来源:UI中国 作者:彩云Sky
我猜想我们大多数人都是从了解一点UI,或者根本不了解的情况下开始从事设计的。但即使开始时我们并没什么优势,我们仍然想方设法的通过众多设计书籍和文章来了解颜色,排版,布局等方面的知识。
因此,在本文中,我将分享我从不同设计师那里学到的和在设计用户界面时学到的东西,还包括我自己的一些新发现。
声明:以下的“不好的”示例并不一定意味着它们是错误的。这只是我们从良好的设计方案改进到更优秀方案的基础。
1. 让重要的文字更加突出
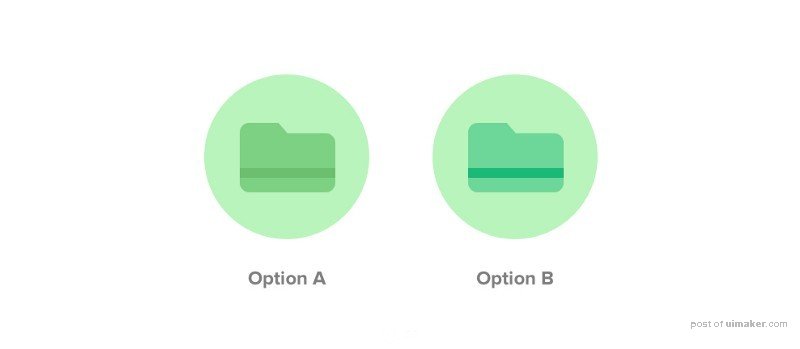
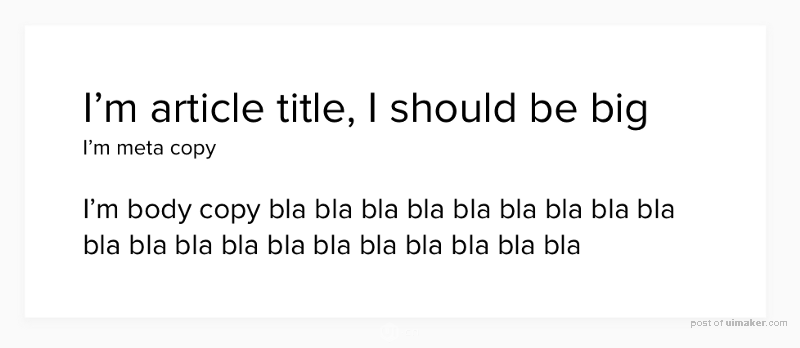
当文字需要分清层次结构时,单纯使文字变大来强调通常不能解决问题,就像下面的问题一样:

文字的层次结构不只是小和大的关系,它需要文字在大小、字重和颜色三个方面进行正确的组合,形成对比,对比度越大越好。(译者注:我认为对比度也不能太大,合适即可。)

那么如何设计更好的对比呢?
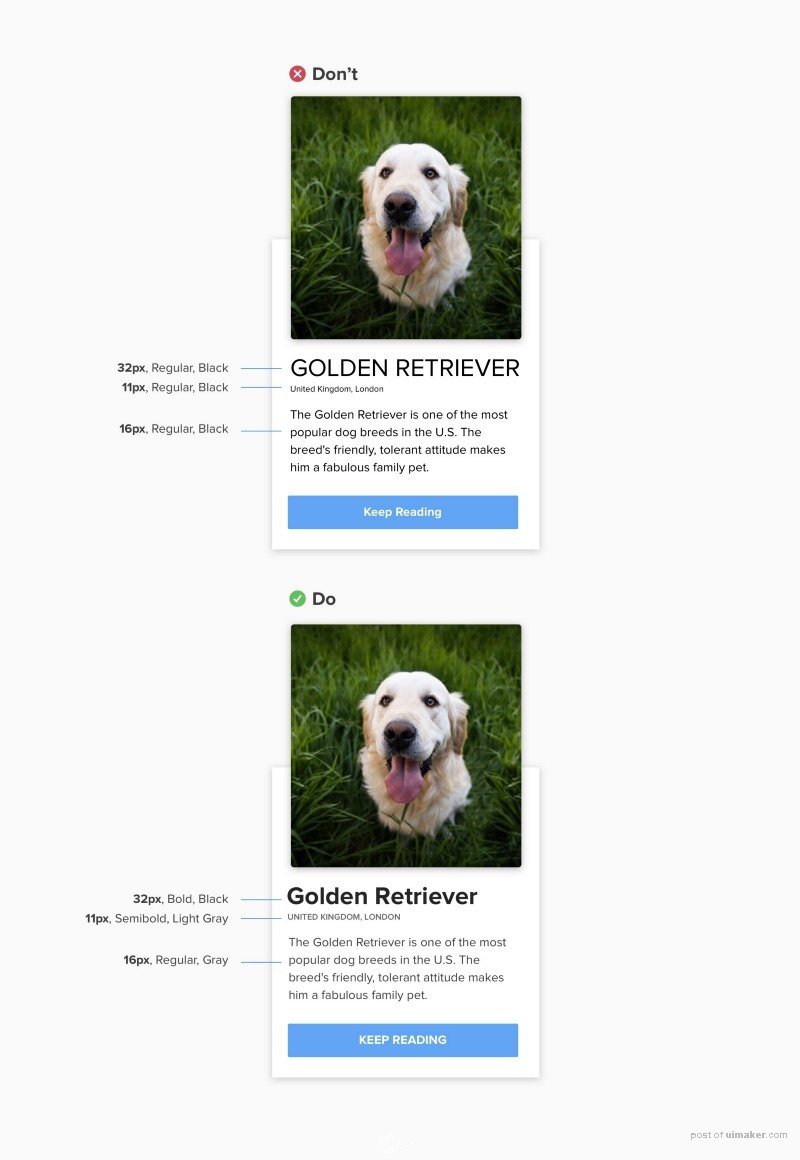
1、不要使用一种字重不同字体大小的方式来建立对比和层次。
2、相反,把主要内容加粗加深,把次要内容变细变淡(不太重要的)。
3、创建三种不同的文字颜色,从深色到浅色(参见下面的示例)。通常我使用我设计的基础颜色作为正文文字颜色。
4、不要害怕使用大的字体比例(例如:24px标题、16px正文、10px标签等)。更大的字体比例=更好的对比。
5、打开网站Modularscale在线计算器可以用来创建更好的字体层次。
记住,对比度=大小+字重+颜色。
6、最后,一定要回头再检查下它的对比。可以使用这个计算器来检查它的可读性。

上图是我常用的基本色,我把深色用来做大标题,把浅色用来作为辅助内容。
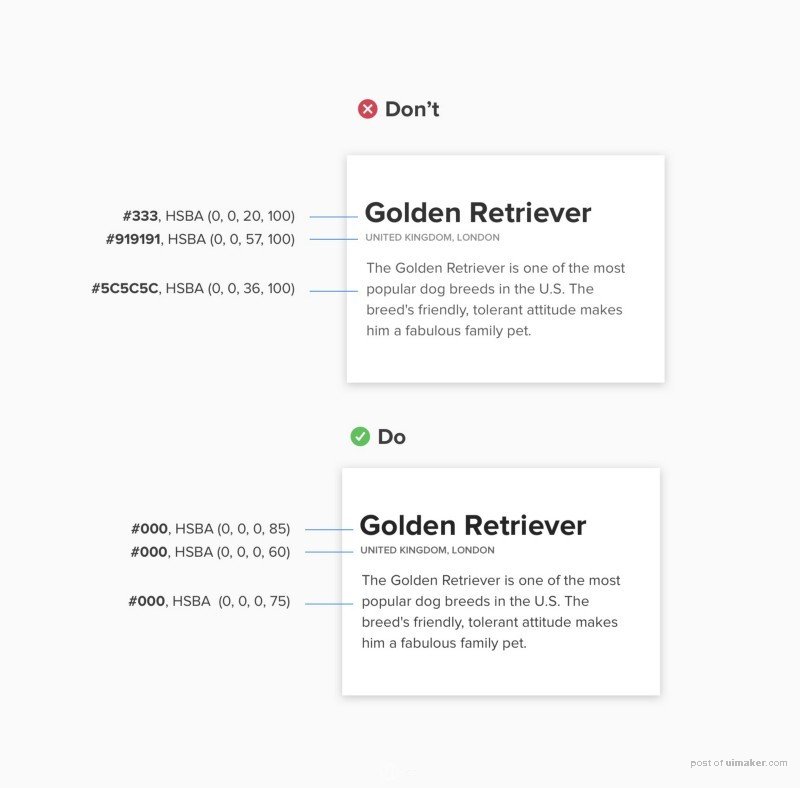
2. 不要使用多种复杂的颜色值
不要在你的颜色选择器上下移动,只是为了选择一些深色色值,这样做会让你的工作变得复杂。
我们都知道使用黑色文字颜色(#000)会给读者眼睛造成疲劳,因此我们的替代方案是用比较暗的颜色。使用不同透明度的黑色作为解决方案,而不是去用复杂的十六进制颜色值。

在我上面的实例中,我使用黑色作为主要颜色(#000),并根据其应用的位置(如主要内容,次要内容等)降低其透明度。
3. 用数学方法理解颜色
我们大多数人都会喜欢合适的颜色组合,每当我们看到一个精彩的配色时,我们都会问自己:“他们是怎么做到的?”(就像下面的那幅图)

图片来源: momoandspirits
直到我了解到,理解色彩不仅仅是对那些从一开始就有设计天赋的人,在色相,饱和度,亮度(HSB)上做简单的加减法也会达到一些神奇的效果(我们将使用HSB代替RGB)。你可以轻易的就摆脱单调的白色背景,把它变成像毕加索的作品一样,就像下面的例子:

那么HSB的加减法在哪里体现呢?