来源:站酷 作者:郗鉴
骨骼
设计某个元素或者几个元素组成的单元也要注重骨骼,骨骼有外延骨骼和内在骨骼两种。在做完设计以后可以将作品元素的外围连个线,看看是什么形状。有时我们会发现一些骨骼不好的设计确实会给人不舒服的感受。
栅格系统
1692年法国国王路易十四命令成立管理印刷的皇家特别委员会。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样印刷版面就有 2304个小格组成,在严谨的几何网格中设计字体和版面来试验视觉传达的功能。栅格系统英文是“grid systems”,是一种平面设计的方法。栅格系统运用固定的格子设计版面布局,其风格工整简洁,这种方法现在也被应用在移动设备和网站设计等领域里。科学的栅格会给人一种秩序的美感和现代感。

网格系统在书籍排版的应用 作品:Dale magazine by Rocio Gomez

网格系统在图形中的应用 作品:Pixty App Branding by Ramotion
为你的设计建立栅格
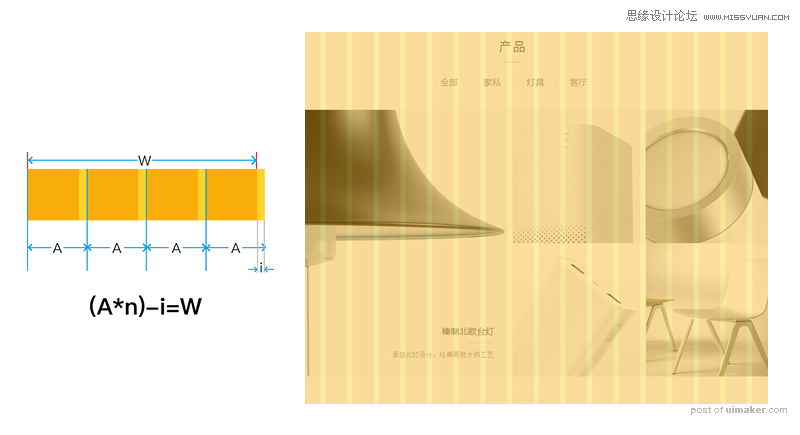
我们在设计任何作品时,首先考虑的是应用的尺寸。如iPhone8的分辨率为750x1334px、安卓1080P分辨率为1080x1920px等。在我们确立了我们排版的尺寸后,我们就可以根据这个宽度设计可以被整除的栅格了。我们把整体宽度定义为W。然后整个宽度分成多个等分单元A。每个单元A中有元素a和间距i。所以他们之间的关系就是 W =(a×n)+(n-1)i 。当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。之后,我们将过多内容的栅格和另一个栅格相加得到更大的排版空间;其他元素都须老老实实呆在自己的栅格内,这样就完成了一个布局非常科学的设计了。

比如一个网页宽度是1000px的情况中我们可以使用:20列每列40px和10像素间隔、20列每列30px和20像素间隔、25列每列30px和10像素间隔、25列每列20px和20像素间隔。如果网页宽度是990px我们可以使用:11列每列80px和10像素间隔、18列每列35px和20像素间隔、25列每列45px和10像素间隔、33列每列20px和10像素间隔。如果网页宽度是页宽980px我们可以使用:14列每列60px和10像素间隔、14列每列50px和20像素间隔、28列每列25px和10像素间隔。
8像素栅格
用8当然不是因为数字吉利,而是因为 8 是偶数,并且8可以被成倍缩小三次!(就是8可以缩小一倍到4,4可以缩小一倍到2,这对于移动端适配来说太有优势了)考虑到移动设计中的适配特殊性,缩小到其它尺寸可能会出现虚边和半像素,用偶数可以避免这种情况。 为什么是8?因为比如1920x1080、1280x1024、1280x800、1024x768都是8的倍数(尽管部分尺寸不是8的倍数,但也不会显得奇怪)。除此之外,我们在做其它设计时也可以将不同的留白设计成有倍数关系的数字,比如10px、20px、30px等,让设计内部更有逻辑性。

黄金比例

黄金比例是一个定义为 (√5-1)/2的无理数。 运用到的层面相当的广阔,例如:数学、物理、建筑、美术甚至是音乐。 黄金比例的独特性质首先被应用在分割一条线段上。如果有一条线段的总长度为黄金比例的 分母加分子的单位长,若我们把他分割为两半,长的为分母单位长度,短的为分子单位长度,则短线长度与长线长度的比值即为黄金比例。
黄金比例(以下简称“黄金比”)约为: 0.618:1。

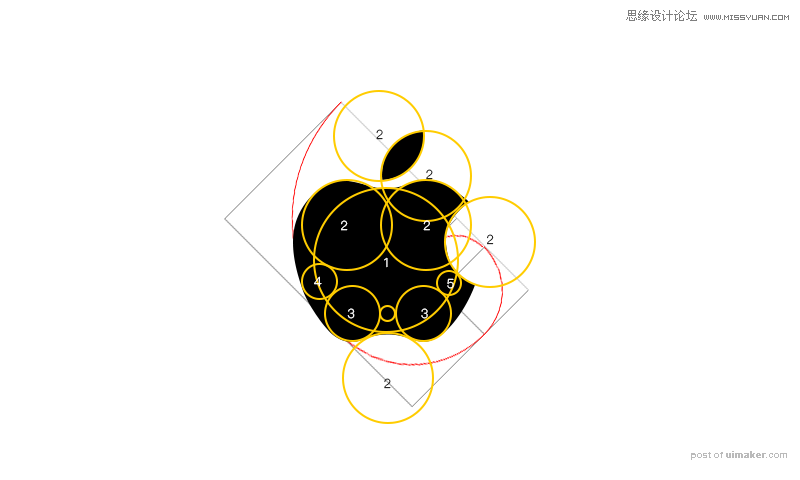
使用黄金比例设计出来的苹果logo
斐波那契螺旋线
斐波那契螺旋线也被叫做“黄金螺旋”,是根据斐波那契数列画出来的螺旋曲线,自然界中存在许多斐波那契螺旋线的图案,是自然界最完美的经典黄金比例。斐波那契螺旋线,以斐波那契数为边的正方形拼成的长方形,然后在正方形里面画一个90度的扇形,连起来的弧线就是斐波那契螺旋线。
斐波那契数列(FibonacciSequence),又称为黄金分割数列。在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=Fn-1+Fn-2

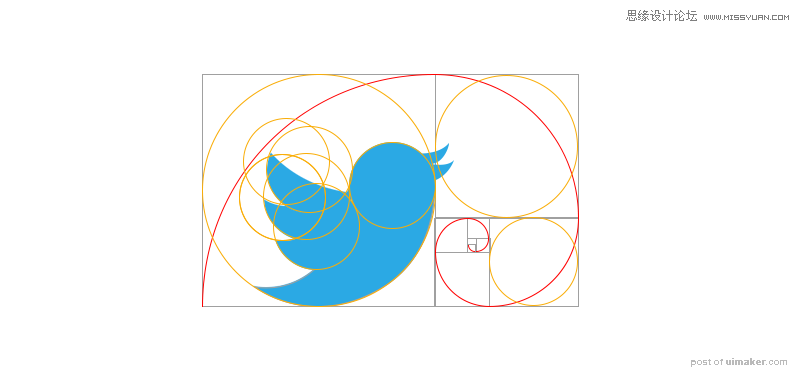
符合斐波那契螺旋线设计的Twitter logo
APP图标中的栅格
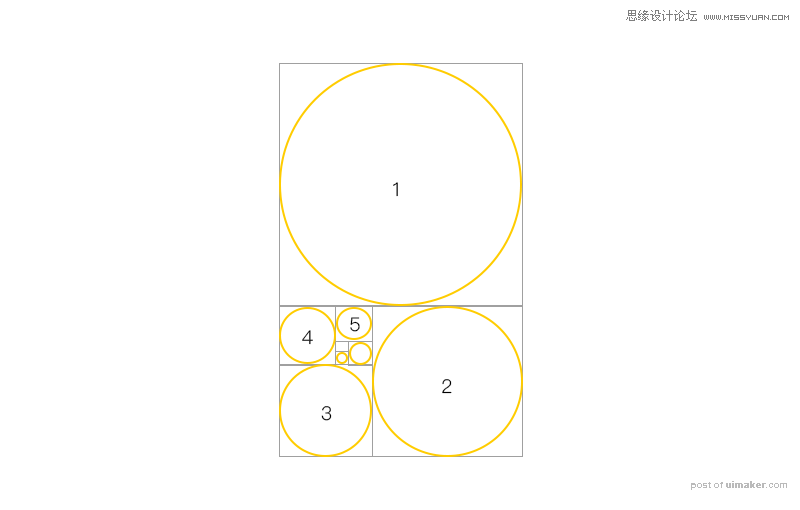
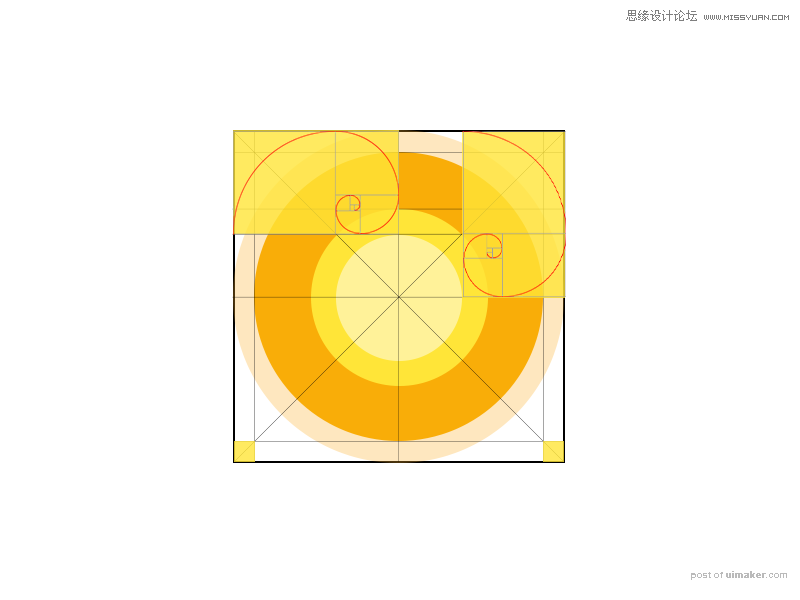
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。 8a/(8a-3a)=1.6 小圆与大正方形接近黄金比 7a/4.25a≈1.647 中圆与大圆接近黄金比 4.25a/3a≈1.417 中圆与小圆比例接近√2 整个栅格系统中的尺寸都是通过黄金比例互相联系的。

内部符合斐波那契螺旋线和黄金分割的IOS启动图标骨骼
iOS的启动图标非常重要。并且苹果规定所有应用程序的启动图标都必须是圆角正方形作为图标背板。这个背板也给我们了一些参考线,苹果使用黄金分割和斐波那契螺旋线将画面分割为若干部分。如果我们绘制启动图标时可以贴合这些参考线。8a/(8a-3a)=1.6 小圆与大正方形接近黄金比7a/4.25a≈1.647 ,中圆与大圆接近黄金比,4.25a/3a≈1.417 中圆与小圆比例接近√2。
总结
平面与版式的设计知识涵盖了字体的选择、图片的选择、平面构成基础、排版的CRAP原则、栅格化设计、黄金比例等多个知识点。如果我们现在接到一个需求,可以首先将内容放进画面并排列好重要性、然后选择合适气质的字体和图片、使用CRAP的排版原则将信息排成合理的顺序、利用栅格化和黄金比例让画面更加科学、最后如果发现画面比较空可以加入几何形装饰。怎么样,思路清晰了吗?平面与版式知识背后是人类读取信息几千年来形成的习惯以及现代社会约定俗成的阅读方式和心理学等,要想成为一个优秀的设计师,我们还需要进一步地了解设计背后的原理以及表达信息的多种方法。希望本篇文章能够对您的平面与版式设计有所启迪。