来源:UI中国 作者:友设青年
这种方法运用到产品中,会给人一种朴素、低调干净的感觉;同时,也会给人一种单调的感觉。单色的颜色搭配适合沉浸式的产品中使用,不会因为色彩而打乱用户的体验。产品案例:MUJI

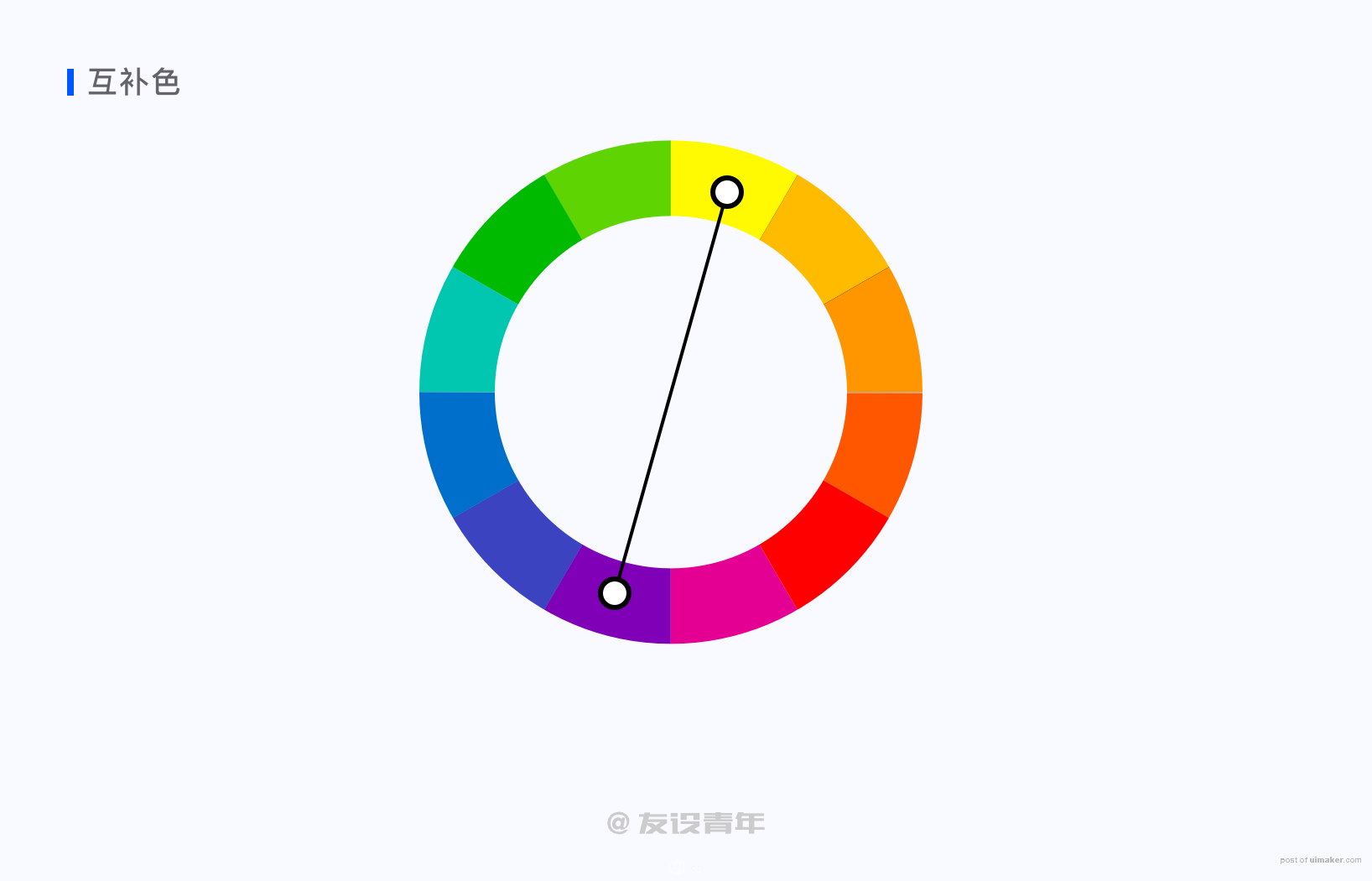
2)互补色互补色是指在色相环上对立(180°)的两个颜色。

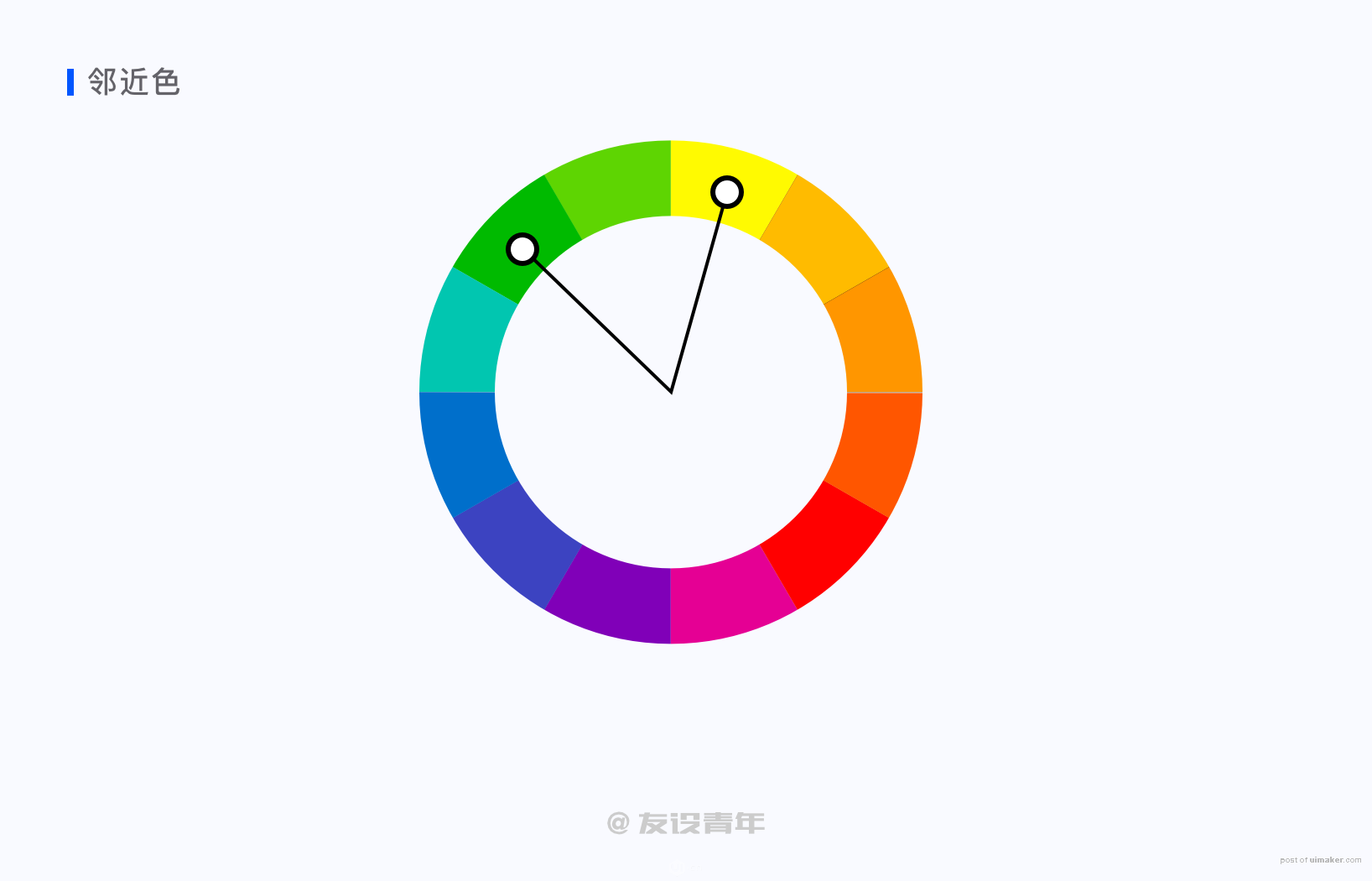
色彩中的互补色有红色与绿色互补,蓝色与橙色互补,紫色与黄色互补。补色并列时,会引起强烈对比的色觉,会感到红的更红、绿的更绿。互补色是很难把控的一种色彩搭配。由于色彩冲击力极强,用好了可以达到视觉峰值,反之则会很“村气” 3)邻近色邻近色是指在色环上相邻的两三个颜色,在色相环上相距 60°以内。

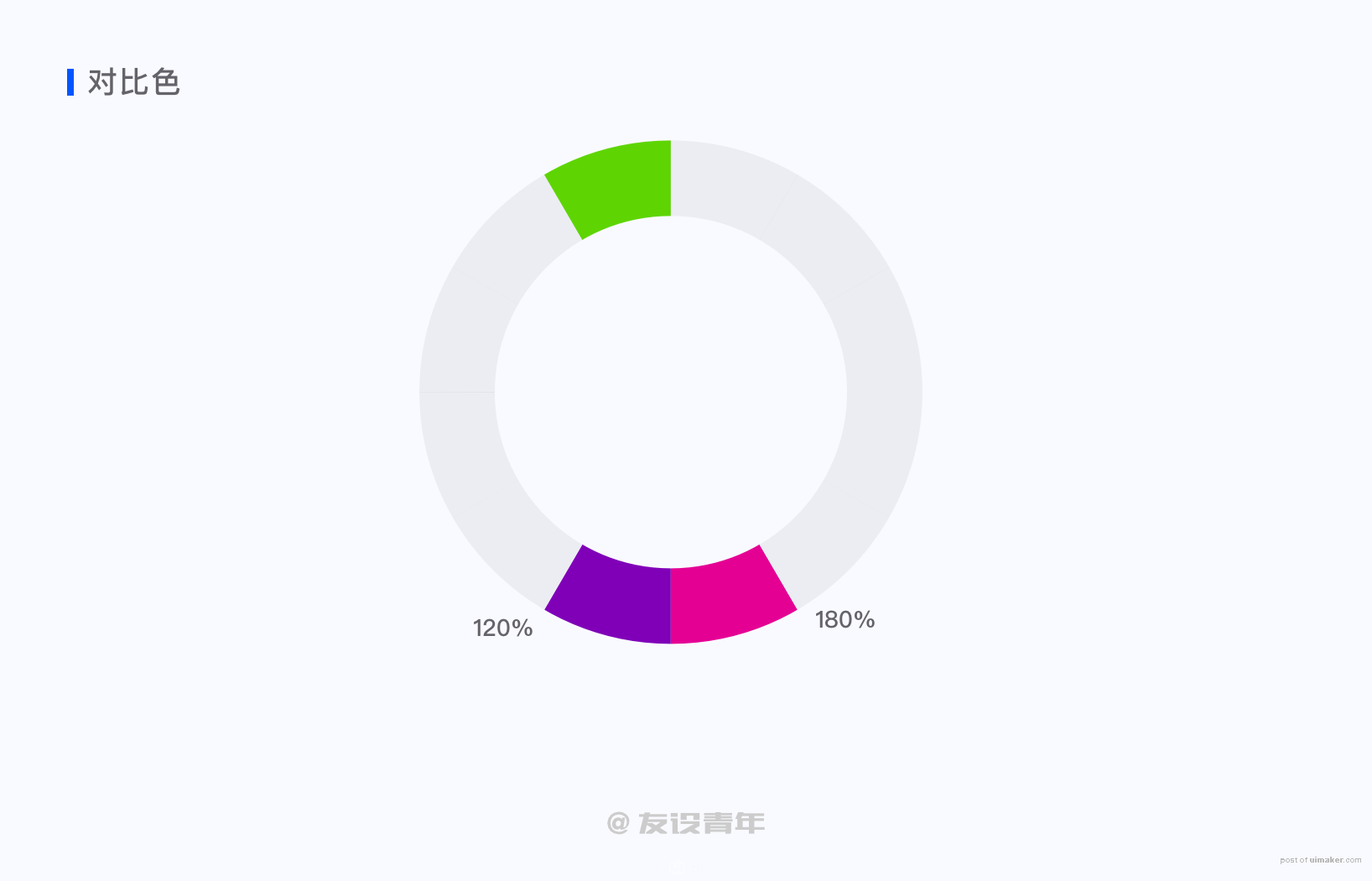
它们色相彼此相近,冷暖性质一致、色调统一和谐、感情特性一致。邻近色是选择相近色彩时很不错的方法,可以在同一个色调中制造丰富的质感和层次。一些效果不错的色彩组合有蓝绿色、蓝色和蓝紫色,还有黄绿色、黄色和橘黄色等。 4)对比色对比色是人的视觉感官所产生的一种生理现象,是视网膜对色彩的平衡作用。指在相环上相距 120° 到 180° 之间的两种颜色。

对比色能使色彩效果表现更明显,形式多样,极富表现力。需要注意的是,互补色一定是对比色,但是对比色不一定是互补色。 五 色彩的视觉呈现1)光源色物体只有在光的照射下我们才能看到他们的颜色。发光体发出的光,形成了不同的色彩,我们将这些色光称之为光源色。 2)固有色固有色就是我们平时看到物体的颜色。比如在正常光照下我们看到一个物体是红色,那他的固有色就是红色。 3)环境色环境色是物体周围环境的颜色。环境色对我们看到物体颜色的影响非常大。大家平时肯定也遇到过一个物体在不同的光照下,呈现出来的物体颜色也不尽相同。比如,一个在蓝色天空下的苹果会呈现部分淡蓝色,就是环境色的影响。 六 色彩格式1)RGBRGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加得到各式各样的颜色,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。 2)HSB在 HSB 模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示明度。 3)HSL在 HSB 模式中,H(hues)表示色相,S(saturation)表示饱和度,L(Lightness)表示明度。 4)HSB 和 HSL 的区别HSB 和 HSL 都是表示色相、饱和度和明度,不同的点在于应用开发中,不同开发语言下可调节的明度值名词不同,所以这两个格式不用过于纠结哪个用的更多,具体使用中就是需要哪个用哪个。

七 不同颜色的感受1)黑色黑色代表着品质、权威、严肃、稳重、高级。它是所有颜色中最有力量的,黑色+金色凸显高贵感,黑色+红色凸显时尚感。黑色是永不过时的颜色。

2)白色白色代表纯洁、信任、朴素、简单。黑色和白色经常会被用作无色,这两个颜色没有色彩倾向,属于中性色,所以常常被忽略掉。在界面设计中,白色常常被用作背景色,提高画面明度,凸显其他内容,提高文字的易读性。

3)红色红色代表喜庆、热情、奔放、自由、欢乐。它是很强势的颜色,一出现就会使人热血沸腾,常常出现在电商活动中,让人有购物的冲动。同时,红色也有一种警告的含义。一些产品高危操作的 Button,都是用红色来提醒用户。

4)蓝色蓝色代表冷静、商务、未来、科技、安全,它是一种比较理智的颜色,在色彩心理学的测试中发现,几乎没有人对蓝色反感。主色调用蓝色的太多了:知乎、Twitter、Behance、钉钉等,蓝色的运用给用户一直安全、放心的感觉。