来源:站酷 作者:深圳Clh
为网站设计或平面项目挑选完美的调色板可能会然你在一段时间内高度紧张。这是一个你可能在整个过程中最聚精会神的一段时间了,因为你一定想让它保持组完美的状态!今天,我们来看看如何创建一个调色板,以及如何应用技巧和建议帮助你找到适合你的调色板。
设计师们不会因为色彩而感到害怕,相反,对于色彩,他们总是保持高度的激情(和思考),以确保他们的调色板会随着时间的推移而始终不过时。以下是他们的一些诀窍,这样你就可以在没有压力的情况下创建一个调色板了!
1.熟悉色彩理论
从根本上理解调色板可以通过一个简单的工具——色轮。这是很可能你在孩提时代就被一直介绍过的东西,但是实际上你可能没有考虑过更深层的意义。
色轮的作用有助于解释颜色是如何共同发挥作用的。互补色是色轮上的反面颜色,看起来总是很好看。相似的颜色是并排的,并有类似的感觉。
你不必是一个专业的色彩专家,但这种基础知识会使颜色配对在实际的应用时给人一种舒适的感觉。
2.挑选三种颜色

最好的调色板其实可以从三种颜色开始——你可以借用室内和家庭装饰设计相关知识中借用技巧,你需要:
· 主色:用于整体设计的60%左右;
· 次色:用于整体设计的30%左右;
· 强调色:用于整体设计的10%左右。
3.考虑颜色含义

对于这一点,我们完全可以写一篇关于颜色如何让人产生不同的感觉的“长篇大论”(如果你想了解更多关于情绪、冷色或暖色的知识,我们已经提到了好几次了)。
但从最简单的来说,以下是你应该考虑的:
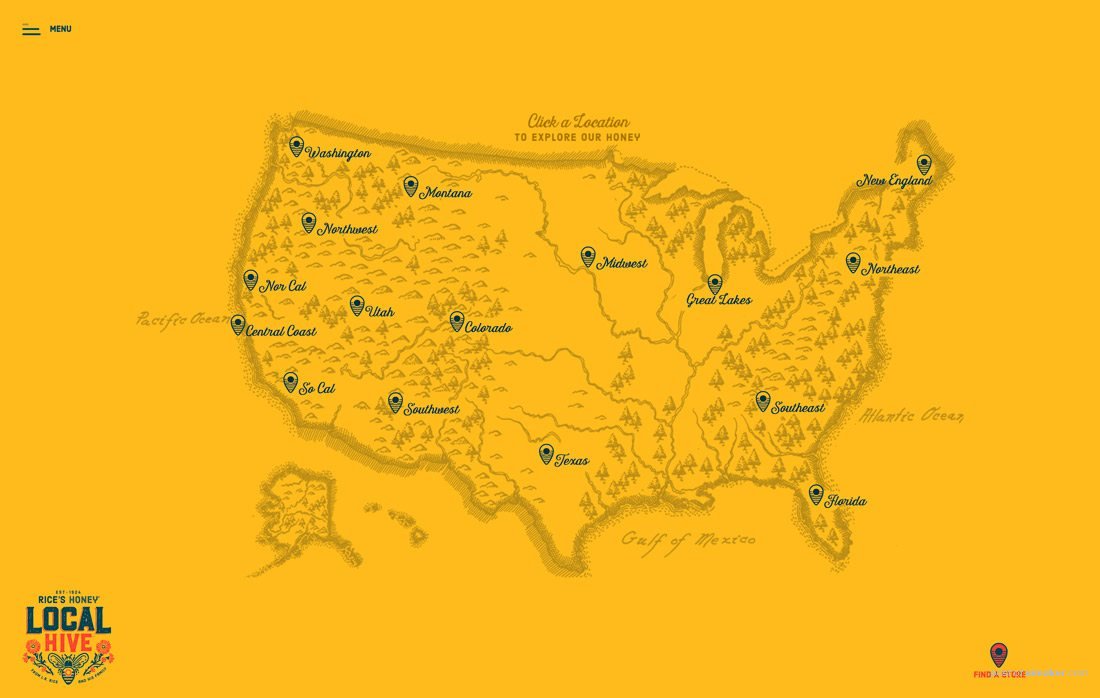
· 暖色可以给人一种舒缓的和富有创造性的感觉,但同时会让人感到混乱或紧张(红色,黄色,橙色等);
· 冷色可以很好的表现诱人和专业的感觉,但在感觉上同时可能给人一种不友好或冷淡的感觉(蓝色,绿色,紫色等)。
关于不同颜色的积极情感联系:
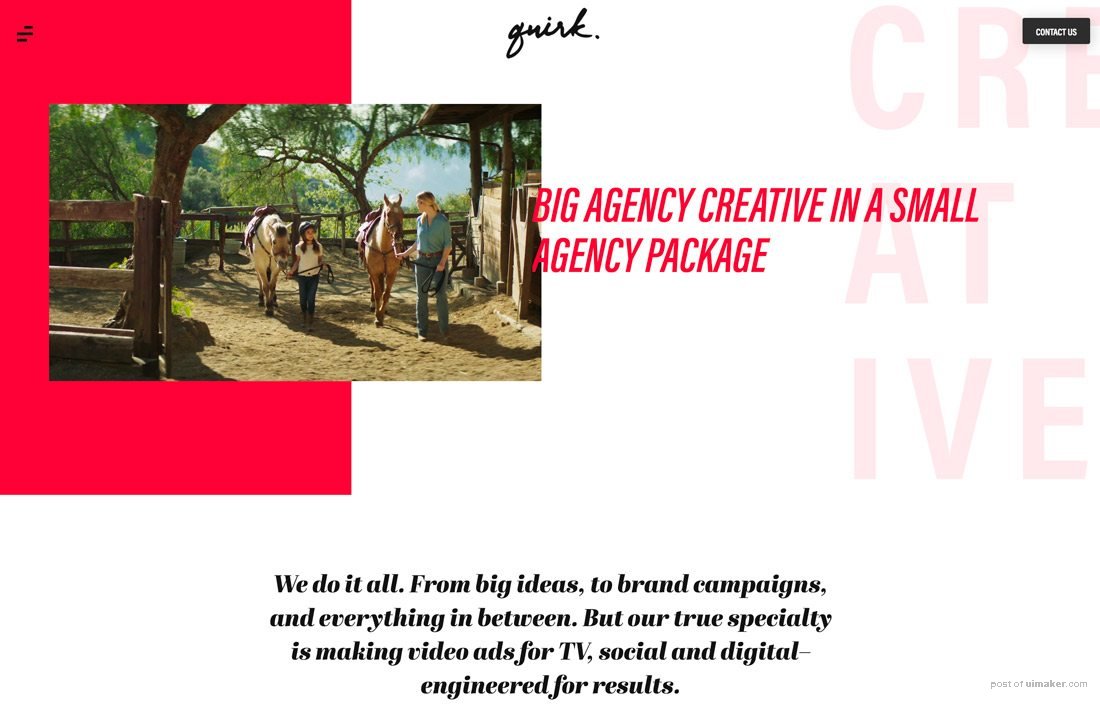
· 红色:爱、紧迫、青春
· 橙色:能量、雄心、热情
· 黄色:欢呼、欢乐、能量
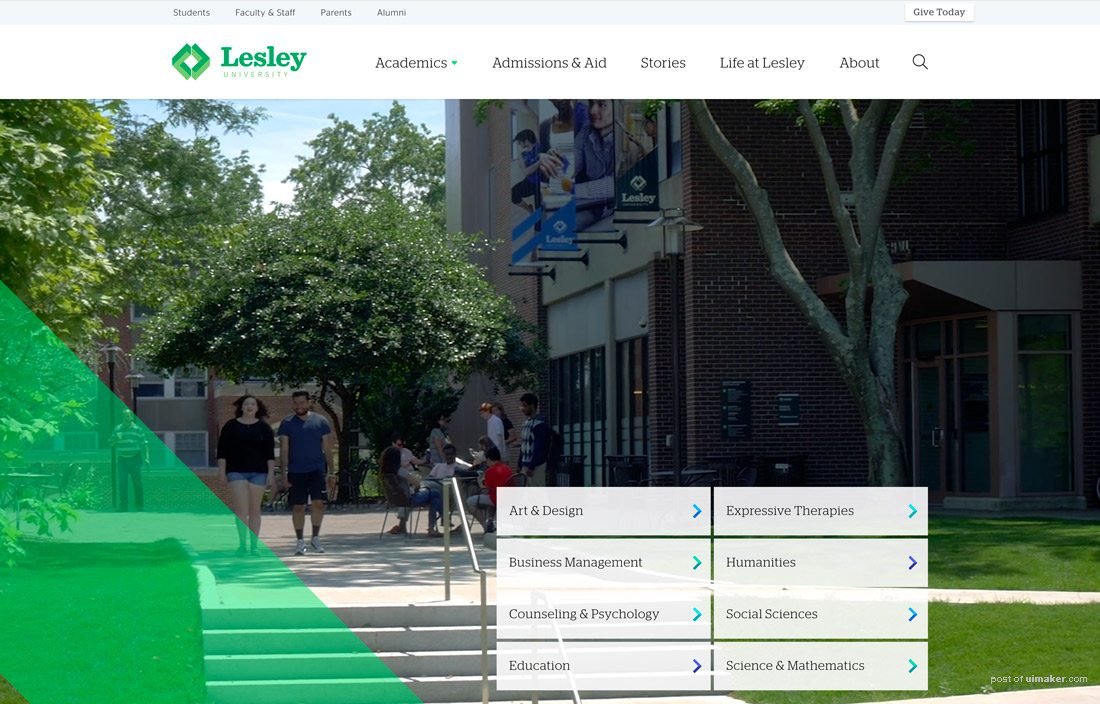
· 绿色:成长、自然、幸运
· 蓝色:和平、信任、安全
· 紫色:智慧,尊重,财富
关于不同颜色的负面情感联系:
· 红色:预警、战争,烦恼
· 橙色:焦虑、攻击性、紧张
· 黄色:不安全、分散注意力、恐慌
· 绿色:嫉妒、恐惧、不确定
· 蓝色:悲伤、悔恨、冷静
· 紫色:无聊、厌恶、烦恼
4.明亮通常更好

更亮、更饱和的颜色对于绝大多数的用户来说通常是最安全和最令人愉悦的选择。这些颜色没有黑色或白色(想想材料设计调色板的大胆色调。)
明亮的颜色可以使网站设计或平面设计感觉更轻,而添加偏深的颜色可以增加设计的重量。明亮的设计感觉清新和自然。
明亮的调色板给人的整体感觉是友好的和诱人的,可以鼓励用户参与和花一些时间与设计和元素进行交互,因为良好的第一印象。
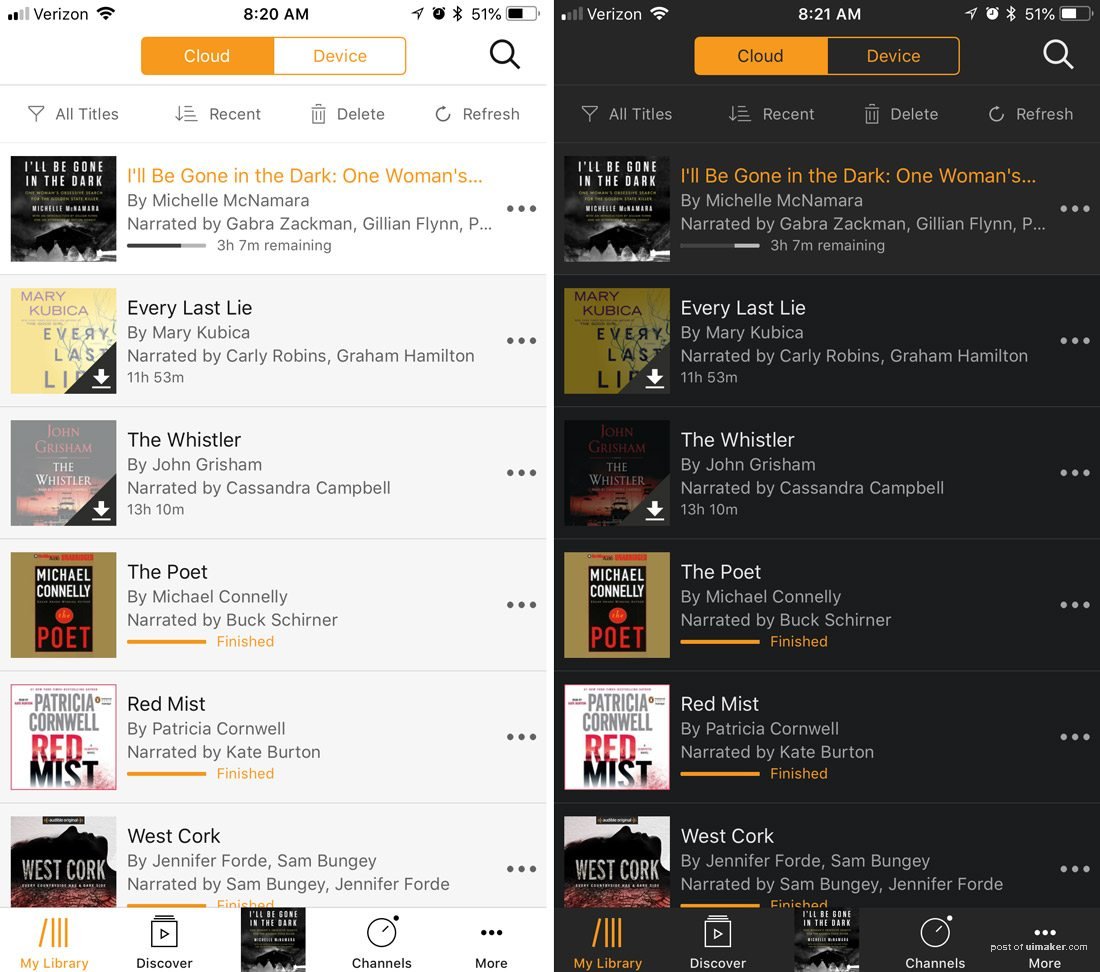
5.注意颜色在不同背景色上的表现

挑选调色板时的一个常见错误是在选择颜色时不考虑背景和环境。
一旦你想到了你打算将什么颜色纳入你的调色板之前,看看他们在,明亮会偏暗的背景环境中的不同表现。这些颜色看起来还是可以发挥作用吗?他们仍然传达了正确的信息吗?
这是很重要的,原因很多,如果你从事网站设计或应用程序设计,你必须允许用户在明亮和黑暗计划之间切换(这是相当常见的),这一点非常重要。不要一直到设计即将结束的时候,才意识到你的色调在黑暗的背景下几乎是看不见的。
6.使用白色和黑色进行细微调整

扩展你的彩色调色板也可以通过覆盖白色和黑色的蒙层来实现。半透明覆盖可以减轻和加深颜色,给你更多的选择在同一个调色板内。
考虑到这种方法,你可以使用设计中需要的颜色层来创建所需区域的对比度,同时保持颜色一致性。
不知道从哪里开始?一个50%参数设置的透明层——黑色或白色——可以是一个很好的基线。
7.注意趋势

最后,在挑选调色板时,,看看其他设计。现代调色板和趋势经历了几个不同的阶段,从大胆的、明亮的选项转变为更柔和的色调,并且更多的选择以单色为主色调。
虽然你不必完全在趋势上话太多的时间,重要的是你要知道什么样的设计需要什么样的视觉元素,这样你的项目将有一个现代的感觉。
总结
在挑选颜色时考虑整个过程。从你喜欢的颜色开始,你应该永远记住一些东西,并围绕它来扩展。
希望上面的提示可以帮助你找到适合你的工作项目的颜色,创造你正在寻找的主题和感觉,并为设计的长久时效性奠定基础。
图文来自:design shack