来源:站酷 作者:zwghyp90
混迹在各大电商平台的设计师兄弟姐妹们,今天和大家说说配色,其实美工中的配色是不是可以随便配?事实上是不可以的,下面小编就给大家带来一些案例分享:
案例:

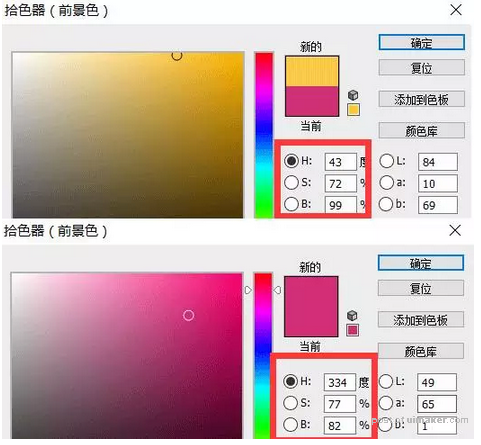
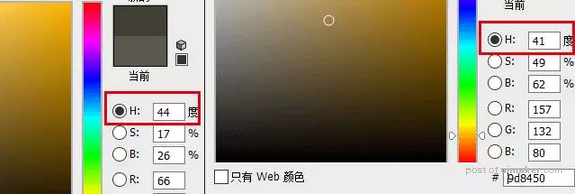
大家可以用拾色器去吸下背景颜色看看,淡黄色和蓍草粉色,看看这2个颜色在拾色器的位置。

是不是明度和饱和度的数值很接近,而且在拾色器的位置都位于右上角。
大家都知道色彩三要素HSB(色相、饱和度、明度)。我知道很多人其实不知道…
排版有排版的规则,对齐对比等等…配色也有配色的规则,毫无秩序的色彩搭配会看起来特别乱,配色的规则就是HSB保持统一的情况下,色彩才会看起来非常协调和统一。
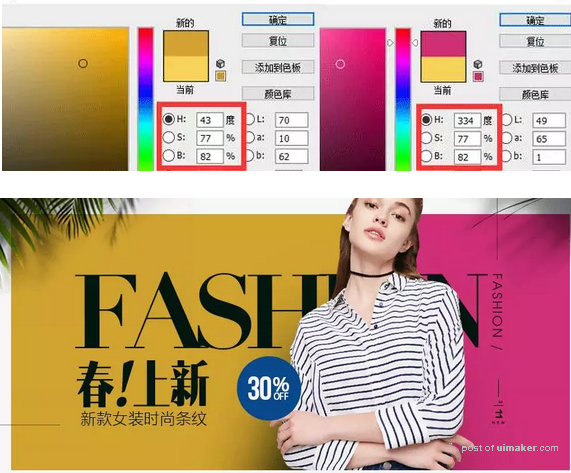
HSB保持统一并不是说数值保持统一,咱们可以试下。我将淡黄色的饱和度和明度值调成77和82与粉色保持一致,就变成了下面这个结果。

淡黄色就变得特别浑浊,鲜亮程度也不如以往。所以数值保持一致并无意义,一切都要以我们人眼的实际感受为主,但是数值要保持在一个范围内上下浮动。要根据自己的感受用PS去来回调整。
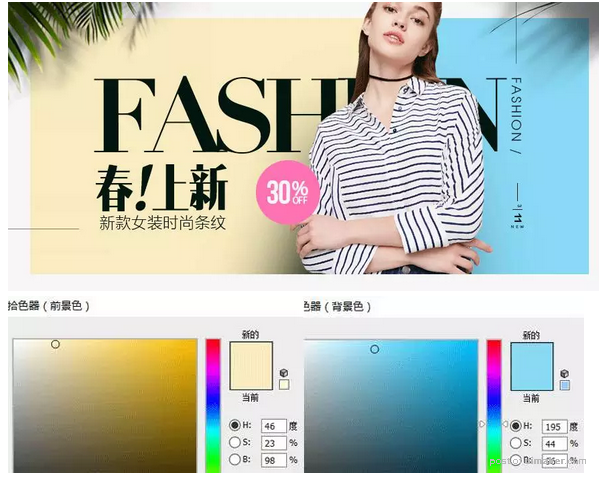
下面继续讲解HSB(色相、明度、饱和度)
重点说下S(明度),因为明度是比起色相和饱和度最能让眼睛感受到变化的色彩要素,因为明度巅峰就是黑白。

上图是一个高明度的,,低饱和度的配色。这类配色比较淡雅清新非常柔和,很适用于年轻女性或者母婴类目。比如蘑菇街就常用这类色调。

再比如一些童装或者母婴产品,图片一般色调非常柔和,明度高,饱和度中低。

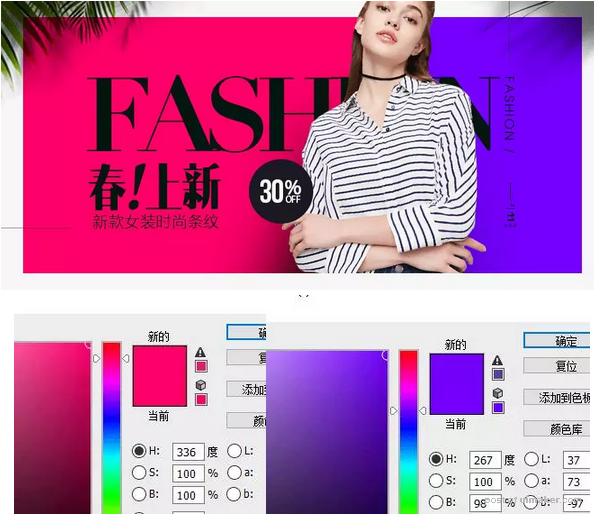
下面再换个风格

这类配色高饱和度高明度,视觉刺激性很强,会带来一种欢愉的格调,是淘宝上最常见的配色方式。多用于促销系列。
淘宝官方的促销banner基本都是高纯度的色调。

七格格这类定位的女装经常会采用高纯度的配色,激烈的撞色彰显一种年轻刺激活力的氛围。

下面再换一个风格

该图配色色相变化不大,主要改变的是明度和饱和度

低明度低饱和度需要配合中明度中饱和的颜色,不然就是一团黑了。该类型配色一般都有高逼格的调性,主要是颜色暗了之后显得沉稳,成熟。
这是为什么呢?且看下图

生活中小孩子的服饰往往都是鲜亮活泼的,随着年龄增长人的皮肤越来越暗淡无光,穿衣风格也越来越走深色的格调。我们做设计对于颜色的感知其实就是源于生活。
所以配色首先要从产品自身定位出发。HSB要保持一致。
相信各位跟我一样,常常听到老板说要“高大上”的感觉,那么什么才是高大上呢?
大家先看一波案例。



从这上面的案例可以看出,这类华丽的海报一类是低明度为底色,一类是高明度为底色。
高级感配色中最常见的就是黑棕(金)搭配,黑背景配上棕色的辅色,显得成熟大气。还有一种是偏浅黄的杏色为底配上深棕色做辅色,这一种则显得优雅高贵。
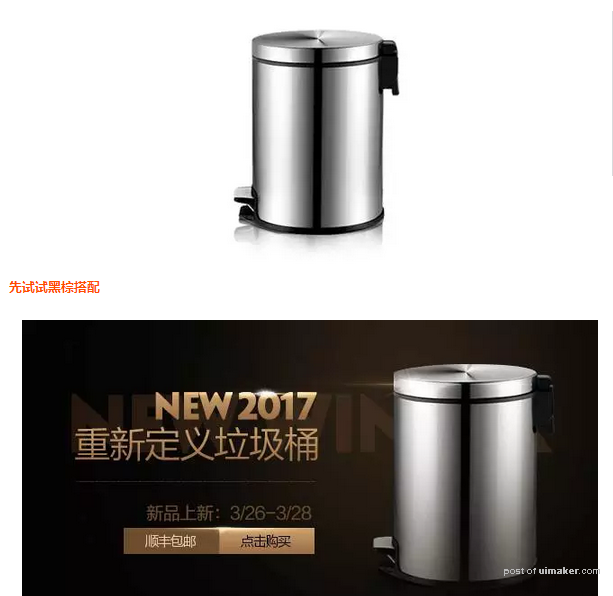
下面我以一个40块钱的不锈钢垃圾桶为例,用这类高级感的配色看看是什么感觉。


这类配色成熟大气,背景因为是暗色调所以可以加一些光晕,更加彰显高贵华丽的感觉。背景还可以搜一些光斑,金箔之类的uimaker.com/uimakerdown/">素材加下,时间关系我就没有在弄。
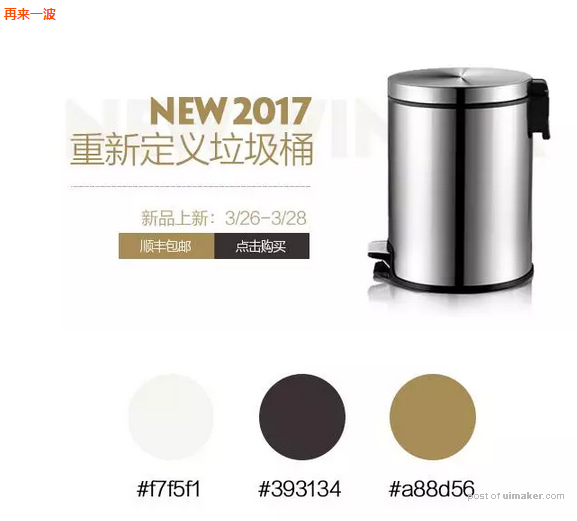
在用杏色来一波


这波配色里直接把底色用了白低,文案用了一个棕色(青铜色),点缀色用了一个偏红的深铜色,整体显得更干净整洁。
上面几个案例分享的高贵色搭配和数值,大家可以自己来回尝试下。