来源:优设 作者:ZYuhan
不久前,和另外一位同事对于某一界面操作按钮的位置有过争论,于是产生了对于这一问题的进一步思考,希望也对大家有所启发。国内应该有学者对这一类问题有过研究,如有不同的观点,欢迎可以一起探讨。
本文通过结合国外的一项实验研究,讨论手机界面交互设计中,设计师应当拥有的一项设计思维──为拇指而设计。
为拇指而设计
什么是为拇指而设计?简单的来说,就是设计用户界面让用户感觉操作舒适,符合我们手指自然移动的弧度区域。但是,用户的操作是很复杂的,我们会下意识的调整我们手握设备的姿势来触及显示屏的不同可操作区域。我敢打赌,进入大屏时代后,你一定会伸展握姿或调整角度来更加容易的触及不同的区域。
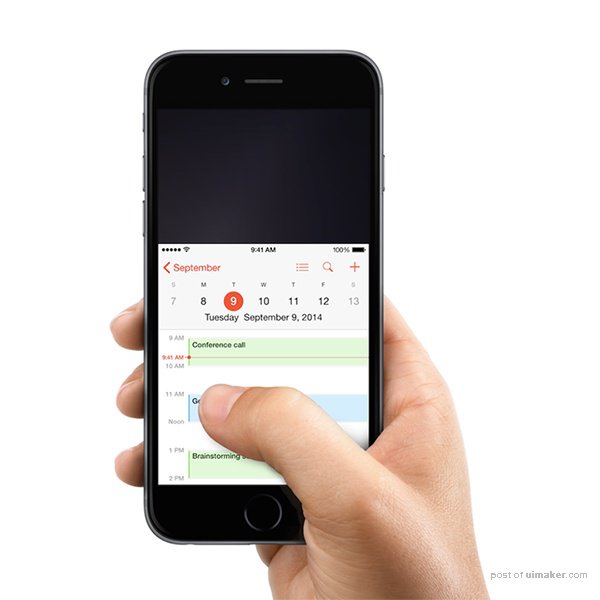
我们需要做一些思考。研究显示,大部分的用户是以下图的方式抓握手机:以拇指的底部为支点,抵在手机的右下角。

这个假设来自于手机专家 Steve Hoober 的一项实验。当时一共有 1333 名参与者参与了该项研究。他通过观察发现用户会用以下三种姿势进行手机操作:
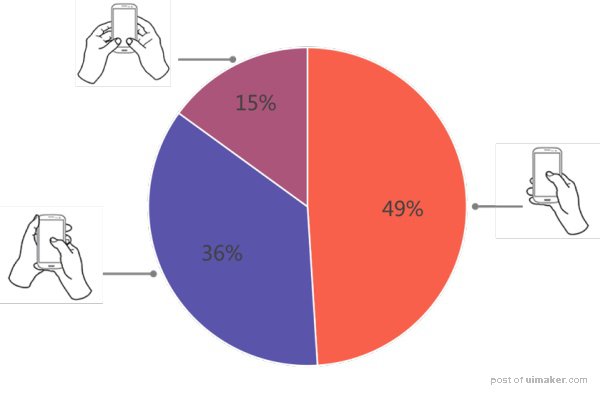
单手操作:49%
一手支撑,一手操作:36%
双手操作:15%

△ 用户如何使用自己的手机
当然,以上数据来自大约 60% 的被观察者,另外约 40% 的被观察者并没有操作手机屏幕,而是在通话、听音乐或者看视频。
在单手操作的情况下,,左右手使用比例:
右手拇指操作:67%
左手拇指操作:33%
Hoober 指出,左撇子的人口数量大约是总人口的 10% ,但是观察到的左手用户比例却高于这一比例。可能的原因是一些被观察者在操作手机的同时还在做其他的事情,比如抽烟,骑车,喝咖啡,吃德国咖喱香肠等等。

拇指区域
这里的拇指区域以热图的形式来展示。它可以显示出大拇指操作手机屏幕区域的难易程度。借以Hoober的研究结果,画出最常见的使用情境的拇指热图:
单手操作
右手拇指操作
拇指底部固定在手机右下角

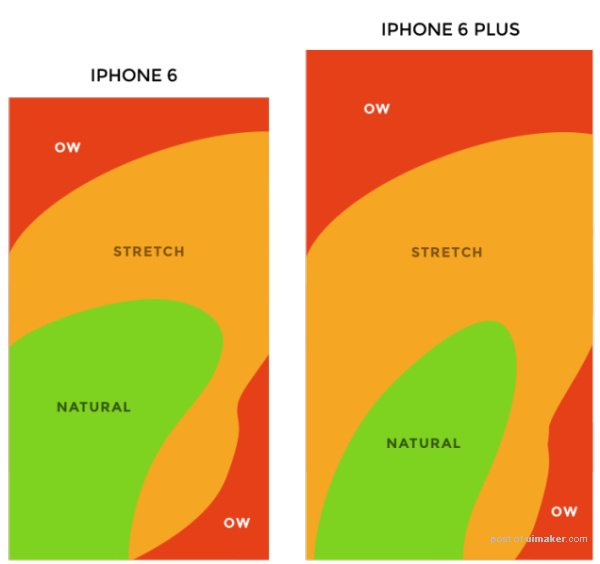
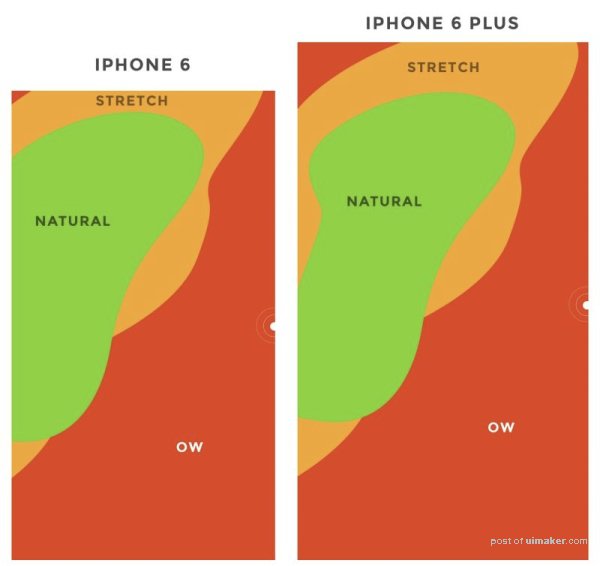
△ iPhone6 和 iPhone6 Plus 的拇指热图对比
你会发现安全的绿色区域大致相似,但是又有所不同。因为我们的大拇指不会随着屏幕的大小而变化。
与 iPhone 6 相比,iPhone 6 Plus 的 OW 区域(无法触及的区域)明显增加了很多。另外, iPhone 6 Plus 的绿色舒适区域的形状也不太一样,那是因为尺寸变大后,抓握的手势改变了,用户会利用小拇指来稳定住手机。这样的经历让我有些惊讶。
注:我的拇指无法触及整个屏幕,但是你的手掌以及拇指或许比我的大。每个人的条件情况可能会不一样。
如果手的位置改变了,拇指活动区域会如何改变?有时候你可能会上移你的手握姿势,将拇指底部固定在手机垂直方向的中间部位,以便更容易的触及屏幕的一些区域。如下图:

△ 拇指底部固定在手机垂直方向的中间位置
图中可以清晰地看到 iPhone 6 Plus 的大屏幕所能触及到的自然区域。相比而言,在 iPhone 6 上的自然区域少了一些。
可触及性
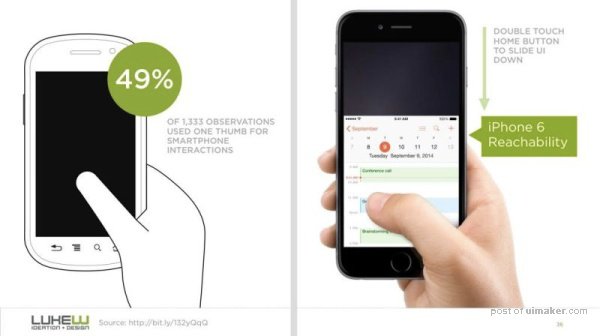
实际上苹果系统早就考虑到了这一点(从iOS 8开始)。通过两次轻击home键(不是按下Home键展示正在运行的应用),iOS会将整个屏幕区域下移,避免了用户需要通过被动的改变手握姿势,来进行想要的操作。
以下是在iPhone 6 Plus上,拇指区域热图与可触及性结合的示意图:

△ 苹果演示图片中拇指位置刚好在绿色自然区域
另一个观察来自 John Gruber :就可触及性而言,屏幕在6 Plus上的移动比例要比在6上的更加智慧,因为可触及的区域更加符合一个典型的拇指长度(在拇指底部固定在右下角的常见情境下)。如下图:

总体上,手机的尺寸趋于相似,这是一件好事。但是,这也意味着我们不能只是简单的把5.5英寸的屏幕当做小屏幕的放大版。手握姿势改变了,你的用户界面也需要考虑更多。因此,原型设计并进行真实场景下的用户测试就更加重要了。
个人总结
原文使用的是 iPhone6 和 iPhone6 Plus 作为研究对象,但是之后出现的新系列 iPhone 与之基本一致(显示屏和机身尺寸),所以结论仍然可以用来借鉴。

值得注意的是,前不久发布的 iPhone X 的实际尺寸大小介于 8 和 8 Plus 之间,然而X的显示屏为 5.8 英寸,虽然屏幕宽度和 6、6S、7、8 一样,但是高度却高出了 145pt ,大约高出了 22% 。因此,对于设计师来说如何设计出舒适操作的交互界面就更加重要了。尤其是在进行创新设计以及界面可操作元素较少的情况下,可以多考虑为大拇指而设计。
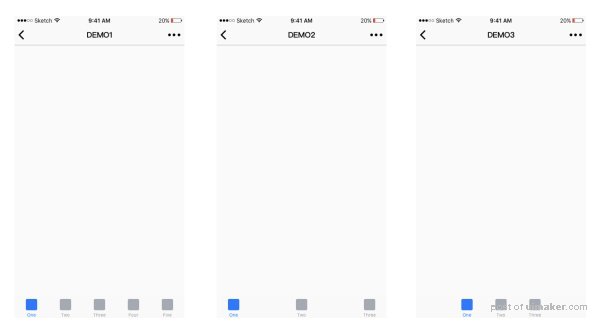
最后,用下面一个简单的案例让大家更好的理解为拇指而设计:
图一是按照苹果的设计规范进行的设计,底部标签栏有五个标签;如果在不改变标签大小和位置的情况下,将标签数量缩减到3个,你会如何选择?图二还是图三?

根据上文的拇指热区示意图,相比于图二的交互界面,图三更符合单手拇指的舒适操作。但是在实际项目当中,还是需要通过用户测试来进行验证,可能还需要适当的调整标签的位置,而不是简单的删除多余的标签。