来源:站酷 作者:刘柏坤
转换成更简单的话就是:‘好的字体设计走心’。字体设计不仅仅是表达字义这么简单,还肩负着情感的传递和表达,那么处理好最基本的结构字形只是解决了最基本的认知问题,情感的传递是需要形式感的帮助。

那么怎么才能让字体更具形式感呢?我简单总结了三个小方向,看看你的字体中是否具备这些特征呢?

01.字体变形
这是最直截了当的方式。就像汽车很常见,不觉得新鲜,但如果是会变形的汽车你就会觉得很酷,为什么?因为他与众不同,它不仅仅是个汽车。所以设计字体可以适当做变形,让他变得不一样,变得不仅仅是一行文字。

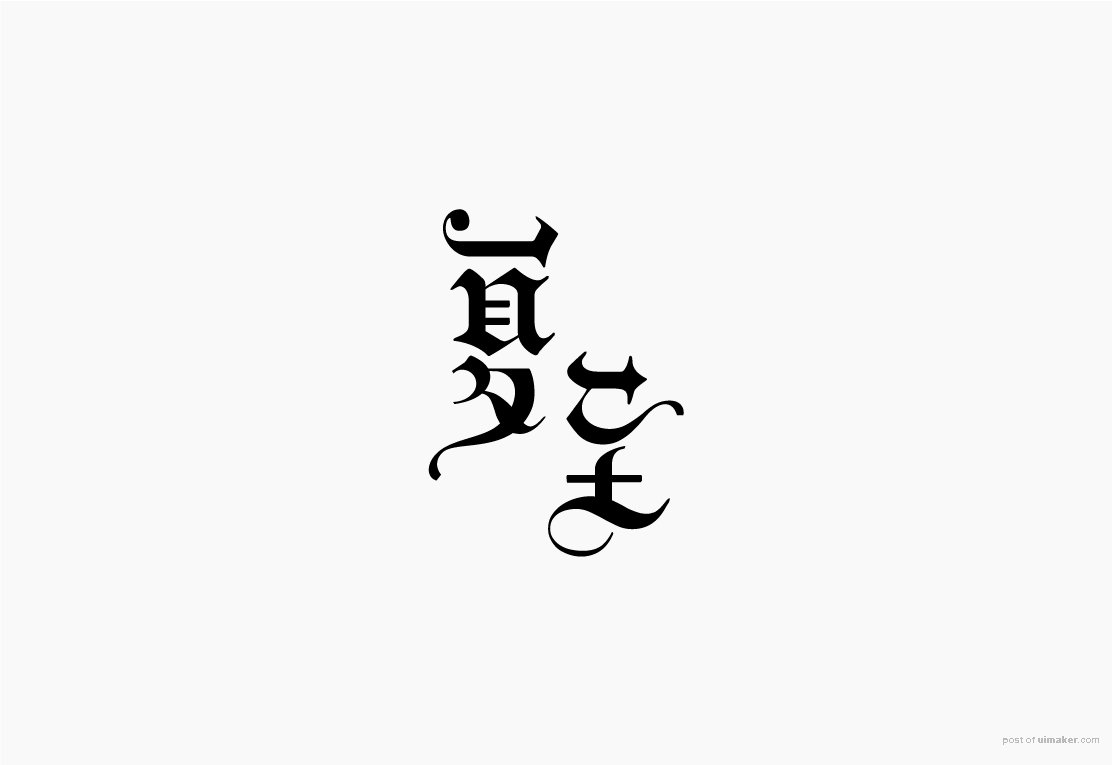
通常可以先从笔画变形入手。比如上图夏至两个字,如果是横平竖直的笔画那就会变得很普通,但把它换成英文中的哥特笔画特征就显得特别一些。

笔画的变形是一方面,在一个就是结构变形。前面讲结构细节也提到了其实不好掌控,所以前期的话可以简单做小范围局部的变化,不管如何要记住不能硬来,像是一些笔画变形后识别性都存在问题了,那这样的变形也就毫无意义。

02.图形化
可以把字体当做图形来处理,可以直接把笔画处理成图形,可以字体中图形替代笔画等等,但有几个注意点要和大家特别交代,下面通过我课堂中学生的三个作业分别说一下。

A.图形的概括性
选用图形不管是直接当做笔画还是配合在字体周围,要做到图形的概括性,避免过于繁杂写实。

B.图形的融合性
如果是字体和图形结合,要注意图形和笔画之间的风格要相匹配,除了风格匹配图形也要具有关联性,要和字体本意有直接或间接的关联。

C.图形的代表性
图形的选用并不是随随便便的,要具有一定的代表性,就好似说起大海就会想到游鱼,看到天空就会想到飞鸟。只有这样才不至于给观者出谜题,增加认知成本。

03.组合多样化
有时我们也可以通过改变组合方式添加辅助标题的形式,让作品看起来更有层次。特别是对于一些字体本身特点不够鲜明,个性不够突出时,尤为适用。
下面列举几个案例,横排、竖排、混排就不一一具体介绍了,直接看图。



写着写着发现关于形式感的话题还有不少可以深挖的,有时间可以单独摘出来再和大家细聊。
好了今天就叨叨到这吧!也许是许久没写东西的缘故,发现相较以前写的够慢的,其实不是不愿写,大多时候是不知道该聊点什么,总不可能硬聊吧!所以有什么问题欢迎留言哈~
