来源:站酷 作者:做设计的面条
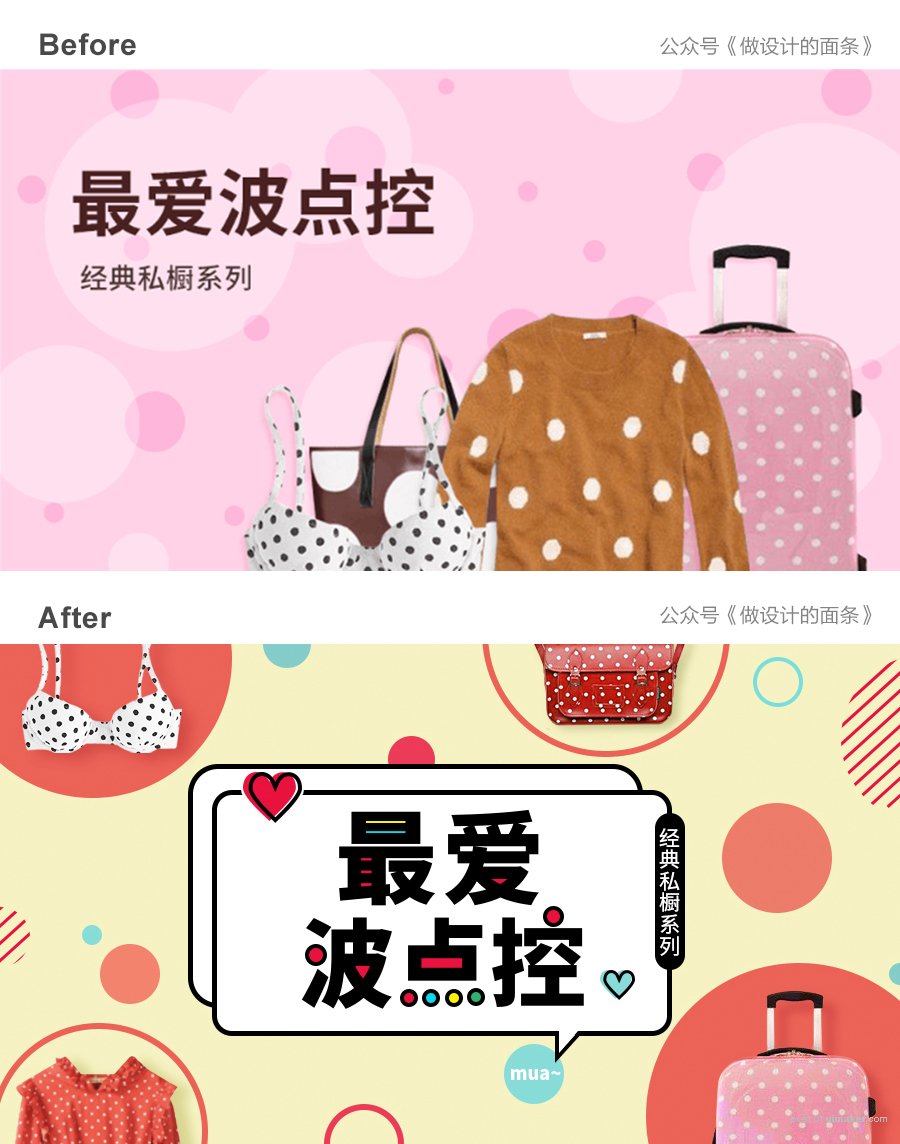
首先看文案信息,我们可以得知这张banner其实是属于低价热闹促销类型的,画面氛围可以闹腾一点,你可以假想它是一个放在银行或商城自己官网内部的一个会员积分兑换活动Banner,所以这个Banner在设计方向和用色上问题都不大,但是整体视觉效果比较差。
基于以上分析,我总结出了以下问题:
(1)因为头部那2片图层的遮盖,导致视觉上感觉中间那个圆形主体在往下掉,整体画面非常不稳定,而且那2片图层的形不好看;
(2)中间圆形部分看起来像是由3个圆形组成,但是因为部分区块颜色接近,所以图层融在一起了,看起来太暧昧不清;
(3)所有的商品看起来都是乱摆的,毫无规律可言,并且商品全都是小小的跟蚂蚁一样大小,放在这些大圆里面感觉特别奇怪,就像在甜甜圈上胡乱洒了一些各式各样的不明物体一样,这一部分的问题最大;
(4)所有以上问题,使得这张Banner画面不平衡,既呆板也凌乱,没有美感;
基于以上4条问题分析,于是我改出了下面这版banner:

同样的,这一张Banner我也是尽量保留了原设计师的想法,然后在细节、比例、节奏、色彩、字体、创意方向上对原稿进行修正和补充:调整了商品的摆放秩序,去掉了部分商品,底部添加相似的一些图层托住这个圆形主体,改变部分图层的前后关系等等,所以你对比改稿前和改稿后的效果,会发现一张图在保证信息传达准确的前提下,从无序变成了有序,同时也不再失衡和呆板了。

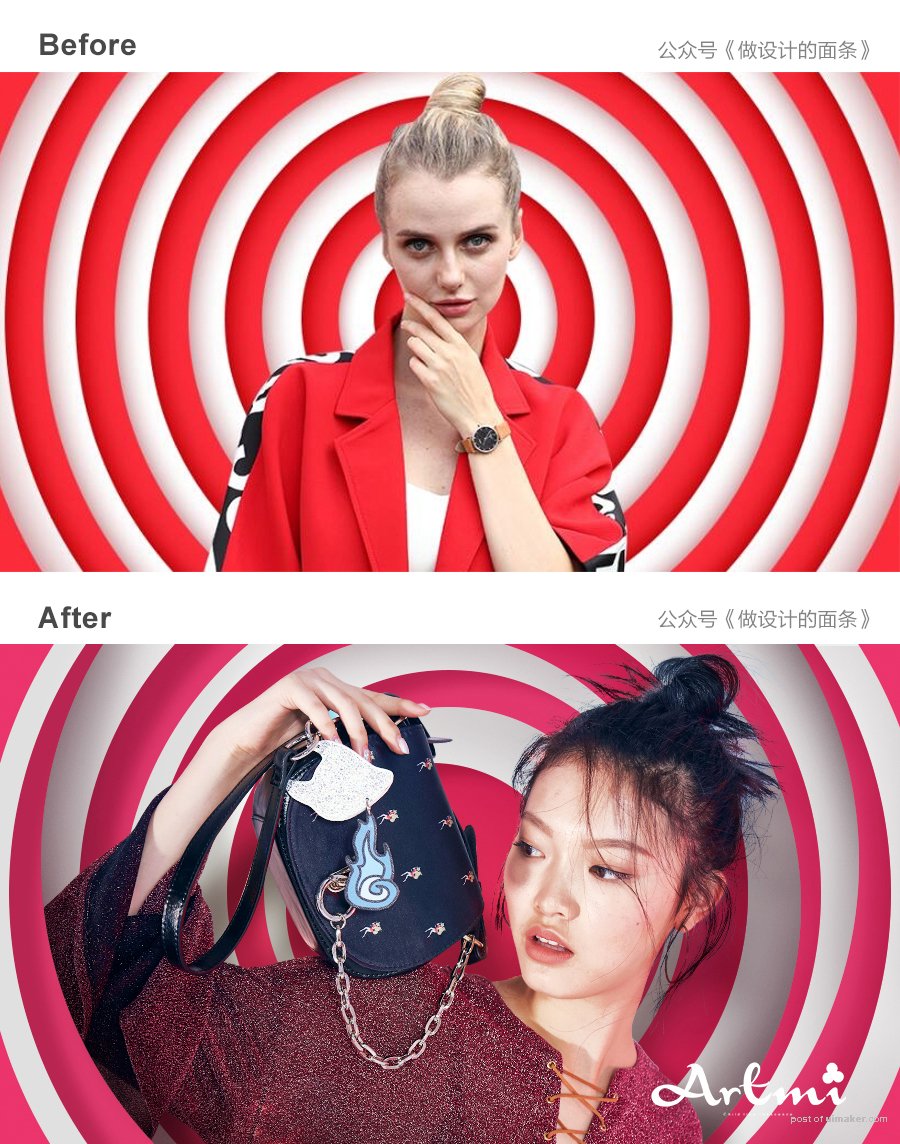
接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张原图,估计即便是个新手也能看出来问题了,那就是感觉看了眼花,都眩晕了,另外还有其他一些问题,我统一给大家列举一下:
(1)背景的圆太规则,让人感觉眩晕,尤其是红白的颜色搭配非常抢眼,在这种情况下,你在这个画面里放入任何东西,都很难得到突出展示,因为背景的视觉干扰太强烈了;
(2)模特没选好,在背景很眩晕的情况下,模特的表情又是直勾勾冷冷地盯着你的,给人一种不寒而栗的感觉,观众看了也会感觉浑身不自在,不友好,而且模特抠图比较粗糙,头发部分很假,模特未做任何处理直接bia在了上面,让人感觉很突兀
(3)整体场景没有构想好,不知道自己为什么要做这张图,技术不到位,实现不了一些效果也是其中一方面的原因;
基于以上3条问题分析,于是我改出了下面这版banner:

在这里虽然我依旧保留了圆形这个特色形状元素,但是将后面的圆形位置都打乱了,目的是制造一种不规则的感觉,并且替换了模特和商品,让她置身于这些圆形漩涡里,一层一层的感觉,这样既使得模特和商品突出聚焦了,整体画面也不会太呆板,整体颜色依旧是依据模特和商品来,无非就是同色系或对比色彩的运用,总之,最后你对比改稿前和改稿后的设计稿,就能发现哪个看起来视觉上更舒适产品谁更突出了。
哦对了,这张banner的关键点在于阴影和整体色调的处理,做设计虽说很多时候是需要感性思维的,但其实在执行环节上却需要强大的理性思维和耐性,越复杂的图越是如此,因为图层多了的话你就要有清晰的思维去理顺它们,耐性地做细节,这样出来的画面才会是有序的耐看的。