来源:站酷 作者:爱设计的狐狸
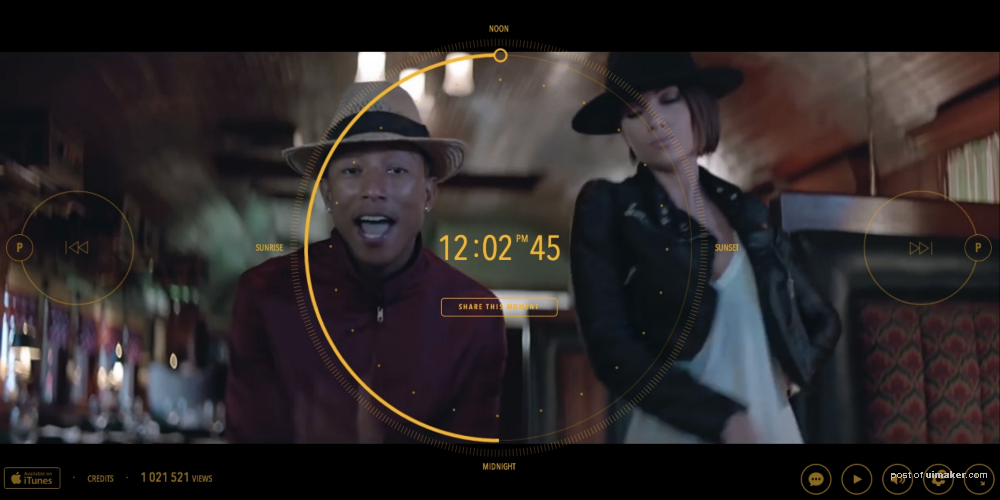
24小时的快乐

24小时音乐视频
另一个很有想法的例子是和一个简单的力学匹配的。在其他的媒介上,你能看到一个24小时长的音乐视频吗?当用户登陆网站,音乐视频开始在它们所在的时区位置播放,舞者开始随着歌曲表演,几乎每隔几分钟舞者都会变化,不是像上面的这两个人。这个想法本身就是愉快的——24小时的快乐。
用户能拖动这个圆形的UI元素在24小时的视频上跳来跳去——这个UI元素代表了一个24小时的闹钟——很漂亮,或通过点击下一个。这个简单的交互模型鼓励用户探索,通过绕圈拖动,你可能会看到整个视频的预览。在小时的顶部,Pharrell出现了(或者你可以使用P按钮),有一大堆人在客串,像Magic Johnson会出现在他的战利品房间里,还有Jamie Foxx和他的女儿。这种体验很有代入感,能引导用户去探索和发觉内容——没有冗长的介绍来解释视频——每次你进入到这个网站,你可能都会看到新的东西。
他们本可以把整个24小时时长的视频上传到YouTube上,或者做一个常规的过滤器。但是他们创造了一种新的体验,在媒介上获得了影响力,融入了一种有趣而有探索性的体验——简而言之,整个的体验会使你微笑,甚至可能让你感到快乐。
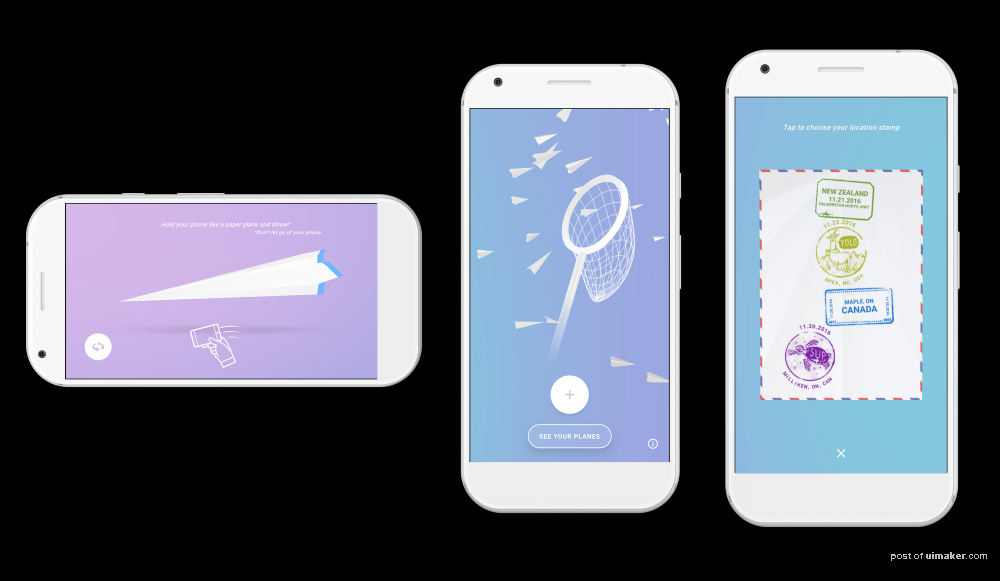
Paper Planes

基于手势交互和本地化设备行为把娱乐性带入体验中
这是谷歌的一个优秀示例, 在2016 I/O大会上让人们获得乐趣的一种方式。一个简单的预设是,允许从世界各地扔飞机和抓飞机,最好是在手机上看效果。在简短的介绍之后,你使用拖拽力学贴上一张邮票,折叠成飞机,然后立即旋转飞机,模仿扔出去。你要把它扔得恰到好处,当你在设备上操作时,你的设备会嗡嗡作响,你会听到一个“wheee”的声音——是不是很神奇?一旦你松开你的飞机,你就能抓到其他飞机,把你的邮票贴在它们身上——一个很小的网会出现,你猜对了,你必须晃动你的飞机去模仿在一张网里抓东西的情形。在你抓飞机的时候,你的设备会振动,你会得到这个飞机要去哪里的线索,然后贴上你的邮票,继续松开飞机。
我喜欢这种体验的原因是,交互优雅,用户设备得到了充分利用。你对这种让人意想不到的行为会忍不住想笑。基于手势的交互性,简洁性,以及一种趣味性。在它最初的版本中,在品牌层面,你感受不到这个,它为谷歌起到了积极的促进作用。这个体验是简洁,愉悦,技术先进的——我喜欢这个品牌代表的所有含义。我们都见过这类型的概念,用户能创造一些东西并把它传承下去。让它与众不同的是,它的个性和技术给了用户一种惊奇和愉悦的感受。
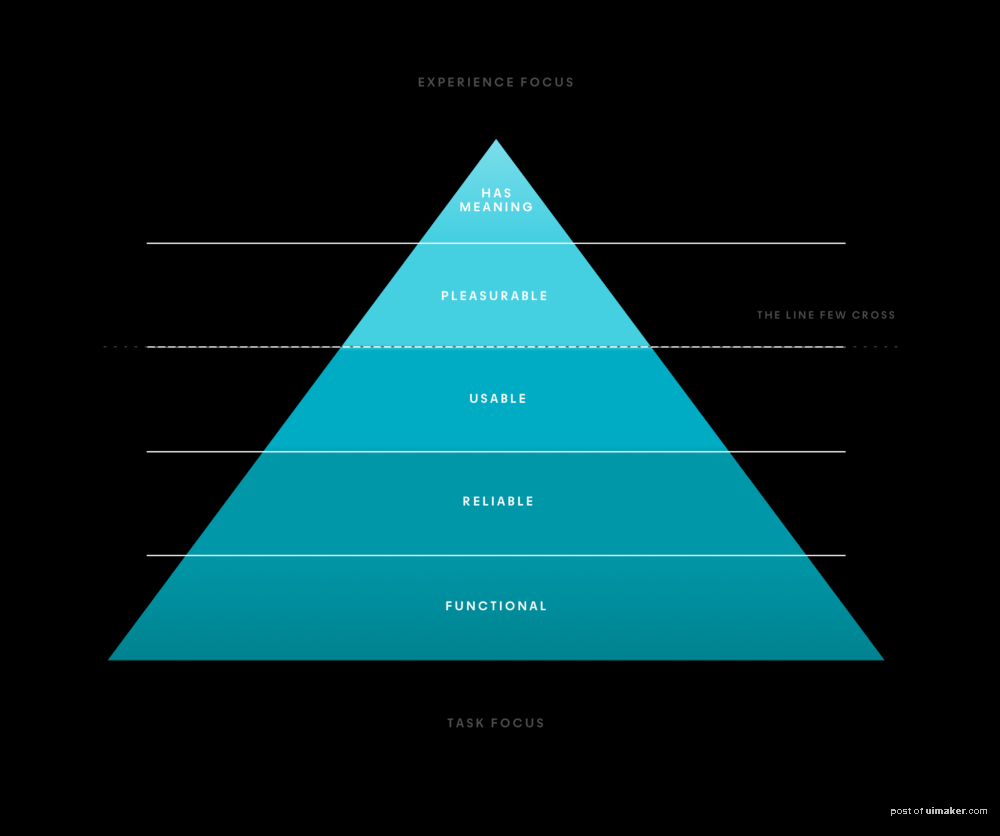
为什么情感化设计如此重要?
你可能会问,为什么它如此重要?我想推荐这个小图表,它是对马斯洛的需求层次的重新解释。你可能在之前有看过,在很多的情况下,无论是产品还是你工作的网站,基本上这个图表都可以作为一个指导。

在基准线的底部是功能性的特征——有没有用,能做到预想的那样吗?然后是可靠性——是不是运行起来可靠,快速,会不会出错?接着是可用性——是不是能用,易用,是不是用户驱动?——然后到了最后两个,也是最难达到的:有趣和有意义。我们的体验是不是好用,是不是让用户感到快乐,是不是可以操作而且有趣?最后,有意义是指,产品提供的服务是不是有意义,能否引起用户的情感共鸣?
有趣和有意义这是很多产品和网站难以达到的,经常是很让人挣扎的。做了MVP后,继续推进,让你提供的产品不仅仅是用起来有趣,而且有意义。这是一块很少人踏足的圣地:如果用户和你的设计、网站、体验或产品在情感层面上是相连接的,就会让用户想用它,记住它,甚至喜欢用。
总之,我喜欢交互式媒介的一个主要原因是,因为几乎任何事情都是有可能实现的。在我们指尖下有音频、可视化、虚拟现实、交互。如果你用心做,你几乎可以设计任何东西。日益增加的设计师走着容易走的路,设计可用的的体验。你没有必要变得疯狂,但是一些想法和视野会让你走得更远。
问问你自己:这个体验是不是用起来很愉快,有没有意义,能否引起用户的情感共鸣?
毕竟我们所谓的以人为本的设计是有原因的。如果你想要设计一些让人印象深刻的,能鼓励人心,,并且有意义去点击的东西,那就激起用户强烈的情感反应,甚至能让人喜欢使用这种最简单的体验。