来源:阅文体验设计YUX 作者:张海龙
字外——顺势连接:顺势连接多为横笔,斜笔(因为竖笔易使产生上下拉伸的视觉感,会有重心不稳要倒的错觉…)两个笔划位置相近,笔划的倾斜度也相似,可以顺着笔画的走势延伸尝试相交,如若相交不自然可产生适度变形处理。如下图中「空格」和「秒速五厘米」。

字外——错位连接:当顺势连接不易实现或想在顺势连接的基础上有所突破,可以考虑错位连接,就是把字体位置错开重新排列组合,错开后通过对笔划的延长、旋转、断开等方式创造连接可能,错位方法可参照后面的「错位组合」招式。如下图中「跨年盛典」和「儿童节」。

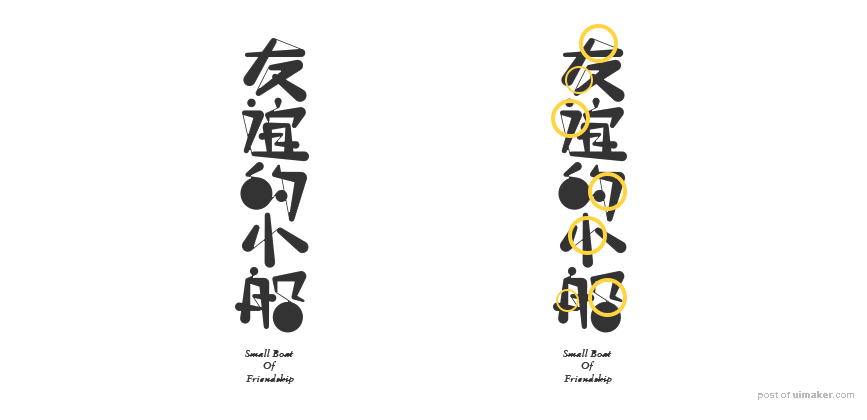
特殊连接——笔锋连接:以上连接方法都是以笔划结构出发去做笔划上的连接,而另类连是我见了很多字体以后发现,有一些连接形式不基于笔划结构,同时又会产生笔画连接的效果。我将这些方法汇总归类为另类连。暂举一种常见的——笔锋连接,篇幅有限,后续会再做补充。
我们日常写字的时候经常会不自觉的连笔,而我们却经常不以为意,连笔笔锋准确的说应该属于毛笔字的范畴。我们将笔划以笔锋形式进行连接,并不会奇怪反而会增加字体不一样的动势。


第三式 笔划化形(笔划类)
当笔画进化到形的状态,就偏离了笔画的基本特征,趋近于图形表现。也就更倾向于前面我们提到的做一个「字的icon」的说法。
「笔划化形」通常将单个笔画或部首以图形替代,亦或是字组里面嵌入形状。形可点题并强调字意,亦可做为装饰处理,形不再属于传统字体的「点、横、撇、捺、钩、折、提」的范畴,所以引入形即能打破传统的字体的形式,又能产生新的既视感。神说:「要有光」,在字体设计里面,,有形即有灵。
化形方法常见有2种——【字意化形】、【任意化形】
字意化形:
提取字组或单字字意,将字意化为具象图形,合理的组合在字体的骨骼中。
如下图《半岛时光》案例中,提取时间的字意,具象出钟表指针的图形,嵌入在「时」中点笔划的位置。

下图《全明星》案例中,提取星的字意,具象出星星的图形,嵌入在「星」字中,替换一部分笔划。

任意化形:
与字意化形稍有不同,任意化形更加全面而不受约束。笔画或部首可根据情景或特点变换为任意形状,可具象可抽象,灵活多变。
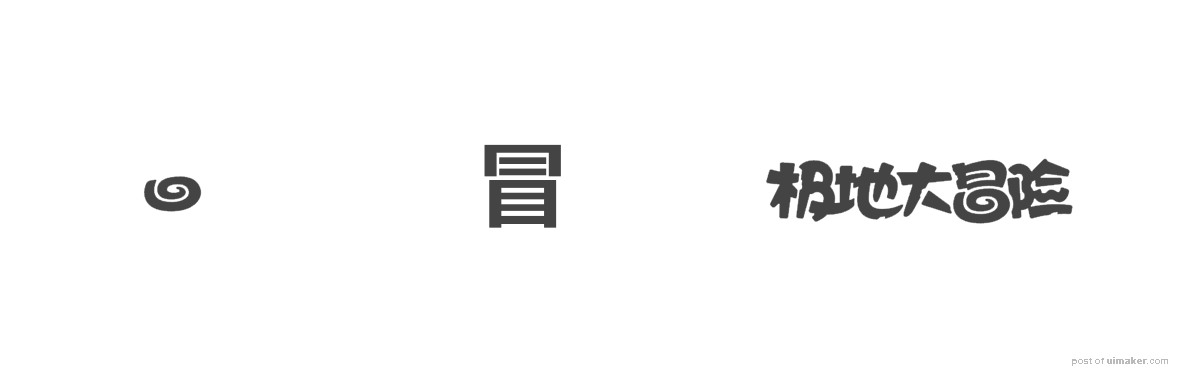
如下图《极地大冒险》中的「冒」字处理,将「目」的部首处理成类似一个漩涡的形状,迎合了一种冒险、不断探索的感觉。

第四式 笔划包容(笔划类)
行走江湖总得有个家嘛!「笔划包容」即是将字体进行包容和整合,容可以理解成「房子」,而字体的骨骼则充当房内的家具和摆饰!笔划包容有一个先后顺序是通常我们先设计字体的骨骼,然后再根据字体的骨骼去选择盖什么样的「房子」,方的、圆的、高的、矮的等等…….
此种方法常用在多个字的组合设计中。经过「笔划包容」的字体会显得更加的整体和统一,在一些专题、banner等设计中,「笔划包容」的处理方式会大大提高字体的视觉聚焦。「容」并不是说像个包子一样把字体全部包在里面,而是说使字体具有包容感。
笔划包容常见有3种——【常规「容」】、【描边「容」】、【异形「容」】
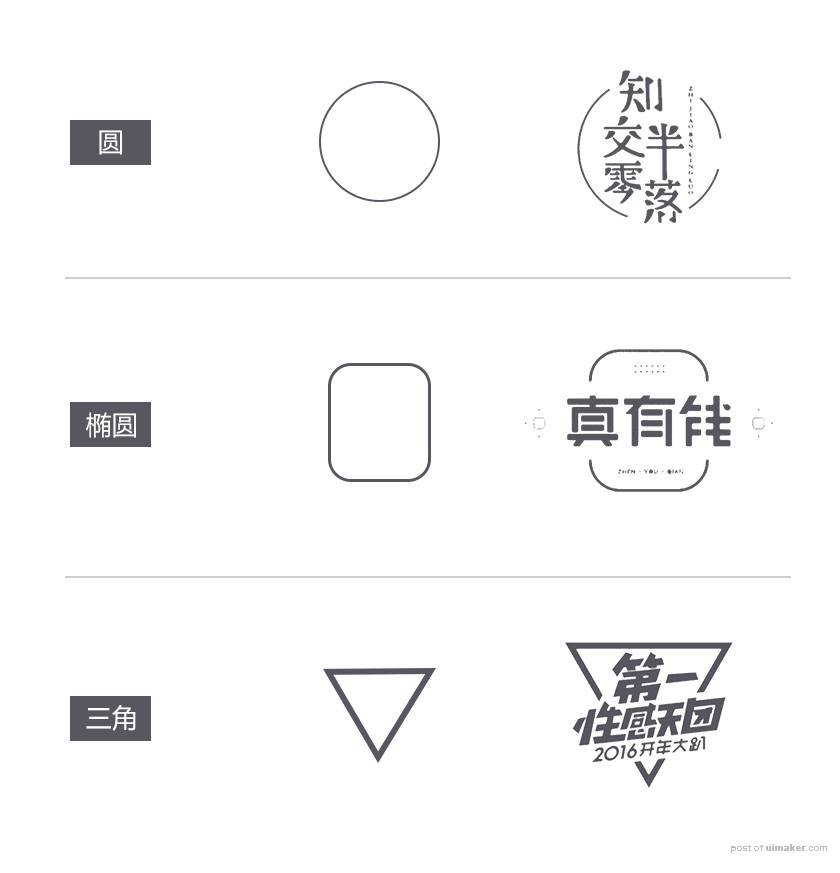
常规「容」:
常规性的「容」,即是我们常见的规则几何图形,比如方形、圆形、三角形等。以这些规则几何形状作为「房子」去包容字体。此种方法较为常见,难点在于字体与图形间的二次融合。
具体可以理解成Photoshop中形状工具展开项的前5个与字体间的组合。


描边「容」(反白):
描边可能是我们经常用,而有的时候又想不到的一种方法了。小编将描边也作为「笔划包容」的一种形式,因为描边也同样会使字体产生包容感。
描边「容」进一步细分常见有四种描边形式(可逐一对照以下案例对比观察):
常规描边:常规描边可以在PS里加一层描边图层样式,也可以在Ai加描边,亦或是Ai里偏移路径形成描边感。这里主要讲方法论,不做多说,推荐使用Ai,Ai的描边是可以控制描边后的拐角形状的。
移位描边:区别于常规描边,移位描边是将描边进行一定程度的位移,形成一种「伪立体」感。
异形描边:异形描边区别于普通描边的根本点在于会将描边进行二次创造,虽有描边的感觉,但已不单单图层样式和移动就可以呈现的了。
扩充描边:当描边足够粗就会与字组形成偏离感,通常我们再做一些描点的简化处理,会形成一种「描边扩充感」。

异形「容」:
异形的「容」,顾名思义「房子」可以是千奇百怪,造型各异的。不拘泥于传统,更讲究随心随性,这种形式是无迹可寻的。
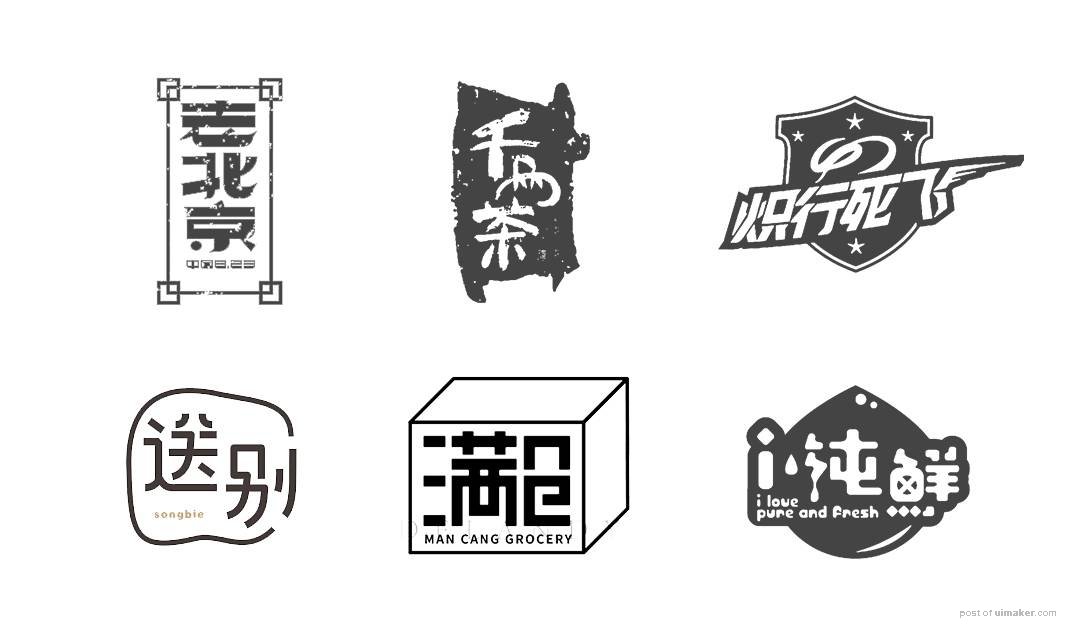
以下例子可以发现,「异形容」可以是基础图形的组合,可以是墨迹感的反白,可以是盾牌,可以是曲线的弯曲抖动,可以是立体盒子,也可以是水滴造型等等。这个形式更考验对字体的理解、造字的经验和想象创造力。

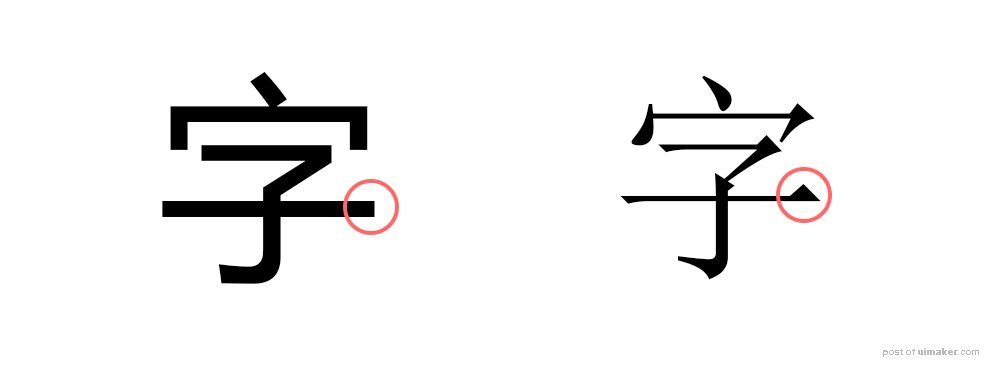
第五式 笔划生枝(笔划类)
「笔划生枝」意思是说如果我们将笔划骨骼比作树干主体,那么树干上可以伸出来各样的树枝,这样的枝干会显得更加的丰满,细节更加的完整。比如下图中两个字分别是微软雅黑(左)、宋体(右)的字库字体,雅黑字体横平竖直,而宋体字在笔划上却有很多细节特点,这就是一种「笔划生枝」的手法表现。