来源:U一点 作者:金莉
图标设计:对后台产品中的图标进行了功能分类:说明性图标、权益性图标。后台图标设计需要控制其表现力度,因此在设计上通过局部细节点缀来表现。权益类图标与前台门洞类做区分,减少颜色运用,结合买卖身份做橙、蓝底色区分,使用简易面状的形式来凸显特征。


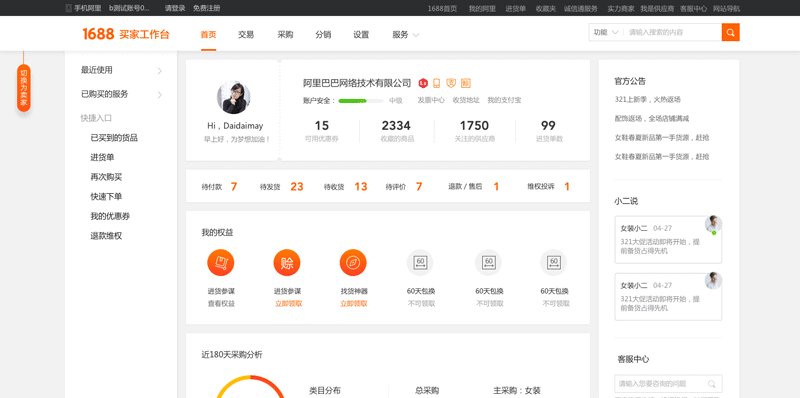
2、特色模块设计,以成长模块为例
模块设计背景:根据商家在平台的七项能力,统一分层体系,促进商家自运营,从而为买家提供优质货源和采购体验
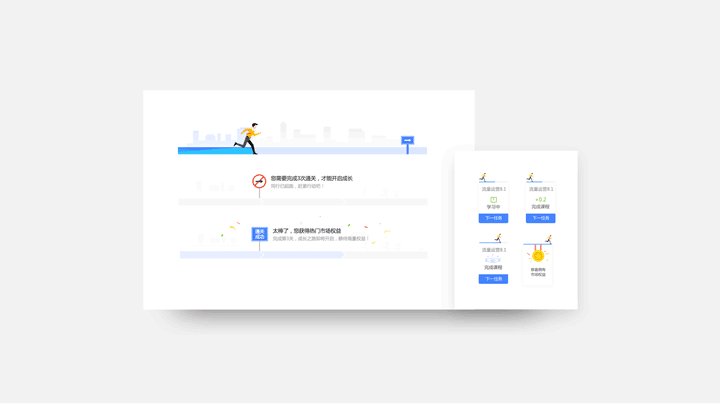
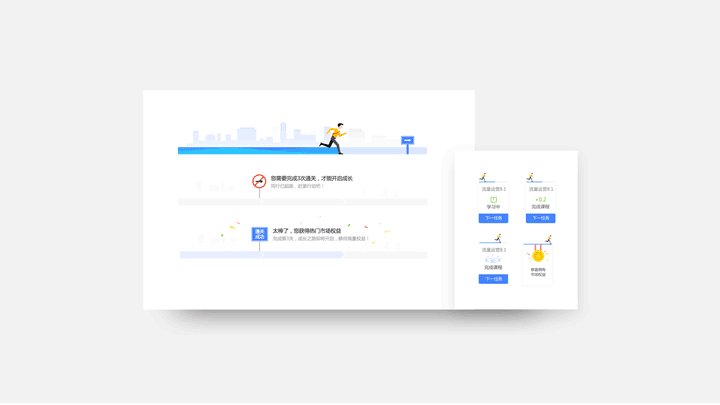
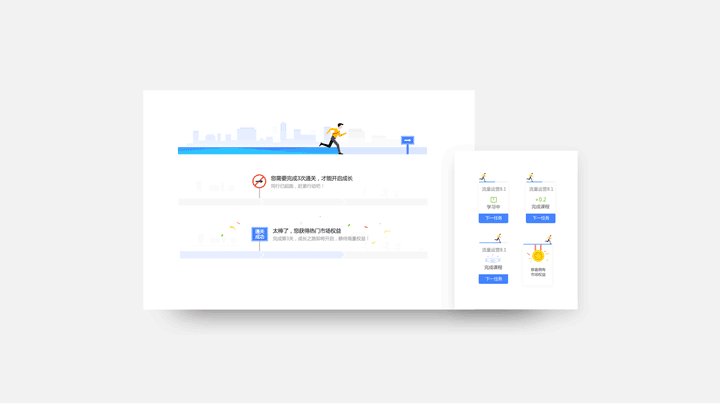
设计方向:为帮助商家在平台更好的成长,全链路思考用户成长环节。在工作台中的透传中,使用商务跑的方式来激励用户,并给予成长引导基于模块设计Guideline明确:
1、模块是什么?:我的成长
2、目标&现状:成长能力得分
3、怎么做?:成长任务
4、可获得什么?:成长权益 对模块进行划分:

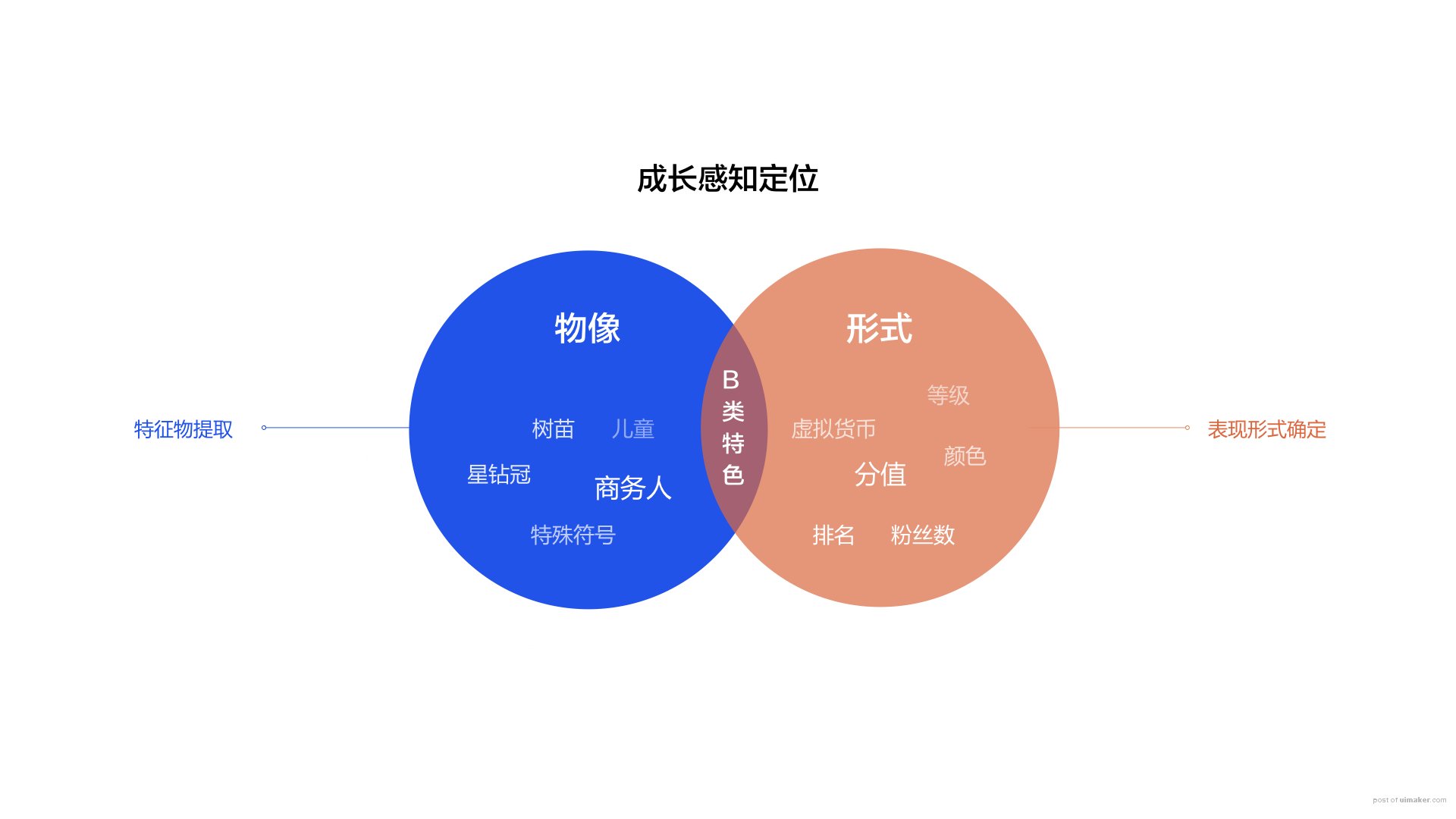
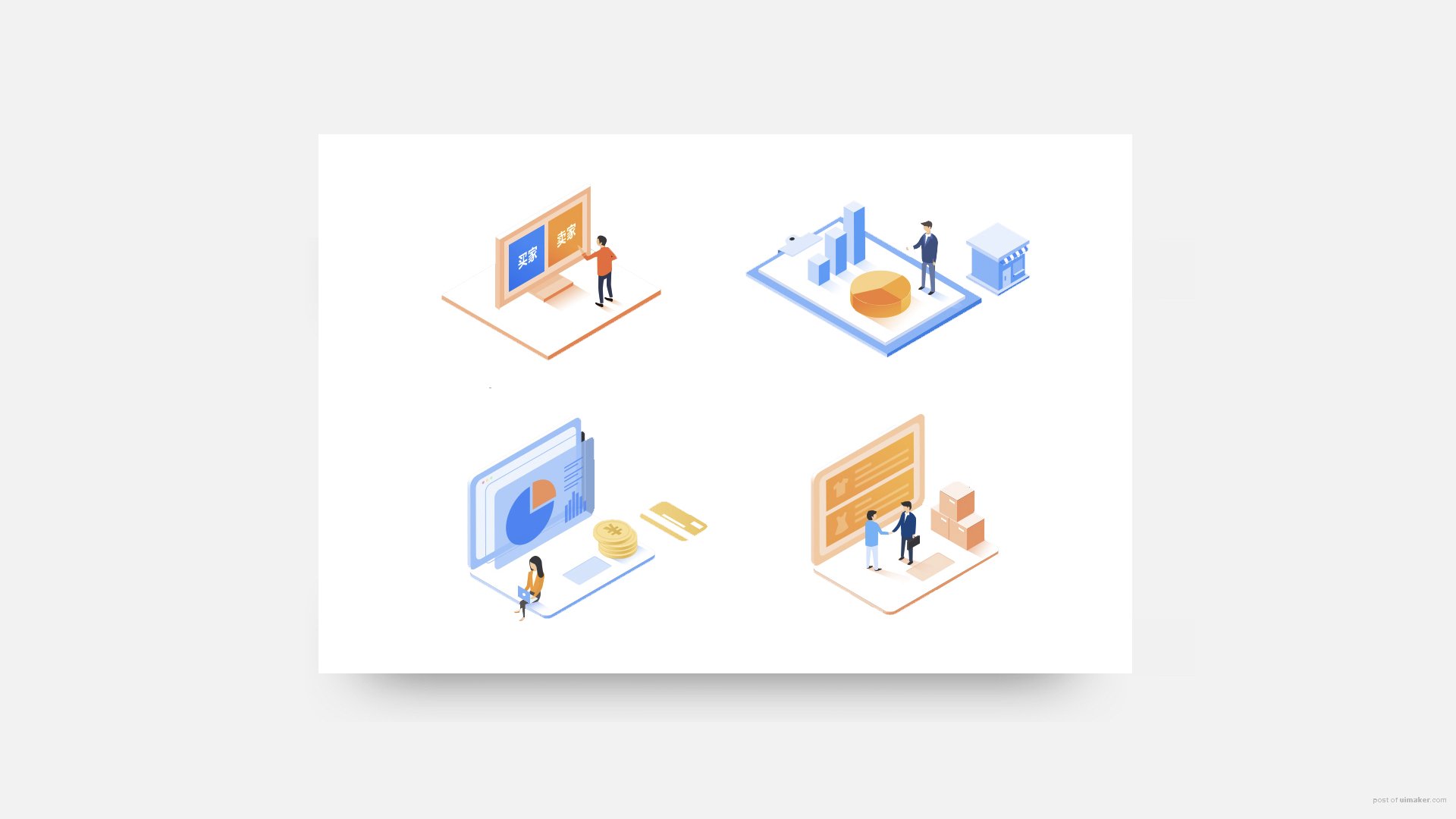
成长感知定位,主要通过两方面,提取物像特征,提取表现形式

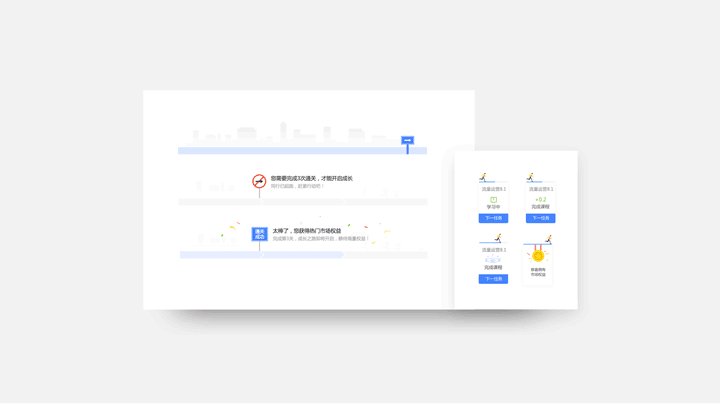
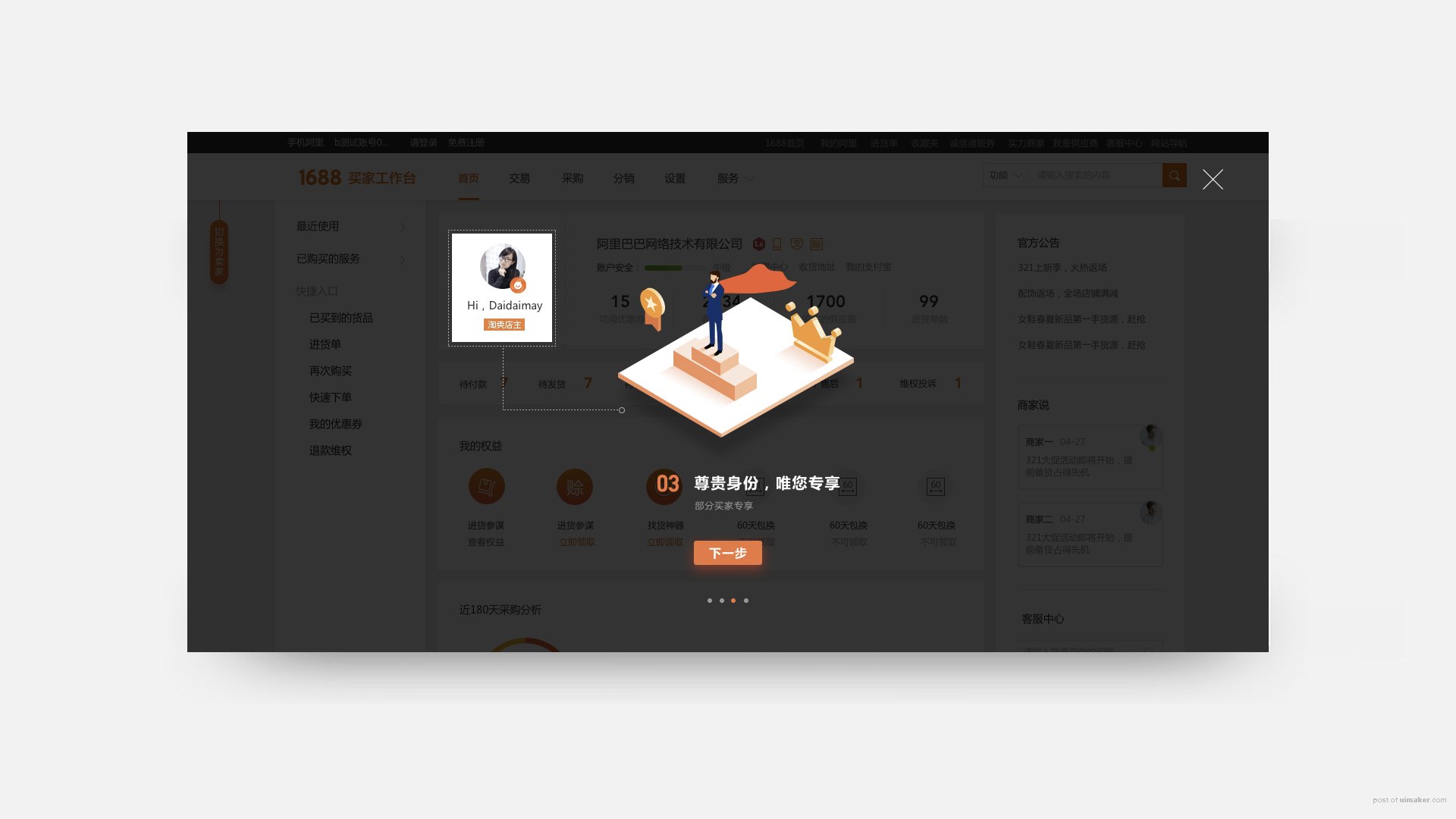
通过商务人物奔跑的形式来表现成长进度,为便于用户进行成长任务连贯操作设计全链路成长插件,提高成长效率。

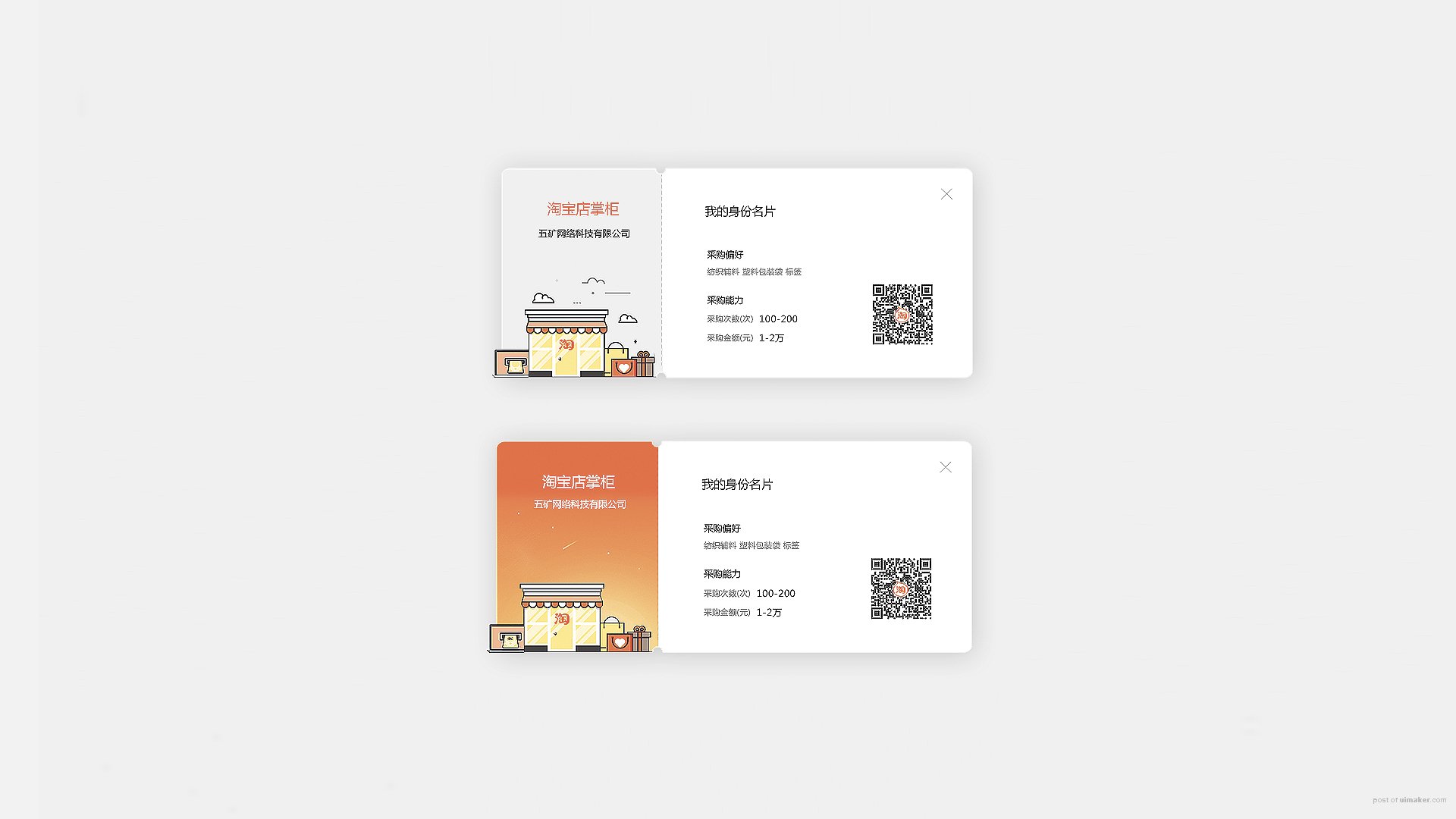
3、情感化设计:
身份卡片设计:

使用2.5D元素来增加用户新手操作的实体感受:


五、后台动效,让工作台体验更流畅


在项目过程中非常感谢成龙、梅郁在设计思路及方法上的引导,感谢团队中顾佳、苏林给力的设计支持。

产品化设计任重道远,是一个不断优化迭代的过程,还需要联合各方力量一起合力,共同改进。在新形势下,设计师已不在是接需求的资源方,而是产品共同的缔造者。需要利用一切能够改善产品的方式,用我们的全部智慧和能力,为我们的用户服务。