单按钮示例
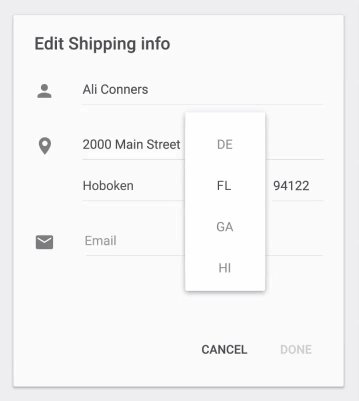
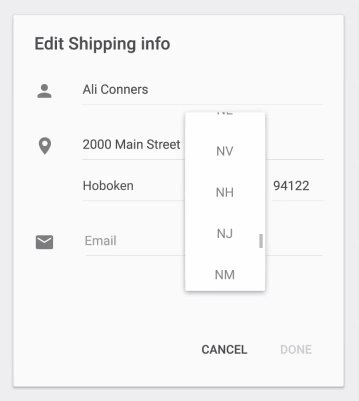
当用户点击下拉菜单按钮,选项会在按钮的正上方弹出,挡住下拉菜单按钮,如下图所示:

△ 使用下拉菜单选择选项的动画示意
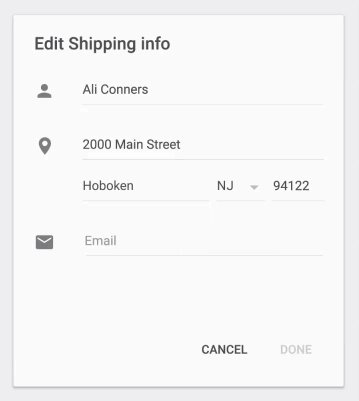
需要注意的是,下拉菜单的选项是可以设计成允许修改的,设计师可以根据需要决定是否需要可修改的属性。具体如下图所示:

△ 选项值可修改的下拉菜单按钮
开关按钮
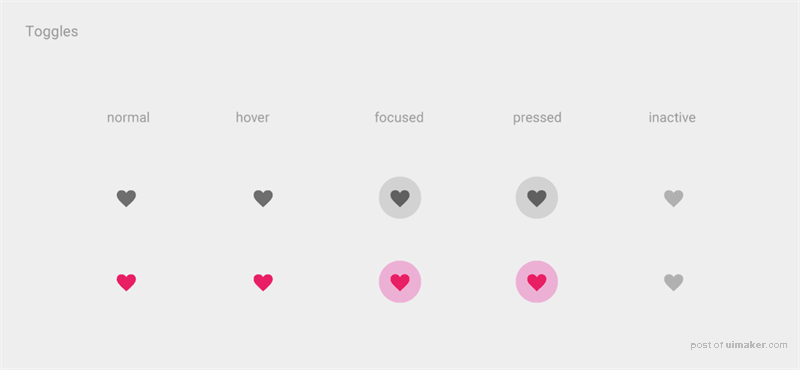
开关按钮,就像开关一样有两种状态:点击一下,它就会从状态A切换成状态B;再次点击,又从B切换成A。最常见的比如喜欢、收藏按钮:

△ 开关按钮示例
iOS Human Interface Guidelines
苹果的规范对于按钮的介绍要简略的多,主要介绍了苹果系统提供的三种按钮:系统按钮、信息按钮和添加联系人按钮。
系统按钮
所谓的系统按钮,其实就跟MD中的扁平按钮一样:使用一个词做为一个按钮。

△ 系统按钮示例
关于系统按钮,苹果给出了以下三个注意的要点:
1. 使用动词。表明了操作的动词,可以表明这个词是可操作的,并且说明了点击之后会有什么效果。
2. 尽量使动词简短。
3. 只在必要的情况下,增加边框或者背景色。默认情况下,,系统按钮是没有边框和背景色的。但在某些情况下,如果需要强调该按钮,则可以增加边框和背景色。
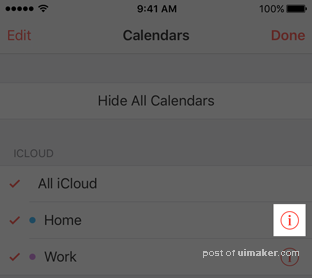
信息按钮
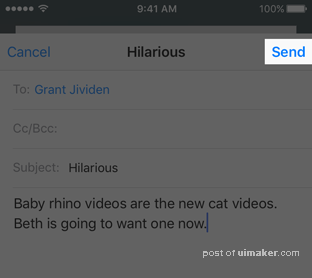
信息按钮很好理解,就是点击之后会出现相关的详细信息,一般以模态的形式出现。

△ 信息按钮示例
有一点需要特别注意:如果是通过点击整行来出现详细信息,那么请不要同时使用信息按钮,否则容易引起误解。
添加联系人按钮
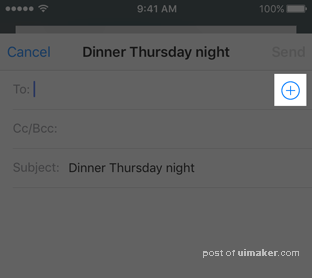
添加联系人实在没什么好说的,就是点击按钮之后会出现联系人的页面,一般也是以模态视图的形态出现。(苹果关于按钮的说明也是很没有诚意呢,摊手。)

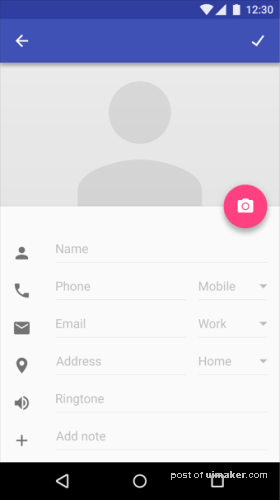
△ 添加联系人按钮
以上介绍了MD和iOS设计规范中按钮这个高频使用的控件。值得一提的是,MD的按钮动效还是很有自家特色的,在应用中稍微一使用,就会有明显的MD风格。大家在做设计时,有机会可以尝试一下。