来源:优设 作者:陈子木
配色几乎是所有设计分支当中都绕不开的问题。通常我们所看到的配色都是由2~3种主要的色彩构成,单色配色并不是设计师的首选配色方案。但是单色配色方案在很多设计项目当中,都呈现出了极具表现力的一面。结合许多新的趋势和新的技术,优秀的单色配色并不一定弱于多色配色。
由于绝大多数的设计项目都倾向于使用多色调配色方案,这使得单色配色在诸多不同的设计当中,更容易脱颖而出。
选择基础色


单色配色的设计最难的地方,其实也就是挑选色彩这个事情。诚然,设计师不需要进行多色调搭配筛选,但是直接决定整个设计的色彩,挑选起来其实更加艰难。
一般而言,不同的色彩有着不同的气质,传递出不同的情绪,你可以从这方面着手。
红色:爱,激情
蓝色:和谐,信任
绿色:希望,自然
黄色:乐趣,能量
粉色:浪漫,女性化
紫色:神秘,幻想
仔细想想你设计对象的品牌形象和产品定位,什么样的色彩会比较合适?
确定色彩的色相之后,接下来你需要考虑色彩的明暗和饱和度。你需要营造柔和的感觉还是明亮的效果?调整这些属性,让主色调更贴合你的设计目标。
学会调整明暗和饱和度



单色配色并不是指只有一种颜色,而是只有一种色相。我们在色环上常见的色彩,默认情况下饱和度和亮度都是100%。确定色相之后,你可以通过调整明暗和饱和度,来创造一套和而不同的配色方案。通常,我们会使用Tint(色彩)、Tone(色调,饱和度)和Shade(色度)这三个属性,来对色相下的颜色进行界定,以及调整。
Tint:用选定的颜色和白色混合产生的颜色
Tone:用选定的颜色和不同程度的灰色混合产生不同饱和度的颜色
Shade:用选定的颜色和不同程度的黑色混合产生不同色度的颜色
所以,确定了颜色之后,通过调整色彩、色调和色度,你能获得一个色相下不同的颜色,创造出有层次的配色方案。
当然,你所创造的这套配色方案内不同的颜色之间,要有足够的对比度,让用户能够识别出来。
你可以让不同的元素的色彩,在整个设计中保持色相相同明暗次第变化,构成一个阶梯型的色阶。
实际上,许多有趣的单色配色效果,,在印刷品上面表现得颇为不俗。很大程度上,是因为它不仅能够呈现颜色,而且能够借助不同的工艺,实现不同的质感。
和其他元素搭配使用


由于单色配色之下,所有的色彩都在同一色相下,色彩的对比度可能没有多色配色下那么明显,所以想引导用户浏览不同的元素的时候,引导性上可能没那么明显。
当然,无论你使用什么色彩,黑白的文本通常都能保证足够的对比度,用来承载内容,也不会让整个设计显得单调。
使用颜色叠加:在叠加色彩之前,将背景的元素都转为黑白,确保叠加颜色之后,整体的色彩是一致同一的。
使用加粗字体:采用加粗字体是为了让文本内容在单色配色的背景中更容易被用户所识别。
使用阴影和其他视觉提示:这些视觉效果本身是为了在元素和背景层之间添加间隔,强化可读性。
使用插画:让单色配色和插画结合起来,能够创造更加现代的视觉体验,同时也强化单色配色的表现力。
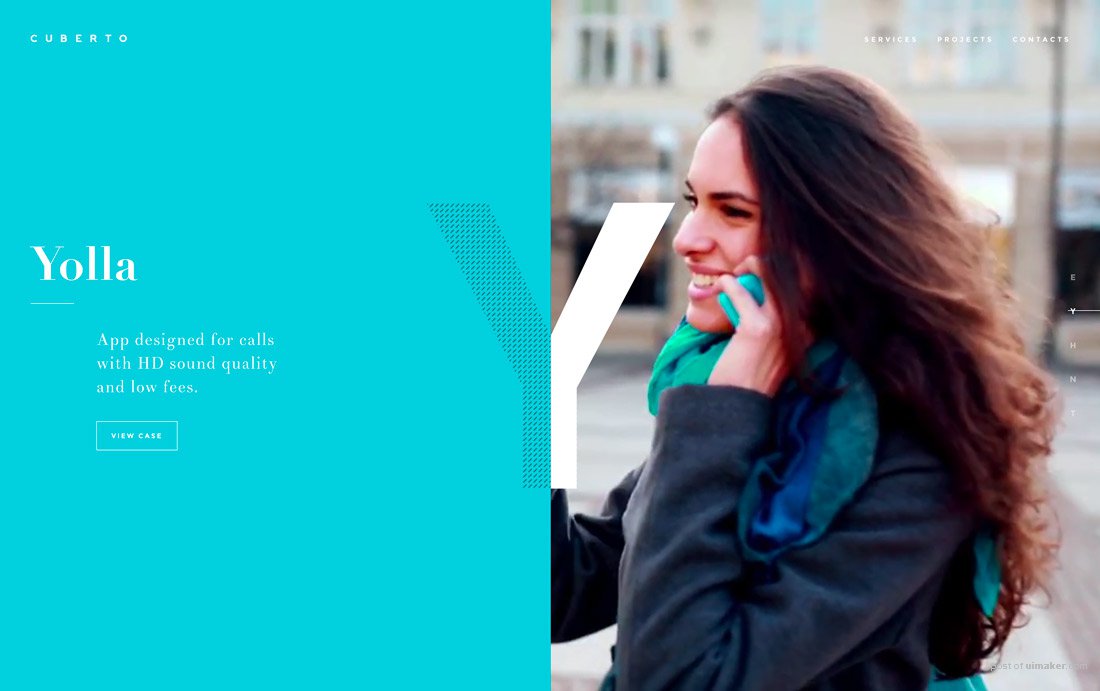
搭配相应的图片:如果你需要在单色配色的网站中使用视频或者图片的话,不妨将网站的主色调和图片中的某个色彩保持一致。Cuberto 这个网站就是这样。
大胆使用流行色

流行色其实不分领域和国界,近年来的流行色大多都是明亮而饱和度高的色彩,你看看《这10种色彩,是潘通预测的2017年秋冬两季流行色》和《世界上最受欢迎的色彩出炉了,她的名字叫马尔斯绿!》这两篇文章就知道。
使用流行色来作为网页的主要色调,不仅仅会让设计本身有趣而漂亮,而且能够让你的网页紧跟潮流。无论是世界上最受欢迎的马尔思绿,还是少女性爆棚的芭蕾鞋粉。
这些明亮的流行色还有一个显著的好处,就是当你做单色配色的时候,很容易调出用以搭配的其他同系颜色。
当然,如果你要选择流行色来作为设计的主色调,那么你一定要时刻关注时尚圈在流行色上的风向变化,尤其是季节性的流行色,这不仅关乎你网站配色是否适宜,而且能够为你接下来的设计提供灵感。
使用更为现代的深色系


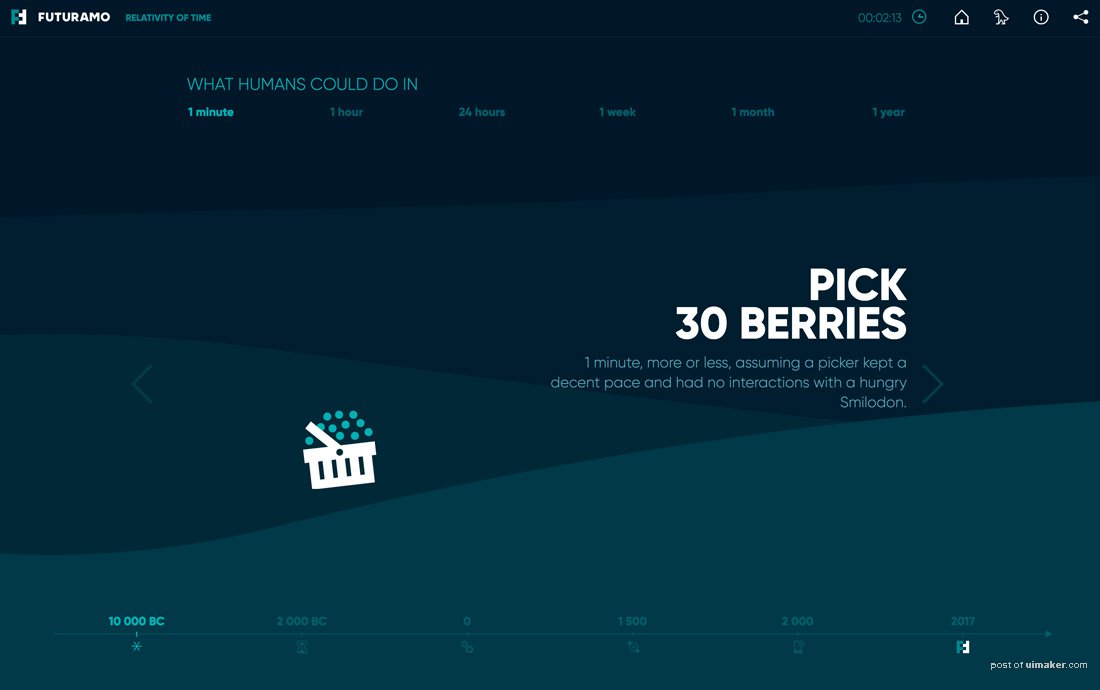
如果你想让自己的单色配色方案情感和情绪不那么明显,可以使用更为现代的黑色、深蓝作为单色配色的主体。
其实这样的深色系配色本身很有趣,也足够独特,只不过不是那么容易创造,并且没有足够的空间来供其他的颜色来发挥。
深色系,尤其是黑色系的配色,本身就会给人很现代的感觉,同时,在这种配色方案下,使用浅色或者白色的文本,可读性会非常强。
采用“准单色”配色

就像我之前在文章当中所说的,有的时候打破一项规则,往往能创造出意外且惊艳的效果。
这里所说的准单色配色,指的是在单色配色方案当中,加入一种色相截然不同的对比色,让整个配色方案拥有了全新的视觉焦点。
结语
单色配色本身很有趣,更重要的是,它也足够经典。不过,单色配色的缺陷也很明显,用户长时间观看之下,会很快习惯网页的这种设计,之后对于用户的吸引力并不会太过持久,所以,设计师可以适当地、定期地进行调整,确保网页的持久生命力。