来源:站酷 作者:乔尹
MINI 5-DOOR HATCH这个网页就是采用了无彩色和有彩色的对比,整体画面色彩对比特别明显,容易彰显个性和主题。黑色的底色、白色的字体和灰色logo,无彩色的黑白灰都运用到了。有彩色选用了蓝色,比较明亮,也跟产品的颜色相呼应。在整个画面当中,倘若没有蓝色出现,画面会变得枯燥单调,加入蓝色之后,整个画面鲜活起来了。

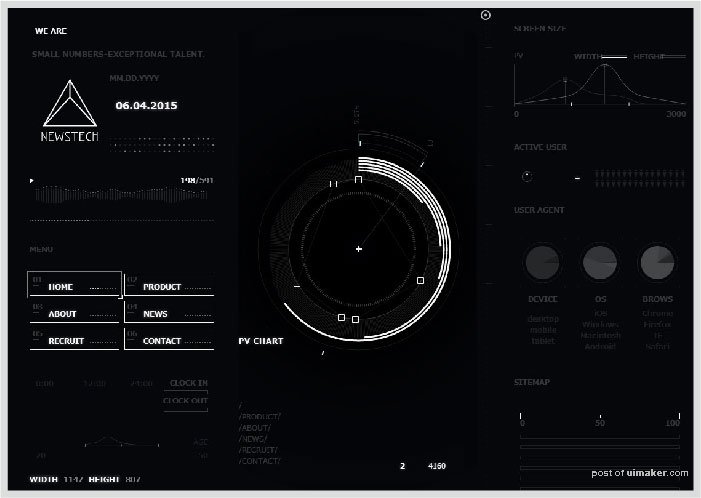
NewsTech设计公司这个网站采用了无彩色的对比,整个界面都是用了黑白灰来表现,一般这种界面都会显得比较冷酷和个性,但看久了也会觉得有点单调。这个界面在黑白灰的处理上做得特别好,通常只用黑白灰来表现主题难度很大,因为对于界面的黑白关系不好掌握,也不好凸显主次关系,但这个界面真是小编觉得推荐的一个,界面的主次关系很明显,在点线面的处理上可以看出设计者花了不少心思。
5、渐变配色
这两年,相信大家都打开网站,看到不少带有渐变色的界面效果,而这种效果也让很多人惊艳到。渐变色给人丰富的视觉感受,同时也能表达丰富的情感体验。
渐变色有很多方式,比如中心渐变、对角渐变、垂直渐变、水平渐变、双渐变或是多色渐变。前面说的四种渐变比较好理解,我们在ai、ps里面看到的渐变色面板,主要就是上面说的这几种。具体区分可以参照下图:

渐变色在网页当中的运用表现在很多方面,可以是整体色系上的渐变,也可以是一个小元素的渐变,不管是哪种方式的渐变,只要使用恰当,那对网站来说,便是锦上添花。

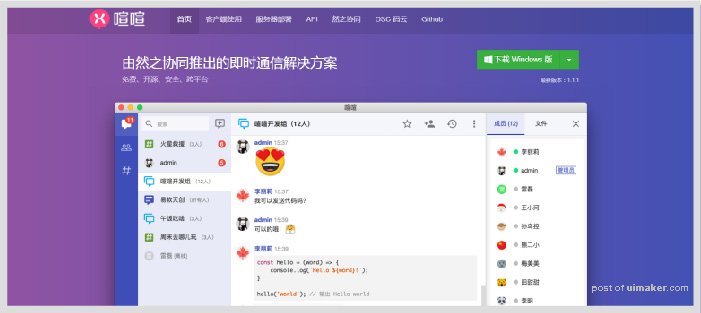
像即时通讯喧喧的官网一样,也是采用了渐变色的背景,整体简洁又丰富。这样的表现形式比较常见。
6、其他配色
其他配色这个使用性也比较广泛,很多设计师不受前面几种颜色的设定,更加自由的选择对应的颜色搭配。

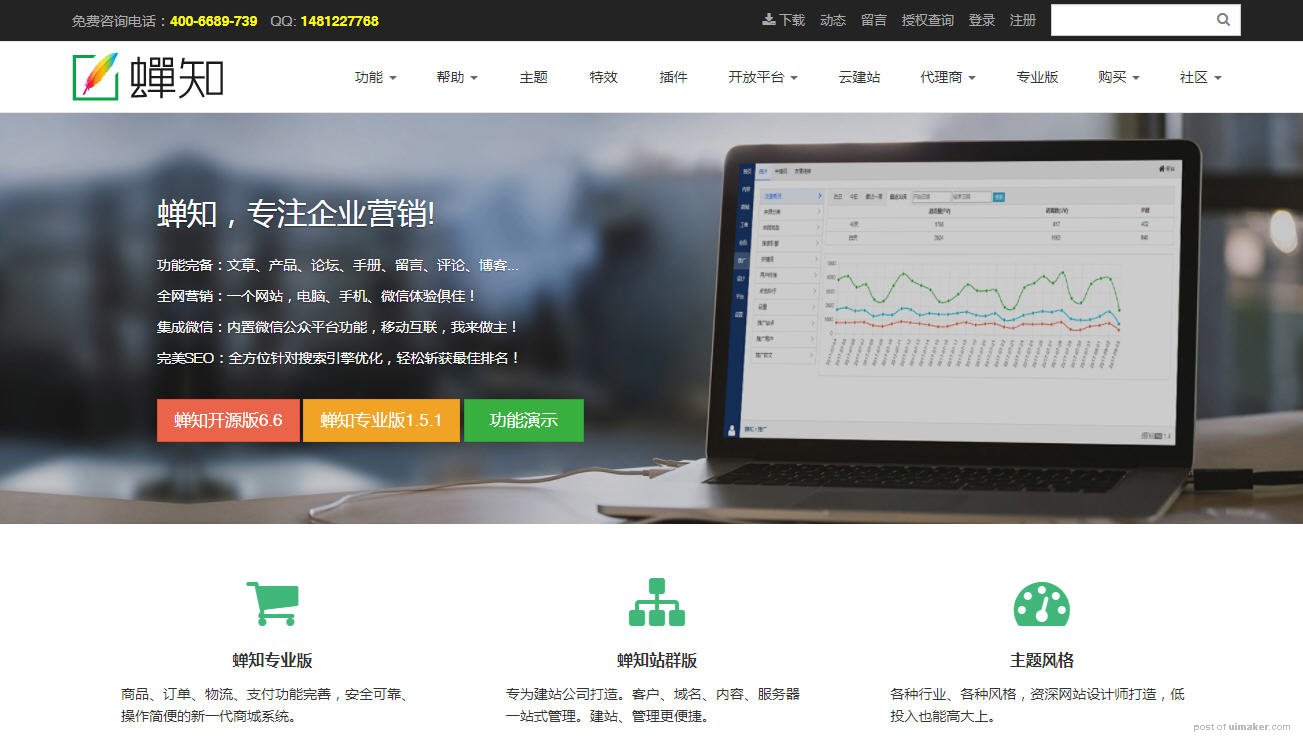
蝉知官网这个例子,主色调采用了绿色,但是界面中可以看到有红色、黄色的局部元素出现,整体界面也活泼一些。类似的例子还有很多,这些网站会采用较多的色彩来做对比,活跃整个界面。
配色过程中需要注意到的一些常见问题:
1、文字的可读性
在颜色对比的使用过程中,一定要注意文字的可读性。切勿用互补色来处理文字,因为看上去会很不舒服。
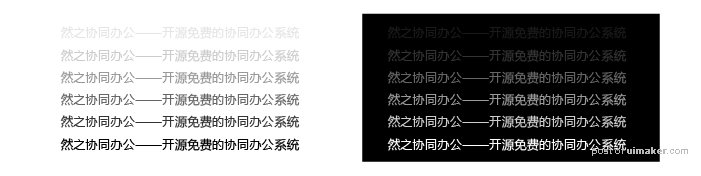
运用要领:深色背景上用浅色字,浅色背景上用深色字。


可读性,是任何设计的必备要素,也是比较重要的一个要素。所以设计师在设计的时候,应该考虑到颜色对文本阅读的影响,设计上的处理也要跟注意一些。
2、颜色不是用得越多越好
在实际运用过程中,切勿颜色使用过多,颜色多了就容易给人杂乱感,且没有美感。

三、每位设计师都需要知道的
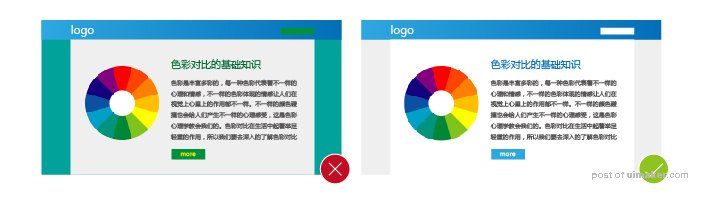
全球约有8%的男性患有某种形式的色盲。这种情况在女性中比较罕见,但每17名色盲患者中有1人是女性。总共有4.5%的世界人口看不到世界其他地区的所有颜色。这个比例虽然小,但是作为一名设计师,我们也要考虑到这种特殊情况,我们希望我们的每一个作品所有人都能正常的访问或者能正常的呈现出来。
简单举个例子,红绿色盲也是常见的一种色盲人群,我的弟弟就对分不清绿色。这样一类人,意味着世界上任何含有红色/绿色的物体都不会正常呈现。例如,一个具有红色/绿色盲症的人会将紫色视为蓝色。这是因为他们无法看到有助于区分紫色和蓝色的红色。

您可以想象,这使得选择完美色彩对比的过程更加困难。如果您选择绿色作为主要背景颜色,甚至选择字体颜色,则4.5%的预期观众可能无法准确查看所有内容。他们甚至可能根据您选择的色调和色盲程度有多严格,甚至无法阅读这些词。
所以,当我们在设计作品的时候,要先确定好我们的受众人群,在配色的时候,需要再着重考虑到这些特殊人群的存在性。
四、建议
设计不是一下子就能立马进步的,它是个循序渐进的过程,,需要积累需要练习。也许今天给大家介绍的这些方法还不能满足大家,配色方案如果上面列举的几种常见配色方法还不能给大家启发,那再给大家推荐几个配色网站以供参考。没有思路的时候可以去配色网站上找点灵感,下面这几个是国外知名度比较高的跟配色相关的网站。

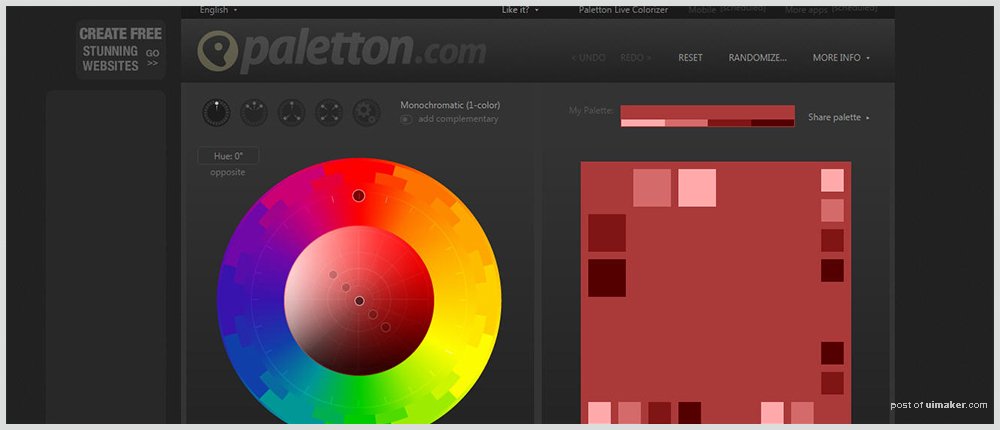
Paletton,帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

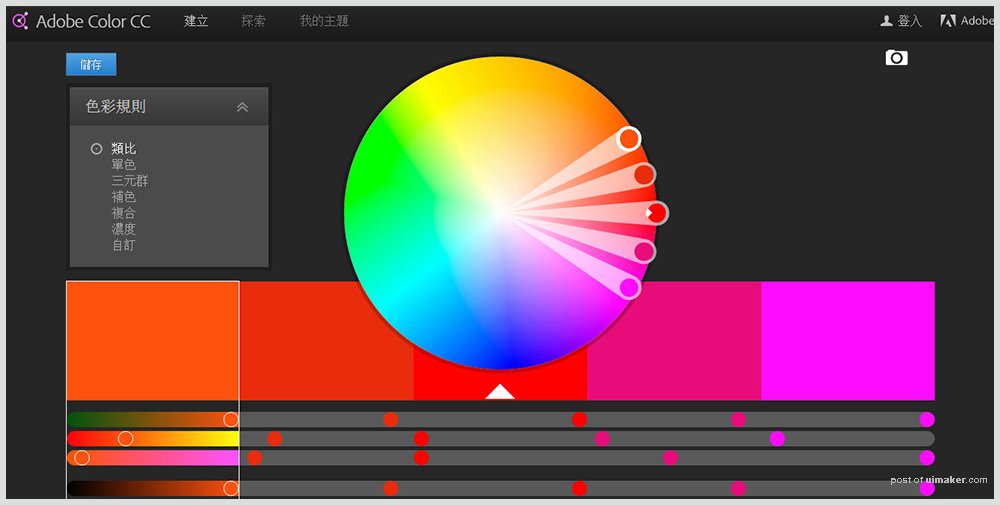
Adobe color cc,Adobe官方配色网站,你输颜色它出配色。

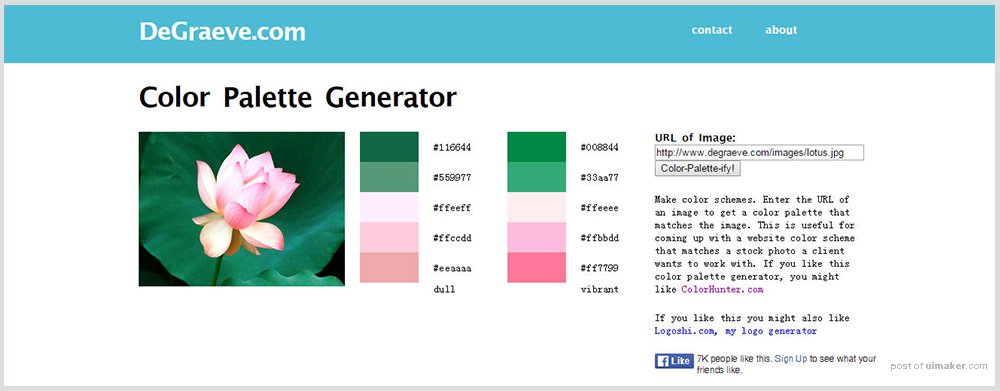
Color Palette Generator,制作配色方案。输入图像的URL以获得与图像匹配的调色板。这对于根据图片来定网站色调的比较好用。

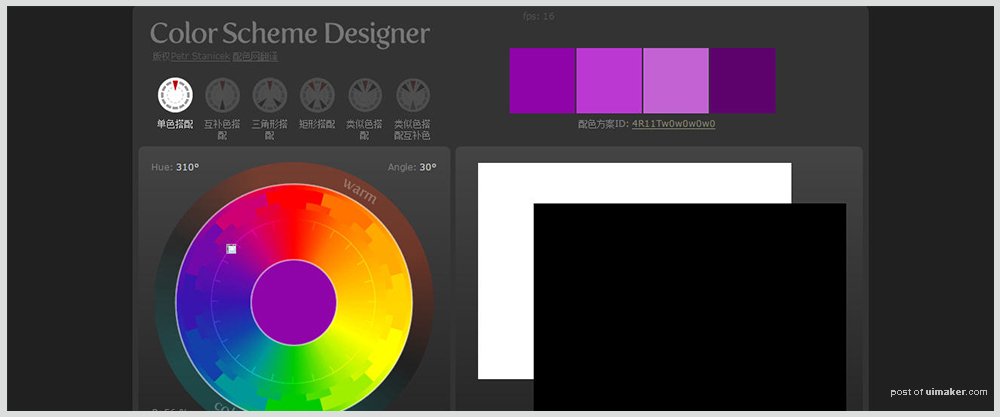
Color Scheme Designer,Color Scheme Designer 后来改名成Paletton,是小编用得比较频繁的配色网站。使用时只用开一个窗口,功能完备且实用,定制性强,几乎无缺点,非要说一个的话就是复制RGB值不太方便。

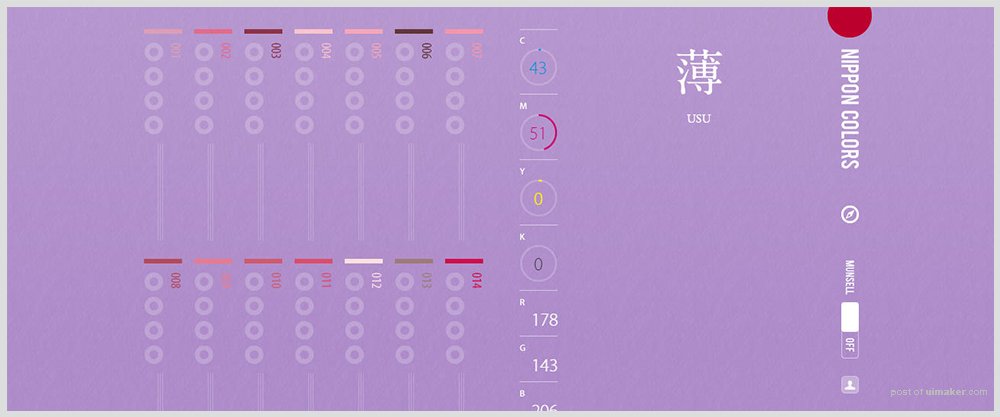
Nippon Colors,这个网站没有前面几个推荐的配色网站好用,实用性不是很高。但是这是小编不得不推荐的,这个绝对是文艺范十足。